آموزش html یکی از پیش نیازهای ضروری برای آموزش طراحی سایت است اگر شما قصد داشته باشید تبدیل به یک طراح سایت حرفه ای شوید باید تمام مراحل رو به درستی یاد بگیرید مثلاً بعد از اینکه آموزش html رو تموم کردید باید به سراغ آموزش سی اس اس بروید و این زبان رو هم به صورت کامل یاد بگیرید بعد از یادگیری زبان های فرانت می تونید یادگیری یکی از زبان های برنامه نویسی سمت سرور رو شروع کنید.
آموزش html به زبان ساده
اگر بخواهیم مخفف html رو بررسی کنیم میشه Hyper Text Markup Language یعنی ” زبان نشانه گذاری ابر متن ” با این زبان که یک زبان برنامه نویسی نیست شما می تونید صفحات استاتیک خودتون رو طراحی کنید. منظور از استاتیک یعنی صفحاتی که ثابت هستند و پویا نیستند به طوری دیگه یعنی تغییرات در آن به آسانی برای کاربر امکان پذیر نیست. و نیازمند یک برنامه نویس است تا بتواند در صفحات تغییراتی ایجاد کند. اما صفحات داینامیک صفحاتی هستند که کاربر می تونه به راحتی در آن بدون نیاز به برنامه نویس در صفحه تغییراتی رو ایجاد کنه اگر متوجه نشدید در ادامه بیشتر توضیح می دهیم.
ببینید کلاً صفحات استاتیک یا ثابت صفحاتی هستند که تنها یک برنامه نویس وب می تونه از کدهای آن سر دربیاره و تغییراتی رو داخلش ایجاد کنه خب حالا سوال اینجاست که اگر یک کاربر عادی بخواد سایت داشته باشه چی یعنی حتماً باید بره کدنویسی وب رو یاد بگیره؟ پاسخ این سوال قطعاً خیر است چون قبلاً یکسری پلتفرم هایی آماده شده تا کاربران عادی بتونند خیلی راحت بدون نیاز به کدنویسی سایت راه اندازی و مدیریت کنند که یکی از بهترین سیستم ها برای این کار سیستم مدیریت محتوای وردپرس است
حالا سوال اینجاست که تکلیف کدنویس های وب چه می شود؟ خب مشخصه وظیفه کدنویس های وب آسان کردن کار برای کاربر هست یعنی این افراد میان و یکسری افزونه و قالب های آماده برای کاربران طراحی می کنند و کاربران این افزونه ها یا قالب هارو خریداری می کنند و با یک کلیک داخل سایتشون نصب و استفاده می کنند برای اینکه شما هم تبدیل به یک طراح سایت حرفه ای شوید می تونید از مطالب دوره آموزش طراحی سایت استفاده کنید.
html ساختار و اسخوان بندی سایت
ما با استفاده از زبان html میایم و ساختار کلی سایت خودمون رو طراحی می کنیم مثلا ً اگر یک ساختما رو در نظر بگیرید html حکم شناژبندی ساختمان رو داره و پایه اصلی ساختمان رو مشخص میکنه بعد از اینکه با html صفحات سایت رو طراحی کردیم نوبت به css می رسه ما با استفاده از سی اس اس در کنار زبان html به سایت رنگ و لعاب می بخشیم و سایت رو جذاب تر می کنیم.
آموزش html چقدر زمان می برد ؟
برای یاد گیری html شما نیاز به زمان زیادی ندارید بعد از آشنایی با یکسری از تگ ها به راحتی می تونید کار خود را شروع کنید. در پایین چند مثال ساده قرار می دهیم تا بیشتر درک کنید.

نحوه استفاده از تگ ها در html
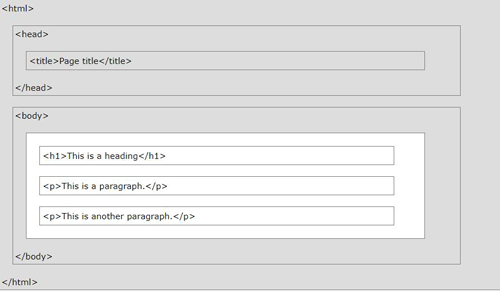
برای به کاربردن زبان html ما از تگ ها استفاده می کنیم به همین دلیل به این زبان نشانه گذاری میگن چون معمولاً همه المان ها با یک تگ شروع میشه و با یک تگ تموم میشه اگر به تصویر بالا دقت کنید متوجه منظورم می شود همونطور که می بینید ما یک تگ کلی html داریم که توی همه فایل های اچ تی ام ال باید وجود داشته باشد این تگ یک بار اول کدها باز می شود و یک بار آخر کدها بسته می شود سپس بقیه تگ ها داخل این تگ تعریف می شود در آموزش html شما باید این موضوع رو بدونید که ما دو بخش کلی داخل یک فایل html داریم مثل تصویر بالا یک بخش head داریم که سر فایل مارو مشخص میکنه و یک تگ body که محتویات بدن فایل مارو مشخص میکنه
تگ head برای اضافه کردن و لینک کردن فایل های دیگه استفاده میشه یعنی مثلاً اگر شما نیاز به یک کتابخانه جاوااسکریپتی مثل جی کوئری داشته باشید باید آن را در این بخش لینک کنید اما تگ body برای اضافه کردن تمام المان ها و تگ های مورد نیاز استفاده میشه یعنی اگر شما نیاز به یک عنوان داخل صفحه داشته باشید باید داخل این تگ بیاید و عنوان خودتون یعنی تگ مثلاً <h1></h1> رو اضافه کنید یا اگر نیاز به پاراگراف داشته باشید می تونید درون تگ بدنه از تگ <p></p> استفاده کنید.
html زبان برنامه نویسی نیست
همونطور که در آموزش سی اس اس هم اشاره کردیم زبان html یک زبان برنامه نویسی نیست و یادگیری آن بسیار ساده تر از زبان برنامه نویسی است چون در این زبان ما صرفاً با یکسری تگ سرکار داریم که به راحتی در عرض چند هفته می تونیم نحوه استفاده از این تگ هارو به صورت کامل یاد بگیریم پس از همین ابتدا بدونید که زبان برنامه نویسی کلاً متفاوت از زبان html است.
آموزش html به صورت پروژه محور
شما باید سعی کنید تمام آموزش هایی که مشاهده می کنید به صورت پروژه محور باشه چون آموزش html به صورت پروژه محور رو می تونی خیلی سریع تر یاد بگیری، اگر قصد دارید تبدیل به یک طراح سایت حرفه ای شوید پیشنهاد می کنم حتماً از آموزش طراحی سایت حرفه ای سایت کیت وردپرس استفاده کنید.
این دوره به صورت پروژه محور آموزش داده شده است و شما می تونید تمام زبان های css, html و زبان برنامه نویسی php رو یکجا به صورت پروژه محور یاد بگیرید. هر آنچه نیاز دارید در این دوره قرار داده شده اگر می خواهید سریع تر رشد کنید حتماً در دوره شرکت کنید و از مطالب آن استفاده کنید.
آموزش اچ تی ام ال و خاصیت های هر تگ
یکی از موارد مهمی که در آموزش html شما باید یاد بگیرید خاصیت های هر تگ است مثلاً ما برای لینک ها از تگ <a></a> استفاده می کنیم این تگ یکسری خاصیت ها دارد مثل href که باید داخل آن لینک خودتون رو قرار بدید یا مثلاً در تگ img که برای نمایش تصویر به کار برده می شود شما باید لینک تصویر رو در خاصیت src تعریف کنید و آدرس تصویری که قصد دارید نمایش داده شود رو وارد کنید.
مثالی ساده برای یادگیری HTML
خب حالا بریم سراغ یک مثال ساده برای یادگیری بیشتر html، به تصویر زیر دقت کنید دقیقاً همون مواردی که در بالا توضیح دادیم رو اومدیم و استفاده کردیم یعنی یک تگ کلی html سپس داخل آن دوتا تگ هد و بدنه رو اضافه کردیم و سپس درون این دو تگ اصلی اومدیم و تگ های موردنیاز خودمون رو اضافه کردیم.
تگ title برای نمایش عنوان داخل تب مرورگر هست که باهاش کاری نداریم اما تگ های عنوان، پاراگراف و تصویری که داخل تگ بدنه اصافه کردیم رو می تونیم نتیجش رو در تصویر پایین مشاهده کنیم.
می بینید که استفاده کردن از تگ های html کار بسیار پیچیده ای نیست تنها چیزی که شما باید رعایتش کنید ساختار درختی در نوشتن کدها است یعنی هر چقدر تگ های درونی اضافه می شود باید تورفتگی کدهای شما نیز بیشتر شود.
جمع بندی آموزش html
در این مقاله سعی کردیم به صورت مختصر آموزش html رایگان را آموزش دهیم اگر متوجه نشدید حتماً در بخش نظرات مطرح کنید تا یک ویدیو رکورد کنیم و در اختیار شما عزیزان قرار دهیم. بعد از اینکه آموزش html رو گذروندید باید سراغ سی اس اس بروید چون زبان html به تنهایی برای شما کاربردی ندارد.