آموزش ساخت مگامنو در وردپرس یکی از بخش های مهم در طراحی سایت به شمار می آید که اگر دقت و خلاقیت خودتان را نیز به آن اضافه کنید، می توانید زیبایی منحصر به فردی را به ظاهر سایت خود ببخشید. در این پست ما قصد داریم تا آموزش ساخت مگامنو در وردپرس را در اختیار شما قرار دهیم. پس با کیت وردپرس همراه باشید.
وردپرس جان اومده و ساخت منوهای ساده رو برای ما راحت کرده یعنی همین الان شما می تونید برید وارد داشبورد وردپرس شوید و از بخش نمایش روی گزینه فهرست ها کلیک کنید سپس هرچندتا منو که نیاز داشتید می تونید برای سایتتون ایجاد کنید اما برای ساخت مگامنو این موضوع صدق نمی کند و به صورت پیش فرض شما نمی تونید در وردپرس مگامنو ایجاد کنید به همین دلیل یکسری افزونه ها ساخته شده تا این مسئله رو برای کاربران حل کند.
ساخت مگامنو در وردپرس چگونه است؟
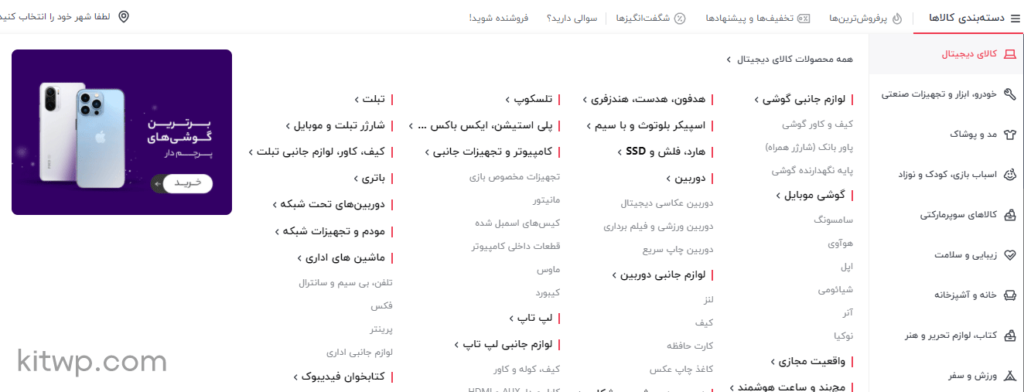
در صورتی که از قبل با مگامنوها آشنایی ندارید، باید بگوییم که مگامنو یک منوی کشویی بزرگتر از حد معمول هستند که به شما امکان می دهد تا اطلاعات بیشتری را نسبت به یک منوی کشویی معمولی نمایش دهید مانند منو عریض سایت دیجی کالا که در تصویر بالا مشاهده می کنید.
چگونه یک مگامنو بسازیم؟
اگر می خواهید یک مگامنو برای سایت وردپرس خود ایجاد کنید، دو روش کلی دارید:
- گزینه 1: بررسی کنید که آیا قالب سایت شما از مگامنوها پشتیبانی می کند یا خیر؟
برخی از قالب های وردپرسی خودشون یکسری تنظیمات دارند که به شما قابلیت ساخت مگامنو در وردپرس رو می دهند مثل قالب های Hestia یا قالب وودمارت، پس قبل از همه چیز قالبتون رو بررسی کنید تا افزونه اضافی برای ساخت مگامنو نصب نکنید.
- گزینه 2: استفاده از افزونه برای ساخت مگامنو
اگر قالب شما از ویژگی های مگامنو برخوردار نیست، می توانید از یک افزونه استفاده کنید در ادامه چندتا از بهترین افزونه های ساخت مگامنو در وردپرس رو به شما عزیزان معرفی خواهم کرد.
اما قبل از اینکه بریم سراغ نصب افزونه به نظرتون از افزونه برای ساخت مگامنو استفاده کنیم بهتره یا از خود قالب؟
خب پاسخ مشخصه اگر قالبتون از مگامنو پشتیبانی میکنه اصلاً نیازی به نصب افزونه های اضافی نیست اما گاهی اوقات پیش میاد که مگامنو قالب اون چیزی نیست که شما بخواهید در اون زمان می تونید به فکر استفاده از افزونه باشید.
هر کدام از این راه ها مزیت و معایب خودشون رو دارند اگر از خود قالب برای ساخت مگامنو استفاده کنید مشکلات نصب افزونه های اضافی رو ندارید و سرعت سایت شما تحت تاثیر قرار نمی گیرد اما اگر افزونه نصب کنید سرعت لود سایت شما به دلیل کدهای اضافی ممکن است کمتر شود.
اما خوبی که نصب افزونه دارد این است که دیگه حتی اگر قالب هم تغییر بدید بازهم می تونید از مگامنو قبلی استفاده کنید البته این بازهم به قالب قبلی ، قالب جدید و تغییرات دستی که ایجاد کردید بستگی داره
آموزش ساخت مگامنو در وردپرس به صورت گام به گام
اگر شما هم به دنبال ساخت مگامنو در وردپرس هستید به راحتی می تونید با این آموزش یک مگامنو حرفه ای ایجاد کنید در این مقاله ما قصد داریم با استفاده از افزونه Max Megamenu یک مگامنو حرفه ای ایجاد کنیم برای راحتی کار می تونید از آموزش ویدیویی بالا برای ساخت مگامنو در وردپرس استفاده کنید نتیجه مگامنوی ایجاد شده رو می تونید در تصویر زیر مشاهده کنید.
آموزش افزودن Mega Menu در وردپرس
Mega Menus برای وبسایت هایی که محتوای زیادی را در خود جای داده اند، بسیار مفید است. ساخت مگامنو در وردپرس به مدیران وبسایت اجازه می دهد تا موارد بیشتری را در فهرست اصلی خود نشان دهند.
وبسایت های معروف مانند رویترز، Buzzfeed, Starbucks, digikala و… از مگامنوها برای نمایش منوهای ناوبری بسیار جذاب و تعاملی استفاده می کنند.

در حالی که منوهای ناوبری پیش فرض در وردپرس به شما امکان اضافه کردن منوهای کشویی و حتی افزودن نمادهای تصویر در کنار هر مورد را می دهد، گاهی اوقات فقط به یک منوی بزرگ احتیاج دارید.
بیایید یاد بگیریم که چگونه می توان به راحتی یک مگامنو به وبسایت وردپرسی خود اضافه کرد.
ساخت مگامنو در وردپرس
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Max Mega Menu است. این بهترین افزونه رایگان برای ساخت مگامنو در وردپرس است که در مخزن وردپرس موجود می باشد.
پس از فعال شدن افزونه، یک مورد جدید را به فهرست مدیریت وردپرس شما اضافه می کند. با کلیک بر روی آن به صفحه تنظیمات افزونه منتقل می شوید.
تنظیمات پیش فرض برای اکثر وبسایت ها کار خواهد کرد. با این حال، شما باید حداقل رنگ های منو را تغییر دهید تا مگامنوی طراحی شده با سایر المان های وبسایت همخوانی و هماهنگی داشته باشد.
تغییر رنگ مگامنو در وردپرس
برای اینکه بفهمید از کدام رنگ ها در طرح زمینه شما استفاده شده است، می توانید از ابزار Inspect در مرورگر خود استفاده کنید.
پس از دریافت کد hex رنگ، می توانید آن را در یک فایل متنی جای گذاری کنید تا بعداً استفاده شود.
سپس، باید به صفحه تنظیمات mega menu بروید، روی برگه “پوسته منو” کلیک کنید و سپس بخش “نوار منو” را انتخاب نمایید.
در اینجا می توانید رنگ پس زمینه مورد استفاده توسط مگامنو را جایگزین کنید تا با تم رتگی سایر منوهای قالب شما مطابقت داشته باشد.
فراموش نکنید که برای ذخیره تنظیمات خود، روی دکمه ذخیره تغییرات کلیک کنید.
اکنون که تنظیمات مگامنو را پیکربندی کردیم، بیایید مگامنوی خود را بسازیم.
ابتدا باید از صفحه داشبورد وردپرس نمایش>فهرست ها دیدن کرده و سپس موارد اصلی و کاربردی را به فهرست خود اضافه کنید. سپس در صفحه منوها باید با علامت زدن در کادر زیر “تنظیمات منو”، mega menu را فعال کنید.
پس از آن یکی از موارد منو را انتخاب کنید و دکمه “Mega Menu” را در برگه منو مشاهده خواهید کرد.
با کلیک بر روی دکمه یک پنجره ظاهر می شود. در اینجا می توانید هر ابزارک وردپرس را به مگامنوی خود اضافه کنید و تعداد ستون هایی را که می خواهید نمایش داده شود را نیز انتخاب نمایید.
همچنین برای ویرایش تنظیمات ویجت می توانید بر روی نماد آچار موجود در ویجت کلیک کنید. فراموش نکنید که برای ذخیره تنظیمات ابزارک خود، روی دکمه ذخیره تغییرات کلیک کنید.
پس از پایان کار، می توانید پنجره بازشو را ببندید و از وبسایت خود دیدن کنید تا مگامنو را در صفحه اصلی وبسایت خود مشاهده فرمایید.
امیدواریم این مقاله به شما کمک کرده باشد تا یاد بگیرید چگونه می توانید یک مگامنو در وبسایت وردپرسی خود اضافه کنید.