ساخت هدر چسبان در المنتور یکی از چالش های مدیران سایت های وردپرسی در سری آموزش المنتور است و شاید شما هم نیاز پیدا کردید مثل بسیاری از سایت های حرفه ای هدر خود را چسبان کنید تا در صورت اسکرول به سمت پایین هدر در حالت ثابت و شناور در بالاترین نقطه سایت به کاربران نمایش داده شود. پس برای این آموزش ساده و جذاب همراه کیت وردپرس باشید.
هدر شناور ،پین شده ، چسبان یا ثابت چگونه ساخته می شود؟
شاید براتون سوال باشه هدرهای چسبانی که در سایت های مختلف مشاهده می کنید چگونه ساخته شده اند و چطور می شود یک هدر را چسبان کرد؟
معمولاً هدرهای چسبان سایت هایی که از المنتور استفاده نمی کنند با جاوااسکریپت حالت چسبان برای هدر اعمال شده است که در دوره آموزش طراحی قالب وردپرس این موضوع رو کامل آموزش دادیم. اما اگر شما در سایت المنتور نصب دارید دیگه نگران کدنویسی نیستید چرا که با المنتور به راحتی میشه یک هدر رو چسبان کرد.
البته شاید نشه دقیقاً مثل سایت های معروف به زیبایی آنها هدر یا منو سایت رو چسبان کرد چرا که برای این کار باید کدنویسی رو هم مکمل کارتون کنید که این موضوع فعلاً در این آموزش ما نمیگنجه پس سراغ همون المنتور می رویم.
ساخت هدر چسبان در المنتور بدون نصب افزونه
برای پین کردن هدر المنتور یا ساخت هدر چسبان با المنتور چندین روش وجود دارد که بعضی از این روش ها نیاز به نصب افزونه اضافی دارد که خب شاید این موضوع برای بسیاری از مدیران سایت های وردپرسی خوش آیند نباشد چرا که هر چه افزونه بیشتر داخل سایت نصب کنید سایت شما از حالت بهینه بودن بیشتر فاصله می گیرد.
بنابراین می خواهیم در این آموزش به شما نحوه ساخت هدر چسبان در المنتور بدون نصب افزونه اضافی و با استفاده از خود افرونه المنتور این مورد رو آموزش دهیم.
طراحی سربرگ چسبان با استفاده از المنتور
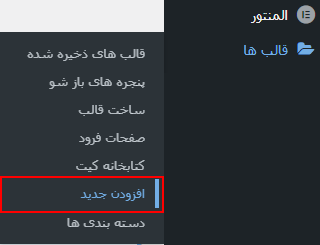
برای شروع کافیه وارد پیشخوان وردپرس شوید و مانند تصویر زیر از بخش قالب ها روی گزینه افزودن جدید کلیک کنید

بعد از اینکه روی گزینه افزودن جدید کلیک کردید باکس زیر براتون باز میشه که باید نوع قالب و نام آن را انتخاب کنید. همونطور که مشاهده می کنید نوع قالب را سربرگ و نام قالب را هدر سایت کیت وردپرس انتخاب کرده و روی دکمه ایجاد قالب کلیک کردیم.
افزودن المان های کاربردی در هدر
بعد از وارد شدن به ویرایشگر المنتور سکشن های خودتون رو انتخاب کنید و المان هایی که به نظرتون مناسب سایت شما است را می توانید اضافه کنید. در ادامه بعضی از المان های المنتوری که برای هدر سایت کاربردی است را لیست می کنیم.
- عکس برای لوگو سایت
- دکمه برای حساب کاربری و…
- دکمه سبد خرید
- فرم جستجو یا فیلد سرچ باکس
- منو یا Nav برای نمایش فهرست
تنظیم هدر چسبان در المنتور
خب حالا که هدر خودمان را ساختیم نوبت به چسبان کردن آن می رسد برای ساخت هدر چسبان در المنتور کافیه سکشن کلی بخشی که نیاز داریم چسبان بشود را مانند تصویر زیر انتخاب کنیم
بعد از اینکه روی سکشن موردنظر کلیک کردید مانند تصویر زیر روی تب پیشرفته کلیک کنید و سپس از بخش موشن افکت حالت چسبندگی را روی بالا تنظیم کنید و مقدار افست را روی صفر قرا دهید و سپس تنظیمات را ذخیره کنید.
نتیجه ساخت هدر چسبان در المنتور
در ادامه ساخت هدر چسبان در المنتور بعد از اینکه تمام کارهای بالا را انجام دادید اون بخش انتخابی شما حالت شناور و چسبان تنظیم می شود و نتیجه کار مانند تصویر زیر می شود.
جمع بندی ساخت هدر چسبان در المنتور
در این مقاله به صورت جامع و ویدیویی سعی کردیم بدون نصب افزونه اضافی یک هدر ثابت و شناور برای سایت طراحی کنیم اگر احیاناً سوالی در ارتباط با طراحی هدر چسبان یا شناور در المنتور داشتید حتماً در بخش نظرات مطرح کنید.