افزودن انواع فیلتر در فروشگاه قالب وودمارت

افزودن انواع فیلتر در فروشگاه قالب وودمارت یکی از کارهای مبهمی است که صاحبان فروشگاه اینترنتی با آن مواجه می شوند. هرچند که ما در دوره آموزش قالب وودمارت کامل توضیح دادیم که چگونه می تونید در فروشگاه سایتتون با قالب وودمارت فیلتر اضافه کنید اما در این مقاله به صورت رایگان قصد داریم توضیح دهیم چگونه می تونید در فروشگاه قالب وودمارت انواع فیلترهارو اضافه کنید.
خلاصه این مطلب:
Toggleچرا باید از فیلترها در فروشگاه استفاده کنیم؟
زمانی که مشتریان وارد سایت شما می شوند اگر داخل سایتتون محصولات زیادی داشته باشید و کاربران بخواهند محصول خاصی رو پیدا کنند باید زمان زیادی رو صرف کنند اما اگر فیلتر داخل فروشگاهتون داشته باشید کاربران خیلی سریع تر می تونند محصولات موردنیاز خودشان را پیدا کنند. ما در سایت بر اساس ویژگی محصولات می تونیم فیلترهای مختلفی داشته باشیم که چند نمونه پر استفاده آن را در ادامه توضیح می دهیم.
افزودن فیلتر قیمت در فروشگاه وودمارت
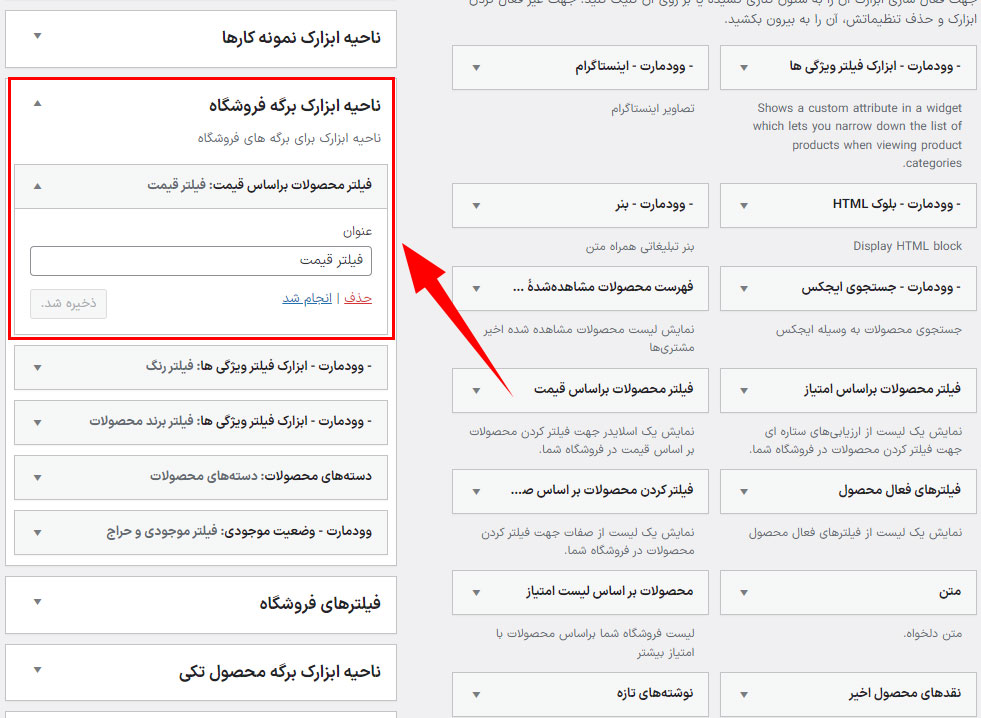
اولین فیلتری که قصد داریم توضیح دهیم فیلتر قیمت در فروشگاه وودمارت است برای اضافه کردن این فیلتر کافیه وارد داشبورد وردپرس شوید سپس از بخش نمایش> ابزارک ها قسمت ناحیه ابزارک برگه فروشگاه یا به انگلیسی Shop tab widget area را پیدا کنید سپس از سمت راست ویجت یا ابزارک فیلتر محصولات براساس قیمت رو در همین ناحیه مانند تصویر اضافه کنید.

افزودن فیلتر برند در فروشگاه وودمارت
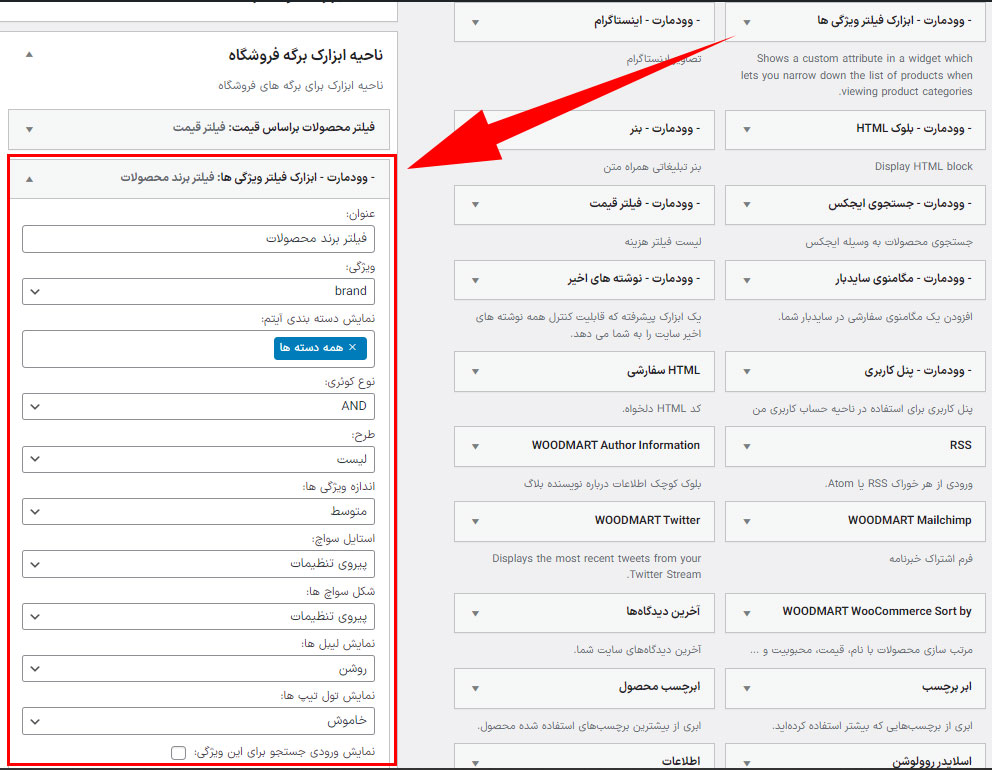
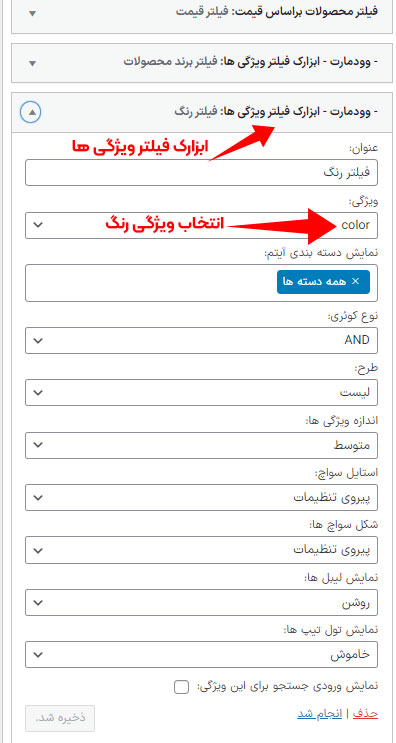
فیلتر بعدی که قصد داریم توضیح دهیم فیلتر برند است برای استفاده از این فیلتر مجدد وارد بخشی که در بالا توضیح داده شد بشوید و سپس ابزارک وودمارت – ابزارک فیلتر ویژگی ها را از سمت راست بکشید و داخل ناحیه ابزارک برگه فروشگاه اضافه کنید و مطابق تصویر زیر تنظیمات رو انجام دهید.

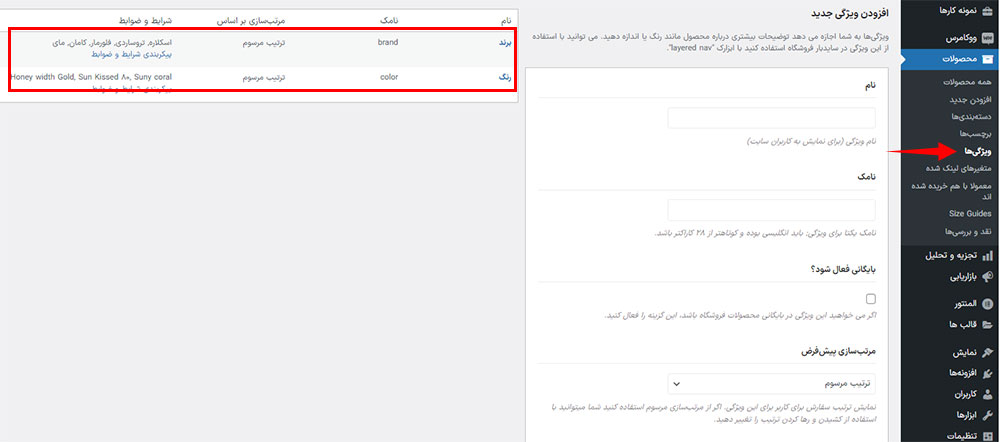
در تصویر بالا نکته مهمی که وجود دارد انتخاب گزینه ویژگی است. در حالت عادی شما نمی تونید از بخش ویژگی گزینه ای مشاهده کنید چرا که باید از بخش داشبورد وردپرسی، محصولات> ویژگی ها، هر ویژگی که نیاز دارید رو مانند تصویر زیر اضافه کنید از قبل و سپس برای فیلترها استفاده کنید.

مثلاً در تصویر بالا ما قبلاً 2 ویژگی برند و رنگ رو اضافه کردیم سپس از آن برای فیلترها استفاده کردیم.
افزودن فیلتر رنگ در فروشگاه وودمارت
برای افزودن فیلتر رنگ در سایدبار فروشگاه قالب وودمارت می تونید مجدد از همون ویجت یا ابزارک بالا یعنی ابزارک وودمارت – ابزارک فیلتر ویژگی ها استفاده کنید و سپس این بار گزینه ویژگی آن را روی رنگ تنظیم کنید. که البته باید قبلش ویژگی رنگ رو در بین ویژگی محصولات ووکامرس اضافه کرده باشید.

افزودن فیلتر دسته های محصولات
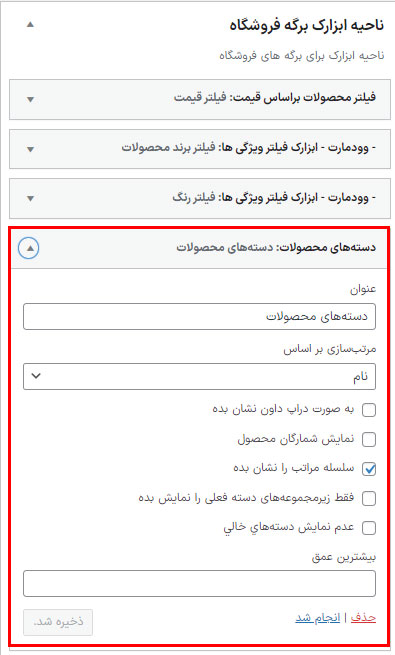
فیلتر بعدی که قصد داریم استفاده کنیم فیلتر دسته های محصولات هست شما می تونید با ابزارک فیلتر دسته های محصولات مانند تصویر زیر در بخش فروشگاه فیلتر جدیدی اضافه کنید.

فیلتر وضعیت موجودی در قالب وودمارت
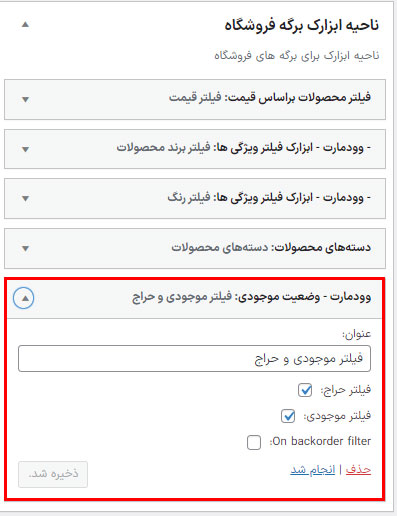
در نهایت قصد داریم نحوه افزودن فیلتر وضعیت موجودی در قالب وودمارت رو توضیح دهیم در تصویر زیر یک ویجت وضعیت موجودی اضافه کردیم و عنوان آن را طبق نیاز خود تنظیم کردیم.

نتیجه نهایی فیلترهای فروشگاه در قالب وودمارت
همونطور که در بخش های بالا مشاهده کردید ما نحوه افزودن تک تک فیلترهارو توضیح دهیم که تصویر آن را در بخش ابزارک ها مشاهده می کنید.

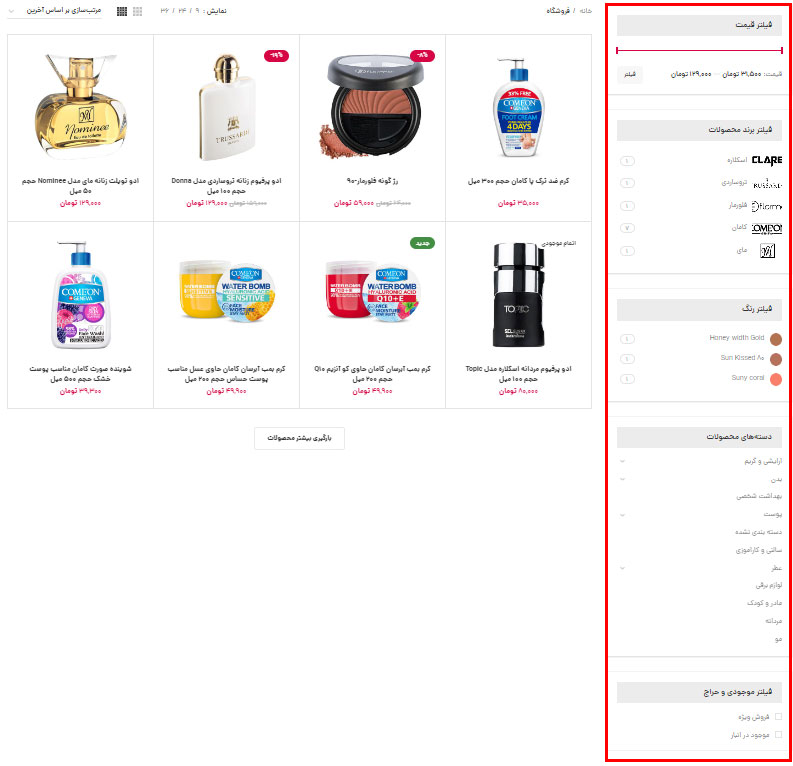
حالا در بخش پایین نتیجه نهایی رو در بخش فرانت سایت مشاهده می کنید و کاربران می توانند از آن استفاده کنند.

جمع بندی افزودن انواع فیلتر در فروشگاه قالب وودمارت
در این مقاله سعی کردیم به صورت کامل در مورد افزودن انواع فیلتر در فروشگاه قالب وودمارت صحبت کنیم اگر سوالی داشتید می تونید در بخش نظرات سولاتون رو مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام و ممنون از سایت خوبتون، ببخشید سوالی که داشتم اینه که آیا میشه ظاهر و UI این فیلتر ها رو سفارشی سازی کرد یا خیر؟ اگر میشه چطور؟
سلام بله ولی با کدنویسی سی اس اس
سلام
وقت شما بخیر
بنده در ابتدا خدمتتون از بابت سایت خوبی که دارید و همچنین آموزش های خوبی که به ویژه برای قالب وودمارت گذاشتید از شما تشکر میکنم
یک سوال تخصصی داشتم زمانیکه ما آیتم های فیلتر محصولات مون زیاد میشه بخواهیم آیتم ها روبه روی هم قرار بدیم باید چیکار کنیم تا هم نظم و هم زیبایی بهتری داشته باشد و هم کاربر راحت تر بتواند فیلتر بندی کند.
این نمونه عکسی که میفارستم از دمو خود قالب وودمارت هست که در سایتش گذاشته است.
https://s8.uupload.ir/files/screenshot_2023-06-19_235355_ornh.png
همینطور اینکه ما اگر بخوایم علاوه بر این نوع چیدمان رو داشته باشیم بخواهیم جلوی هر
ویژگی باکس چک لیست داشته باشیم به چه صورت می شود ایجاد کرد؟
سلام اگر منظورتون آیتم های عکسهای برندها است باید تنظیمات قالب رو اوکی کنید اگر امکانش نبود با Css انی قابلیت امکام پذبر است
سلام وقت بخیر
ممنون از مطلب عالی و کامل تون
من فیلتر را درست کردم فقط توی موبایل زده نمایش نوار کناری . چطور می تونم کاری کنم به جای نمایش نوار کناری توی موبایل بزنه فیلترها؟ ممنون میشم راهنمایی بفرمایید
سلام برای تغییر این متن باید به پوشه language قالب وودمارت مراجعه کنید سپس فایل fa.IR.po رو دانلود کنید و با نرم افزار poedit باز کنید سپس عبارت Show sidebar رو داخل فایل جستجو کنید و بعد از اینکه پیداش کردید در بخش فارسی آن عبارت دلخواه رو وارد کنید مثلا بزارید مشاهده فیلترها و سپس تنظیمات رو ذخیره کنید و آن را آپلود و جایگزین فایل قبلی در قالب خود کنید