آموزش سی اس اس به زبان ساده | آموزش CSS

آموزش سی اس اس به زبان ساده یکی از مهم ترین آموزش های لازم برای طراحی سایت است که قبل از شروع برنامه نویسی حتما باید آن را یاد بگیرید. برای شروع آموزش طراحی سایت باید دو مورد رو یاد بگیرید اول html و سپس css هست که ما در این مقاله از سایت کیت وردپرس به بحث سی اس اس می پردازیم.
خلاصه این مطلب:
Toggleآموزش سی اس اس به زبان ساده 🙂
اگر قصد دارید طراحی سایت رو یادبگیرید تبریک میگم بهتون چون شما دارید وارد یک حوزه ای میشید که خیلی می تونه آینده خوبی رو برای شما رقم بزنه اما باید دقت کنید که مسیر طراحی سایت مثل مسیر هر شغل دیگه ای چالش های خودش رو داره ولی در نهایت ارزشش رو داره در واقع ما به روش های مختلفی می تونیم یک سایت رو طراحی کنیم که در همه این روش ها چه بخواهید چه نخواهید باید از سی اس اس استفاده کنید و نکته مثبتش اینجاست که این زبان خیلی راحت تر از چیزی هست که فکرش رو می کنید. در این مقاله آموزش سی اس اس به زبان ساده رو برای شما ثابت خواهم کرد.
سی اس اس یک زبان برنامه نویسی نیست !
اول از همه بیاید از یک اشتباه جلوگیری کنیم و اون این هست که زبان سی اس اس یک زبان برنامه نویسی نیست بلکه یک زبان استایل دهی هست خب شاید بپرسید چه فرقی میکنه در واقع فرقش اینجاست که زبان برنامه نویسی در طراحی وب سایت یک زبان سمت سرور هست در حالی که سی اس اس یک زبان سمت کلاینت یعنی زمانی که ما از این زبان استفاده می کنیم با قسمت سرور هیچ ارتباطی نداره و فقط برای نمایش به کاربران به کار برده میشه ولی زبان برنامه نویسی با بخش سمت سرور در ارتباط هست.
اگر بخواهیم آموزش سی اس اس رو به زبان ساده توضیح بدیم یعنی یک زبانی که به صفحات وبسایت روح می دهد.
در اینجا منظور ما از روح دادن یعنی زیبا کردن صفحات وب سایت در واقع زمانی که شما یک سایت طراحی می کنید با زبان نشانه گذاری اچ تی ام ال میاید و ساختمان و ساختار اصلی سایت رو طراحی می کنید و با استفاده کردن سی اس اس در کنار زبان html به صفحات رنگ و لعاب می بخشید مثلا مشخص می کنید که رنگ پس زمینه سایت یا بخش های مختلف سایت مثل سایدبار چه رنگی باشه
تفاوت زبان برنامه نویسی با سی اس اس چیست ؟
شاید تو ذهن خیلی از کاربران تازه کار این سوال پیش بیاد که زبان برنامه نویسی چه فرقی با زبان سی اس اس داره؟ عرضم به خدمتتون که علاوه بر تفاوت سرور و کلاینت که در بالا اشاره کردیم نحوه استفاده و ساختار زبان های برنامه نویسی کلاً متفاوت هست مثلا در زبان های برنامه نویسی ما توابع، متغییر، حلقه های تکرار، آرایه و… داریم در حالی که در زبان سی اس اس این موارد اصلاً معنی ندارد.
یا مثلا از زبان های برنامه نویسی میشه روی سیستم های مختلف یا روی پلتفرم های مختلف استفاده کرد در حالی که سی اس اس فقط مخصوص صفحات وب هست و کاربرد دیگه ای نداره و ما نمی تونیم مثل زبان های برنامه نویسی یک برنامه یا یک نرم افزار باهاش بنویسیم و کلاً داخل سی اس اس با سه مقدار کار داریم (کلاس یا آی دی،خاصیت، مقدار) به همین دلیل هست که یادگیری سی اس اس راحت تر هست و کمتر از یک هفته میشه یادش گرفت.
روش های طراحی سایت بدون کدنویسی هم وجود داره که می تونی از طریق لینک های زیر به اونها دسترسی داشته باشی
- آموزش وردپرس
- آموزش المنتور
- آموزش ساخت فروشگاه اینترنتی
- آموزش قالب وودمارت
- آموزش قالب سون
- آموزش قالب فلت سام
آموزش سی اس اس و نحوه نوشتن آن
همونطور که در بالا اشاره کردم استفاده از این زبان خیلی راحت هست کافیه یک فایل با فرمت css ایجاد کنید و کدهای خودتون رو داخلش استفاه کنید مثلاً تمام سایت ها یک فایلی با نام style.css دارند که اکثر کدهای سی اس اس رو در این فایل می نویسند و سپس این فایل رو به پروژه اضافه می کنند تا کدها در وبسایت لود بشه
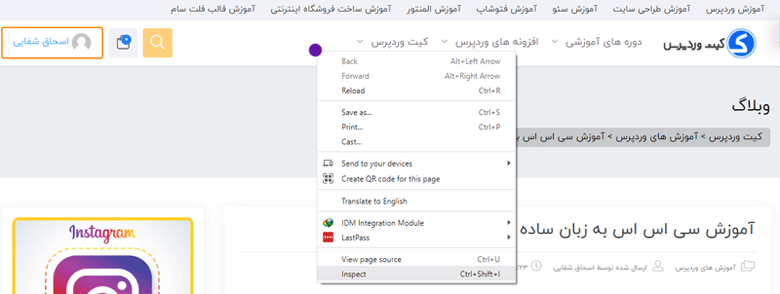
خب حالا بریم سراغ چندتا مثال برای آموزش سی اس اس به زبان ساده، فرض کنید شما می خواهید یکی از المان های صفحه سایت کیت وردپرس رو مثل مثلا قسمت هدر یا بالای صفحه رو مانند تصویر زیر پس زمینش رو تغییر بدید کافیه برید روی هدر و راست کلیک کنید یعنی همون نقطه بنفش رنگ سپس گزینه آخر یعنی inspect رو انتخاب کنید.

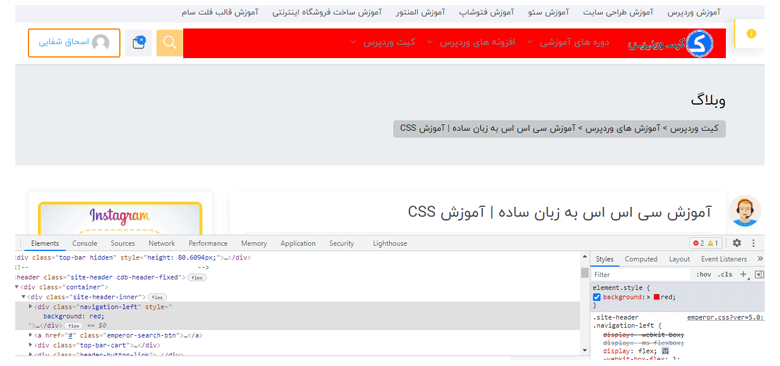
بعد از اینکه وارد بخش inspect شدید می تونید در بخش سمت راست یعنی style و قسمت element style کدهای سی اس اس خودتون رو اضافه کنید مثلا همونطور که در تصویر زیر مشاهده می کنید من کد زیر رو اضافه کردم که به معنی قرمز کردن پس زمینه بخش انتخاب شده هست و می بینید که بعد از اضافه کردن کد پس زمینه هدر من به رنگ قرمز تغییر پیدا کرده.
background: red;
اما یادتون نره که این کدها در هیچ جا ذخیره نمیشه و فقط شما می تونید اون کد و تغییرات رو مشاهده کنید و اگر صفحه خودتون رو رفرش کنید تمام کدهایی که اضافه کردید پاک میشه بنابراین برای اینکه تغییرات دائمی باشه باید کدهای سی اس اس اضافه شده رو به فایل style.css سایت خودتون اضافه کنید.
اول آموزش سی اس اس یا آموزش html ؟
شاید براتون سوال پیش بیاد که اول زبان استایل دهی سی اس اس رو یاد بگیرم یا زبان نشانه گذاری html؟ شما اول باید با زبان نشانه گذاری html آشنا باشید تا بتونید ساختار صفحات رو پیاده سازی کنید سپس استایل دهی خودتون رو با سی اس اس انجام بدید. پس اول آموزش html رو به خوبی یاد بگیرید و بعد از اینکه تونستید ساختار و اسکلت بندی سایتتون رو طراحی کنید برید سراغ سی اس اس، یک نکته هم خدمتتون عرض کنم که زبان html هم یک زبان برنامه نویسی نیست پس با زبان برنامه نویسی اشتباه نگیرید.
آموزش سی اس اس به صورت پروژه محور
حالا اگر شما قصد دارید آموزش سی اس اس رو به صورت حرفه ای یاد بگیرید می تونید از دوره آموزش طراحی سایت کیت وردپرس استفاده کنید و تبدیل به یک طراح سایت حرفه ای بشید در این دوره آموزشی تمام تخصص های موردنیاز برای طراحی سایت شدن رو یاد خواهید گرفت مثل آموزش سی اس اس، آموزش html، آموزش برنامه نویسی و تمام موضوعاتی که یک طراح سایت نیاز دارد که بداند.
همچنین در این دوره آموزشی شما به صورت پروژه محور طراحی سایت رو یاد خواهید گرفت و هیچ آموزشی را نمی توان سریع تر یاد گرفت مگر اینکه به صورت پروزه محور شروع به یادگیری کنیم پس اگر عاشق طراحی سایت شدن هستید همین امروز شروع کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.