اضافه کردن فونت به قالب وردپرس موضوع بحث امروز ما در سایت کیت وردپرس است. در واقع بسیاری از دوستان یکی از مشکلاتی که دارند این هست که قصد دارند یک فونت جدید به قالب وردپرسی خودشون اضافه کنند اما نمی دونند چطور باید این کار رو انجام دهند شاید روش های دیگری رو نیز تست کرده باشند اما نتونستند فونت سایتشون رو تغییر دهند در ادامه آموزش اضافه کردن فونت به قالب وردپرس یک روش تضمینی رو به شما عزیزان معرفی خواهیم کرد تا اگر شما هم جزو کسانی هستید که می خواهید یک فونت جدید در قالب خودتون اضافه کنید بتونید این کار رو به راحتی انجام دهید پس حتماً تا آخر این مقاله همراه ما باشید.
بهترین فونت های سایت چیست ؟
فونت های زیادی وجود دارد و هر فردی بنابر سلیقه یک فونت رو جزو بهترین ها می داند اما بیشترین فونت هایی که در اکثر سایت ها استفاده می شود فونت های زیر است این دو فونت جزو مناسب ترین فونت های وبسایت های فارسی است و حتی بسیاری از سایت های معروف فارسی نیز از این فونت استفاده می کنند.
- فونت ایران سنس (IranSans)
- فونت ایران یکان (IranYekan)
چه موقع باید فونت وبسایت رو تغییر دهیم؟
اگر شما قالبتون رو از سایت های فروش قالب فارسی خریداری کردید احتمال زیاد فونت های فارسی پر کاربرد در آن قالب وجود دارد اما اگر به هر دلیلی فونت دلخواه شما در قالب موجود نبود به راحتی می تونید با این آموزش فونت قالب سایت خود را تغییر دهید قبل از استفاده از این آموزش برید به بخش تنظیمات قالب و بررسی کنید ببینید قالبتون امکان تغییر فونت از بخش پنل تنظیمات دارد یا خیر اگر داشت کارتون راحت تر است.
آموزش اضافه کردن فونت به قالب وردپرس
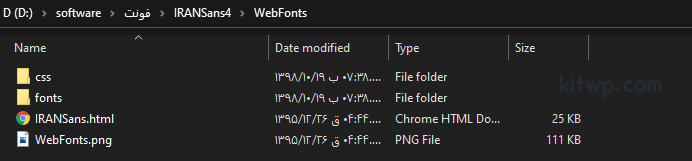
برای اضافه کردن فونت به قالب وردپرس باید از فایل style.css استفاده کنید یعنی کدهایی که در فایل سی اس اس فونت قرار دارد رو کپی کنید و در فایل استایل قالب قرار دهید شما هر فونتی رو که دانلود یا خریداری می کنید یک نسخه وب هم دارد که نسخه وب آن را می توانید در قالب یا سایت خود استفاده کنید که در ادامه فایل های فونت رو در تصویر زیر مشاهده می کنید.

همونطور که در تصویر بالا مشاهده می کنید ما وارد پوشه فونت ایران سنس شدیم و می بینید که داخل آن دو پوشه css و fonts وجود دارد که باید وارد پوشه css شوید بعد از اینکه وارد این پوشه شدید یک فایل وجود دارد که حالا برای فونت های مخلف می تواند متفاوت باشد ولی در این مثال ما این فایل fontiran.css نام دارد که در تصویر زیر مشاهده می کنید.
حالا باید وارد فایل fontiran.css شوید که در پوشه فونت شما این فایل می تواند نام دیگری داشته باشد بعد از اینکه وارد این فایل شدید کدهای آن را که به شکل زیر است را کپی کنید و در فایل style.css قالب خود کپی کنید
در تصویر بالا کدهایی که نیاز داریم قرار داد حالا باید همه این کدهارو کپی کنیم و در فایل استایل قالب قرار دهیم بعد از کپی کردن دقت کنید که باید آدرس دهی فونت رو هم تصحیح کنید یعنی هر جایی که پوشه fonts رو در قالب قرار دادید باید آدرس آن را در بخش های url تنظیم کنید در نهایت کاری که می ماند این است که تمام المان های سایت رو انتخاب کنید و فونت آنهارو تعیین کنید برای اینکار کدهای زیر رو در فایل style.css قالب خود اضافه کنید.
body,p,span,input,textarea,h1,h2,h3,h4,h5,h6,button,div,a,article{font-family:IRANsans !important;}بعد از اینکه کد بالا رو در فایل استایل قالب اضافه کردید یادتان باشد در قسمت font-family:IRANsans باید به جای IRANsans نام فونت خودتان را وارد کنید تا فونتی که اضافه کردید بر روی تمام المان هایی که مشخص کردیم اعمال شود.