آموزش ساخت منو با المنتور
در این جلسه با آموزش ساخت منو با المنتور در خدمت شما عزیزان هستیم اگر دیگر جلسات آموزش المنتور رایگان رو مشاهده نکردید حتماً ویدیوهای دیگر رو هم بررسی کنید و از مطالب جلسات این دوره استفاده کنید. ساخت منو در سایت یکی از مهم ترین کارهایی است که شما باید با آن آشنایی داشته باشید اگر از المنتور استفاده می کنید کارتون راحت تر هست چرا که با استفاده از المان Nav Menu قادر خواهید بود به راحتی فهرست یا همون منو خودتون رو ایجاد و سفارش سازی کنید.
خلاصه این مطلب:
Toggle
آموزش ساخت منو با المنتور در سایت
منو در سایت جزو الزامی ترین بخش هایی است که باید هر سایتی داشته باشد شما در وردپرس می تونید فهرست رو از بخش نمایش -> فهرست ها سفارش سازی کنید یا حتی منو جدیدی رو در سایت تعریف کنید اگر نمی دونید چطور برای سایتتون یک منو ایجاد کنید نگران نباشید ما در این جلسه به صورت کامل به شما عزیزان آموزش دادیم چطور منو خودتون رو اضافه و به کاربران نمایش دهید.
ایجاد منو در وردپرس
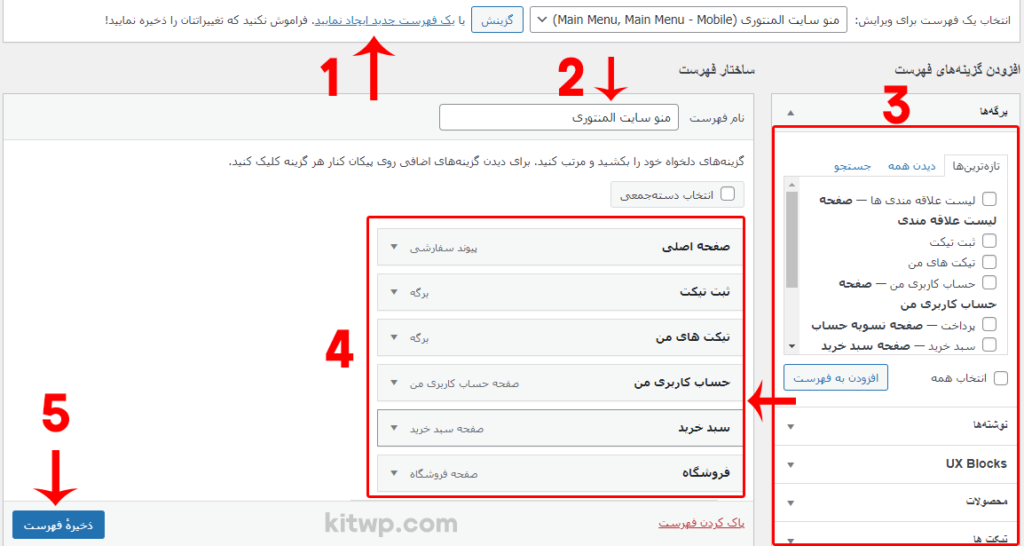
برای ایجاد منو در وردپرس کافیه وارد بخش فهرست ها در وردپرس شوید و مطابق تصویر زیر برای خودتون یک فهرست جدید ایجاد کنید و قدم های زیر رو به صورت دقیق انجام دهید.

- کلیک روی لینک ساخت منو
- انتخاب نام برای منو
- مشخص کردن مکان نمایش منو
- کلیک کردن روی دکمه ایجاد فهرست
- اضافه کردن گزینه های موردنیاز از سمت راست
- ذخیره کردن تغییرات فهرست در وردپرس
- انتخاب نام فهرست در المان Nav Menu
اضافه کردن منو در المان Nav Menu المنتور
برای انتخاب منو ایجاد شده المان Nav Menu رو وارد صفحه کنید و از پنل تنظیمات المنتور منو موردنظر خودتون رو مشخص کنید این گزینه در همون بخش های اول المان یعنی در تب محتوا و در بخش Layout نمایش داده می شود.

سفارش سازی منو در المنتور
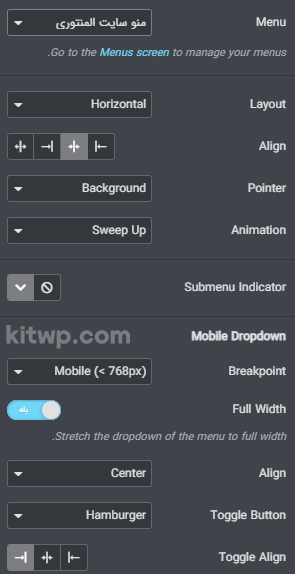
المان nav menu گزینه های متعددی برای سفارش سازی دارد در ادامه می خواهیم بخش های مختلف این المان رو برای ساخت منو با المنتور توضیح بدیم اول از همه قصد داریم بخش Layout رو که تنظیمات آن را در تصویر زیر مشاهده می کنید رو مورد بررسی قرار دهیم

- menu : انتخاب منو برای نمایش
- layout : انتخاب طرح نمایش منو
- align : تنظیم نوع چینش
- pointer : انتخاب حالت خط هاور برای گزینه ها
- animation : تنظیم حالت انیمیشن
- submenu indicator : انتخاب آیکون برای زیر منوها
- breakpoint : انتخاب دستگاه برای نمایش منو همبرگری
- full width : تمام عرض کردن در حالت منو همبرگری
- align : تنظیم چیدمان منو همبرگری
- toggle button : انتخاب حالت همبرگری
- toggle align : چینش تاگل
برای تنظیمات ظاهری هم می تونید مطابق ویدیو آموزش ساخت منو با المنتور سفارش سازی های خودتون رو انجام دهید شما می تونید هر قسمتی که دوست داشتید رو مطابق سلیقه خودتون تغییر دهید.
قرار دادن منو در هدر سایت
خب ما نحوه ایجاد و سفارش سازی منو در المنتور رو در آموزش ساخت منو با المنتور بررسی کردیم اما چطور می تونیم منویی که ایجاد کردیم رو در هدر سایت قرار دهیم؟ برای این کار لازم است شرط زیر وجود داشته باشد
برای اینکه بتونید منو خودتون رو در هدر سایت قرار دهید باید هدر سایت شما هم با استفاده از افزونه المنتور ساخته شده باشد در غیر اینصورت شما نمی تونید با المنتور سفارش سازی روی هدر سایت داشته باشید و احتمالاً باید با استفاده از تنظیمات قالبتون این کار رو انجام دهید.
نکته :
نتیجه آموزش ساخت منو با المنتور
همونطور که در آموزش ساخت منو در المنتور یاد گرفتید ما تونستیم با استفاده از المان nav menu یک فهرست کاربردی در المنتور ایجاد کنیم. فهرست جزء موارد الزامی در سایت است و هر سایتی باید تمام گزینه های مهم خود را در این فهرست به نمایش بگذارد. با توجه به نوع سایت منو شما می تواند متفاوت باشد ولی با ویدیو آموزش ساخت منو با المنتور می تونید هر نوع منویی رو طراحی کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
7 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







ممنون بابت سایت خوبتون
من ی قالب خریده بودم ولی منو هارو میخام استفاده کنم drop down اون از کادر خود منو خارج نمیشه و بقیش محو میشه.. هرکاری کردم اوکی نشد…میشه راهنمایی کنید..ممنون
سلام منظورتون رو متوجه نشدم
سلام خسته نباشید من کاربر مبتدی هستم و تازه وارد.ممکن هست که فهرست سازی و سفارشی سازس در بخشی از پوسته ها نباشه؟اخه من در حال طراحی پوسته ای هستم و نیاز به فهرست دارم ولی این قابلیت ها رو نداره…باید چه کاری انجام بدم؟متشکرم
سلام و درود شما در حال کدنویسی قالب هستید یا از قالب آماده استفاده می کنید؟
اگر بخواهم وقتی کاربر وارد نشده دکمه ورود باشد و بعد از ورود بجای دکمه متن نام کاربری و ایکون ان فرد باشد باید چه کنم؟
سلام و درود باید کدنویسی php بلد باشید این مورد در دوره طراحی قالب وردپرس توضیح داده شده