آموزش افزونه گراویتی فرم Gravity Forms و ساخت فرم حرفه ای

در مقاله امروز با آموزش افزونه گراویتی فرم Gravity Forms و ساخت فرم حرفه ای در وردپرس همراه شما کاربران عزیز کیت وردپرس هستیم.
خلاصه این مطلب:
Toggleآیا به دنبال یک افزونه فرم ساز حرفه ای برای سایت وردپرس خود هستید؟ افزونه گراویتی فرم (Gravity Forms) در میان برترین افزونه های فرم ساز وردپرس قرار می گیرند. افزونه فرم ساز Gravity Forms از مدت ها قبل به عنوان قوی ترین افزونه فرم ساز برای وردپرس شناخته شده است. از این رو مورد استفاده و اعتماد بسیاری از بزرگترین برندهای تجاری قرار گرفته است.
در مقاله امروز به بررسی و آموزش افزونه گراویتی فرم پرداخته ایم. و سپس در ادامه روش ساخت فرم حرفه ای با این افزونه عالی را به شما کاربران عزیز کیت وردپرس به صورت عملی نشان خواهیم داد.
ویژگی ها و مزایای افزونه گراویتی فرم

بدون شک، Gravity Forms پر مزیت ترین پلاگین فرم ساز وردپرس در بازار است. از فرم های واکنشگرا گرفته تا فیلتر هرزنامه و محاسبات پیشرفته تا درگاه های پرداخت. فرم های گراویتی تمام امکاناتی که برای ساختن یک فرم آنلاین با سهولت نیاز دارید ارائه می کند.
اگر بوجه کافی برای خرید نسخه حرفه ای افزونه گراویتی را دارید، این افزونه یک ابزار فوق العاده ارزشمند برای سایت وردپرسی شما خواهد بود.
گراویتی فرم برای کاربرانی که نیاز دارند فرم های پیچیده ای در سایت وردپرس بسازند بسیار مناسب خواهد بود. بیایید نگاهی به برخی از ویژگی های شگفت انگیز ارائه شده توسط Gravity Forms بیندازیم.
برخی از ویژگی های Gravity Forms
- 30 فیلد فرم: این مجموعه دارای طیف گسترده ای از زمینه های فرم است. که به شما کمک می کند هر نوع فرم وردپرس را با سهولت بسازید.
- فرم واکنشگرا: فرم های گراویتی در همه دستگاه ها، از جمله دسکتاپ، موبایل و تبلت کاملا رسپانسیو و عالی به نمایش گذاشته می شود.
- امکان شرطی: امکان نمایش و یا مخفی سازی فرم ها بر اساس انتخاب کاربران
- اعلان های ایمیل: اعلان های ایمیل شما را هر زمان هنگام ثبت و ارسال فرم مطلع می کند.
- فیلتر هرزنامه: با استفاده از گزینه های reCaptcha، Really Simple Captcha و Akismet از ارسال فرم های هرزنامه جلوگیری کنید.
- بارگذاری پرونده(آپلود فایل): با Gravity Forms امکان آپلود فایل ها توسط کاربران را فراهم کنید.
- ذخیره و ویرایش: یک فرم را ذخیره کنید و در صورت لزوم برای تکمیل فرم می توانید آن را ویرایش و کامل کنید.
- زمان بندی و محدود سازی فرم: تعداد ورودی هایی که یک فرم می تواند دریافت کند را محدود و زمان بندی کنید.
- امکان ادغام: فرم سایت خود را با هر برنامه آنلاینی که می خواهید با آن کار کنید، متصل کنید.
- فرم های پیشرفته: آیا می خواهید به کاربران اجازه دهید بدون ارائه دسترسی به پیشخوان وردپرس، یک پست وبلاگ برای بررسی ارسال کنند؟. با استفاده از گراویتی فرم در سایت خود می توانید این فرایند رو اجرا کنید.
نصب افزونه گراویتی فرم Gravity Forms

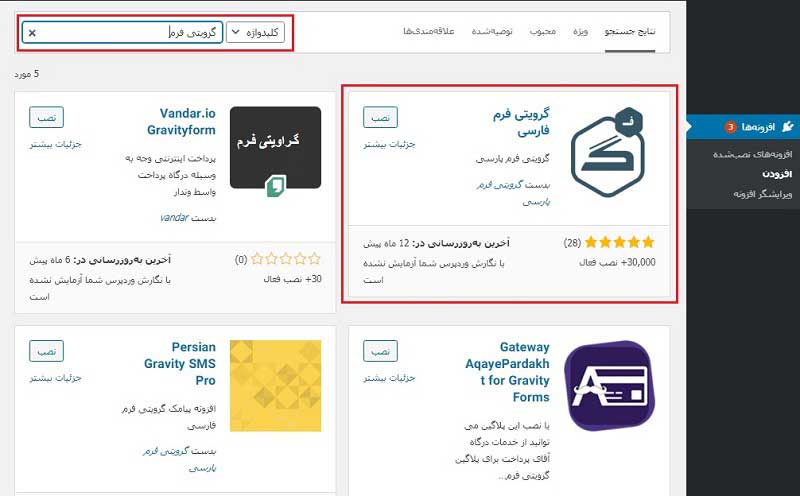
جهت نصب افزونه گراویتی فرم Gravity Forms می توانید مستقیما به لینک افزونه در مخزن وردپرس مراجعه کرده و فرایند نصب را با دانلود افزونه انجام دهید. و یا از پیشخوان وردپرس از بخش افزونه ها >> افزودن نام افزونه مورد نظر یعنی “گرویتی فرم” را جستجو کنید.
لطفا توجه کنید در هنگام جستجو نام افزونه دقیقا کلمه “گرویتی فرم” را مانند نمونه جستجو کنید.
ساخت فرم در وردپرس با گراویتی فرم

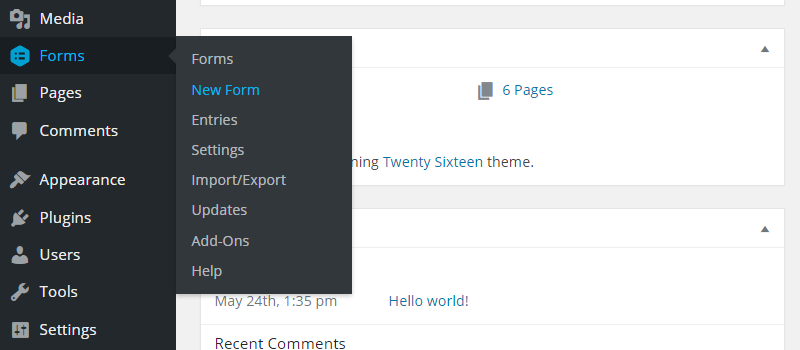
افزونه گراویتی فرم منوی جدیدی با نام “Forms” به نوار کناری پیشخوان وردپرس شما اضافه می کند. از آن بخش می توانید ورودی های فرم را مشاهده کرده، پلاگین را پیکربندی کرده و فرم جدیدی ایجاد کنید. با کلیک بر روی Add New بالای صفحه، اولین فرم خود را ایجاد کنید.

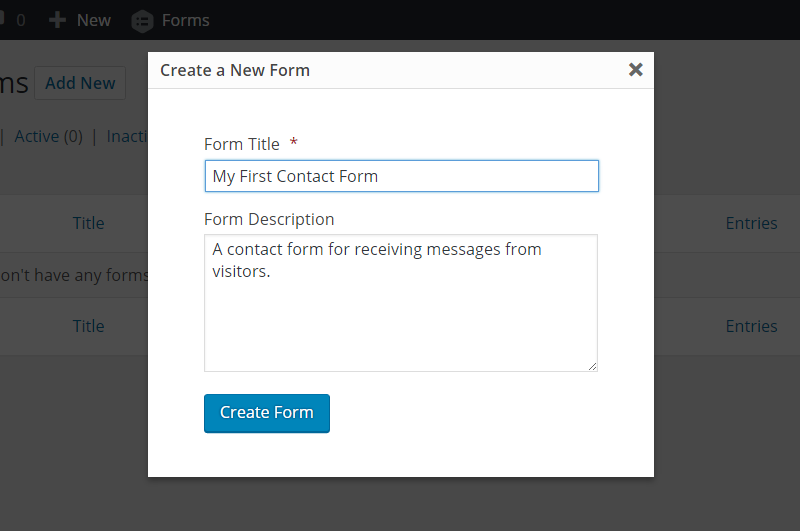
بعد از نامگذاری فرم، ارائه توضیحات لازم، بر روی دکمه Create Form کلیک کنید تا فرم ایجاد شود. مرحله بعدی افزودن اولین فیلد است.

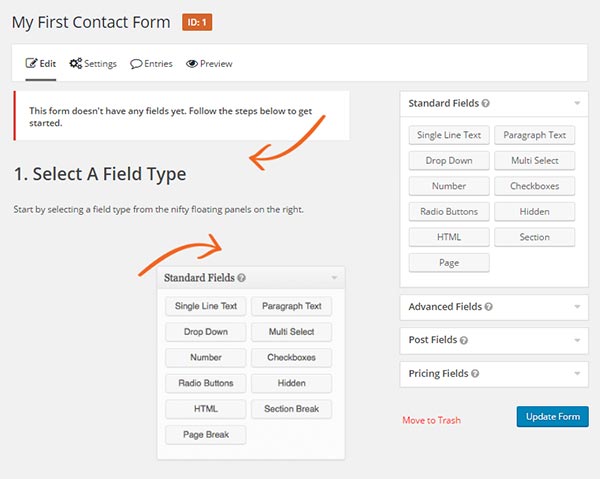
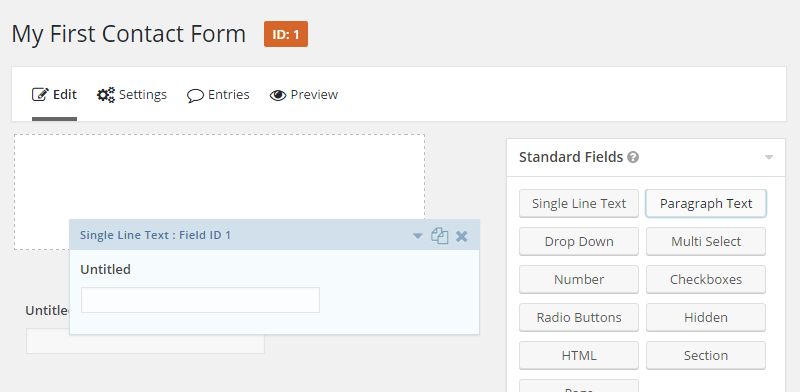
با کلیک بر روی دکمه فیلد کافی است آن را به فرم خود اضافه کنید. پس از آن، فقط فیلدها را بکشید و رها کنید تا ترتیب یا موقعیت آنها تغییر کند.

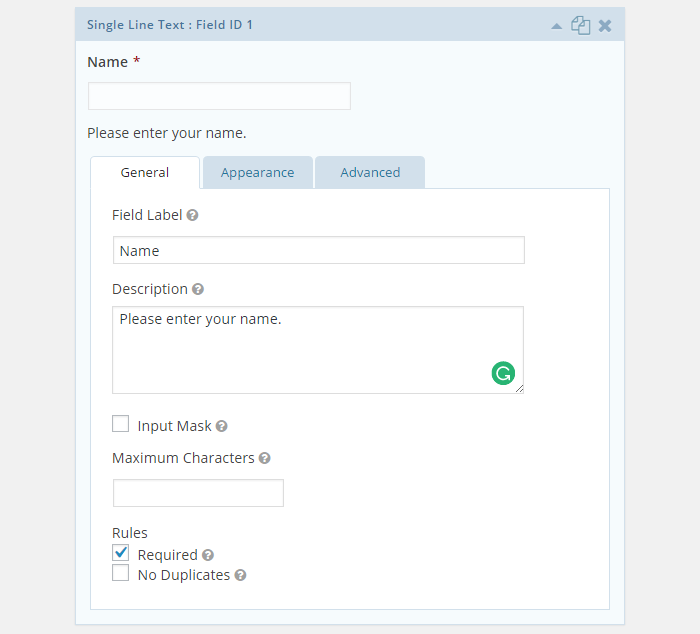
پس از افزودن فیلدی به فرم خود، می توانید با کلیک بر روی آن، آن را سفارشی کنید. از طریق تنظیمات عمومی General، می توانید برچسب را تغییر داده و توضیحاتی را برای این قسمت وارد کنید.

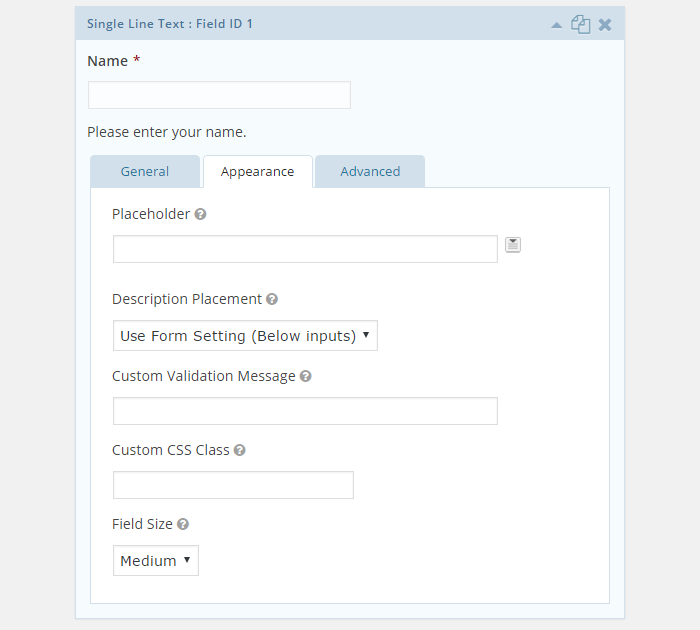
تنظیمات قسمت زیر برگه Appearance به شما این امکان را می دهد که برای کمک به هدایت کاربران در مسیر درست، محتوای متغیرها را اضافه کنید. همچنین می توانید یک پیام اعتبار سنجی سفارشی وارد کنید تا متن پیش فرضی را که در صورت عدم پر شدن یک قسمت نمایش داده می شود، بازنویسی کنید.
سایر تنظیمات ظاهری شامل: انتخاب یکی از سه اندازه زمینه از پیش تعیین شده و افزودن یک کلاس CSS سفارشی برای ایجاد تغییرات در سبک طراحی پیش فرض است.

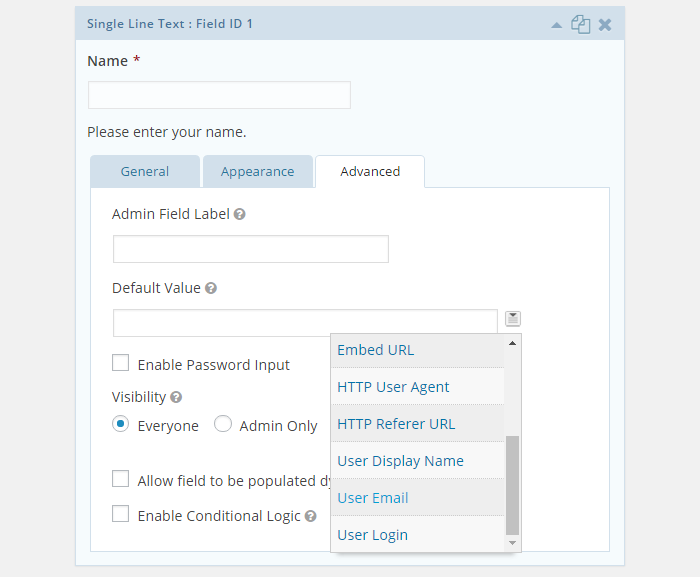
در تنظیمات قسمت Advanced می توانید تنظیماتی از قبیل برچسب مدیر سفارشی، مقادیر پویا، آدرس IP کاربر، تاریخ فعلی، یا عنوان یا شناسه پستی که فرم در آن تعبیه شده است.

پس از پیکربندی یک قسمت، می توانید به قسمت بعدی بروید تا ساخت فرم خود را ادامه دهید. همچنین می توانید فرم خود را در هر مرحله پیش نمایش کنید تا ببینید که چگونه به نمایش گذاشته می شود.
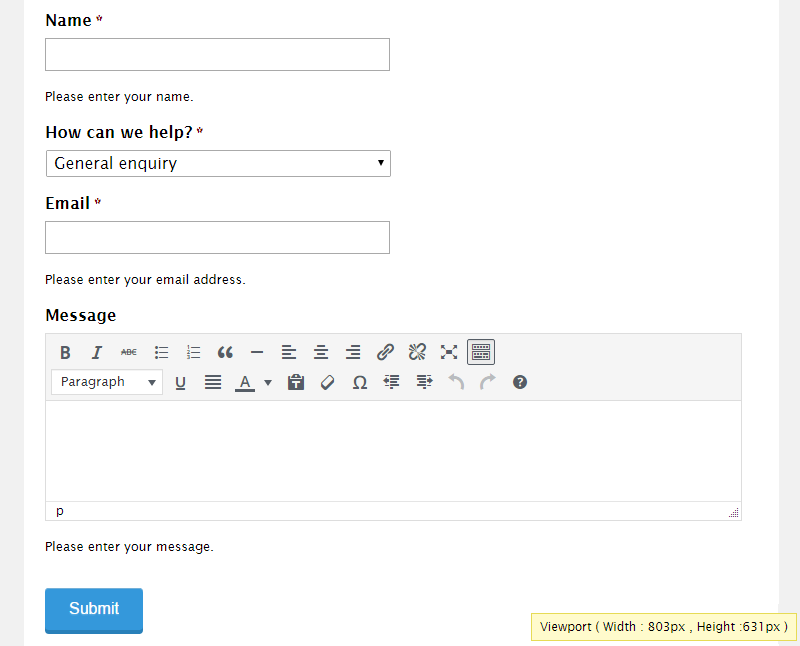
پیش نمایشی از یک نمونه فرم ساخته شده

در تصویر فوق پیش نمایشی از یک نمونه فرم ایجاد شده با افزونه Gravity Form رو مشاهده می کنید. در این فرم ساخته شده کاربر می تواند نام و ایمیل خود را وارد کند، به سوال پاسخ دهد و سپس پیغام یا مقاله خود را ارسال کند.
این یک نمونه فرمی است که با استفاده از افزونه گراویتی فرم ساخته شده است. حال با توجه به نیاز خود می توانید انواع فرم های تماس، فرم استخدام و… ایجاد کنید.
جمع بندی
امیدواریم آموزش افزونه گراویتی فرم مورد پسند شما کاربران عزیز کیت وردپرس قرار گرفته باشد. Gravity Forms یک پلاگین فوق العاده است. در واقع هیچ محدودیتی در ساخت انواع فرمهایی که می توانید ایجاد کنید وجود ندارد. تنظیمات و گزینه های دقیق این افزونه به شما امکان کنترل کامل نحوه عملکرد فرم ها را می دهد.
آیا گراویتی فرم را برای وب سایت خود انتخاب می کنید؟ اگر پاسخ شما بله است، بدون شک انتخاب خوبی کرده اید. اما اگر به فرم های ساده مانند ایجاد یک فرم تماس استاندارد احتیاج دارید، افزونه هایی مانند Contact Form 7 یا WPForms Lite که رایگان هستند، می تواند برای شما گزینه های بهتری باشد.
با این حال، اگر به چیزی بیش از یک فرم تماس ساده نیاز دارید، فرم های گراویتی Gravity Forms به شدت توصیه می شوند!
مقالات مرتبط با این پست
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام روز بخیر
میخواستم بدونم در فیلد اپلود فایل وقتی کاربر فایلی را اپلود میکنه بصورت درصد میزان اپلود را نمایش میده ایا امکانش هست درصد را به نوار پیشرف تبدیل کرد؟
سلام بررسی کنید اگر تنظیمات افزونه ای که نصب کردید این امکان رو نداره باید کدنویسی کنید فکر نکنم این امکان وجود داشته باشه از قابلیت multi-file upload field گراویتی فرم اگر داره داخل تنظیمات استفاده کنید ببینید میشه درصد گذاشت