آموزش ساخت مگامنو در المنتور موضوع بحث این جلسه ما در سایت کیت وردپرس است قبلاً در مورد ساخت منو در المنتور صحبت کردیم اگر این جلسه و دیگر جلسات آموزش المنتور رو مشاهده نکردید حتما از این دوره رایگان استفاده کنید تا بهتر بتونید مگامنوی خودتون رو با المنتور طراحی کنید.
ساخت مگامنو در المنتور
ساخت مگامنو در المنتور بسیار ساده است کافی است طبق آموزش این جلسه عمل کنید تا بتونید یک مگامنو حرفه ای داخل سایت ایجاد کنید ما به صورت عادی نمی تونیم داخل المنتور یک مگامنو یا منو عریض ایجاد کنیم پس نیاز داریم یک افزونه جانبی در کنار المنتور برای ساخت مگامنو نصب کنیم.
نگران نباشید افزونه ای که قصد استفاده از آن را داریم پولی نیست و شما می تونید به صورت رایگان از مخزن وردپرس آن را دانلود کنید در ادامه افزونه هایی که برای این کار نیاز داریم رو براتون لیست می کنم.
- افزونه المنتور رایگان و المنتور پرو
- افزونه رایگان ElementsKit
ایجاد مگامنو در المنتور با افزونه ElementsKit
خب برای طراحی مگامنو در المنتور کافیه بعد از نصب افزونه ElementsKit وارد بخش فهرست ها در وردپرس شوید و یک فهرست جدید ایجاد کنید.
فعال کردن گزینه مگامنو در فهرست ها
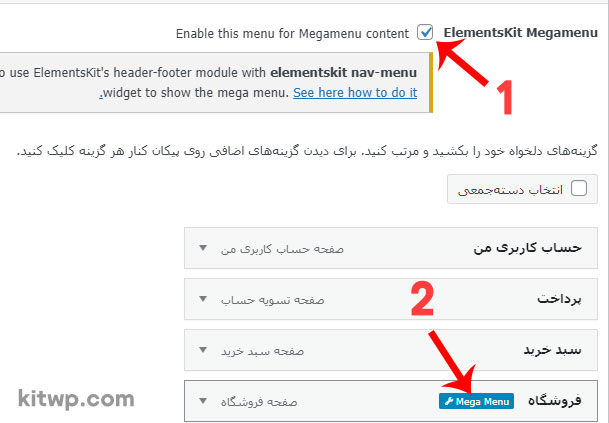
اگر افزونه ElementsKit رو نصب کرده باشید در بخش فهرست ها یک گزینه مشاهده می کنید که باید تیک آن را فعال کنید تا بتونید مانند تصویر زیر گزینه ساخت مگامنو رو برای آیتم ها مشاهده کنید.

ساخت مگامنو با المنتور برای فهرست ها
بعد از اینکه روی گزینه آبی رنگ Mega Menu کلیک کردید به صفحه زیر هدایت می شوید
حالا که وارد ویرایشگر المنتور شدید نوبت طراحی مگامنو به شکل دلخواه هست شما می تونید هر المانی رو داخل مگامنوی خودتون اضافه کنید و مانند تصویر زیر یک مگامنو حرفه ای در المنتور طراحی کنید.
خب همونطور که در تصویر بالا مشاهده می کنید ما یک مگامنو بسیار ساده و حرفه ای طراحی کردیم که جزئیات طراحی آن رو در ویدیو آموزش ساخت مگامنو در المنتور می تونید یاد بگیرید.
نمایش مگامنو ساخت شده در المنتور
بعد از طراحی مگامنو در المنتور حالا نوبت به نمایش آن در سایت میرسه برای این کار باید یک هدر با استفاده از افزونه ElementsKit بسازید و منوی خودتون رو در آن به نمایش بگذارید برای این کار طبق تصویر زیر عمل کنید.
بعد از اینکه هدر رو ساختید وارد ویرایشگر المنتور می شوید و اونجا می تونید طبق تصویر زیر بیاید و المان نمایش منو در سایت رو برای بخش هدر اضافه کنید.
خب حالا که هدر رو ساختید و منو رو هم به هدر اضافه کردید روی دکمه انتشار بزنید تا هدر روی سایتتون اعمال بشه بعد از اینکه این کار رو انجام دادید مانند تصویر زیر می تونید نتیجه کار خودتون رو مشاهده کنید.
در تصویر بالا ما تونستیم یک مگامنوی جذاب و شیک رو باهم طراحی کنیم البته امکان داره برای شما تمام عرض نمایش داده نشه که برای پی بردن به این موضوع و تمام عرض کردن مگامنو در المنتور باید ویدیو این جلسه رو با دقت مشاهده کنید.
چگونه بدون نصب افزونه مگامنو طراحی کنم؟
برای اینکه بتونید بدون نصب افزونه یک مگامنو حرفه ای طراحی کنید می تونید از دوره آموزش طراحی قالب وردپرس استفاده کنید ما در این دوره نحوه ساخت صفر تا صد یک قالب وردپرسی از جمله ساخت مگامنو رو آموزش دادیم
پس بهترین راه برای اضافه کردن امکانات جدید در سایت استفاده از کدنویسی است چون می تونید بدون نصب افزونه این کار رو انجام دهید که در دوره ساخت قالب وردپرس این موارد به صورت کامل آموزش داده شده است.
جمع بندی ساخت مگامنو در المنتور
در این جلسه از آموزش المنتور به ساخت مگامنو در المنتور پرداختیم شما به روش های مختلفی می تونید داخل یک سایت وردپرسی مگامنو طراحی کنید مثلا اگر از المنتور در وردپرس استفاده نمی کنید می تونید از افزونه های دیگری برای این کار استفاده کنید که آموزش آن در سایت کیت وردپرس قرار گرفته اما اگر سایتتون با المنتور کار میکنه پیشنهاد می کنم از همین روش استفاده کنید.