آموزش ساخت فوتر در وردپرس یکی از کاربردی ترین آموزش ها، برای طراحی سایت است. در کنار هدر و سایدبار، فوتر از موقعیت بسیار مهمی در معماری وب سایت وردپرسی (و نه فقط وردپرس) برخوردار است. فوتر یکی از عناصر اساسی صفحات سایت است و به همین ترتیب، باید با دقت زیادی طراحی و ساخته شود. در قالب های برتر وردپرس، فوتر دارای ساختار خاص خود است؛ اما شما به هیچ وجه مجبور نیستید از موارد پیش فرض استفاده کنید و می توانید با کمی خلاقیت، زیباترین فوتر ها را برای سایت و ساخت فروشگاه اینترنتی خود طراحی کنید.
در مقاله ساخت فوتر در وردپرس، شما دقیقاً یاد می گیرید که فوتر چیست؛ چگونه یک فوتر در وردپرس درست کنید و چه چیزهایی را در آن قرار دهید اگر از افزونه المنتور استفاده می کنید مقاله آموزش ساخت فوتر در المنتور مخصوص شما است.
فوتر در وردپرس چیست؟
در طراحی وبسایت ها، فوتر قسمت پایینی یک صفحه وب را مشخص می کند. اکثر وبسایت ها این بخش را پایین صفحات خود دارند که معمولاً حاوی برخی از اطلاعات مهم مانند پیوند به صفحات درباره ما، حق کپی رایت، سیاست حفظ حریم خصوصی ، سوالات متداول، پیوندهای پشتیبانی، لینک شبکه های اجتماعی و غیره است.
ما به عنوان کاربران وب عادت کرده ایم که این اطلاعات را در بخش فوتر سایت پیدا کنیم. وقتی لازم است مثلاً آدرس ایمیل یا ساعات کاری یک کسب و کار را پیدا کنیم، به طور غریزی به پایین صفحه پیمایش می کنیم. بنابراین آموزش ساخت فوتر در وردپرس را جدی بگیرید.
اگر وبسایتی از طرح سیستم مدیریت محتوا وردپرس استفاده می کند، قسمت فوتر به احتمال زیاد در فایل footer.php تعریف می شود. بسته به قالب انتخابی شما، قسمت فوتر نیز ممکن است widget شود – این بدان معنی است که شامل چندین ستون است که در آن می توانید ابزارک های دلخواه خود را اضافه کنید.
معمولاً در تمام قالب های وردپرس برای تغییرات و اضافه کردن المان ها برای ساخت فوتر در وردپرس باید از بخش ابزارک ها اقدام کنید که آموزش در نسخه قدیمی و جدید بخش ابزارک وردپرس برای ساخت فوتر رو در ادامه این مقاله یاد خواهید گرفت
نکته
آموزش ساخت فوتر در وردپرس نمونه جدید
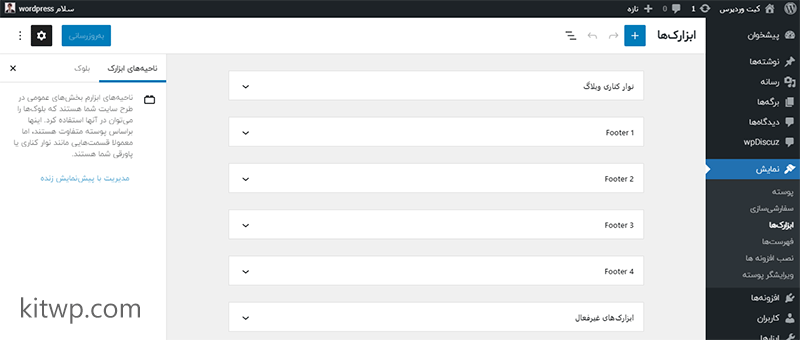
در نسخه جدید وردپرس بخش ابزارک ها به صورت کلی تغییر کرده و مانند بخش گوتنبرگ وردپرس شده یعنی از نسخه 8 به بعد وردپرس قرار هست بخش ابزارک ها در وردپرس به شکل زیر باشه که در ادامه آموزش ساخت فوتر در وردپرس بیشتر توضیح خواهم داد

شاید بخش ابزارک ها در وردپرس شما متفاوت باشه چون قالب شما متفاوت هست و با توجه به قالبتون می تونید برای بخش های مختلف سایتتون از ابزارک ها استفاده کنید مثلا همونطور که می بینید قالب من در تصویر بالا در چهار قسمت از ابزارک ها پشتیبانی می کند یک قسمت نواری وبلاگ است و چهار قسمت بعدی مربوط به ستون های فوتر است که در ادامه می خواهیم در چهار ستون موجود یکسری ابزارک ها استفاده کنیم.
بخش ابزارک های غیر فعال یا inactive widget قسمتی است که یکسری ویجت یا ابزارک های غیر فعال وجود دارد که اگر داخلش ابزارکی داشته باشید می تونید مانند تصویر زیر در ناحیه های مختلف فعال و استفاده کنید
ابزارک های غیر فعال
اضافه کردن ابزارک جدید از گوتنبرگ
خب حالا می خواهیم یک ابزارک جدید از گوتنبرگ اضافه کنیم مثلا فرض کنید می خواهیم در بخش فوتر یک بخش برای نمادهای سایت ایجاد کنیم برای این کار روی گزینه + می زنیم و یک المان تصویر انتخاب می کنیم تا بتونیم عکس های مثلاً نماد زرین پال و اینماد رو قرار بدیم
بعد از اینکه المان تصویر رو انتخاب کردیم باید عکس نماد اینماد رو انتخاب کنیم دقت کنید این برای مواقعی است که قصد دارید از تصویر آنها استفاده کنید اگر می خواهید کد آنها را قرار دهید باید از المان html سفارشی استفاده کنید خب حالا می ریم سراغ اضافه کردن تصویر دومی که مربوط به زرین پال است
بعد از اینکه تصویر زرین پال رو هم اضافه کردید احتمالاً شکلی مانند تصویر بالا خواهید داشت که می تونید با گرفتن ماوس روی دایره های سمت چپ و پایین تصویر سایز تصویر رو کوچیک کنید مانند تصویر زیر
بعد از تنظیم کردن سایز مناسب حالا باید هردو تصویر رو در کنار همدیگه قرار بدیم برای اینکار مانند تصویر زیر باید هردو تصویر رو راست چین یا چپ چین کنید
حالا می تونید یک المان عنوان با تگ h3 هم در بالای تصاویر اضافه کنید و متن آن را نمادهای سایت قرار دهید سپس تنظیمات رو ذخیره کنید و نتیجه رو در بخش فوتر سایت مانند تصویر زیر مشاهده کنید
آموزش ساخت فوتر در وردپرس
اما برای ساخت فوتر در نسخه های قبلی وردپرس می تونید به روش زیر اقدام کنید همانطور که قبلاً گفتیم، فوتر معمولاً بخشی از سایت است که از قبل در طرح زمینه و قالب شما تعریف شده است. با این حال، این بدان معنا نیست که شما نمی توانید آن را برای خود شخصی سازی کرده و یک فوتر سفارشی طراحی کنید یا به طور خاص، محتوای آن را ویرایش کنید. از این گذشته، این وبسایت شماست و به شما بستگی دارد که می خواهید چه چیزی را در فوتر سایت خود قرار دهید. و حتی برای انجام آن نیازی به ابزار خاص یا مهارت کد زنی CSS ندارید. حالا بیایید تا با هم آموزش ساخت فوتر در وردپرس را شروع کنیم.
1. وارد داشبورد WordPress خود شوید، به نمایش بروید و روی ابزارک ها کلیک کنید.
2. در اینجا تمام ابزارک های موجود برای ساخت فوتر در وردپرس رو مشاهده خواهید کرد.
3. ابزارک ها در سمت چپ صفحه نمایش داده می شوند؛ در حالی که مناطق ویجت فوتر موجود (در این مورد، Footer 1 و Footer 2 و غیره) در سمت راست تصویر نمایش داده شده اند.
توجه داشته باشید که این موارد ممکن است از یک قالب به قالب دیگر متفاوت باشد. برخی از قالب ها دارای چندین نوع فوتر هستند اما برخی دیگر هم فقط دارای یک فوتر هستند.
4- برای افزودن ویجت به فوتر خود، کافیست آن را بکشید و روی قسمت مورد نظر بیاندازید. ابزارک ها را می توان در یک فوتر مرتب کرد؛ این کار با استفاده از یک کشیدن و رها کردن ساده اتفاق می افتد. تنظیمات مربوط به هر ویجت را تغییر دهید و روی Done کلیک کنید.
صفحه خود را بررسی کنید تا ببینید آیا کارهایی که برای ساخت فوتر انجام داده اید، به درستی انجام شده اند یا خیر. اگر مایل هستید تا یکی از ابزارک های موجود در فوتر را تغییر دهید، می توانید با کلیک بر روی Delete under the widget به راحتی آن را حذف کنید.
روش دیگر برای افزودن ابزارک به صفحه سایت وردپرس خود رفتن به Appearance و کلیک بر روی Customize است.
از آنجا ابزارک ها را انتخاب کنید. روی پاورقی کلیک کنید و سپس روی (+) Add a Widget کلیک کنید.
پس از پایان کار ساخت فوتر در وردپرس، انتشار را بزنید و تمام.
چه مواردی را می توانید به فوتر خود اضافه کنید؟
فوتر ها معمولاً در کل سایت -بدون در نظر گرفتن صفحه- ثابت می مانند. این بدان معنی است که محتوای موجود در فوتر باید مربوط به کل وب سایت باشد، نه فقط مربوط به یک صفحه خاص. محتوایی که ماهیت آن اطلاعاتی باشد، معمولاً بهترین انتخاب است. همچنین، انواع خاصی از محتوا مانند “حقوق محفوظ” و اطلاعات مالک حقوق وجود دارد که به طور سنتی در فوتر سایت یافت می شود.
در اینجا برخی از مواردی که ممکن است بخواهید در ساخت فوتر در وردپرس خود بگنجانید را آورده ایم:
- اطلاعات تماس
همانطور که قبلاً گفتیم، بازدیدکنندگان تمایل دارند به طور مستقیم به پایین صفحه برای یافتن اطلاعات تماس اسکرول کنند. ایمیل، شماره تلفن و آدرس فیزیکی خود و همچنین ساعات کاری خود را در این بخش اضافه کنید.
- نقشه تعاملی
نقشه نشان دهنده اطلاعات مفید دیگری است که ممکن است بازدیدکنندگان شما به دنبال آن باشند. افزودن یک نقشه تعاملی به فوتر شما، به آن ها امکان می دهد مکان شما را بلافاصله ببینند، به جای اینکه آدرس خود را در Google maps یا سرویس دیگری تایپ کنند.
- درباره ما، لوگو و خدمات
برای بهبود تجربه کاربری، باید اطمینان حاصل کنید که بازدیدکنندگان شما به سرعت و بدون زحمت به صفحات مورد نیاز خود می رسند. پیمایش مناسب سایت در اینجا بسیار مهم است و این شامل افزودن پیوندهای ناوبری در زمان ساخت فوتر است.
اینکه دقیقاً کدام پیوندها را در فوتر صفحه قرار دهید، به ماهیت وبسایت شما بستگی دارد. دارندگان وبلاگ ممکن است بخواهند پیوندهایی را به محبوب ترین پست های خود یا محتوای دیگری که می خواهند برجسته کنند قرار دهند. فروشگاه های آنلاین معمولاً جدیدترین محصولات یا دسته های محبوب محصولات خود را برای ساخت فوتر در وردپرس به کار میبرند.
- پیوندهای سریع در ساخت فوتر
مورد دیگری که بازدیدکنندگان عادت دارند در بخش فوتر آن را پیدا کنند، پیوند سریع به صفحات و پروفایل های شبکههای اجتماعی شما است. اینها ابزارهای خوبی برای ساختن یک پایگاه پیرو و گسترش توانایی شما هستند. فوتر قطعاً مکان بهتری از سرصفحه است (جایی که افراد زیادی آن را قرار می دهند) زیرا اگر بازدیدکنندگان شما بلافاصله به صفحات اجتماعی شما بروند، ممکن است دیگر به سایت شما برنگردند.
- آیکون دیگر شبکه های اجتماعی در ساخت فوتر در وردپرس
همچنین ممکن است بخواهید از ابزارک های شبکه های اجتماعی برای ساخت فوتر در وردپرس استفاده کنید.
سخن نهایی
فوتر قسمت بسیار مهمی در هر وبسایت است و نباید از آن غافل شد. غالباً، مردم توجه کافی به آن ندارند؛ اما اکنون که می دانید چگونه ساخت فوتر در وردپرس رو انجام دهید و آن را ویرایش کنید، می توانید از اعتبار مناسب آن اطمینان حاصل کنید.
چند نکته رو برای ساخت فوتر در وردپرس به خاطر داشته باشید:
- قبل از ساخت فوتر در وردپرس اطمینان حاصل کنید که محتوای زیادی را در فوتر خود قرار ندهید. بی نظمی هرگز چیز خوبی نیست و شما می خواهید همه چیز را تا حد ممکن تمیز نگه دارید.
- همچنین برای بهبود تجربه کاربری و پیمایش آسان، عناوین و موضوعات سایت را برای ساخت فوتر در وردپرس استفاده کنید.