آموزش ساخت فوتر با المنتور بحث امروز ما در سایت کیت وردپرس است در واقع بخش فوتر یکی از مهم ترین بخش های هر وبسایت است که باید کاربرد و جذابیت خاصی داشته باشد در این پست قصد داریم نحوه ساخت فوتر در المنتور رو به شما آموزش دهیم اگر دوست دارید یک فوتر شبیه سایت های بزرگ یا مشابه سایت های رقیبتون داشته باشید بی شک استفاده از المنتور می تونه گزینه خوبی برای شما باشه در ادامه بیشتر در مورد آموزش ساخت فوتر در المنتور بحث خواهیم کرد.
آموزش ساخت فوتر با المنتور
ساخت فوتر در وردپرس راه و روش های مختلفی داره و بستگی به قالبتون داره مثلا در بسیاری از قالب ها مثل قالب های وودمارت، فلت سام و… شما یک هدر ساز یا بلاک جداگانه در اختیار دارید و می تونید با صفحه ساز خود قالب یا افزونه های صفحه ساز بخش های هدر و فوتر رو سفارش سازی کنید مثلا اگر همین الان به صفحه دوره های آموزش قالب فلت سام و آموزش قالب وودمارت مراجعه کنید مشاهده می کنید که ما تونستیم فوتر های بسیاری جذابی رو با قابلیت های خود قالب طراحی و سفارش سازی کنیم
اما حالا اگر قالب ما این امکانات رو نداشت چیکار کنیم ؟ راه حل استفاده کردن از افزونه صفحه ساز المنتور هست که آموزش کاملش رو در صفحه آموزش المنتور قرار دادیم، آموزش ساخت فوتر با المنتور نیز در این دوره آموزش داده شده است شما با المنتور می تونید تمام بخش های سایتتون رو جداگانه طراحی کنید و داخل سایتتون استفاده کنید
البته برای سفارش سازی تمام بخش های سایتتون با المنتور ممکن هست بازهم به یکسری محدودیت هایی برخورد کنید چون هر قالبی شاید با المنتور سازگار نباشد و شما نتونید بخش مورد نظرتون رو با المنتور پیاده سازی کنید در این صورت شما باید کلاً قالبتون رو تغییر بدید و از قالب رایگان Hello استفاده کنید که توسط خود سازندگان المنتور طراحی شده است و کاملاً با افزونه المنتور سازگار است.
آموزش طراحی فوتر در المنتور
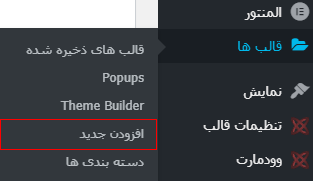
در ادامه مقاله آموزش ساخت فوتر با المنتور توضیح خواهیم داد که شما چگونه می تونید یک فوتر ایجاد و روی سایتتون تنظیم کنید برای ساخت فوتر در المنتور کافیه افزونه المنتور پرو رو نصب کنید سپس از بخش پیشخوان وردپرس وارد قسمت قالب ها شوید و روی گزینه افزودن جدید کلیک کنید

گزینه قالب ها بعد از نصب افزونه المنتور پرو برای شما در زیر گزینه المنتور اضافه می شود بعد از اینکه روی گزینه افزودن جدید زدید وارد صفحه زیر خواهید شد
در اینجا شما باید نوع قالب و نام آن را انتخاب کنید مثلا همانطور که در تصویر بالا مشاهده می کنید نوع قالب را فوتر و نام آن را فوتر کیت وردپرس تنظیم کرده ایم. بعد از اینکه نام و نوع قالب رو انتخاب کردید روی گزینه ایجاد قالب کلیک کنید.
دقت داشته باشید که اگر افزونه المنتور پرو اورجینال رو نصب نکرده باشید نمی تونید از کتابخانه المنتور استفاده کنید پس برای ایمپورت کردن قالب های آماده المنتور باید نسخه اورجینال آن را تهیه کنید.
نکته :
صفحه بعدی که هدایت می شوید مشابه تصویر بالا است در این صفحه شما می تونید از کتابخانه المنتور یکسری فوترهای آماده رو ایمپورت یا وارد کنید البته این قالب های آماده با زبان انگلیسی برای شما نمایش داده می شود که بعد از انتخاب آن می تونید طبق خواسته خودتون نوشته های آن را فارسی سازی کنید. اگر قالب های آماده رو نخواستید استفاده کنید می تونید پنجره رو ببندید و خودتون برای طراحی فوتر اقدام کنید.
تنظیم کردن فوتر طراحی شده روی سایت
بعد از اینکه فوتر خودتون رو طراحی کردید و روی گزینه ذخیره کلیک کردید قسمت condition براتون نمایش میشه که می تونید از قسمت condition یا همون وضعیت صفحاتی که قصد دارید فوتر در آنها نمایش داده شود رو انتخاب کنید مثلا در تصویر بالا شما می تونید فوتری که طراحی کردید رو روی بخش های زیر اعمال کنید.
- Entire Site : تنظیم کردن برای کل وبسایت یعنی تمام صفحات
- Archive : تنظیم کردن برای صفحات آرشیو مثل (صفحه جستجو، صفحه آرشیو، صفحه نویسنده و…)
- Singular : تنظیم کردن برای صفحات سینگل مثل صفحه مقاله یا صفحه محصول
- WooCommerce : تنظیم کردن برای صفحات ووکامرس
بعد از اینکه روی ذخیره کلیک کردید فوتر روی بخش مربوط در سایت شما اعمال می شود و می تونید فوتری که طراحی کردید رو مشاهده کنید دقت کنید که شما می تونید به همین شکل برای تمام بخش های سایتتون بخش های مختلفی رو طراحی کنید و روی سایتتون اعمال کنید در ادامه آموزش ساخت فوتر با المنتور می خواهیم چند نمونه از فوترهای طراحی شده با المنتور رو مشاهده کنیم.
نمونه فوتر های طراحی شده در دوره آموزش المنتور
شما با استفاده از آموزش ساخت فوتر با المنتور می تونید فوترهای مختلفی رو طراحی کنید در ادامه چند نمونه از فوترهای طراحی شده با المنتور رو که در دوره آموزش جامع المنتور طراحی شده است را مشاهده خوهید کرد.
همانطور که در تصویر بالا مشاهده می کنید ما یک فوتر بسیار حرفه ای مشابه سایت دیجی کالا طراحی کردیم که نمونه بسیار کوچیکی از دنیای طراحی با المنتور است اگر شما با نحوه کار کردن المنتور آشنا شوید و کمی خلاقیت به خرج دهید می تونید فوترهای بسیار حرفه ای تر طراحی کنید.
تصویر بالا یکی از فوترهای دیگر طراحی شده با استفاده از افزونه المنتور و آموزش ساخت فوتر با المنتور هست شما کافیه با نحوه سفارش سازی و ایجاد سکشن ها آشنا شوید سپس می تونید بدون محدودیت صفحات جذابی طراحی کنید با تجربه ای که بنده داشتم امروزه المنتور واقعاً دست کمی از طراحی سایت با کدنویسی ندارد تقریبا هر فوتری که نیاز داشته باشید می تونید با المنتور طراحی کنید اما قبلش باید از سازگار بودن المنتور با قالب خودتون مطمئن شوید.
تصویر بالا هم یک فوتر متریال شکل بسیار زیبا است که با المان های المنتور طراحی شده است پس دیدید که هزاران فوتر می شود به وسیله آموزش ساخت فوتر با المنتور طراحی و روی سایت تنظیم کرد اگر شما هم از فوترهای بسیار ساده و بدون انعطاف پذیر خسته شده اید می تونید افزونه المنتور پرو رو داخل سایتتون نصب کنید و برای قالبتون فوترهای حرفه ای رو طراحی کنید.
نتیجه گیری آموزش ساخت فوتر در المنتور
در مقاله آموزش ساخت فوتر در المنتور ما تمام جنبه های طراحی فوتر با افزونه المنتور رو بررسی کردیم و نحوه ایجاد آن را توضیح دادیم در واقع شما باید زمانی از المنتور برای طراحی فوتر استفاده کنید که قالبتون یکسری محدودیت هایی برای بخش فوتر داره و قصد استفاده از المنتور رو دارید معمولا اکثر قالب های وردپرس از افزونه المنتور پشتیبانی می کند.