امروز می خوایم آموزش استفاده از آیکون Font Awesome 6 رو براتون توضیح بدیم که خیلی می تونه به کارتون بیاد. در واقع این روزها آیکون ها به یکی از راهنمای روزمرگی ما تبدیل شده و تقریباً تمام گوشی ها از آیکون استفاده می کنند مثلاً زمانی که شما قصد دارید یک تصویر رو حذف کنید دیگه متن آن delete نیست بلکه یک آیکون سطل زباله است
پس آیکون ها بدون نیاز به متن می تونه به ما کمک کنه یک مفهومی رو متوجه شویم که این موضوع داخل وبسایت نیز خیلی متدوال هست و تقریبا تمام سایت ها از آیکون استفاده می کنند حالا می خواهیم یاد بگیریم چطور بدون استفاده از افزونه از آیکون Font Awesome 6 در سایت استفاده کنیم.
آخرین نسخه Font Awesome چیست ؟
حتماً می دونید که آیکون های Font Awesome یکی از معروف ترین آیکون های قابل استفاده در وب است و برای دسترسی به فونت ها کافیه وارد سایت fontawesome.com شوید. اگر وارد سایت آن شوید مشاهده می کنید که نسخه های مختلفی از این فونت وجود دارد که در حال حاضر آخرین نسخه ورژن 6 می باشد و استفاده از Font Awesome 6 میشه گفت نسبت به نسخه های قبل یکم متفاوت تر است که در ادامه به صورت کامل این موارد رو بررسی خواهیم کرد.
دانلود آیکون های Font Awesome 6 رایگان
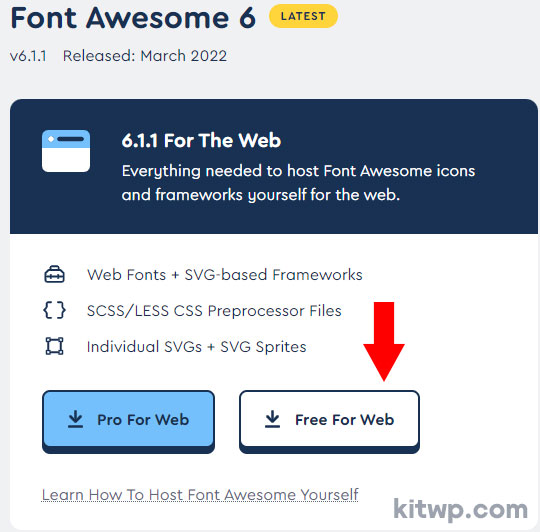
برای استفاده از آیکون Font Awesome 6 وارد سایت شوید روی گزینه start کلیک کنید سپس اسکرول کنید به سمت پایین و روی گزینه download کلیک کنید تا به صفحه زیر هدایت شوید.
برای ورود به صفحه دانلود فونت به صورت مستقیم اینجا کلیک کنید

خب همانطور که در بخش بالا مشاهده می کنید باید برای دانلود نسخه وب روی گزینه free for web کلیک کنید البته این در صورتی است که می خواهید از نسخه رایگان استفاده کنید اگر قصد خرید نسخه کامل آن را دارید می تونید از گزینه کناریش یعنی Pro For Web استفاده کنید.
اضافه کردن Font Awesome 6 به سایت یا قالب
برای افزودن Font Awesome 6 به سایت یا قالب های وردپرسی اول از همه باید فایلی که از سایت font awesome دانلود کردید رو از حالت فشرده خارج کنید و سپس مطابق شکل زیر فایل all.css رو به پروژه خودتون اضافه کنید.
خب حالا شاید براتون سوال باشه کجا باید این فایل رو قرار بدم این دیگه بستگی به خودتون داره چون بعداً می تونید آدرس دهی فایل رو انجام دهید پس مهم نیست فایل رو کجا قرار می دهید ولی پیشنهاد می کنم مثل تصویر زیر در پوشه css قالب فایل رو اضافه کنید.
حالا برای افزودن و لینک کردن فایل Font Awesome داخل وردپرس می تونید مطابق بخش زیر داخل فایل functions.php بروید و کدهای زیر رو اضافه کنید.
function kitwp_theme_scripts() {
wp_enqueue_style( 'all-css',
get_template_directory_uri().'/assets/css/all.css' );
}
add_action( 'wp_enqueue_scripts', 'kitwp_theme_scripts' );دقت داشته باشید که تمام کدهای بالا به جز بخش ‘/assets/css/all.css’ باید یکسان باشد چون این بخش آدرس دهی دقیق تر فایل all.css است پس دقت کنید که تابع get_template_directory_uri آدرس قالب رو برمیگردونه و شما بعد از آدرس قالب باید آدرس دهی فایل خودتون رو شروع کنید.
جستجو آیکون Font Awesome 6
خب حالا بریم سراغ جستجو آیکون Font Awesome 6 در سایت خودش، برای سرچ آیکون کافیه داخل سایت font awesome در بخش بالا روی دکمه Icon کلیک کنید و آیکون موردنظرتون رو مانند تصویر زیر جستجو کنید.
قبل از اینکه بخواهید آیکون موردنظرتون رو داخل سایت Font Awesome جستجو کنید باید حتماً فیلترشکن خودتون رو فعال کنید.
نکته مهم
همونطور که در تصویر بالا مشاهده می کنید ما کلمه dashboard رو جستجو کردیم و فیلترهای خودمون رو انجام دادیم و می بینید که آیکون های مربوطه برای ما نمایش داده می شود با کلیک کردن روی هر کدوم از آیکون ها صفحه زیر برامون باز میشه که باید unicode یا تگ html آن را کپی کرده و در سایت استفاده کنیم.
استفاده از آیکون Font Awesome 6 در CSS
استفاده از آیکون Font Awesome 6 در سی اس اس نسبت به نسخه های قبل تر یک خط کد اضافه تر نیاز دارد برای مثال فرض کنید قصد داریم برای گزینه های زیر آیکون اضافه کنیم یعنی قبل از هر گزینه یک آیکون نمایش داده شود.
حالا برای اینکه قبل از هر آیتم یک آیکون اضافه کنیم مطابق زیر عمل می کنیم
روی گزینه یا آیتم دلخواه کلیک می کنیم و inspect element می گیریم تا نام کلاس خودمون رو پیدا کنیم اگر کلاس نداشت باید یه جوری با سلکتورهای css به مرورگر بفمونیم منظورمون کدوم المان هست حالا چون تصویر زیر اسم کلاس dash هست پس کار ما آسون تره
بعدش باید برید سمت راست و مطابق تصویر زیر روی گزینه + کلیک کنید تا کلاس المان براتون اضافه بشه بعدش یک دو نقطع بزارید و کلمه before رو اضافه کنید و کدهای زیر رو داخل آن اضافه کنید.
a.dash:before {
content: "\f624";
font: var(--fa-font-solid);
}دقت داشته باشید که داخل مقدار content باید unicode آیکون موردنظر رو که در بخش بالا توضیح دادیم رو قرار بدید و کد دومی مربوط به نوع فونت هست که گفتیم نسبت به نسخه های قدیمی تر یک خط کد باید اضافه وارد کنیم منظورمون این کد بود که نوع فونت رو مشخص میکنه اینجا فونت ما solid یا ساده است.
خب همونطور که در تصویر بالا مشاهده می کنید نتیجه نهایی ما خیلی جذاب شد و ما تونستیم با استفاده از آیکون Font Awesome در CSS آیکون های خودمون رو اضافه کنیم.
شما با همین روش می تونید برای تمام قسمت های سایت خودتون آیکون های مختلفی رو اضافه کنید و در این کار هیچ محدودیتی وجود نداره همچنین مزیت این روش نسبت به تگ i یا html این هست که شما نیازی نیست وارد کدهای html شوید و تگ رو پیدا کنید و در کنارش از تگ i استفاده کنید چون به راحتی با اینسپکت گرفتن در مرورگر می تونید آیکون رو اضافه کنید.
توجه
استفاده از آیکون Font Awesome در طراحی قالب
ما قبلاً یک دوره بسیار جامع طراحی قالب وردپرس در سایت منتشر کردیم که در این دوره نحوه استفاده از آیکون های font awesome در طراحی قالب به صورت کامل توضیح داده شده پیشنهاد میکنم برای کسب درآمد از این طریق و بالابردن مهارت خودتون حتماً از این دوره ناب استفاده کنید.
جمع بندی استفاده از آیکون Font Awesome
خب در این مقاله یاد گرفتیم چطور با استفاده از آیکون Font Awesome 6 در سایت آیکون های دلخواه خودمون رو اضافه کنیم برای این کار دو روش وجود داشت که ما روش css آن را به صورت کامل بررسی کردیم روش بعدی هم بسیار آسان است حتماً تا اینجا متوجه شدید چطور باید این کار رو انجام دهید.