در این سری جلسات آموزش المنتور قصد داریم به دوتا المان بپردازیم. یعنی می خواهیم المان فاصله گذار و المان جداکننده در المنتور رو آموزش دهیم این دوتا المان بسیار ساده هستند و می تونید در بخش های خاصی از طراحی هاتون ازشون استفاده کنید. کار با المان فاصله گذار در المنتور مانند المان های دیگر است و کاربرد اصلی آن مثل حاشیه خارجی یا مارجین در زبان css است یعنی شما با این المان می تونید دوتا بخش بالا و پایین رو از هم جدا کنید و به اندازه دلخواه بین آنها فاصله ایجاد کنید.
المان جداکننده هم از اسمش پیداست برای جدا کردن دوتا بخش از هم دیگه استفاده می شود شما می تونید یک خط به طرح های مخلف مثل زیگزاگ، نقطه ای، فرفری و… بین دوتا المان بالا و پایین قرار دهید و یک خط جداکننده بسیار زیبا ایجاد کنید در ادامه مقاله آموزش المان فاصله گذار و المان جداکننده در المنتور هردو آنها رو با جزئیات بررسی خواهیم کرد.
تفاوت المان فاصله گذار و المان جداکننده در المنتور
شاید براتون سوال باشه که تفاوت المان فاصله گذار و المان جداکننده در المنتور چیست؟ چون هردو برای جدا کردن دوتا بخش از همدیگه استفاد می شود. پاسخ این است که در واقع تفاوت آنها در نحوه جدا کردن است یعنی زمانی که شما از المان فاصله گذار استفاده می کنید این المان میاد و فقط فاصله خالی ایجاد می کند یعنی یک فضای خالی بین المان ها اضافه می کند که می تونید مثلاً بر اساس پیکسل مقدار آن را مشخص کنید در حالی که المان جداکننده شما از یک خط برای جداکردن المان های بالا و پایین استفاده کرده و یک مرز مشخصی رو بین دو بخش ایجاد می کنید.
آموزش کار با المان فاصله گذار در المنتور
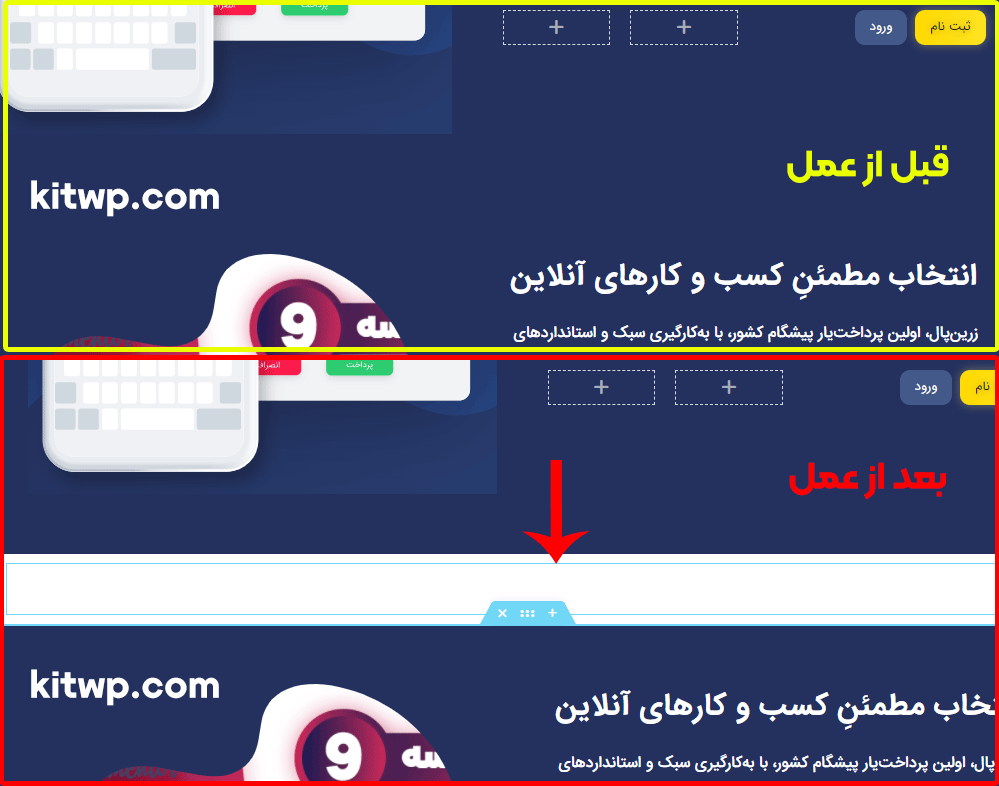
برای استفاده از المان فاصله گذار آن را از پنل سمت راست بکشید و در سکشن موردنظر قرار دهید سپس از سمت راست فقط یک گزینه به نام فضای خالی دارید که باید آن را تنظیم کنید حداقل می تونید روی 10 و حداکثر روی 600 تنظیم کنید مثلاً همانطور که در تصویر زیر مشاهده می کنید ما یک المان فاصله گذار بین دو سکشن استفاده کردیم و فاصله آن را روی 50 پیکسل تنظیم کردیم

آموزش کار با المان جداکننده در المنتور
المان جداکننده تنظیمات بیشتری نسبت به المان فاصله گذار در المنتور دارد مثلاً بعد از اضافه کردن المان جداکننده شما می تونید انواع استایل هارو برای خط جداکننده تنظیم کنید که در تصویر زیر تمام استایل هارو با مثال براتون آوردم تا قبل از استفاده کردن نوع استایل دمو آنهارو ببینید و هرکدوم رو دوست داشتید استفاده کنید.
همانطور که در ویدیو آموزش المان فاصله گذار و المان جداکننده در المنتور توضیح داده شد شما می تونید در المان جداکننده به جای آیکون از متن هم استفاده کنید و متن دلخواهتون رو در مرکز یا چپ و راست خط جداکننده قرار دهید. دیگه تنظیمات خاصی نداره فقط تب استایل هست که با این بخش در جلسات قبل به خوبی آشنا شدید و می دونید که باید تنظیمات ظاهری المان مثل رنگ، اندازه و… رو از این تب انجام دهید.
نتیجه المان فاصله گذار و المان جداکننده در المنتور
در این جلسه پرداختیم به المان فاصله گذار و المان جداکننده در المنتور و به صورت کامل هردو رو آموزش دادیم شاید این دو المان زیاد در صفحات وبسایت های دیگر استفاده نشود اما شما هرجا نیاز داشتید استفاده کنید و طرح های جالبی رو روی آنها پیاده کنید مخصوصاً المان جداکننده چون همونطور که در تصویر بالا مشاهده می کنید تمام استایل های موجود در المان جداکنند رو برای شما همراه با مثال لیست کردیم که می تونید قبل از استفاده کردن یک نگاه به این تصویر بندازید و استایل جداکننده خودتون رو بهتر انتخاب کنید.