کدهای طراحی قالب وردپرس موضوع مقاله امروز ما در سایت کیت وردپرس است هرچند که ما در دوره جامع آموزش طراحی قالب وردپرس به صورت کامل تمام کدهایی که نیاز هست برای ساخت یک قالب فروشگاهی استفاده بشه رو توضیح دادیم اما در این مقاله می خواهیم نگاه مختصری به یکسری کدهای مهم بندازیم.
کدهای طراحی قالب وردپرس چیست؟
دقت داشته باشید زمانی که ما در مورد کدهای طراحی قالب وردپرس صحبت می کنیم منظورمون کدهای html و css نیست چون این دوتا زبان برای طراحی قالب استاتیک استفاده می شود و یک مرحله قبل از داینامیک کردن قالب های وردپرسی است در واقع کدهای مهم و اصلی طراحی قالب بر میگرده به زبان php و توابعی که قرار هست برای پویا سازی قالب استفاده کنیم.
اما قبل از آشنایی با کدهای طراحی قالب وردپرس بد نیست با ساختار قالب های وردپرسی بیشتر آشنا بشید تا درک درست تری از کدها داشته باشید پس در ادامه به صفحات مهم قالب وردپرسی دقت داشته باشید.
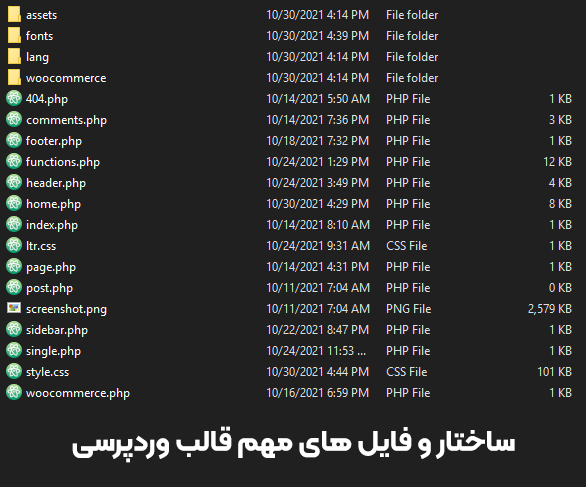
مهم ترین صفحات و فایل های قالب وردپرسی

- index.php : فایل اصلی که می تونه جایگزین بسیاری از صفحات بشه
- home.php : فایل صفحه اصلی
- header.php : فایل کدهای بخش هدر
- footer.php : فایل کدهای بخش فوتر
- sidebar.php : فایل بخش سایدبار
- single.php : فایل صفحات سینگل مثل مقالات
- page.php : فایل صفحات استاتیک مثل صفحه درباره ما
- 404.php : فایل صفحات خطای 404
- archive.php : فایل مربوط به صفحات آرشیو
- comments.php : فایل بخش نظرات
- woocommerce.php : فایل مربوط به صفحات محصولات قالب ووکامرسی
- functions.php : فایل توابع مربوط به قالب یکی از مهم ترین فایل ها
- style.css : فایل استایل قالب مربوط به کدهای css قالب
در لیست بالا مهم ترین اجزای یک قالب وردپرسی رو براتون آوردیم در بسیاری از قالب ها امکان داره فایل های بیشتری وجود داشته باشه که خب این موضوع عادی هست هر چقدر قالب امکانات بیشتری داشته باشه قاعدتاً فایل و کدهای بیشتری داره.
مهم ترین کدها و توابع قالب وردپرسی
خب حالا بریم سراغ کدهای طراحی قالب وردپرس و توابعی که خیلی داخل ساخت قالب های وردپرسی استفاده می شود.
اول از همه ما باید داخل فایل استایل قالب یعنی فایل style.css کدهای زیر رو قرار بدیم تا توسط وردپرس قالب وردپرسی ما شناخته شود. هر کدوم از این خط ها خیلی واضح مشخص شده که مربوط به کدوم اطلاعات قالب است مثلاً خط اول برای نام قالب خط دوم برای آدرس قالب در یک سایت و… قرار گرفته شده
/*
Theme Name: Twenty Thirteen
Theme URI: http://wordpress.org/themes/twentythirteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/حالا می خواهیم بریم سراغ توابع مهم وردپرسی که داخل همه قالب های وردپرس استفاده می شود برای نوشتن تابع دقت داشته باشید که بعد از اسم تابع باید از پرانتز باز و بسته استفاده کنیم مثل ()wp_head اما چون داخل گوتنبرگ وردپرس به مشکل می خوریم در ادامه من پرانتزهارو نمیزارم و فقط اسم تابع رو می نویسم.
- wp_head : برای اجرای کدهای استایل افزونه ها و وردپرس در بخش هدر استفاده می شود
- wp_footer : برای اجرای کدهای جاوااسکریپت افزونه ها و وردپرس در بخش فوتر استفاده می شود
- comment_template : برای نمایش فرم نظرات یا کامنت ها داخل صفحات استفاده می شود
- bloginfo : یک تابع پرکاربرد که در بخش های مختلف قالب می تونیم استفاده کنیم و مقادیر زیادی دارد
- wp_title : برای نمایش عنوان صفحه در نتایج گوگل
- the_title : برای نمایش عنوان صفحه داخل سایت
- the_content : برای نمایش محتوای صفحه
- get_the_ID : برای گرفتن آی دی یک پست داخل حلقه لوپ
- the_post_thumbnail : برای نمایش تصاویر بندانگشتی پست ها
- the_date : برای نمایش تاریخ پست ها
- the_permalink : برای تنظیم کردن لینک ها
- the_category : نمایش دسته بندی ها
- the_author : برای نمایش اطلاعات نویسنده پست در وردپرس
- get_header : برای فراخوانی کل کدهای فایل header.php در صفحات مختلف
- get_footer : برای فراخوانی کل کدهای فایل footer.php در صفحات مختلف
- get_sidebar : برای فراخوانی کل کدهای فایل siderbar.php در صفحات
توابع بالا فقط بخشی از تابع های پرکاربرد وردپرسی است برای دیدن تمام تابع های پرکاربرد وردپرس می تونید به صفحه مرجع آن در این لینک مراجعه کنید.
استفاده از توابع وردپرس در حلقه ها
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
کد محل قرارگیری محتوای پست
<?php endwhile; ?>
<?php endif; ?>در تصویر بالا ما درون حلقه while یکسری کد نوشتیم که برای نمایش آخرین مقالات سایت استفاده می شود تصویر بعدی نتیجه کدهای بالا است.
یکی از موارد مهمی که باید به خاطر داشته باشید این هست که شما برای نمایش آیتم هایی که تعداد زیادی دارد باید از حلقه ها استفاده کنید مثلاً اگر شما قصد داشته باشید داخل صفحه اصلی 5 تا از پربازدیدترین مقالات رو نمایش دهید باید از حلقه کمک بگیرید.
داخل حلقه می تونید از تمام توابع وردپرسی که نیاز دارید استفاده کنید اما یکسری نکات بسیار مهمی دارد که توضیح آن از حوصله این مقاله خارج است برای یادگیری کامل کدهای طراحی قالب وردپرس و حرفه ای شدن در این زمینه می تونید از دوره طراحی قالب وردپرس استفاده کنید.
آیا باید تمام کدهای طراحی قالب وردپرس رو حفظ کنیم؟
دوستانی که قصد دارند کدهای طراحی قالب وردپرس رو یاد بگیرند فکر می کنند باید تمام توابع وردپرسی رو در ذهنشون هک کنند و همیشه در ذهنشون باشه، در واقع این باور اشتباهی است که از دوران مدرسه به ما یاد دادند اما این کار بسیار اشتباه و بیهوده است
چرا که الان با وجود گوگل و رفرنس های معتبر اصلا نیازی نیست تمام کدهای طراحی قالب وردپرس رو شما حفظ کنید همین که نحوه کار اون هارو بدونید کافیه، حتی اگر نحوه کار کدهای طراحی قالب وردپرس رو هم نمی دونید هیچ مشکلی نداره چرا که با یک سرچ ساده می تونید پیداش کنید موضوعی که در دوره طراحی قالب کامل توضیح دادیم
پس نه برای کدهای طراحی قالب وردپرس بلکه همه برنامه نویس ها اصلا نیازی نیست زور بزنن و کدهارو حفظ کنند تا زمانی که اینترنت وجود دارد اصلا نیازی نیست ذهنتون رو با این همه کد اشغال کنید.
جمع بندی کدهای طراحی قالب وردپرس
در این مقاله سعی کردیم به صورت خیلی خلاصه یکسری کدهای طراحی قالب وردپرس رو توضیح بدیم چون منبع توابع وردپرس رو معرفی کردیم همه توابع رو توضیح ندادیم اگر در مورد هر تابعی سوالی داشتید می تونید در بخش نظرات مطرح کنید تا توضیحات کاملش رو در این مقاله قرار دهیم.