آموزش ساخت هدر با المنتور موضوع بحث امروز ما در سایت کیت وردپرس است اگر شما هم دوست دارید یک هدر جذاب برای سایتتون با المنتور طراحی کنید این آموزش می تونه براتون مفید باشه در واقع شما برای اینکه بتونید یک هدر جذاب داشته باشید یا باید قالبتون امکان سفارش سازی داشته باشه یا باید از افزونه های صفحه سازی مثل المنتور استفاده کنید. البته ممکن هست شما افزونه المنتور رو به عنوان یک صفحه ساز که فقط می تونه صفحات شمارو سفارش سازی کنه شناخته باشید اما این افزونه کاربردش بیشتر از این حرفاست و اگر بتونید کامل به المنتور مسلط شوید می تونید سایت های جذابی رو از صفرتاصد طراحی کنید.
برای استفاده از تمام قابلیت های آموزش ساخت هدر با المنتور باید حتماً افزونه المنتور پرو رو تهیه و نصب کنید تا بتونید از همه امکانات المنتور استقاده کنید چون افزونه المنتور رایگان امکانات کمتری نسبت به پرو دارد.
نکته :
آموزش طراحی هدر با المنتور
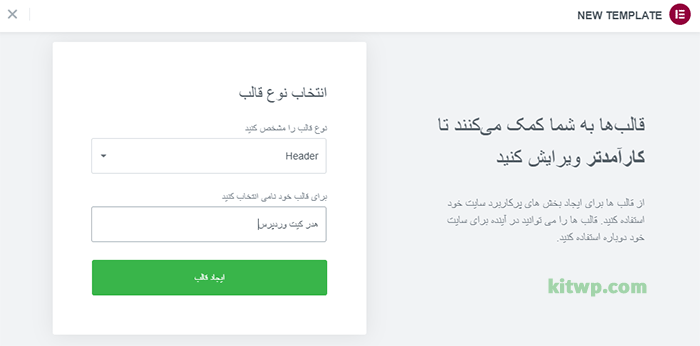
برای طراحی هدر با المنتور مانند آموزش طراحی فوتر در المنتور باید وارد بخش قالب های المنتور شوید و روی گزینه Add new کلیک کنید تا صفحه زیر براتون باز بشه

همانطور که در تصویر بالا مشاهده می کنید نوع قالب رو روی header و نام قالب رو هدر کیت وردپرس تنظیم کردیم. بعد از اینکه روی ایجاد قالب زدید صفحه ویرایشگر المنتور براتون باز میشه و می تونید طراحی خودتون رو شروع کنید.
در ادامه آموزش ساخت هدر با المنتور روی آیکون به اضافه کلیک کنید تا بتونید سکش موردنظر رو انتخاب کنید مثلاً در تصویر بالا ما یک سکش سه ستونه انتخاب کردیم
در ستون اولی از سمت راست المان لوگو رو اضافه می کنیم البته قبلش حتما باید از بخش نمایش ->سفارش سازی و قسمت مربوط به لوگو تنظیمات مربوطه رو انجام داده باشیم. می تونیم به جای المان لوگو از تصویر هم استفاده کنیم. مثلاً ما برای لوگو از المان تصویر استفاده کردیم.
در ادامه آموزش ساخت هدر با المنتور قصد داریم یک منو به هدر خودمون اضافه کنیم برای این کار باید از المان Nav Menu استفاده کنیم دقت داشته باشید که برای اینکه مانند تصویر بالا یک منو برای شما نمایش داده شود نیاز هست قبلش یک منو داخل سایت خودتون از بخش نمایش-> فهرست ها ایجاد کنید و با استفاده از این المان منویی که ایجاد کردید رو انتخاب کنید.
برای ساخت هدر در المنتور یک نکته ای که وجود داره این هست که اگر المان منو رو مثلا اضافه کردید و عرض ستون برای المان کم بود یعنی المان بیش از حد جمع شد مانند تصویر زیر باید عرض ستون رو افزایش دهید.
همونطور که در تصویر بالا مشاهده می کنید منو ما در آموزش ساخت هدر با المنتور به سمت مرکز جمع شده برای اینکه بتونیم منوی خودمون رو پخش کنیم و عرضش رو بیشتر کنیم موس خودمون رو لب مرز ستون ها می بریم و می کشیم به سمت کناره ها تا ستون وسطی عرضش بیشتر بشه درست مثل تصویر زیر
حالا در ادامه ساخت هدر در المنتور می خواهیم بریم سراغ ستون سومی و این بخش رو سفارش سازی کنیم قبل از همه چیز یک المان سکشن یا همون بخش داخلی اضافه می کنیم تا بتونیم ستون موردنظر رو به دو قسمت تقسیم کنیم چون می خواهیم ستون اولی دکمه سرچ رو اضافه کنم و ستون دومی دکمه سبد خرید رو اضافه کنیم.
همونطور که در تصویر بالا مشاهده می کنید ستون آخری ما تبدیل به دوتا ستون کوچکتر شده حالا در ادامه آموزش ساخت هدر با المنتور میریم سراغ اضافه کردن المان های بعدی یعنی المان سرچ و المان سبد خرید، همونطور که در تصویر زیر مشاهده می کنید ما از المان
برای اینکه بتونید المان سرچ رو مانند تصویر بالا حالت آیکونی دربیارید باید بعد از اینکه المان سرچ رو اضافه کردید گزینه skin رو روی Full Screen تنظیم کنید. حالا بریم سراغ اضافه کردن المان سبد خرید
خب در ادامه آموزش ساخت هدر با المنتور برای اضافه کردن سبد خرید از المان Menu Cart استفاده می کنیم برای اینکه این المان هم حالت آیکونی به خودش بگیره گزینه subtotal رو غیرفعال یا روی hide تنظیم می کنیم اگر ارتفاعش با آیکون سرچ هم اندازه نبود می تونیم با padding فاصله های درونیش رو تنظیم کنید.
علاوه بر آموزش ساخت هدر با المنتور شاید آموزش های زیر هم براتون مفید باشه :
تنظیم کردن تراز عمودی ستون های هدر در المنتور
در فرایند آموزش ساخت هدر با المنتور ممکن هست المان هایی که داخل ستون ها اضافه می کنید نسبت به المان های کناری بالا و پایین باشند برای اینکه این مشکل رو حل کنید می تونید مانند تصویر زیر روی ستون کلیک کنید و از تب طراح بندی تراز عمودی المان های داخل ستون رو تنظیم کنید مثلا من المان وسطی رو روی وسط تنظیم کردم تا المان های داخلش مرکز قرار بگیره
تنظیم کردن رنگ پس زمینه هدر در المنتور
بعد از اینکه هدر خودمون رو تکمیل کردیم می تونیم یک رنگ یا تصویر پس زمینه بسیار جذاب برای هدر خودمون انتخاب کنیم مثلاً همونطور که در تصویر زیر مشاهده می کنید من کل سکشن خودم رو انتخاب کردم و رنگ پس زمینش رو حالت گرادینت یا دو رنگه انتخاب کردم سپس رنگ اولی رو آبی و رنگ دومی رو سفید تنظیم کردم تا حالت زیبایی به کاربر نمایش داده شود
نتیجه گیری آموزش ساخت هدر با المنتور
همونطور که دیدید تونستیم با آموزش ساخت هدر در المنتور یک هدر ساده و جذاب رو باهم طراحی کنیم شما بدون محدودیت می تونید هدرهای مختلفی رو با المنتور طراحی کنید مثلا در دوره آموزش المنتور ما هدرهای مختلفی رو با این افزونه طراحی کردیم که می تونید از اون ها الگو بگیرید و هر هدری رو طراحی کنید.
اگر قصد دارید هر هدری مثل هر سایتی که دوست دارید رو روی سایتتون پیاده سازی کنید می تونید از دوره جامع المنتور استفاده کنید تا یاد بگیرید هر هدری رو طراحی و سفارش سازی کنید. همچنین هر سوالی درباره مقاله آموزش ساخت هدر با المنتور داشتید می تونید در قسمت نظرات مطرح کنید.