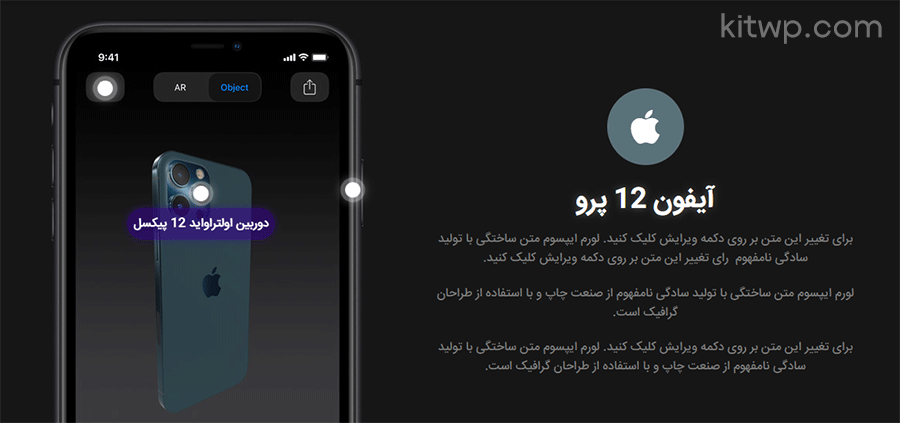
در این سری جلسات آموزش المنتور قرار هست آموزش المان هات اسپات در المنتور را آموزش دهیم این المان یکی از المان هایی است که استفاده زیادی در سایت ها ندارد چون المان بسیار ضروری نیست و بیشتر جنبه زیبایی و تجربه کاربری بهتر دارد مثلاً اگر سایت شما یک وبسایت فروشگاه موبایل باشد می تونید تصویر محصول خودتون رو اضافه کنید و بخش های مختلف محصولتون رو مشخص و توضیح دهید در ادامه تصویر دمو طراحی شده در این جلسه رو قرار میدهم تا بهتر متوجه شود.

آموزش کار با المان Hotspot در المنتور
برای استفاده از المان Hotspot مثل تمام المان های دیگه شما باید آن را داخل صفحه بکشید و سپس یک تصویر برای المان هات اسپات انتخاب کنید مثلاً در تصویر بالا ما اومدیم و از تصویر گوشی آیفون پرو 12 استفاده کردیم و می بینید که سه قسمت این موبایل رو با المان Hotspot نشانه گذاری کردیم و اگر شما ماوس خودتون رو روی این المان ها ببرید نوشته ای که برای اون قسمت مشخص کردیم رو به صورت یک Tooltip به کاربران نمایش می دهد.
نتیجه آموزش المان هات اسپات در المنتور
همونطور که در اول این پست کیت وردپرس عنوان کردیم المان Hotspot المنتور یک المان ضروری در سایت نیست و بیشتر برای تجربه کاربری استفاده می شود اما چون المان جالبی است و شاید برای بعضی از کاربران مفید باشد این مورد رو هم آموزش دادیم تا بتونید به صورت کامل با المان هات اسپات در المنتور آشنا بشید و داخل سایتتون ازش استفاده کنید.
جلسه بعدی آموزش ساخت لیست قیمت با المنتور است حتما ازش استفاده کنید