افزودن انواع فیلتر در فروشگاه قالب وودمارت یکی از کارهای مبهمی است که صاحبان فروشگاه اینترنتی با آن مواجه می شوند. هرچند که ما در دوره آموزش قالب وودمارت کامل توضیح دادیم که چگونه می تونید در فروشگاه سایتتون با قالب وودمارت فیلتر اضافه کنید اما در این مقاله به صورت رایگان قصد داریم توضیح دهیم چگونه می تونید در فروشگاه قالب وودمارت انواع فیلترهارو اضافه کنید.
چرا باید از فیلترها در فروشگاه استفاده کنیم؟
زمانی که مشتریان وارد سایت شما می شوند اگر داخل سایتتون محصولات زیادی داشته باشید و کاربران بخواهند محصول خاصی رو پیدا کنند باید زمان زیادی رو صرف کنند اما اگر فیلتر داخل فروشگاهتون داشته باشید کاربران خیلی سریع تر می تونند محصولات موردنیاز خودشان را پیدا کنند. ما در سایت بر اساس ویژگی محصولات می تونیم فیلترهای مختلفی داشته باشیم که چند نمونه پر استفاده آن را در ادامه توضیح می دهیم.
افزودن فیلتر قیمت در فروشگاه وودمارت
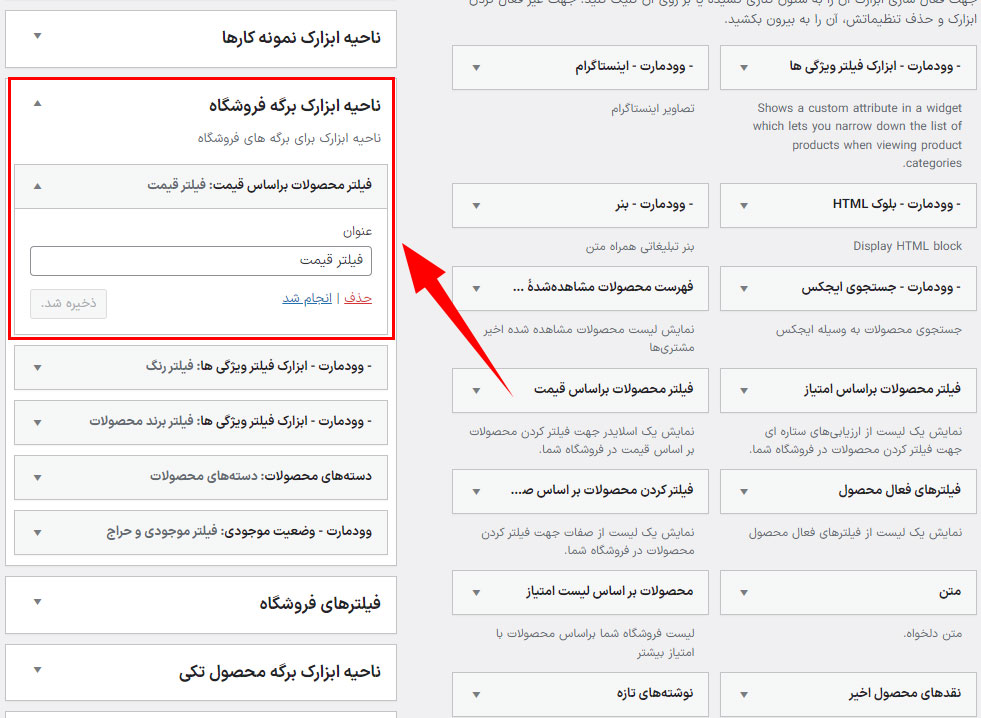
اولین فیلتری که قصد داریم توضیح دهیم فیلتر قیمت در فروشگاه وودمارت است برای اضافه کردن این فیلتر کافیه وارد داشبورد وردپرس شوید سپس از بخش نمایش> ابزارک ها قسمت ناحیه ابزارک برگه فروشگاه یا به انگلیسی Shop tab widget area را پیدا کنید سپس از سمت راست ویجت یا ابزارک فیلتر محصولات براساس قیمت رو در همین ناحیه مانند تصویر اضافه کنید.

افزودن فیلتر برند در فروشگاه وودمارت
فیلتر بعدی که قصد داریم توضیح دهیم فیلتر برند است برای استفاده از این فیلتر مجدد وارد بخشی که در بالا توضیح داده شد بشوید و سپس ابزارک وودمارت – ابزارک فیلتر ویژگی ها را از سمت راست بکشید و داخل ناحیه ابزارک برگه فروشگاه اضافه کنید و مطابق تصویر زیر تنظیمات رو انجام دهید.
در تصویر بالا نکته مهمی که وجود دارد انتخاب گزینه ویژگی است. در حالت عادی شما نمی تونید از بخش ویژگی گزینه ای مشاهده کنید چرا که باید از بخش داشبورد وردپرسی، محصولات> ویژگی ها، هر ویژگی که نیاز دارید رو مانند تصویر زیر اضافه کنید از قبل و سپس برای فیلترها استفاده کنید.
مثلاً در تصویر بالا ما قبلاً 2 ویژگی برند و رنگ رو اضافه کردیم سپس از آن برای فیلترها استفاده کردیم.
افزودن فیلتر رنگ در فروشگاه وودمارت
برای افزودن فیلتر رنگ در سایدبار فروشگاه قالب وودمارت می تونید مجدد از همون ویجت یا ابزارک بالا یعنی ابزارک وودمارت – ابزارک فیلتر ویژگی ها استفاده کنید و سپس این بار گزینه ویژگی آن را روی رنگ تنظیم کنید. که البته باید قبلش ویژگی رنگ رو در بین ویژگی محصولات ووکامرس اضافه کرده باشید.
افزودن فیلتر دسته های محصولات
فیلتر بعدی که قصد داریم استفاده کنیم فیلتر دسته های محصولات هست شما می تونید با ابزارک فیلتر دسته های محصولات مانند تصویر زیر در بخش فروشگاه فیلتر جدیدی اضافه کنید.
فیلتر وضعیت موجودی در قالب وودمارت
در نهایت قصد داریم نحوه افزودن فیلتر وضعیت موجودی در قالب وودمارت رو توضیح دهیم در تصویر زیر یک ویجت وضعیت موجودی اضافه کردیم و عنوان آن را طبق نیاز خود تنظیم کردیم.
نتیجه نهایی فیلترهای فروشگاه در قالب وودمارت
همونطور که در بخش های بالا مشاهده کردید ما نحوه افزودن تک تک فیلترهارو توضیح دهیم که تصویر آن را در بخش ابزارک ها مشاهده می کنید.
حالا در بخش پایین نتیجه نهایی رو در بخش فرانت سایت مشاهده می کنید و کاربران می توانند از آن استفاده کنند.
جمع بندی افزودن انواع فیلتر در فروشگاه قالب وودمارت
در این مقاله سعی کردیم به صورت کامل در مورد افزودن انواع فیلتر در فروشگاه قالب وودمارت صحبت کنیم اگر سوالی داشتید می تونید در بخش نظرات سولاتون رو مطرح کنید.