توضیحات محصول
آموزش html و css اولین کاری است که شما باید برای طراحی سایت یاد بگیرید در واقع این دو زبان پیش نیاز ورود به دنیای جذاب طراحی سایت است البته دقت کنید که زبان html و css زبان برنامه نویسی نیست به همین دلیل یادگیری و آموزش HTML CSS بسیار ساده و آسان است و نیاز به زمان زیادی ندارد پس اگر قصد ورود به دنیای طراحی سایت رو دارید اولین قدم رو ما برای شما به صورت رایگان آموزش می دهیم تا هدیه ای از طرف ما برای شما عزیزان باشد.
آموزش html و css به زبان ساده
همانطور که در بالا اشاره کردیم اولین گامی که شما باید در زمینه طراحی سایت بردارید یادگیری html و css است پس ما سعی می کنیم در دوره آموزش HTML CSS به زبان ساده به شما نحوه استفاده از آنها رو برای طراحی سایت یاد بگیرید اما قبل از همه چیز اول بریم در بخش پایین یک تعریفی از زبان های html و css داشته باشیم.
زبان html چیست؟
زبان html یک زبان نشانه گذاری برای ساخت صفحات وب است یعنی تمام طراحان سایت در تمام دنیا باید از این زبان برای ساخت صفحات وب استفاده کنند حالا شاید براتون سوال باشه زبان نشانه گذاری یعنی چی؟ در واقع زبان نشانه گذاری یعنی شما برای اضافه کردن المان های مورد نیاز داخل صفحات وب از یکسری برچسب های از پیش تعریف شده استفاده می کنید

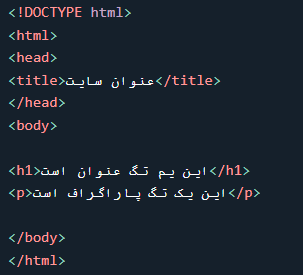
در بخش بالا یک نمونه اولیه ساختار کدهای html رو مشاهده می کنید که معمولا ساختار اصلی آن در تمام صفحات وب دیده می شود مثلا اگر بخواهیم یک توضیح بسیار مختصر بدهیم صفحات وب با یک تگ html شروع می شود و سپس با یک تگ بسته می شود و محتوای دیگر داخل این تگ باز و بسته قرار می گیرد تگ های html به صورت درختی نوشته می شود تا خوانایی کدها بهتر باشد.
مثلا در بخش بالا ما بعد از تگ html یک تگ head اضافه کردیم که سر صفحه ما محسوب می شود و بعد از آن تگ title اضافه شده که برای عنوان سایت به کار برده می شود بعد از بسته شدن تگ head تگ بدنه سایت یا body باز شده است و دو تگ عنوان برای مقالات و پاراگراف اضافه شده است تمام کدهای html به همین شکل استفاده می شود و منطق کار بسیار ساده است.
زبان CSS چیست؟
حالا می رسیم به زبان CSS که یک زبان استایل دهی برای زبان html است یعنی خود زبان اچ تی ام ال به تنهایی برای ما کاربردی ندارد و برای داشتن ظاهر زیبا باید زبان css رو هم یاد بگیریم به همین دلیل در این دوره شما آموزش HTML CSS رو باهم یاد می گیرید چون این دو زبان هر کدام به تنهایی هیچ کاربردی برای ما نخواهد داشت.

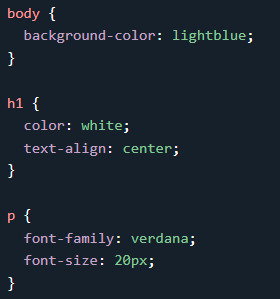
در تصویر بالا چند خط کد بسیار ساده css رو مشاهده می کنید که به المان های body, h1 و p یکسری استایل داده است مثلاً رنگ پس زمینه، رنگ و اندازه فونت و موارد دیگه رو تنظیم کرده که فعلا کاری با آنها نداریم صرفا می خواهیم یک نمونه کد دیده باشیم که بعد در ویدیوهای آموزش HTML و CSS بهتر متوجه شویم منظورمون چیست.
اهمیت CSS در ظاهر سایت
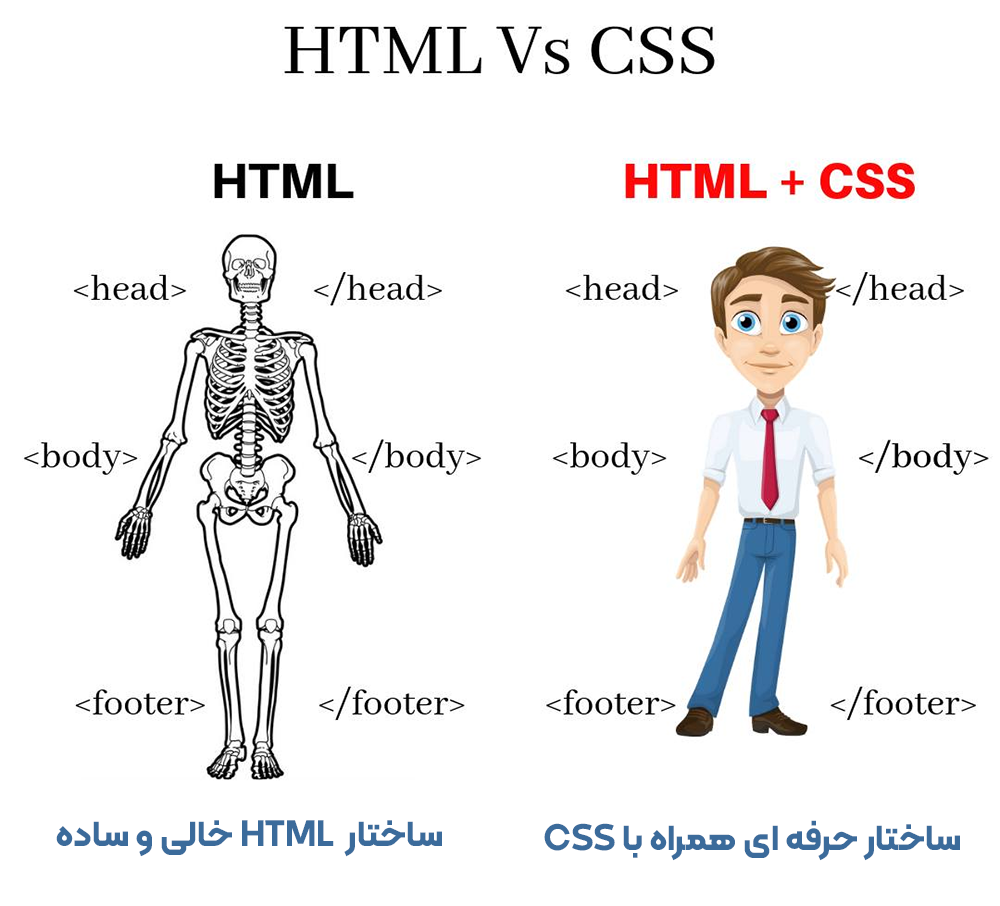
همونطور که در تصویر زیر مشاهده می کنید وبسایت ما بدون استفاده از css مانند یک استخوان بدون ظاهر است و این css هست که میاد و به وبسایت ما روح می بخشد پس اهمیت و نقش زبان استایل دهی css بسیار در طرحی سایت مهم است.

پیش نیاز آموزش HTML و CSS چیست؟
شما برای آموزش HTML CSS نیاز به پیش نیاز خاصی ندارید همین که با کارکردن کامپیوتر آشنا باشید و بدونید سایت چی هست اوکیه اگر دوست دارید قبل از شروع دوره آموزش html و css بیشتر با سایت و نحوه کارکردش آشنا بشید پیشنهاد می کنم حتما از دوره رایگان آموزش وردپرس استفاده کنید.
آموزش html css پروژه محور رایگان
ما در دوره رایگان آموزش html و css سعی می کنیم اول با مفاهیم پایه زبان سی اس اس و اچ تی ام ال آشنا بشیم سپس بریم برای طراحی یک پروژه و آموزش html css رو به صورت پروژه محور یاد بگیریم چون صرفاً با یادگیری مفاهیم پایه شما کار خاصی نمی تونید انجام بدید و باید حتماً پرژه های مختلف و کاربری بنویسید تا به زبان های HTML و CSS کامل مسلط شوید.
نکته ای که وجود داره اینه که اصلاً برای یادگیری آموزش html و css عجله نکنید و بعد از هر جلسه حتماً تمرین کافی داشته باشید چون در دنیای طراحی سایت شما نمی تونید بدون تمرین عملی و به دست کد شدن پیشرفت کنید.

آموزش رایگان HTML و CSS جدید
آموزش رایگان html و css کیت وردپرس یکی از جدیدترین دوره های آموزشی برای این دو زبان است چون این دوره به تازگی رکورد شده و با آخرین نسخه html5 و css3 سازگار است پس برای آپدیت بودن این دوره نگران نباشید چون در دوره آموزش html css با موارد کاربردی و جدید این دو زبان آشنا خواهید شد و بعد از این دوره شما می تونید قالب های خام html رو برای سایت ها طراحی کنید.
قالب خام HTML چیست؟
ما می تونیم با استفاده از آموزش html css وبسایت های خام طراحی کنیم در اینجا منظور ما از سایت یا قالب خام این است که قالبی که شما طراحی کردید باید داینامیک شود و با یک سیستمی مثل وردپرس سازگار شود چون قالب خام برای کاربران عادی کاربردی ندارد و اگر قصد داشته باشد از قالب خام در سایت خود استفاده کند باید برای تغییرات وارد کدهای وبسایت شود و تغییرات دلخواه رو اعمال کند.
اما دقت داشته باشد که یک کاربر عادی مثل شما آموزش html و css نگذرانده و نمی تواند وارد قالب شود و کدهای قالب رو تغییر دهد به همین دلیل ما باید بعد از طراحی قالب خام وبسایت آن را با یک سیستم داینامیک کنیم تا کاربر به راحتی بتونه با سیستم مدیریت محتوایی مثل وردپرس بیاد و به صورت گرافیکی نه کد، تغییرات دلخواه رو روی وبسایت اعمال کند.
سفارش طراحی سایت با آموزش HTML CSS ؟
یکی از سوالات شما شاید این باشد که بعد از آموزش HTML CSS می تونم سفارش طراحی سایت بگیریم و پروژه انجام بدم؟ ببینید بستگی به هدف و درآمد شما دارد مثلا شرکت هایی هستند که اگر شما فقط html و css بلد باشید می تونید در آن شرکت کار کنید که تعداد آنها بسیار محدود است
اما برای دریافت سفارش طراحی سایت باید به دنبال تخصص بیشتر باشید و طراحی سایت رو به صورت کامل یاد بگیرید مثلاً ما در دوره آموزش طراحی سایت و طراحی قالب وردپرس به شما آموزش دادیم چطور می تونید پروژه های خفن طراحی سایت بگیرید و کامل آن را کدنویسی کنید.
دوره آموزش HTML CSS چه زمانی منتشر می شود؟
ما در حال تدارکات آماده سازی این دوره هستیم و آموزش HTML CSS به زودی در سایت کیت وردپرس منتشر و رونمایی خواهد شد. پس اگر به دنبال یک دوره کامل و پروژه محور هستید به هیچ وجه این دوره رو از دست ندهید و در آن شرکت کنید. ثبت نام در دوره آموزش HTML CSS رایگان است و همین الان هم شما می تونید در این دوره پیش ثبت نام کنید و بعد از تکمیل دوره به محتوای آن دسترسی داشته باشید.
در این دوره آموزشی رایگان شما به صورت کامل html رو یاد خواهید رفت و با تمام تگ های آن آشنا خواهید شد.
مقدمه دوره آموزش html و css ویدئو
Start
نصب نرم افزار VS Code و ایجاد فایل HTML ویدئو
جلسه 1
ساخت قالب html و معرفی تگ های h1، p تا h6 ویدئو
جلسه 2
معرفی خاصیت های تگ ها ویدئو
جلسه 3
خاصیت style و روش های نوشتن CSS ویدئو
جلسه 4
معرفی تگ های Formating مثل strong و... ویدئو
جلسه 5
آموزش تگ های کوتیشن ویدئو
جلسه 6
آموزش رنگ ها در HTML ویدئو
جلسه 7
آموزش تگ لینک و عکس ویدئو
جلسه 8
آموزش تگ های فاوآیکون و جدول ها ویدئو
جلسه 9
آموزش تگ های لیست ها در HTML ویدئو
جلسه 10
آموزش تگ های Block-level و Inline-level ویدئو
جلسه 11
آموزش تگ های iframe و Script ویدئو
جلسه 12
آدرس دهی داخل html ویدئو
جلسه 13
طرح بندی و ریسپانسیو در HTML ویدئو
جلسه 14
تگ Code و تگ های مشابه ویدئو
جلسه 15
نکات نوشتن html و سیمبول ها ویدئو
جلسه 16
آشنایی با Encoding و UTF-8 ویدئو
جلسه 17
کار با فرم ها ویدئو
جلسه 18
کار با فرم ها 2 ویدئو
جلسه 19
کار با المان های فرم ویدئو
جلسه 20
کار با input ها در فرم ویدئو
جلسه 21
صفت های فرم ها ویدئو
جلسه 22
آشنایی با svg و canvas ویدئو
جلسه 23
کار با تگ های media در html ویدئو
جلسه 24
آشنایی با API ها ویدئو
جلسه 25

در این دوره به صورت کامل و رایگان به آموزش سی اس اس می پردازیم و تمام خاصیت های آن را باهم بررسی می کنیم.
سلکتورهای مهم در سی اس اس ویدئو
جلسه 1
نحوه سینتکس css ویدئو
جلسه 2
خاصیت پس زمینه در css ویدئو
جلسه 3
خاصیت borders در css ویدئو
جلسه 4
خاصیت padding و margin در css ویدئو
جلسه 5
خاصیت عرض و ارتفاع و outeline ویدئو
جلسه 6
خاصیت های text در css ویدئو
جلسه 7
خاصیت font در css ویدئو
جلسه 8
خاصیت لینک در css ویدئو
جلسه 9
خاصیت های Tables ویدئو
جلسه 10
خاصیت های display و Max-width ویدئو
جلسه 11
خاصیت های position ویدئو
جلسه 12
خاصیت های Overflow و Float ویدئو
جلسه 13
خاصیت های block و align ویدئو
جلسه 14
انتخابگرهای ترکیب کننده ویدئو
جلسه 15
انتخابگرهای pseudo ویدئو
جلسه 16
خاصیت های Opacity و Sprites ویدئو
جلسه 17
انتخاب بر اساس ویژگی فرم ویدئو
جلسه 18
شمارشگر و واحدها در css ویدئو
جلسه 19
Specificity در css ویدئو
جلسه 20
گوشه های گرد و رنگ ها در Css ویدئو
جلسه 21
رنگ های گرادینت و سایه در Css ویدئو
جلسه 22
هر هفته چند جلسه در همین بخش اضافه می شود ویدئو
محصولات مرتبط
آموزش قالب فلت سام حرفه ای❤️کاملترین آموزش قالب فلت سام
آموزش قالب فلت سام کیت وردپرس یکی از کاملترین آموزش های این قالب است در این دوره شما از صفر تا صد می توانید سایت یا فروشگاه اینترنتی خود را با استفاده از قالب فلت سام طراحی و راه انداری کنید. قالب فلت سام یکی از بهترین قالب های چند منظوره وردپرس است که خودش به تنهایی صفحه ساز قدرتمندی دارد و شما را از افزونه های صفحه ساز بی نیاز می کند در دوره آموزش فلت سام حرفه ای یاد خواهید گرفت چگونه بدون محدودیت با صفحه ساز این قالب طراحی کنید.
آموزش سئو❤️ دوره جامع آموزش سئو از 0 تا 100❤️
آموزش سئو حرفه ای جزو معدود آموزش هایی است که می توانید به صورت کامل آن را در سطح وب پیدا کنید از آنجایی که سئو یا همان بهینه سازی سایت برای موتورهای جستجو یکی از بهترین شغل های دیجیتال مارکتینگ است تصمیم گرفتیم یک دوره جامع آموزش سئو طراحی کنیم تا دوستان علاقه مند بتوانند در این بازار فعالیت کرده و از طریق آن کسب درآمد کنند.
آموزش قالب سون وردپرس❤️کاملترین آموزش قالب سون
قالب سون یکی از انعطاف پذیرترین قالب های خارجی است که در دوره آموزش قالب سون به صورت کامل به این دوره پرداخته ایم و تمام قسمت های آن را آموزش داده ایم. در دوره آموزش قالب سون علاوه بر خود قالب یاد می گیرد چگونه یک سایت حرفه ای و کاربردی رو به صورت پروژه محور با استفاده از این قالب پیاده سازی کنید.






محمد غلامی توسه( خریدار محصول )
سلام استاد ، آموزش های زیر دارید ؟اگه ندارید ممنون میشم در آینده قرار بدید بصورت مفصل و ریز ب ریز ، چون شما خوب آموزش میدید ؛
Bootstrap
Js
JQuary
Php
Python
عالی میشه
اسحاق شفایی(مدیریت)
سلام و درود جناب غلامی عزیز
چشم به زودی این آموزش ها به صورت جامع داخل سایت اضافه می شود
حسن خان
سلام دوره آموزش html و css کی آماده میشه؟
اسحاق شفایی(مدیریت)
سلام این دوره بعد از آپدیت دوره طراحی قالب رکورد خواهد شد