آموزس ساخت جدول در وردپرس مقاله ای است که قصد داریم در این مقاله از سایت کیت وردپرس منتشر کنیم.
استفاده از جداول در وبسایتهای مختلف امکانات متعددی فراهم میکند. از جمله مزایای این استفاده میتوان به دستهبندی اطلاعات به شکل زیبا، مقایسهی خدمات و محصولات به صورت سازمانیافته و افزایش بهینگی سئوی وبسایت اشاره کرد.
برای ساخت جدول در وردپرس، دو روش اصلی وجود دارد: استفاده از ویرایشگر بلوک وردپرس و یا استفاده از افزونه. بنابراین در این مقاله، به نحوهی ایجاد جدول بدون نیاز به کدنویسی در وردپرس پرداخته خواهد شد.
ساخت جدول در وردپرس به دو صورت ممکن است: استفاده از ویرایشگر بلوک وردپرس یا استفاده از افزونه. در ادامه، هر دو روش به صورت کامل شرح داده خواهند شد.
آموزش ساخت جدول در وردپرس
با ایجاد جدول در وردپرس در حقیقت، شما قادر خواهید بود اطلاعات خود را بهراحتی سازماندهی کرده و بهترین شکل ممکن را برای کاربرانتان ارائه دهید. با این حال، برای داشتن این قابلیت بهصورت پیشفرض در وردپرس، نیاز به استفاده از کدنویسی یا پلاگینهای اختصاصی است.
اگر دانش کافی در زمینه کدنویسی ندارید، نیازی به نگرانی نیست. افزونههای زیادی وجود دارند که بدون نیاز به دانش فنی زیاد، به شما این امکان را میدهند تا اطلاعات خود را به صورت ساده و جذاب سازماندهی کنید و به کاربران خود ارائه دهید. این افزونهها به شما امکان مدیریت دادهها، ایجاد جداول زیبا، و ارائه گزینهها ویژه برای نمایش اطلاعات را میدهند.
بنابراین، چه از طریق دانش کدنویسی و چه با استفاده از پلاگینها، شما میتوانید بهراحتی از این امکانات کاربردی برخوردار شده و تجربه بهتری را برای کاربران خود فراهم کنید.
ایجاد جدول با ویرایشگر بلوک وردپرس
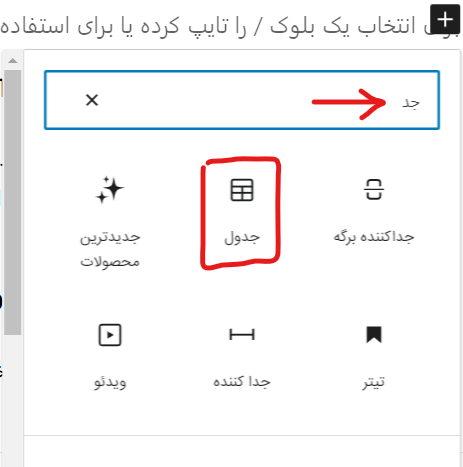
ساخت جدول با استفاده از ویرایشگر بلوک وردپرس بسیار ساده است. برای این منظور، کافی است یک صفحه یا نوشته جدید ایجاد کرده و در ویرایشگر بلوک، گزینه “جدول” را انتخاب کرده و ابعاد موردنظر جدول را تعیین نمایید. سپس محتوا را به سلولها اضافه کرده و تغییرات را ذخیره کنید.

در مرحله بعد، از شما خواسته میشود تا تعداد سطر و ستون مورد نظر برای جدول خود را انتخاب کنید. تعداد پیشفرض سطر و ستون به ۲ تنظیم شده است و به میزانی که لازم است، شما میتوانید این تنظیمات را تغییر دهید. مثلاً در تصویر زیر مشاهده می کنید که ما تعداد سطر رو 5 و تعداد ستون رو 4 در نظر گرفتیم. اگر از تعداد دقیق مطمئن نیستید، پس از ایجاد جدول نیز میتوانید تعداد سطر و ستونها را ویرایش نمایید.
بعد از ساخت جدول در وردپرس، هنگام پر کردن سلولهای جدول، اندازه آنها به میزان محتوای هرکدام تغییر میکند. در صورتی که ترجیح دارید اندازهی سلولها ثابت باقی بماند، میتوانید در قسمت سمت چپ صفحه، در بخش تنظیمات جدول، گزینه “سلولهای جدول با پهنای ثابت” را فعال کنید.
علاوه بر آن، شما میتوانید یک هدر یا فوتر به جدول خود در بخش بالا و پایین صفحه افزوده و به آن سفارشیسازی دهید. به عنوان مثال، در اینجا یک سربرگ به جدول اضافه و از بخش تنظیمات رنگ، رنگ پسزمینه را به صورت صورتی تغییر دادهایم.
اگر نیاز به اضافه یا حذف سطر یا ستون دارید، به ویرایش جدول کلیک کنید و سپس تغییرات موردنظر را اعمال کنید.
- اضافه کردن ردیف قبل از ردیف موردنظر:
درج ردیف جدید به جلوی ردیف موردنظر. - اضافه کردن ردیف بعد از ردیف موردنظر:
درج ردیف جدید پس از ردیف موردنظر. - حذف ردیف انتخاب شده:
حذف ردیفی که کاربر انتخاب کرده است. - اضافه کردن ستون قبل از ستون موردنظر:
درج ستون جدید به جلوی ستون موردنظر. - اضافه کردن ستون بعد از ستون موردنظر:
درج ستون جدید پس از ستون موردنظر. - حذف ستون انتخاب شده:
حذف ستونی که کاربر انتخاب کرده است.
ایجاد جدول با استفاده از افزونه TablePress
یک روش دیگر برای ساخت جدول در وردپرس استفاده از افزونه TablePress است. این افزونه امکانات گستردهای برای مدیریت جداول فراهم میکند. با نصب و فعالسازی افزونه، میتوانید جداول پیشرفتهتری با ویژگیهای مختلف ایجاد کرده و در صفحات و نوشتههای خود قرار دهید.
پس از نصب و فعالسازی افزونه، یک گزینه جدید به نام TablePress به داشبورد وردپرس شما اضافه خواهد شد. که می توانید تمام امکانات این افزونه رو مشاهده کنید در یک مقاله جداگانه سعی می کنیم کامل این افزونه رو آموزش دهیم ولی در بخش پایین یک توضیح خلاصه وار می دهیم.
ایجاد جدول با استفاده از افزونه Wp Data Tables
افزونه Wp Data Tables نیز یک گزینه دیگر برای ساخت جداول در وردپرس است. این افزونه امکان ایجاد جداول دینامیک با امکانات متنوع را فراهم میکند. با نصب افزونه، میتوانید جداول با قابلیتهای فراوانی مانند مرتبسازی، جستجو، و ویژگیهای دیگر ایجاد کنید و در وبسایت خود نمایش دهید.
به این ترتیب، شما میتوانید به راحتی و بدون نیاز به دانش کدنویسی، جداول زیبا و کارآمد را در وبسایت وردپرس خود ایجاد و مدیریت کنید.
ساخت جدول در وردپرس با سایت های واسط
استفاده از سایتهای واسط برای ایجاد جدول در وردپرس یکی از راههای ساده و کارآمد است. یکی از سایتهای پیشنهادی ما برای این کار، سایت ianrmedia است. این سایت بدون نیاز به عضویت، امکان ایجاد جدول را برای شما فراهم میکند.
با استفاده از این سایت، شما میتوانید به سادگی و بدون نیاز به دانش کدنویسی، جدول مورد نظر خود را ایجاد کنید. این سرویس به شما امکان میدهد تا ستونها و سطرها را به راحتی اضافه یا حذف کرده، محتوای جدول را تعیین کرده و حتی پیشنمایش جدول را ببینید.
بعد از ایجاد جدول و تنظیم محتوا، این سایت به شما کدهای لازم برای نمایش جدول در وبسایتتان را ایجاد میکند. با کپی این کدها و قرار دادن آنها در صفحه یا نوشتهی مورد نظر در وردپرس، به راحتی میتوانید جدول خود را در وبسایت نمایش دهید.
با استفاده از این روش، شما به سرعت و بدون زحمت میتوانید جدولهای زیبا و کارآمد را در وبسایت وردپرس خود اضافه کنید.
خلاصه ساخت جدول در وردپرس
بنابراین در این مقاله ما یاد گرفتیم چطور برای ساخت جدول در وردپرس اقدام کنیم در واقع 3 روش رو توضیح دادیم که با توجه به تصمیم خودتون می تونید از یکی از این 3 روش برای ساخت جدول استفاده کنید هر سوالی هم در مورد ساخت جدول در وردپرس داشتید می تونید در بخش نظرات مطرح کنید.
اگر دوست دارید هرچیزی رو با کدنویسی داخل وردپرس پیاده سازی کنید می تونید از دوره طراحی قالب وردپرس و دوره آموزش پلاگین نویسی وردپرس استفاده کنید