آموزش ساخت هدر در وردپرس یکی از سرفصل های اصلی طراحی سایت و ساخت فروشگاه اینترنتی را شامل می شود. به همین جهت در این پست قصد داریم تا آموزش ساخت هدر در وردپرس را ب صورت کامل برای شما توضیح دهیم. پس با ما همراه باشید.
قبل از شروع هر چیز، به چند سوال زیر با دقت پاسخ دهید.
آموزش ساخت هدر در وردپرس
آیا وب سایت شما برای بازدیدکنندگان به اندازه کافی جذاب است؟ یا فقط یک وبسایت عادی در میان میلیون ها سایت مشابه دیگر است! آیا دوست دارید وب سایت شما از سایرین متمایز شود؟ آیا می خواهید هر صفحه از سایت شما با طراحی متفاوت متمایز به نظر برسد؟ اگر بگویم که کلید راه حل همه این مشکلات به دست خود شما است؟ و این کلید – سفارشی سازی هدر در هر صفحه است، چه می گویید؟ بله ، درست خواندید بیایید ببینیم چگونه …
هدرها بازاریابان سایت شما هستند!
هدر مهمترین عنصر بصری سایت شما است که بالاترین موقعیت را به خود اختصاص داده است. این اولین چیزی است که بازدید کننده هر وقت وارد وبسایت شما می شود، می بیند. عنوان سایت شما هویت وبسایت شماست که در تمام صفحات وبسایت یکسان است. می توانید از آن برای تأثیر گذاری طولانی مدت خوبی در ذهن بازدید کننده استفاده کنید. شما میتوانید با ساخت هدر سفارشی در وردپرس ، نکات کلیدی خدمات تان را برجسته کنید و اعتماد کاربر را جلب نمایید. هدر سفارشی در وردپرس ویژگی است که به شما امکان می دهد تا تصاویر خود را همراه با افزودن متن، ویجت و غیره به آن شخصی سازی کنید. همچنین می توانید این عناصر را بر اساس نیاز خود برای نمایش بهترین تصویر از وبسایت خود تنظیم کنید.
چرا هدر سفارشی ایجاد کنیم؟
هدر یکی از مهمترین عناصر وبسایت شما است. این هدر است که چیزهای زیادی در مورد سایت شما منتقل می کند. معمولاً برای جلب توجه بازدید کننده، یک عکس یا فیلم در آن قرار دارد. طبق گروه نیلزن نورمن، یک بازدید کننده فقط 10-20 ثانیه در وبسایت شما می ماند. بنابراین ، هدر سایت باید برای آنها جذابیت داشته باشد.
یک هدر سفارشی در وردپرس کنترل و انعطاف پذیری بیشتری به شما می دهد. علاوه بر تغییر مکان لوگو، متن یا ابزارکها، می توانید یک تصویر هدر را چرخانده، تغییر اندازه دهید یا برش بزنید. می توانید آن را برای تضاد با ظاهر وبسایت خود طراحی کنید. شما باید از آن به عنوان گزارشی برای مخاطبان هدف استفاده کنید.
بنابراین، هدر سفارشی از آنجا که به عنوان چهره اول وبسایت شما کار می کند از اهمیت زیادی برخوردار است. این سایت باید بتواند احساس و روحیه سایت شما را به مخاطبان انتقال دهد. در هر صفحه می توانید هدر سفارشی متفاوت وردپرس داشته باشید. به عنوان مثال، شما می توانید ویژگی های محصول خود را در عنوان صفحه درباره ما و سایر صفحات بدون ویژگی اضافه کنید. این می تواند معجزه کند!!
چگونه یک هدر سفارشی به سایت وردپرس خود اضافه کنیم؟
قالب های پیش فرض وردپرس به شما امکان می دهد از هدرهای سفارشی استفاده کنید. شما می توانید تصاویر هدر سفارشی خود را مطابق با تنظیمات خود قرار دهید. تنظیم یک تصویر هدر سفارشی وردپرس به دو مرحله نیاز دارد.
1. تصویر خود را انتخاب و سپس ویرایش کنید؛
اول از همه، یک تصویر فریبنده را انتخاب کنید. باید ساده و منحصر به فرد باشد. می توانید تصاویر رایگان زیادی را در اینترنت دریافت کنید. مثل سایت freepik.com. هنگامی که تصویر هدر خود را تهیه کردید، فقط ویرایش آن باقی میماند.
می توانید از برخی از ابزارهای ویرایش رایگان دسک تاپ یا ویرایش رایگان تحت وب استفاده کنید. می توانید تصویر انتخاب شده را با GIMP ، paint.net و غیره ویرایش کنید. GIMP یک نرم افزار ویرایش تصویر رایگان است. این نرم افزار ابزارهای پیچیده بسیاری را در اختیار شما قرار می دهد تا جلوه خاصی به تصویر شما بخشد. در حالی که paint.net ابزار ویرایش تصاویر را در ویندوز تسهیل می کند.
2. Customer Header را بارگذاری کنید؛
برای بارگذاری تصویر هدر، به داشبورد وردپرس خود وارد شوید. از پنجره سمت چپ، به قسمت Appearance Header بروید.
یک صفحه Header Media در سمت چپ صفحه باز می شود. به Header Image بروید و روی دکمه Add New Image کلیک کنید.
سپس گالری تصاویر را برای انتخاب تصویر باز می کند. همچنین می توانید تصویر دلخواه خود را در اینجا انتخاب کنید. تصویر را انتخاب کنید، در صورت لزوم آن را برش دهید و به عنوان تصویر هدر سفارشی تنظیم کنید.
آموزش ساخت هدر مشابه سایت دیجی کالا
طراحی هدر سایت رابطه بسیار مستقیمی با قالب سایتتون داره یعنی اگر شما یک قالب حرفه ای مثل وودمارت یا فلت سام برای سایت فروشگاهی خودتون داشته باشید به راحتی می تونید با هدرسازهای آن هدرهای جذابی مثل سایت دیجی کالا طراحی کنید مثلا در دوره آموزش قالب وودمارت آموزش داده شده چطور یک هدر و فوتر بسیار جذاب مشابه سایت دیجی کالا برای سایت خودتون طراحی کنید.
چگونه هدر را در وردپرس سفارشی سازی کنیم؟
هنگامی که تصویر هدر سفارشی قالب وردپرس را بارگذاری کردید، می توانید آن را برای استفاده از ویدئو، متن، ابزارک ها، آیکون های اجتماعی و غیره ویرایش کنید. می توانید از هر قالب پیش فرض وردپرس استفاده کنید. در اینجا، ما به شما یک کد برای ویرایش هدر سفارشی در قالب Twenty Seventeen ارائه خواهیم داد.
1. یک متن به هدر اضافه کنید
با قالب پیشفرض، فقط می توانید عنوان وبسایت را تغییر دهید. اما برای افزودن متن، باید برخی از کدها را در پرونده header-image.php بنویسید. برای جای گذاری یک قسمت متن در عنوان، کد زیر را اضافه خواهید کرد.
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>This is my dummy content</p></div>
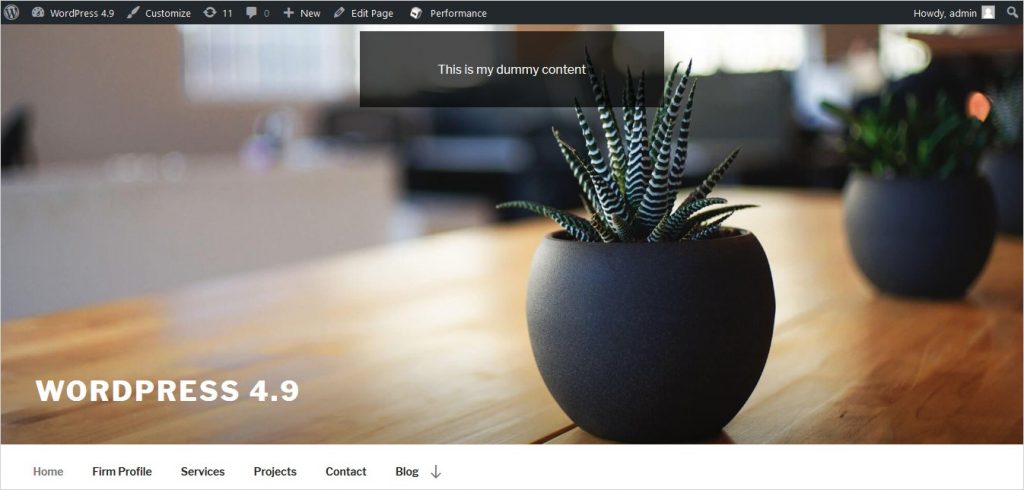
</div>پس از افزودن این کد، یک متن جداگانه در هدر مشاهده خواهید کرد. همانطور که در تصویر زیر نشان داده شده است.

2. نماد شبکه های اجتماعی را اضافه کنید؛
برای افزودن نماد شبکه های اجتماعی، بعد از کلاس wrap کد زیر را به سایت-branding.php اضافه کنید.
<div class="social_links">
<ul>
<li>
<a href="" class="custom_facebook_icon">
<img alt="customfacebook" src="http://localhost/wordpress/wp-content/uploads/2018/01/facebook.png" />
</a>
</li>
<li>
<a href="" class="custom_twitter_icon">
<img alt="customtwitter" src="http://localhost/wordpress/wp-content/uploads/2018/01/twitter.png" />
</a>
</li>
<li>
<a href="" class="custom_googleplus_icon">
<img alt="customgoogleplus" src="http://localhost/wordpress/wp-content/uploads/2018/01/google-plus.png" />
</a>
</li>
</ul>
</div>اگر می خواهید آیکون های اجتماعی را به سبک منحصر به فردی نشان دهید، باید از کدهای CSS نیز استفاده کنید.
#masthead .wrap {
position: relative;
display: inline-block;
vertical-align: middle;
}
.social_links {
float: right;
padding-right: 60px;
}
.social_links li {
display: inline-block;
margin-right: 15px;
}3. یک ویجت به هدر اضافه کنید
اگر می خواهید برخی از ابزارک ها را در ساخت هدر خود به کار ببرید، در فایل function.php تابعی تعریف می کنید. می توانید این کد را در انتهای پرونده اضافه کنید.
function custom_widgets()
{
register_sidebar( array(
'name' => 'Custom Header Position',
'id' => 'custom_header_position',
'description' => __( 'An optional widget area for your site header', 'testtt' ),
'before_widget' => '<aside id="CustomWidget" class="custom_widget">',
'after_widget' => "</aside>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'custom_widgets' );اکنون، به ابزارک Appearance منتقل خواهید شد. از اینجا، می توانید هر ابزارک را به موقعیت هدر سفارشی خود اضافه کنید. به عنوان مثال، ابزارک جستجو با کشیدن آن به موقعیت سفارشی هدر اضافه می شود.
4. تنظیمات لوگو در ساخت هدر در وردپرس
می توانید یک لوگو به گزینه های پیش فرض وردپرس اضافه کنید. به بخش Appearance → Header → Header Media → Logo بروید. در اینجا با کلیک روی گزینه Select Logo یک لوگو تنظیم کنید.
اما برای جابجایی مجدد آن، باید CSS اضافی بنویسید. در قالب Twenty Seventeen، به صورت پیش فرض یک لوگو در موقعیت پایین-چپ خواهید داشت. همانطور که در زیر نشان داده شده است
در آخر، شما همچنین می توانید یک ویدیو به هدر WordPress خود اضافه کنید. خوشبختانه نیازی به افزودن کد برای این مورد نیست. وردپرس یک گزینه پیش فرض برای افزودن فیلم یا تصویر پس زمینه به شما ارائه می دهد.
برای افزودن فیلم به هدر، به قسمت Appearance → Header → Header Media → Header Video بروید. همانطور که در زیر نشان داده شده است، بر روی دکمه Select Video کلیک کنید. سپس، می توانید فیلم مورد نظر خود را از طریق رایانه در هدر مرور کنید. در غیر اینصورت، می توانید در صورت آنلاین بودن ویدیو، URL را جایگذاری کنید.
آموزش طراحی و سفارش سازی هدر قالب های مختلف وردپرس
بسیاری از قالب های حرفه ای هدرساز مخصوص به خود را دارند یا قابلیت سفارش سازی بالایی دارند که بتونید هر طور که مایل هستید بخش هدر سایت خودتون رو سفارش سازی کنید ما در سایت کیت وردپرس تعدادی از بهترین قالب های وردپرس رو آموزش داده تا بتونید بهترین هدر رو برای سایت خودتون ایجاد کنید اگر شما هم از این قالب ها در سایت خودتون استفاده می کنید می تونید با آموزش های زیر علاوه بر بخش هدر تمام قسمت های قالب خودتون رو سفارش سازی کنید.
سخن آخر مقاله آموزش ساخت هدر در وردپرس
تاکنون، شما در مورد چگونگی ساخت هدر در وردپرس مطالب زیادی را یاد گرفته اید. آموزش ساخت هدر در وردپرس قطعاً چشم انداز وبسایت شما را تغییر خواهد داد. امیدواریم از این مقاله لذت کافی را برده باشید. در بخش نظرات منتظر شما هستیم.