نقشه راه برنامه نویسی وب موضوع مهمی است که قبل از پا گذاشتن در دنیای برنامه نویسی باید به صورت کامل با آن آشنا شوید در واقع نقشه راه برنامه نویسی وب به شما کمک میکنه راه برنامه نویسی رو اشتباه نرید و طبق علاقه ای که دارید بهترین مسیرو برای آینده خودتون انتخاب کنید. این مورد رو هم مدنظر داشته باشید که علاقه مهم ترین مبنای انتخاب شما برای انتخاب زبان برنامه نویسی باید باشد.
نقشه راه برنامه نویسی وب
اگر بخواهیم برنامه نویسی رو دسته بندی کنیم به 2 دسته بندی اصلی می تونیم تقسیم بندی کنیم 1-برنامه نویسی برای سیستم عامل ها و 2- برنامه نویسی تحت وب، مورد اولی یعنی برنامه نویسی برای سیستم عامل ها شامل نوشتن برنامه برای ویندوز، لینوکس، اندروید، IOS و… می شود که خب در این مقاله ما کاری با این دسته بندی نداریم می خواهیم بریم سراغ برنامه نویسی تحت وب
برای وارد شدن به دنیای وب زبان های مختلفی وجود داره و هر کدوم از این زبان ها دنیای خودشون رو دارند در این مقاله سعی می کنیم نقشه راه برنامه نویسی وب رو برای شما عزیزان نشان دهیم تا بهترین انتخاب رو انجام دهید. اما قبل از اینکه سراغ نقشه راه برنامه نویسی وب برویم باید با مفاهیم Frant-End و Backend آشنا شویم.
برنامه نویسی فرانت اِند چیست؟
توسعه دهندگان فرانت اند برنامه نویس هایی هستند که فقط با جلوی سایت سروکار دارند یعنی بخش که کاربران قرار هست آن را مشاهده کنند نه مدیران وبسایت ها این برنامه نویس ها باید با زبان های سمت کلاینت(سمت کاربر) یعنی زبان های html, css و javascript آشنا باشند و نحوه استفاده آن هارا به خوبی یاد بگیرند مخصوصاً زبان های سی اس اس و اچ تی ام ال رو
توسعه دهندگان فرانت اند چون قرار هست طرح هایی رو پیاده سازی کنند که کاربران با آن سروکار دارند باید UI و UX کار خوبی باشند UI به معنی رابطه کاربری و UX به معنای تجربه کاربری است در کل اگر بخواهیم تعریف کنیم در واقع باید خلاقیت گرافیک خوبی داشته باشند تا بتونند بهترین طرح هارو طراحی کنند و هر المانی رو در جای خودش قرار دهند. این نکته بسیار مهمی است که به توسعه دهندگان فرانت اند کمک بسیاری می کند تا در کارشان موفق باشند.
حالا بریم سراغ نقشه راه برنامه نویسی وب سمت کاربر یعنی همون فرانت اند البته قبلاً ما این فرانت اند و بک اند بازیارو نداشتیم اما هر چقدر جلوتر میریم همه کارها تخصصی تر میشه مثل شغل های دیگه مثلاً قبل فقط دکتر عمومی داشتیم چیزی به نام متخصص مغز و اعصاب یا… نداشتیم. پس امروزه اگر کسی به شما گفت برنامه نویس هست باید بهش بخندید چون باید بگه چه برنامه نویسی تو چه حوزه ای تو چه رشته ای، البته شوخی کردم بهش نخندید خب راست میگه برنامه نویسه دیگه 🙂
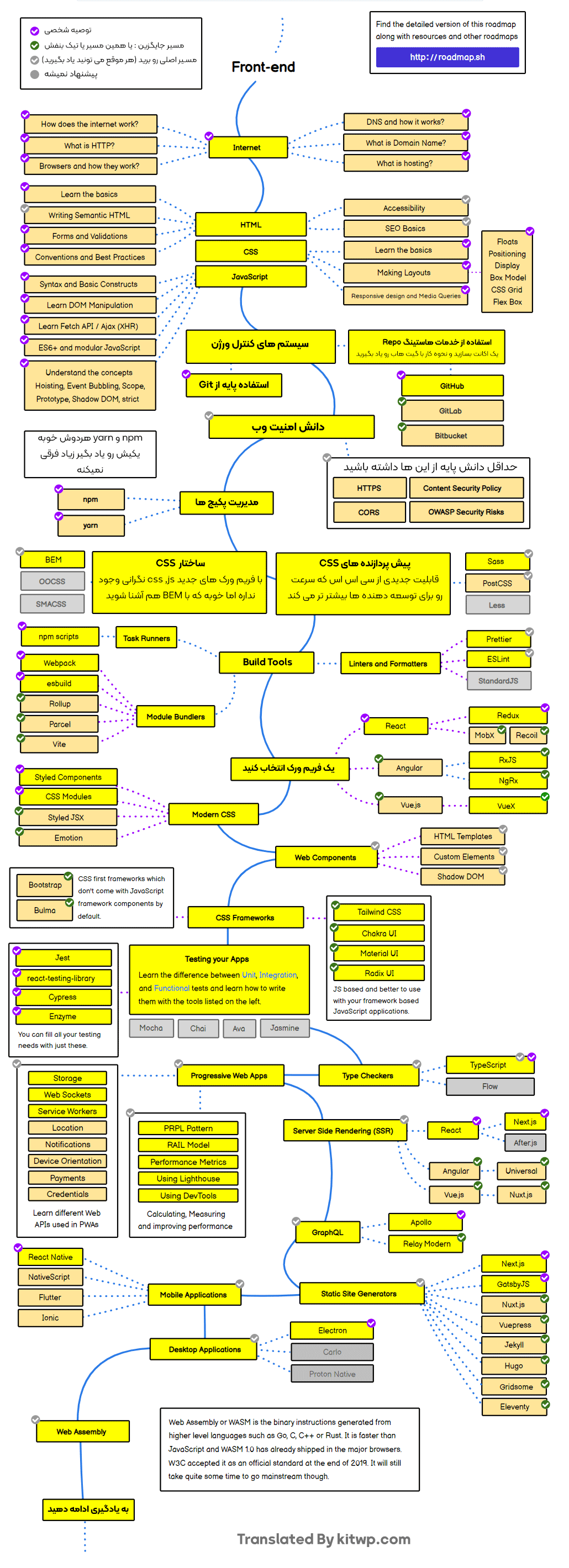
تصویر پایین مربوط به نقشه راه برنامه نویسی وب سمت کلاینت یا فرانت اند هست جاهایی که احساس کردم نیاز هست رو ترجمه کردم ولی اگر بخش هایی رو متوجه نشدید در قسمت کامنت ها بپرسید چون سریع بهتون پاسخ میدم.

برنامه نویسی بک اِند چیست؟
بریم سراغ نقشه راه برنامه نویسی وب، سمت بک اند(Backend)، خب اگر قست قبل مربوط به جلوی سایت یا پروژه بود قطعاً بک اند مربوط به پشت پروژه یعنی سمت مدیریت پروژه هست برای یک بک اند کار، شاید گرافیک اهمیت زیادی نداشته باشه البته بدونه بد نیست خیلیم خوبه اما تمرکز اصلیش روی مدیریت کردن سرور هست یعنی تا اونجایی که می تونه باید کدهایی بنویسه که برنامش بهینه، موثر، امن و با سرعت بالا اجرا بشه پس خیلی مهمه که چطور برای سمت سرور کد بزنه در واقع همین الان میشه به هزار روش یک ماشین حساب ساده نوشت اما کدی پذیرفته میشه که کوتاه، ساده و بهینه باشه و در کمترین ترین حالت سرور رو درگیر کنه
بریم سراغ نقشه راه برنامه نویسی وب این دفه سمت بک اند بازهم اگر چیزی متوجه نشدید در قسمت نظرات بگید که براتون ترجمه کنم.
برنامهنویسی وب فولاستک چیست؟
اگر شما هر دو تخصص بالا رو بلد باشید یعنی هم فرانت کار کنید و هم بک اند یعنی شما یک توسعه دهنده فول استک هستید و از مهارت بالایی برخوردارید برنامه نویس های FullStack صفر تا صد پروژه رو خودشون انجام می دهند و توانایی ترکیب هردو تخصص بالا رو دارند که صد البته برای یادگیری هردو به صورت حرفه ای نیاز هست که زمان زیادی بگذارید.
نقشه یادگیری ویژه طراحی سایت!
خب در بخش های بالا ما نقشه برنامه نویسی توی حوزه های مختلف وب رو یاد گرفتیم حالا می خواهیم بریم سراغ طراحی سایت چون تا اینجای کار بحث ما خیلی کلی بود و در مورد نقشه راه برنامه نویسی وب صحبت می کردیم و موضوعاتی که گفتیم کلیت کارهای وب رو در بر می گرفت و فقط مخصوص طراحی سایت نبود.
برای یادگیری و آموزش طراحی سایت شما دو مسیر پیش رو دارید که به صورت زیر است
- طراحی صفر تا صد سایت به صورت اختصاصی
- طراحی سایت با سیستم های مدیریت محتوا
طراحی سایت از اول تا آخر به صورت اختصاصی زمان بیشتری می بره و شما نیاز دارید هم بک اند و هم فرانت سایت رو خودتون دارید کنید اما در روش دوم یعنی سیستم مدیریت محتوا کار شما بسیار ساده تر است چرا که عمده کارهای بک اند رو می تونید با سیستم مدیریت های حرفه ای مثل وردپرس انجام دهید برای طراحی سایت اختصاصی شما باید یکی از زبان های php, C#, Python و Javascript سمت سرور رو به صورت کامل یاد بگیرید تا بتونید همه کارهارو خودتون انجام دهید.
در بحث سیستم مدیریت محتواها که چند نمونه اگر بخوام نام ببرم شامل وردپرس، جوملا، دروپال و… است که معروف ترین، پر استفاده ترین و بهترین آنها وردپرس است شما با استفاده از وردپرس هم می تونید سایتتون رو با کدنویسی طراحی کنید و هم می تونید با قالب های آماده طراحی کنید.
بهترین مسیر نقشه طراحی سایت چیست؟
در دنیای برنامه نویسی بهترین وجود ندارد و هر روشی ویژگی های خود را دارد و انتخاب مناسب شما انتخابی است که نزدیک به علاقه شماست. اگر شما به دنبال یک بازار خوب و پر رونق هستید پیشنهاد می کنم سراغ طراحی سایت کدنویسی با وردپرس بروید چون بیشتر سایت های دنیا با وردپرس طراحی می شوند و زبان آن هم زبان php است پس یادگیری php در کنار وردپرس می تونه شمارو به خواسته طراحی سایت با کدنویسی برسونه که همه این موارد رو در دوره جامع طراحی سایت آموزش دادیم.