ساخت پاپ آپ با المنتور یکی از ساده ترین کارهایی است که شما می تونید بدون نصب افزونه جانبی و اضافی این کار رو در المنتور انجام دهید ما در این مقاله از آموزش المنتور یاد می گیریم چطور یک پاپ آپ حرفه ای و شیک رو با المنتور طراحی کنیم و به کاربرانی که وارد سایت ما می شوند نمایش دهیم. پس اگر دوست دارید شما هم بدون نصب افزونه اضافی ساخت پاپ آپ با المنتور رو یاد بگیرید ادامه این مقاله همراه کیت وردپرس باشید.
طراحی پاپ آپ با المنتور

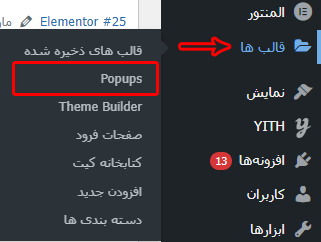
برای ساخت پاپ آپ با المنتور کافیه نسخه پرو المنتور رو نصب کنید تا بتونید از قابلیت پاپ آپ آن استفاده کنید بعد از اینکه نسخه پرو آن را نصب کردید وارد داشبورد وردپرس و گزینه قالب ها > popups شوید تا باکس زیر براتون باز بشه
البته قبل از تصویر بالا شما به یک صفحه ای هدایت می شوید که یک دکمه افزودن popup جدید وجود داره بعد از اینکه روی این دکمه کلیک کردید این صفحه براتون باز میشه که باید نام دلخواه خودتون رو برای پاپ آپ انتخاب کرده و در نهایت روی گزینه ایجاد قالب کلیک کنید تا به صفحه زیر هدایت شوید.
در این صفحه شما قادر هستید یکسری پاپ آپ های از پیش ساخته خود المنتور رو از کتابخانش انتخاب و ویرایش سازی کنید اما این قابلیت فقط در نسخه های پرو معتبر قابل دسترسی است اگر شما از سایت های فارسی زبان معتبر افزونه المنتور پرو رو تهیه کردید بعد از اینکه داخل سایت المنتور ثبت نام کردید و سایتتون رو به المنتور متصل کردید باید این بخش براتون کار کنه در غیر اینصورت باید با پشتیبان سایت خریداری شده صحبت کنید.
اما اگر قصد داشتید خودتون از صفر تا صد پاپ آپ رو طراحی کنید می تونید صفحه رو ببندید تا با تصویر زیر مواجه شوید.
ساخت پاپ آپ با المنتور توسط خودتون
در تصویر بالا ما یک صفحه خالی رو انتخاب کردیم یعنی قصد داریم خودمون یک پاپ آپ رو کامل طراحی کنیم که برای دیدن جزئیات می تونید از ویدیو اول این مقاله استفاده کنید.
ما در نهایت یک پاپ آپ حرفه ای مشابه تصویر زیر طراحی خواهیم کرد که اطلاعات کاربر رو می گیره و کاربر رو به صفحه لندینگ پیچ یا هدف هدایت میکنه
چگونه با المنتور پاپ آپ بسازیم؟
برای ساخت پاپ آپ بالا کافیه اول از همه یک تصویر جذاب رو برای نمایش در هدر پاپ آپ طراحی کنید برای این کار می تونید از نرم افزار فتوشاپ استفاده کنید اگر بلد نیستید با این نرم افزار کار کنید حتماً دوره آموزش فتوشاپ رو ببینید.
بعد از تصویر میریم سراغ عنوان برای اضافه کردن این المان می تونید سربرگ المنتور رو بکشید داخل صفحه و در نهایت نوبت اضافه کردن فرم میرسه تا کاربر اطلاعات خودش رو وارد کنه
ما در جلسات قبل نحوه ساخت فرم در المنتور رو توضیح دادیم می تونید از همین فرم برای گرفتن اطلاعات کاربر در ساخت پاپ آپ با المنتور کمک بگیرید.
تنظیمات و سفارش سازی پاپ آپ در المنتور
برای سفارش سازی و دسترسی به تنظیمات پاپ آپ المنتور می تونید از بخش پایین سمت راست روی آیکون چرخ دنده یا تنظیمات کلیک کنید تا تنظیمات زیر برای شما نمایش داده شود.
تنظیم قانون دلخواه برای نمایش پاپ آپ در المنتور
شما می تونید بعد از اینکه ساخت پاپ آپ با المنتور رو انجام دادید یکسری شروط و قانون برای نمایش آن به کاربران تعریف کنید. دلیل این کار هدفمندتر کردن نمایش پاپ آپ است مثلاً اگر قصد دارید فقط یکبار پاپ آپ برای هر کاربر نمایش داده شود باید تنظیمات آن را از این بخش انجام دهید.
همونطور که در تصویر بالا مشاهده می کنید ما سه بخش condition, triggers , advanced rules رو داریم که بخش اول برای مشخص کردن صفحات نمایش پاپ آپ استفاده میشه بخش بعدی برای موقع نمایش و بخش بعدی برای فانون های پیشرفته یعنی چطوری و چه موقع نمایش داده بشه
جمع بندی طراحی پاپ آپ با المنتور
در این مقاله نحوه طراحی و ساخت پاپ آپ با المنتور رو به صورت کامل یاد گرفتیم اول اومدیم خود پاپ آپ رو طراحی کردیم در مرحله دوم نحوه نمایش و قانون های آن را تعریف کردیم
و در آخر مشکلات احتمالی رو رفع کردیم و بررسی کردیم که اطلاعات کاربر بعد از ارسال پاپ آپ کجا ذخیره می شود حتماً ویدیو این جلسه رو مشاهده کنید و هر سوالی در ارتباط با آموزش ساخت پاپ آپ با المنتور داشتید در بخش نظرات مطرح کنید.