رایگان!
توضیحات محصول
آموزش طراحی قالب سایت با فتوشاپ یکی از جذابترین آموزش هایی است که تا حالا دیدید شما می تونید با استفاده از نرم افزار گرافیکی فتوشاپ پیش نمایش یک سایت رو قبل از اینکه کدنویسی بشه طراحی کنید تا اگر مشتری نپسندید به راحتی بتونید با حرکت چندتا ماوس تغییرات رو اعمال کنید و نیاز نباشه برید داخل قالب سایت و صدها خط کدی که زدید رو تغییر دهید تا زمان ارزشمند شما به راحتی هدر برود.
آموزش طراحی سایت با فتوشاپ
آموزش طراحی سایت با فتوشاپ یکی از اولین گام های دوره جامع آموزش طراحی سایت است که شما باید یاد آن را بگذارنید چون زمانی که می خواهید پروژه بگیرید باید یک طرح اولیه یا نهایی رو به مشتری نشون بدید تا هم مشتری یک درک کاملی از پروژه داشته باشه و هم اینکه شما بدونید مشتری چی از شما می خواد
البته ما قبلاً در دوره آموزش فتوشاپ به صورت کامل نرم افزار فتوشاپ رو آموزش دادیم و اگر فکر می کنید باید فتوشاپ رو به صورت کامل یاد بگیرید می تونید از این دوره استفاده کنید ولی برای یادگیری فتوشاپ در حد طراحی قالب سایت همین دوره رایگان کفایت می کند.
چرا طراحی قالب سایت با فتوشاپ ؟
زمانی که صحبت از طراحی قالب سایت با فتوشاپ می شود خیلی از دوستان شاید فکر کنند منظور ما این هست که بیایم و یک سایت رو با فتوشاپ و بدون کدنویسی طراحی کنیم و سایت طراحی شده رو به مشتری تحویل بدهیم اما در حقیقت طراحی سایت با فتوشاپ مانند طراحی ساختمان با نرم افزار اتوکد می باشد
یعنی شما میاید و پروژه نهایی یک سایت رو با فتوساپ به صورت تصویری طراحی می کنید و آن را به مشتری نشان می دهید و تا زمانی که مشتری آن پروژه رو نپسندیده آن را ویرایش می کنید
بعد از طراحی قالب سایت با فتوشاپ حالا نوبت به کدنویسی می رسد که شما باید شروع به پیاده سازی و تبدیل طرح فتوشاپ به قالب html کنید که در دوره آموزش طراحی سایت این موارد رو به صورت کامل آموزش داده ایم.
مراحل طراحی قالب با فتوشاپ
برای طراحی قالب سایت با فتوشاپ اول از همه عرض سایت خود را باید مشخص کنید مثلاً می تونید عرض وبسایت رو 1230 بگیرید البته این عدد سلیقه ای است و با توجه به سلیقه شما باید انتخاب شود اما سعی کنید زیادی سایت های خودتون رو با عرض کوچیک نگیرید اگر بخواهیم بهتر این مورد رو توضیح بدهیم به تصویر زیر دقت کنید. عرض سایت کمتر از تصاویر بعدی است .

در تصویر بالا شما شاهد عرض باریک تر سایت کیت وردپرس هستید که یعنی از سمت راست و چپ فاصله بیشتری در صفحه شما دیده می شود اما در ادامه تصویری که مشاهده می کنید عرض بیشتری دارد.

پس اولین کاری که شما باید در فتوشاپ انجام دهید تنظیم عرض وبسایت است برای این کار می تونید از خط های راهنما استفاده کنید که همه این موارد در دوره آموزش طراحی سایت با فتوشاپ در جلسه اول توضیح داده شده است.
طراحی صفحات مختلف سایت با فتوشاپ
شاید بسیاری از دوستان فکر کنند فقط برای صفحه اصلی نیاز است که طرح فتوشاپ بزنیم اما شما می تونید برای تمام صفحات خود طرح های جداگانه ای بزنید مثلاً صفحات 404، برگه، نوشته، محصول، آرشیو و… صفحاتی هستند که شما باید طرح های خودتون رو روی آنها پیاده سازی کنید نگران نباشید این کار زیاد سخت نیست و در دوره به صورت کامل آموزش داده شده است.
بعد از اینکه بعضی از صفحات اصلی رو طراحی کردید می تونید از آنها کپی بگیرید و در صفحات دیگر استفاده کنید چون معمولاً در قالب هایی که طراحی می شود اکثر صفحات هدر و فوتر آنها مشابه هم هستند و فقط تغییرات جزئی نیاز است.
چه قالبی در دوره طراحی سایت با فتوشاپ طراحی خواهیم کرد؟
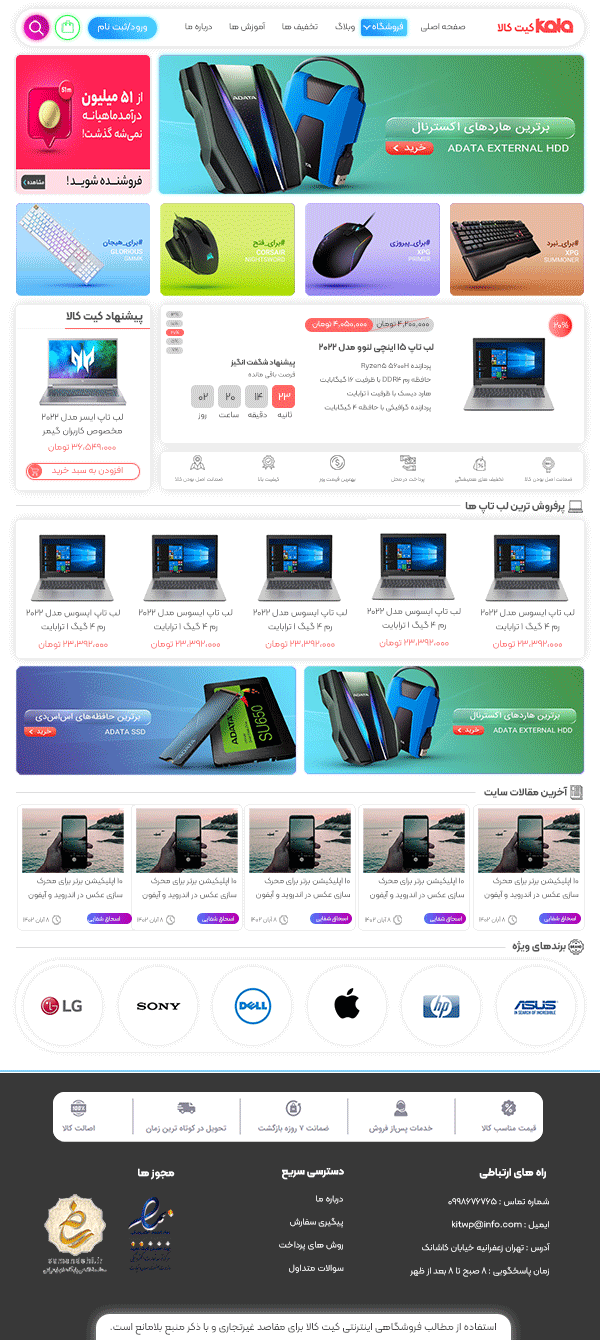
در دوره ساخت سایت با فتوشاپ شما از بازکردن نرم افزار فتوشاپ تا طراحی یک سایت آماده برای تحویل به مشتری یاد خواهید گرفت در طی این دوره با جزئیات زیادی آشنا می شوید و اصول طراحی در فتوشاپ برای طراحی سایت رو فرا می گیرید قالبی که در این دوره طراحی خواهیم کرد یک سایت حرفه ای با جدیدترین سبک طراحی است که تصویر آن را در زیر مشاهده می کنید.

جلسات دوره آموزش طراحی قالب سایت با فتوشاپ
بعد از تهیه دوره تمام جلسات آموزش طراحی سایت با فتوشاپ رو می تونید به صورت رایگان به آن دسترسی داشته باشید و در ادامه دانلود کنید این دوره به صورت خیلی خلاصه به شما آموزش می دهد چگونه قالبی که در ذهنتون هست رو به تصویر بکشید و طرح نهایی خودتون رو قبل از کدنویسی مشخص کنید.
آموزش کامل طراحی سایت با فتوشاپ
در این دوره سعی شده تمام مباحث به صورت کامل و عملی به شما آموزش داد بشه و از هرگونه اضافه گویی خود داری شده بنابراین با یکبار شرکت در این دوره می تونید برای همیشه طراحی سایت با فتوشاپ رو یاد بگیرید و همه طرح های مشتریانتون رو اول به صورت گرافیکی و تصویری طراحی کنید سپس وارد فاز کدنویسی شوید.
رعایت کردن استاندارد ها در طراحی سایت با فتوشاپ
طراحی سایت با فتوشاپ شامل یکسری استانداردها است که شما باید در طی طراحی قالب خودتون آنها را رعایت کنید البته اینکه میگیم استاندارد به این معنی نیست که حتماً ملزم به رعایت کردن آنها هستید به سلیقه خودتون می تونید هر بخش رو که دوست داشتید تغییر بدید
اما چه بهتر که برای تمیز تر بودن کار یکسری حداقل موارد رو رعایت کنید مثلاً اگر بخواهیم چند نکته رو بیان کنیم می تونیم از لیست زیر استفاده کنیم.
- مشخص کردن یک عرض ثابت برای تمام صفحات سایت
- تعیین اندازه های مساوی برای تمام المان های مشابه
- استفاده کردن از یک سایه برای اکثر المان ها
- تنظیم کردن سایز فونت نسبت به المان های کناری
- استفاده نکردن بیش از حد در انتخاب رنگ ها(رنگارنگ طراحی نکنید)
- طراحی شیک اما ساده (طرحی پیاده سازی کنید که کاربر پسند باشد)
طراحی سایت با فتوشاپ و تبدیل به کد

طراحی سایت با فتوشاپ اولین مرحله انجام طراحی سایت در شرکت های حرفه ای است در واقع نحوه کار به این صورت است که مشتری با توجه به نیازهایی که دارد سفارش طراحی سایت خود را ثبت می کند سپس شرکت طراح سایت موظف است به UI کار خود مشخصات طراحی سایت با فتوشاپ رو بدهد سپس UI کار باید بهترین طرحی که می تواند رو با بهترین رابط و تجربه کاربری تحویل کدنویس یا طراح سایت دهد.
اینجاست که طراح سایت وارد عمل می شود و شروع به کدنویسی طرح PSD روی صفحات وب می کند و دقیقا همان سایتی که با فتوشاپ طراحی شده است رو به کارفرما تحویل می دهد. به این شکل سرعت طراح سایت چندبرابر می شود چرا که دیگه نیازی نیست برای طراحی تمام بخش های سایت فکر کند یا زمانی رو برای تست و خطا هدر بدهد
از آنجایی که همه مشخصات طراحی آمادست طراح سایت به سرعت می تواند مشغول شود و طرح خواسته شده را در کمترین زمان ممکن تحویل دهد. پس طراحی سایت با فتوشاپ بسیار مهم است و باعث صرفه جویی در زمان و انرژی می شود.
چرا شما باید طراحی سایت با فتوشاپ رو یاد بگیرید؟
اگر شما طراح سایت هستید شاید براتون سوال باشه چرا اصلاً باید طراحی سایت با فتوشاپ رو یاد بگیرم؟ من که کارم کدنویسی هست هر طرحی هم که مشتری بخواد رو می تونم به صورت کدنویسی پیاده سازی کنم پس عملاً یادگیری طراحی سایت با فتوشاپ فقط وقت من رو هدر می دهد.

اگر شما طراح سایت هستید بله شما می تونید بدون دانش طراحی سایت با فتوشاپ یک وبسایت رو از صفرتاصد پیاده سازی کنید دقیقاً مشابه دوره آموزش طراحی سایت کیت وردپرس اما یادگیری طراحی سایت با فتوشاپ برای یک طراح سایت حرفه ای خالی از لطف نیست و خیلی می تونه به شما در حوزه کاریتون کمک کنه
و این نکته رو هم مدنظر داشته باشید که افراد زیادی هستند که در شرکت های بزرگ فقط از طریق همین تخصص طراحی فتوشاپ در سایت کسب درآمد می کنند البته نیاز به دانش UI و UX هم هست تا بتونید ایده های جذاب و مختلفی رو پیاده سازی کنید.
مرحله بعدی طراحی وب سایت با فتوشاپ
خب تا اینجای کار شما عزیزان با طراحی وب سایت در فتوشاپ به صورت کامل آشنا شدید و یاد گرفتید تمام صفحات یک سایت رو روی تصویر پیاده سازی کنید البته به زودی ویدیوهای آموزش طراحی سایت با فتوشاپ در این صفحه اضافه خواهد شد که می تونید از آن به صورت رایگان استفاده کنید.
اگر دوست دارید کار خودتون رو حرفه ای تر ادامه دهید و تبدیل به یک طراح سایت شوید می تونید از دوره جامع آموزش طراحی سایت استفاده کنید چون بعد از نهایی کردن طرح فتوشاپ شما باید طرح موردنظر رو تبدیل به کد کنید و برای یادگیری این مرحله نیاز دارید تخصص خودتون رو بیشتر کنید.
برای مشاهده روی تصویر کلیک کنید

در ادامه تمام جلسات آموزش طراحی سایت با فتوشاپ رو مشاهده می کنید.
آشنایی با ابزارهای ضروری فتوشاپ برای طراحی سایت ویدئو
طراحی هدر سایت ویدئو
تکمیل هدر و طراحی اسلایدر ویدئو
طراحی بنرها و اسلایدر محصولات ویژه ویدئو
طراحی بخش محصولات پیشنهادی ویدئو
طراحی بنرهای وسطی و پرفروش ترین محصولات ویدئو
طراحی بخش آخرین مقالات و برندهای ویژه ویدئو
طراحی فوتر سایت ویدئو
طراحی صفحه مقالات سایت ویدئو
طراحی صفحه محصولات سایت ویدئو
طراحی صفحات آرشیو مثل دسته بندی مقالات و محصولات و... ویدئو
دانلود فایل های PSD دوره فایل های ضمیمه
محصولات مرتبط
آموزش رایگان HTML و CSS (کامل و حرفه ای)
آموزش HTML CSS اولین قدمی است که شما باید برای طراحی سایت آنها را یاد بگیرید از اونجایی که برای طراح سایت شدن باید پایه قوی در این دو زبان تگ گذاری و استایل نویسی داشته باشید خیلی مهمه که به هردو این دو زبان تسلط کافی پیدا کنید در این دوره ما سعی کردیم به بهترین شکل HTML و CSS رو به صورت رایگان به شما عزیزان آموزش دهیم.
آموزش قالب وودمارت حرفه ای❤️آموزش کامل قالب وودمارت
آموزش قالب وودمارت✅مخصوص کسانی است که می خواهند فروشگاه های جذاب و حرفه ای طراحی کنند در واقع با آموزش قالب Woodmart شما قادر خواهید بود سایت هایی مشابه دیجی کالا طراحی کنید.
آموزش قالب سون وردپرس❤️کاملترین آموزش قالب سون
قالب سون یکی از انعطاف پذیرترین قالب های خارجی است که در دوره آموزش قالب سون به صورت کامل به این دوره پرداخته ایم و تمام قسمت های آن را آموزش داده ایم. در دوره آموزش قالب سون علاوه بر خود قالب یاد می گیرد چگونه یک سایت حرفه ای و کاربردی رو به صورت پروژه محور با استفاده از این قالب پیاده سازی کنید.












سعید ره گوی( خریدار محصول )
سلام
درصورت امکان عکس های پروژه که در طراحی استفاده شده مانند لوگو و سایر عکس ها رو در قسمت فایل های پروژه قرار بدهید ممنونم
اسحاق شفایی(مدیریت)
سلام بررسی در صورت امکان به دوره اضافه میشه