افرایش سرعت سایت : یادگیری نحوه سرعت بخشیدن به سایت وردپرس یک مهارت اساسی برای هر صاحب وب سایت است. چرا؟
زیرا سرعت بارگذاری صفحه از همه چیز، از ترافیک گرفته تا تبدیل درخواست ها ، رضایت کاربر و درنهایت سود تأثیر می گذارد. به همین دلیل ، ما راهنمای مفصلی در مورد چگونگی سرعت بخشیدن به وردپرس را برای شما قرار داده ایم.
افزایش سرعت سایت چگونه و دلایل های مهم آن چیست؟
ما در مورد اینکه چرا سرعت بارگیری صفحه مهم است و چه عواملی بر سرعت سایت وردپرس شما و نحوه اندازه گیری آن تأثیر دارد؛ صحبت خواهیم کرد. پس از آن ، ما بهترین تکنیک ها را برای افزایش هرچه سریعتر در بالابردن رتبه ی سایت شما گردآوری کرده ایم.
این تکنیک ها از ابتدای راه تا اقدامات پیشرفته در یک وبسایت متغیر هستند تا کاربرانی با سطح مهارت های پیشرفته چیزی را پیدا کنند که بتوانند پیاده سازی کنند.
آیا شما آماده خداحافظی از سایت های وردپرس با سرعت کم هستید؟ پس خواندن را ادامه دهید.
اما اول ، چرا سرعت وب سایت اهمیت دارد؟
اولین سؤالی که در مورد سرعت وب سایت صحبت می کنیم این است: چرا باید در وهله اول به آن توجه کنم؟ منظورم اینه که مگه اینکه سایت شما طی چند ثانیه بارگیری شود مهمه؟ آیا واقعاً مردم نمی توانند کمی منتظر باشند؟ خب ، جواب ممکن است شما را غافلگیر کند. خیر
- سرعت آهسته منجر به از دست رفتن بازدید کنندگان سایت شما می شود.
در اینجا برخی از آمار مربوط به زمان بارگیری صفحه و رفتار کاربر آورده شده است:
- بین سالهای 2000 و 2016 ، میانگین توجه انسان از 12 به فقط 8 ثانیه کاهش یافته است.
- 47٪ از مصرف کنندگان انتظار دارند که یک صفحه وب ظرف دو ثانیه یا کمتر بارگیری شود.
- 40٪ از افراد، وب سایت هایی را که بیش از سه ثانیه برای بارگیری زمان لازم دارند ، رها می کنند.
- 79٪ از خریداران که از عملکرد یک وب سایت ناراضی هستند ، کمتر بازگشت می کنند.
دوم: یک تأخیر، تبدیل ها را 7٪ ، بازدیدهای صفحه 11را ٪ و رضایت مشتری را 16٪ کاهش می دهد.
اگرچه این ممکن است در تعداد انتزاعی خیلی به نظر نرسد ، اما عواقب گسترده ای در دنیای واقعی دارد. به عنوان مثال ، بعد از اینکه Mozilla صفحات خود را 2.2 ثانیه سریعتر کرد ، مرورگر Firefox آنها 60 میلیون بار بارگیری اضافی در سال را مشاهده کرد. در مثال دیگر ، آمازون محاسبه کرد که کاهش یک ثانیه سرعت بارگذاری صفحه آنها برای فروش سالانه آنها 1.6 میلیارد دلار هزینه دارد.
اکنون ، همگی ما وب سایتی به اندازه Amazon نداریم. با این حال ،منظور کاملا واضح است: وقتی نوبت به حفظ بازدید کنندگان و تبدیل آن ها به مشتریان می رسد ، هر صدم ثانیه برای ما حیاتی حساب می شود.

دوم؛ سرعت یک عامل رتبه بندی در گوگل / بینگ / یاهو است:
بدیهی است، هدف موتورهای جستجو ارائه بهترین نتایج جستجو به کاربران خود است. سایتی که برای بازدید کنندگان با زمان بالا بارگذاری شود برایشان حوصله سر بر و آزار دهنده خواهد بود.
اگرچه سرعت سایت هنوز به عنوان یک فاکتور رسمی در رتبه بندی عوامل تاثیرگذار بر سئو شناخته نشده است ، اما به طور قطع در موقعیت جستجوی شما نقش دارد.
چطور؟
یک سایت با سرعت آهسته میزان کاربران گم شده ی شما را افزایش می دهد. این بدان معنی است که میزان کاربرانی که زمان زیادی را برای بارگیری سایت شما تلف می کنند بار دیگر این کار را تکرار نخواهند کرد. در این حالت ، آنها به سایت شما زمان نمی دهند تا بارگیری شود و به جای آن دکمه برگشت را می زنند.
اگر این اتفاق بیفتد ، G بزرگ توجه خواهد کرد و شما را نادیده می گیرد زیرا آنها این رفتار را نشانه سایتی با کیفیت پایین می دانند.
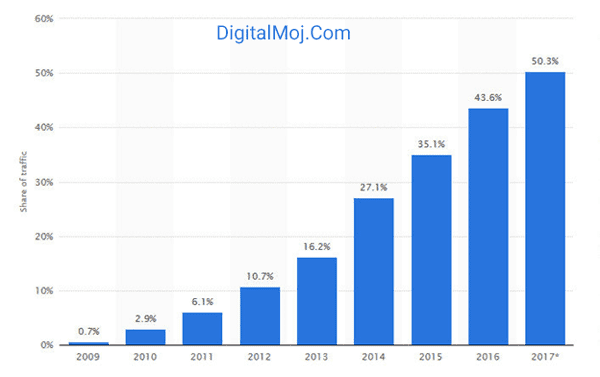
این مشکل بیشتر در مورد ترافیک تلفن همراه وجود دارد که اتصال کندتری به اینترنت، نسبت به رایانه های رومیزی دارد. بعلاوه ، گوگل اعلام کرده است که برای شاخص موبایل ، سرعت بارگذاری صفحه قطعاً به یک عامل رتبه بندی تبدیل می شود. با توجه به اینکه دستگاه های تلفن همراه به عنوان اصلی ترین دستگاه های اینترنتی در جهان شناخته شده اند ، بهتر است فکری به حال سایت خود بکنید.
خب ما در ادامه آموزش وردپرس افزایش سرعت سایت, 14 راه حل را آوردیم که قطعا برای شما مفید خواهد بود.
14 راه برای سرعت بخشیدن به سایت وردپرس:
از عواملی که در سرعت بارگذاری صفحه تأثیر می گذارد ، می توان نتیجه گرفت که کدامیک از عوامل سرعت وب سایت وردپرس را سریع یا کند می کند. در بخش اول ، در مورد مراحل اساسی برای سرعت بخشیدن به سایت وردپرس شما و کاهش زمان بارگیری صفحه صحبت خواهیم کرد.
1.سرمایه گذاری در کیفیت میزبانی وب:
یکی از اساسی ترین اقدامات برای افزایش کارایی سایت ، انتخاب یک هاست خوب برای تهیه سایت شماست. مطمئناً تعداد زیادی پیشنهاد ارزان برای شما وجود دارد. به خاطر داشته باشید که میزبانی یکی از مناطقی است که می توانید هر چه در حال برای آن پرداخت می کنید دریافت کنید.
معنی آن چیست؟
به عنوان اولین قدم ، در صورت امکان از میزبانی مشترک خودداری کنید. با این کار خطر وجود همسایگان بد روی سرور شما، که بتواند سایت شما را کند کنند از بین می رود.
به همین دلیل ، یک VPS احتمالاً بهترین گزینه است. این نوع میزبانی تعادل خوبی از سرعت ، راحتی و هزینه را فراهم می کند.
2.وبسایت خود را به روز نگه دارید:
مورد دوم در لیست اقدامات ما برای سرعت بخشیدن به وردپرس ، بروزرسانی فناوری اصلی شماست. نسخه های جدید HTML ، PHP و سایر فن آوری های وب حتما به دلایلی عرضه می شوند. آنها حاوی پیشرفت ها ، ویژگی های جدید و اغلب با سرعتی بهبود یافته هستند. به همین دلیل ، مهم است که به روز بمانید.
یک میزبان با کیفیت به خودی خود از این موضوع مراقبت می کند و در صورت عدم به روز بودن نسخه PHP به شما اطلاع می دهد. با این حال ، این شما را از مسئولیت بررسی آزاد نمی کند. هنگامی که به قسمت میزبانی خود وارد می شوید ، حتما به دنبال پیکربندی PHP یا یک مورد از فهرست مشابه باشید. فقط یک یادداشت سریع:
برخی از کد های قدیمی (و نسخه های قدیمی تر وردپرس) با آخرین نسخه PHP سازگار نیستند. به همین دلیل ، هنگام بروزرسانی ، ابتدا از نسخه پشتیبان تهیه کنید. به این ترتیب شما سهواً سایت زنده خود را نمی شکنید و اگر چیزی اشتباه پیش رود ، راهی آسان برای برگرداندن تغییرات خود دارید.
3.از آخرین نسخه های وردپرس و مؤلفه های آن استفاده کنید:
آنچه برای نرم افزار روی سرور شما معتبر است ، در مورد وردپرس نیز صادق است. هر نسخه از CMS دارای ویژگی های جدید ، رفع اشکالات و موارد جدید است. آنها وب سایت شما را کارآمد تر می کنند و از کند شدن بیش از حد جلوگیری می کنند.
بروزرسانی وب سایت خود نه تنها از لحاظ سرعت بلکه به لحاظ مسئله امنیتی نیز دارای اهمیت است. با جدیدترین نسخه وردپرس ، مضامین و افزونه های آن باز هم اطمینان حاصل کنید که همه آسیب پذیری های شناخته شده برطرف شده اند.
4.از یک موضوع مناسب استفاده کنید:
موضوعات می توانند یک عامل تعیین کننده در سرعت وب سایت باشند. برخی از مضامین موجود در وبسایت ها فقط پیام های پف کرده است. آنها ویژگی های بسیاری را ارائه می دهند که باعث کاهش سرعت سایت شما و گرفتن وزن بیشتری می شود.
به همین دلیل ، سعی کنید موضوعی را پیدا کنید که فقط به آنچه شما نیاز دارید مرتبط باشد.به این ترتیب می توانید همه چیز را بهینه نگه دارید. از شعار دادن های بی مورد در اول مقالات خود بپرهیزید. سعی کنید همان چیزی را بیان کنید که واقعا در نوشته های شما به آن پرداخته می شود.
5.تعمیر و نگهداری منظم از پایگاه داده:
دقیقاً همانطور که هسته وردپرس با گذشت زمان دچار مشکل می شود ، پایگاه داده نیز به همین سرنوشت ممکن است دچار شود. پایگاه داده، مستعد جمع آوری فضای موقت دیسک و داده های بلااستفاده از پلاگین های حذف نشده ، بازنگری های ارسال و سایر داده های بی ارزش است.
به همین دلیل ، نگهداری منظم از پایگاه داده برای لاغر و قابل استفاده بودن پایگاه داده بسیار مهم است. ابزارهای زیادی در آنجا وجود دارند که می توانند به شما کمک کنند. توصیه شخصی WP-Optimize است که روند کار را بسیار راحت می کند. WP-Sweep هم گزینه دیگری برای این کار است.
به علاوه، تعداد ارسال نظرات در پست های خود را تا جای ممکن کاهش دهید. جدول wp_options چیزی است که باید روی آن تمرکز کنید زیرا اگر از کنترل تان خارج شود می تواند به طور جدی سایت شما را کند کند. پاک کننده بانک اطلاعات پیشرفته، بهترین افزونه برای انجام این کار است اما بی نقص نیست بنابراین به یاد داشته باشید که ابتدا از سایت وردپرسی خود نسخه پشتیبان تهیه کنید!
6.تست کردن سایت با استفاده از سایت های آنالیزور:
قبلاً در مورد نحوه اندازه گیری سرعت سایت شما صحبت کرده ایم. بسیاری از ابزارهای آنالیز سایت ، مانند Pingdom ، نظارت خودکار را نیز ارائه می دهند. وقتی ثبت نام کنید ، اگر سایت شما خیلی کند شود ، برای شما ایمیل ارسال می کنند.
GTmetrix یک سرویس پولی دارد که از 14.95 دلار شروع می شود و معیارهای کلیدی مانند زمان پاسخ سرور و زمان ارائه بصری را کنترل می کند. همچنین وضعیت تمام مواردی که بر روی سرعت سایت شما تاثیر گذار می باشد را به درصد و با رنگ های سبز، زرد و قرمز نشان می دهد.
پس شما می توانید از این دو سایت عالی برای افزایش سرعت سایت خود استفاده کنید و چک کنید سایت شما چقدر نیاز به بهبود سرعت دارد.
7.تعداد درخواست های سرور را کاهش دهید:
درخواست سرور یعنی چه؟
هر بار مرورگر شما از برخی از منابع سایت شما مانند تصاویر و نوشته ها، از سرور شما سؤال می کند این می تواند یک درخواست به حساب بیاید. هرچه درخواست سرور برای بارگذاری سایت شما بیشتر باشد ، مدت زمان بیشتری طول خواهد کشید تا سایت شما بارگذاری شود. در نتیجه ، درخواست ها باید تا حد ممکن کمتر باشد. در اینجا چند کار وجود دارد که می توانید انجام دهید تا تعداد درخوست ها را به حداقل برسانید:
1.تعداد پست های نشان داده شده در یک صفحه را پایین بیاورید.
فقط گزیده ی پست ها را در صفحه ی اصلی سایت وردپرس خود نشان دهید.تقسیم پست های طولانی تر در صفحات بیشتر کار شما را آسان تر می کند.
اگر سایت شما در تالارهای بحث و گفتگو نظرات زیادی را دریافت می کند، آنها را به چند صفحه تقسیم کنید و هر صفحه را به موضوعی یگانه اختصاص دهید.
تعداد تصاویر و سایر عناصر موجود در صفحه خود را کاهش دهید. سعی کنید ازاستفاده کردن تصاویر بی مورد در صفحات سایت خود جدا خودداری کنید.
پاک کردن افزونه های غیر ضروری ، به خصوص آنهایی که کندتر هستند.
افزونه هایی را که به طور دائم از آنها استفاده نمی کنید غیرفعال کنید.
افزونه ی بارگذاری تنبل را (lazy load) را فعال کنید تا بارگیری تصاویر تا زمانی که در صفحه قابل مشاهده نباشند ، به تأخیر بیفتد.
در صورت لزوم منابع خارجی مانند نوع قلم ها و زبان ها را کاهش دهید.
Pingdom و GTmetrix (قبلاً ذکر شده) می توانند لیست مفصلی از درخواست های سرور و مدت زمان نیاز به تکمیل آنها را به شما نشان دهند. از آنجا می توانید برای از بین بردن درخواست هایی که در مدت بارگذاری سایت شما تاثیر گذار هستند و سرعت سایت شما را کند می کنند؛ اقدام کنید.
8.بهینه سازی تصاویر:
تصاویر اغلب بخش عمده ای از صفحه را تشکیل می دهند. این امر طبیعی است زیرا به فضای بیشتری نسبت به متن یا فایل های CSS احتیاج دارند. به همین دلیل ، برای سرعت بخشیدن به وردپرس ، بسیار مهم است که شما بیاموزید، چگونه آنها را تا حد امکان کوچکتر و یا به بیان بهتر فشرده سازی کنید بدون اینکه عکس ها کیفیت خود را از دست بدهند.
روشی قدیمی برای فشرده سازی تصاویر قبل از آپلود کردن آنها وجود دارد. به عنوان مثال ، در Photoshop می توانید از گزینه Save for web استفاده کنید اما این حداکثر فشرده سازی تصاویر را نخواهد داشت. TinyPNG قبلاً یکی از بهترین بهینه سازهای تصویر بود اما احتمالاً با استفاده از ShortPixel و فشرده سازی تصاویرتان نتایج بهتری خواهید گرفت.
هنگامی که آنها را به سایت وردپرس اضافه می کنید ، به طور خودکار تصاویر شما را فشرده می کنند. همچنین دارای یک ابزار بهینه سازی فله ای است ! بنابراین نیازی نیست تصاویر موجود خود را به صورت دستی بهینه کنید.
اگر افزونه رایگان را ترجیح می دهید ، WP Smush یا بهینه سازی تصویر EWWW را امتحان کنید. هر دو افزونه تصویری را که در سایت خود بارگذاری می کنید فشرده می کنند.
هنگامی که از تصاویر در محتوای خود استفاده می کنید ، لازم به ذکر است که وردپرس اندازه های مختلفی از آنها ایجاد می کند. به این ترتیب می توانید اندازه تصویری را که دلخواه تان است، وارد کنید.
9.از آپلود کردن فیلم ها در سایت خود خودداری کنید:
در ادامه ی موضوع رسانه ، فیلم ها نیز یکی از موارد قابل بحث هستند. در حالی که وردپرس کاملاً قادر به میزبانی و پخش فیلم است ، انجام چنین کاری ایده خوبی نیست.
اول از همه ، پهنای باند شما را به مقدار زیادی مصرف می کند، که اگر حساب میزبانی محدودی داشته باشید (مثلا 500 مگا بایت)، این موضوع از اهمیت ویژه ای برای شما برخوردار است. ثانیا ، باعث می شود سایت وردپرس شما به طور قابل توجهی بزرگتر شود و در نتیجه تهیه نسخه پشتیبان از آن سخت تر خواهد بود.
مهمتر از همه – تعداد زیادی سایت سریع میزبانی ویدیو وجود دارد که احتمالاً می توانند کار بسیار بهتری نسبت به وبسایت وردپرس خودتان انجام دهند. می توانید ویدیوهای خود را در سایت هایی مانند آپارات آپلود و فقط لینک ویدیوی مربوطه را در سایت خود قرار دهید.
10.ذخیره صفحه (کش صفحه) را فعال کنید:
پیش از این ، ما ذکر کردیم که هر زمان که کسی درخواست دیدن وبسایت وردپرس شما را داشته باشد ، به صورت پویا یک نسخه HTML از صفحات شما ایجاد می شود. از آنجایی که این یکی از مواردی است که می تواند سرعت لود سایت شما را کند می کند ، آیا منطقی نیست که همیشه صفحه نسخه کش کامل از فایل های خود HTML را داشته باشید؟
این همان کاری است که ذخیره سازی صفحه(حافظه ی کش) انجام می دهد و یکی از بهترین راه های کاهش زمان بارگیری صفحه وب سایت وردپرس شماست. CMS همچنین چندین راه حل با نصب افزونه ی مختص این کار ارائه می دهد ، مهمترین آنها WP Super Cache ، WP Fastest Cache و W3 Total Cache و WP-rocket می باشد. چندین افزونه برای بازیابی اطلاعات از حافظه ی کش وجود دارند که در صورت استفاده از بعضی نیاز به نشخه ی پشتیبانی داریم.
اما باید مراقب باشید زیرا ممکن است بعضی از این افزونه ها از ویژگی های بیشتری نسبت به آنچه شما واقعاً نیاز دارید برخوردار باشند و در واقع می توانند سایت شما را خراب کنند! لطفا در نظر داشته باشید که حافظه پنهان صفحه اغلب برای پنهان کردن مسائل مربوط به عملکرد مربوط به هاست با کیفیت پایین ، افزونه ها یا مضامین آهسته و حتی یک پایگاه داده پف کرده استفاده می شود و در صورت هر نوع تغییر در سایت شما باز هم هنگام بارگذاری سایت شما از حافظه ی کش استفاده می شود.
برای مثال،شما یک وبسایت فروشگاه آنلاین دارید که مشتریانی تعدادی از محصولات شما را می خرند و دیگر آن محصولات در انبار شما موجود نمی باشد ولی حافظه ی کش سیستم همچنان صفحه ای را نشان می دهد که در آن، محصول در وضعیت موجود به سر می برد. حال فرض کنید که دوباره یک مشتری محصولی را خریداری کند که در واقع در انبار شما وجود ندارد! یقینا شما دچار مشکل خواهید شد.
اگر بخواهید کمی فنی تر فکر کنید ، می توانید تغییرات خود را از طریق .htaccess ذخیره کنید. علاوه بر آن ، حافظه پنهان کردن صفحه سمت سرور نیز وجود دارد. برای انجام این کار ، شما باید با میزبان خود صحبت کنید. بسیاری از ارائه دهندگان میزبانی وب، اکنون الگوریتم هایی برای استفاده از حافظه کش را ارائه می دهند ، بنابراین شما مجبور نیستید کاری انجام دهید.
11.استفاده از یک شبکه تحویل محتوا (CDN):
به یاد دارید وقتی صحبت کردیم که چگونه مکان سرور عامل مهمی در بارگذاری صفحه است؟ در اصل ، هرچه رایانه ای که سایت شما را میزبانی می کند از بازدید کننده فاصله داشته باشد، انتقال اطلاعات سایت شما نیز طولانی تر خواهد بود.
یک شبکه تحویل محتوا یا ،CDN با میزبانی پرونده های استاتیک شما به طور همزمان روی چندین سرور، در سراسر جهان توزیع می شود و سرعت لود سایت وردپرس شما را کاهش می دهد. به این ترتیب ، هر زمان که کسی درخواست دیدن سایت شما را داشته باشد ، می تواند آنها را از نزدیکترین مکان ممکن دریافت کند، در نتیجه زمان بارگیری را کاهش می دهد.
این روزها چندین سرویس خوب مانند MaxCDN ، Amazon Cloudfront و Cloudflare در دسترس است. دومین گزینه حتی یک برنامه رایگان برای وب سایت های شخصی دارد. علاوه بر آن ، گزینه ای برای میزبانی تنها قسمت هایی از سایت شما بر روی CDN وجود دارد. به عنوان مثال ، افزونه Jetpack حاوی فوتون ، یک CDN رایگان برای تصاویر است. فقط نصب و سپس فعال سازی کنید؛ و از این پس تمام تصاویر موجود در سایت شما از طریق شبکه تحویل محتوا به بازدید کنندگان تحویل داده می شود.
حتما به یاد داشته باشید که یکی از راه های افزایش سرعت سایت استفاده از CDN
12.پرونده های خود را فشرده کنید:
همانطور که در بالا توضیح داده شد ، شما باید تا حد امکان کمترین درخواست سرور را داشته باشید. یک راه خوب برای کاهش پرونده هایی که باید بارگیری شوند، ترکیب آنها در پرونده های کمتر و بزرگتر است. این امر “به هم پیوستگی” نیز گفته می شود.
مزیت: بارگیری یک پرونده بزرگ معمولاً سریعتر از چندین پرونده کوچکتر است ، به خصوص اگر نمی توانید آنها را همزمان بارگیری کنید .افزایش سرعت سایت
اگر شما یک توسعه دهنده وب هستید ، ابزارهایی مانند Gulp وجود دارد که چنین کاری را برای شما انجام دهد. این افزونه بطور خودکار تمام پرونده های HTML ، CSS و JavaScript را در یک پروند ترکیب (minify) می کند. تنها کاری که باید انجام دهید نصب پلاگین، فعال سازی و روشن کردن آن است.
در واقع میشه گفت این روش یکی از مهم ترین و باتاثیر ترین روش برای افزایش سرعت سایت است.
یک نویسنده Autoptimize در این باره وبلاگ نویسی کرده و از کاربران خواسته است که از این ابزار استفاده کنند، زیرا پرونده های بزرگتر با gzip بهتر فشرده می شوند و این به معنای یک سایت کوچکتر است. حدس بزن چه کسی سایت های کوچکتر را دوست دارد؟ کاربران تلفن همراه با لوله های پهنای باند کوچک و محدودیت های شبکه!
13.از مزایای کوچک سازی پرونده استفاده کنید:
ممکن است حداقل کردن پرونده های شما اصطلاح دیگری باشد که قبلاً نشنیده اید. در پشت آن یک مفهوم ساده اما زیبا پنهان شده است. اگر تاکنون به یک فایل کد مانند برگه سبک CSS نگاه کرده باشید ، ممکن است متوجه شده باشید که معمولاً به صورت منظم سازماندهی می شود تا قابل خواندن باشد یعنی readable.(حداقل اگر توسعه دهنده می داند چه کاری انجام می دهد).
نظرات و قالب بندی اگرچه خواندن، درک و پشتیبانی کد را آسانتر می کند؛ اما متأسفانه ، مرورگرها و رایانه ها هیچ توجهی نسبت به آن ندارند. برای آنها ، همه این موارد یکی می باشد و همچنان قادر به اجرای کد بی عیب و نقص هستند. علاوه بر آن ، قالب بندی باعث می شود پرونده ها بزرگتر از آنچه باید باشد، باشند. همانطور که قبلاً آموخته ایم ، پرونده های بزرگتر برابر با بارگیری طولانی تر هستند.
بنابراین ، چگونه پرونده های خود را به حداقل می رسانید؟ همانطور که قبلاً گفته شد ، Autoptimize فوق الذکر می تواند این کار را انجام دهد.
14.فشرده سازی Gzip را فعال کنید:
قبلاً در بخش بهینه سازی تصویر در مورد فشرده سازی آن ها صحبت کرده ایم.بارها پیش آمده است که شما در رایانه خود فایل ها را فشرده سازی کرده اید. شاید تعجب کنید اما امروز یاد می گیرید که در وب سایت شما نیز همین امکان وجود دارد.
از این گذشته ، یک وب سایت وردپرس چیزی نیست جز تعدادی از پرونده ها. فشرده سازی با داده های تکراری بهتر کار می کند و کدها نیز بسیار تکراری هستند. بنابراین پرونده های وب سایت انتخاب مناسبی برای فشرده سازی هستند.
انجام این کار آنها را کوچکتر و در نتیجه باعث بارگیری سریع ترشان می شود. علاوه بر این ، همه مرورگرهای مدرن می توانند فایل های فشرده را تفسیر کنند و این اندازه گیری را گزینه ای عالی برای سرعت بخشیدن به وبسایت وردپرس می کند.
بسیاری از میزبان ها در حال اجرای سمت سرور gzip بدون هیچگونه تنظیمات اضافی دیگری هستند ، بنابراین ابتدا از هاست خود بپرسید. اگر gzip قبلاً برای شما فعال نشده است ، نگران نباشید ، اجرای آن آسان است. می توانید از افزونه caching استفاده کنید که به صورت خودکار انجام شود یا کد زیر را به پرونده .htaccess در فهرست اصلی خود اضافه کنید.
Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
فرقی نمی کند که آن را بالاتر یا پایین تر از براکت های وردپرس قرار دهید. پس از آن، فراموش نکنید که آیا این قطعه کد کار می کند یا خیر.ضمنا بخاطر داشته باشید که قبل از ایجاد هر گونه دستکاری و تغییر در فایل های سایت خود یک نسخه از آن را دانلود کنید سپس تغییرت لازم برای افزایش سرعت سایت را انجام دهید.