افزونه AMP چیست ؟ آموزش افزونه AMP

افزونه amp چیست ؟ افزونه های در مخزن وردپرس وجود داره که می تونه قابلیت AMP رو در سایت شما فعال کنه در واقع AMP یک قابلیتی هست که کمک میکنه صفحات سایت شما در دستگاه های موبایل خیلی سریع تر باز بشه ولی در اینجا شما باید یکسری چیزهارو فدا کنید یا یک بهایی رو داخل سایت خودتون پرداخت کنید اگر می خواهید بیشتر در مورد AMP و افزونه AMP بدونید این مقاله همراه سایت کیت وردپرس باشید.
خلاصه این مطلب:
Toggleگوگل AMP چیست ؟
کلمه AMP مخفف عبارت Accelerated Mobile Pages است و معنی آن صفحات شتاب داده شده موبایل است. amp یک تکنولوژی یا یک پروژه اوپن سورس(منبع باز) است که توسط شرکت های گوگل و تویتتر پشتیبانی می شود. از اونجایی که امروزه اکثر کاربران اینترنتی با موبایل از اینترنت استفاده می کنند و حوصلشون هم کمتر شده پس گشتن داخل اینترنت اونم با سرعت خیلی زیاد می تونه کاربران رو خیلی راضی و خوشحال کنه و ترغیب میشن بیشتر از سرویس های گوگل استفاده کنند.
پس اگر سایت دارید و لود صفحات سایت شما در موبایل کند است باید یک فکر اساسی کنید چون نه گوگل از سایت شما راضی هست و نه کاربران گوگل در این مقاله با نصب افزونه AMP شما می تونید به صورت قابل توجهی سرعت صفحات سایتتون رو در موبایل ها افزایش بدید که در ادامه مقاله افزونه AMP چیست بیشتر در این مورد توضیح خواهیم داد.
افزونه AMP چیست و چه کسی باید استفاده کند؟
یکسری نکات در مورد AMP وجود داره که قبل از استفاده کردن باید در موردش بدونید اول اینکه برای سوال از افزونه AMP چه کسی باید استفاده کند ؟ پاسخ قطعی وجود نداره یعنی همه چیز بستگی به خودتون داره، در واقع تمام سایت های وردپرسی و سایت های دیگه می تونند از قابلیت AMP استفاده کنند اما این نکته رو مدنظر داشته باشید که فعال کردن AMP سایت شما در موبایل دچار محدودیت های زیادی می کنه و بسیاری از قابلیت های اصلی سایتتون رو در حالت AMP موبایل نمی تونید به کاربران نمایش دهید.
قالب بسیار ساده در نسخه موبایل
زمانی که AMP رو در موبایل خود فعال می کنید سایت شما بدون هیچ گرافیک خاصی نمایش داده می شود چون در حالت AMP بسیاری از فایل های CSS و جاوا اسکریپت قالب سایتتون برای شما لود نمی شود یعنی یک جورایی قالب سایت شما در حالت موبایل و AMP جدا می شود و قالب اصلی شما استفاده نمی شود البته می تونید از گزینه های افزونه AMP تنظیم کنید و از قالب خودتون هم برای حالت AMP استفاده کنید ولی مشکلی که وجود داره این هست که در این حالت شما باید تخصص داشته باشید تا بتونید بسیاری از مشکلاتی که بعد از فعال سازی AMP در سایت شما برای قالب و افزونه های دیگر به وجود می آید حل کنید.
چون معمولاً بسیاری از قالب ها با حالت AMP بهینه و سازگار نیست برای مثال اگر از المنتور در سایت خودتون استفاده می کنید افزونه AMP بسیاری از کدهای جاوااسکریپت المنتور رو در صفحات شما غیرفعال می کند تا سرعت سایت رو بالاتر ببرد برای همین ممکن است بسیاری از المان هایی که شما در صفحات سایتتون استفاده کردید به درستی نمایش داده نشود.
آیا AMP برای سئو مفید است ؟
با نصب افزونه AMP تمام صفحات سایت شما در موبایل با سرعت بالایی لود می شود چون این صفحات در سرورهای گوگل کش می شود و زمانی که کاربر وارد صفحه ای از سایت شما می شود نیازی نیست منتظر لود شدن صفحه بماند و در لحظه می تواند به محتوای سایت شما دسترسی داشته باشد. پس با این وجود قطعاً برای سئو سایت شما مفید خواهد بود و بسیاری از ارورهای سرچ کنسول که بابت کندی صفحات در موبایل دیده میشد به مرور حذف می شوند.
قطعاً سرعت بالای سایت ها برای گوگل بسیار اهمیت دارد مخصوصاً در بحث موبایل ها پس نصب کردن افزونه AMP یا فعال کردن این قابلیت در سایت سرعت سایت شمارو در موبایل ها با حذف کردن کدهای اضافی بالا می برد ولی بهایی که باید پرداخت کنید استفاده از قالب ساده برای حالت موبایلی است البته این مورد برای افرادی است که تخصص بالایی ندارند که معمولاً 90 درصد کاربران جزو این دسته هستند. اما اگر شما کاربر حرفه ای هستید می تونید با دستکاری کردن قالب ها سایت خودتون رو در حالت موبایل و AMP جذاب و سفارش سازی کنید.
چگونه از AMP در وردپرس استفاده کنیم؟
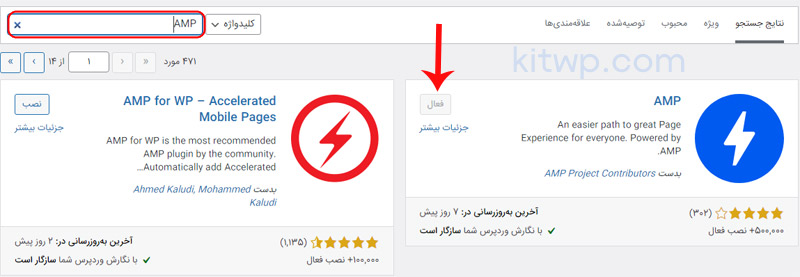
برای اضافه کردن قابلیت AMP در وردپرس مثل بسیاری از قابلیت های دیگه شما باید افزونه مخصوص به اون رو نصب کنید برای فعال سازی AMP در سایت های وردپرسی افزونه های متعددی وجود داره که دوتا از این افزونه ها معروف هست و بسیاری از کاربران از این دوتا افزونه برای سایت های وردپرسی استفاه می کنند

خب همونطور که در تصویر بالا مشاهده می کنید ما دوتا افزونه داریم که اکثر کاربران از این دوتا افزونه استفاده می کنند پیشنهاد ما این هست که از افزونه سمت راستی با آیکون آبی استفاده کنید چون کارکردن باهاش بسیار ساده تر هست در ادامه افزونه AMP چیست قسمت های مهم افزونه رو توضیح خواهم داد.
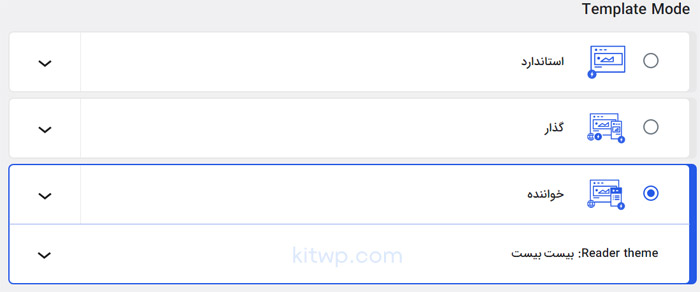
بعد از اینکه افزونه رو در سایتتون فعال کردید وارد بخش AMP در داشبورد وردپرس شوید و از بخش Template Mode گزینه خواننده رو انتخاب کنید

در این بخش ما سه گزینه یا سه حالت داریم که در پایین به صورت تک به تک به شما توضیح میدم هرکدوم چه کاربردی داره
- استاندارد : بهینه ترین گزینه حالت استاندارد هست اما بهترین گزینه نیست چون در این حالت قالب سایت شما یکی هست و همون قالب اصلی سایت شما برای AMP انتخاب میشه ولی معمولا با انتخاب این گزینه خطاهای بسیاری در سایت شما به وجود میاد که باید حل کنید و قالبتون رو با نسخه AMP سازگار کنید اگر کاربر حرفه ای هستید می تونید از این حالت استفاده کنید
- گذار : در این حالت یک قالب واحد برای طراحی کلی وب سایت وردپرسی شما استفاده می شود، اما برای هر صفحه می تواند به صورت مجزا دو نسخه وجود داشته باشد: نسخه AMP و نسخه ی غیر AMP. قالب فعال وب سایت شما برای ارائه نسخه های AMP و غیر AMP از یک URL ثابت و مشخص استفاده میکند.
- خواننده : این حالت برای افراد مبتدی مناسب است اگر شما دانش کدنویسی ندارید این حالت رو انتخاب کنید در این حالت دو قالب متفاوت برای سایت شما استفاده می شود در حالت موبایلی AMP سایت شما بسیار ساده و بدون گرافیک خاصی است چون خود افزونه AMP یک قالب ساده برای سایت شما انتخاب کرده است.
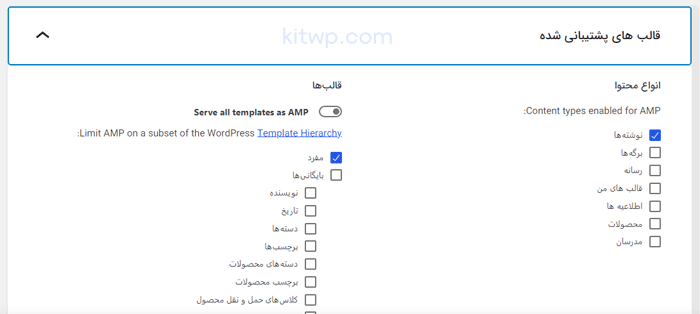
انتخاب صفحات دلخواه برای حالت AMP
شما می تونید از بخش قالب های پشتیبانی شده صفحاتی که قصد دارید در حالت موبایل به صورت AMP نمایش داده شود را مشخص کنید مثلا در تصویر زیر من فقط صفحات نوشته ها یا مقالات رو در حالت AMP انتخاب کردم پس فقط صفحات مقاله من در موبایل به صورت AMP است.

از کجا بفهمم AMP روی سایتم فعال شده ؟
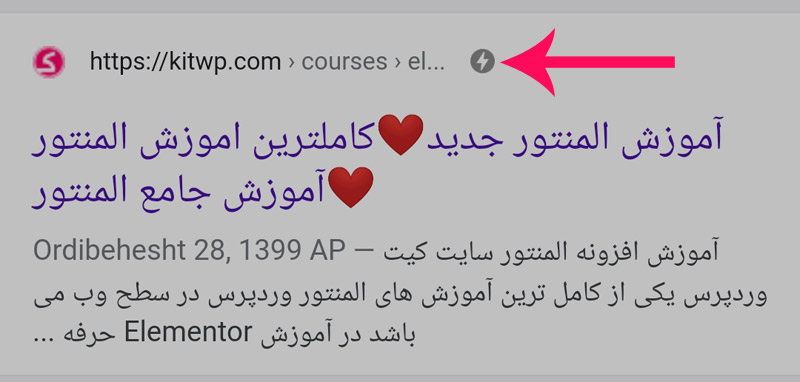
بعد از اینکه افزونه AMP رو در سایتتون فعال کردید معمولاً یک هفته طول میکشه تا نتایج سایت شما در گوگل به صورت AMP نمایش داده بشه مثلا در تصویر زیر نتیجه یکی از صفحات سایت کیت وردپرس در حالت AMP رو مشاهده می کنید. آیکون دایره ای شکل که داخلش نماد برق هست نشان دهنده AMP در موبایل ها است.

دقت کنید که AMP مخصوص موبایل ها بوده و فقط در نتایج سرچ موبایل ها نمایش داده می شود و هیچ تاثیری در نتایج دسکتاپ ندارد. پس آیکون AMP رو در سرچ های کامپیوتر مشاهده نخواهید کرد.
غیر فعال کردن افزونه AMP در وردپرس
نصب کردن افزونه AMP در وردپرس بسیار راحت است اما غیرفعال کردن آن مشکلات بسیاری رو برای سایت شما به وجود میاره پس اگر برای تستی میخواهید استفاده کنید پیشنهاد می کنم روی سایت اصلی این کارو انجام ندید اما حالا اگر به هر دلیلی این افزونه رو نصب کردید و بازخورد خوبی نگرفتید باید به درستی افزونه رو غیر فعال و حذف کنید که در ادامه توضیح میدم چطور این کار رو انجام بدید
غیر فعال کردن افزونه AMP و ریدایرکت کردن صفحات
زمانی که شما افزونه AMP رو غیر فعال می کنید بعد از مدتی تمام صفحات سایت شما که روی حالت AMP بودند خطای 404 می دهد و سرچ کنسول شما پر از خطای 404 می شود برای جلوگیری از این خطاها یا رفع آن نیاز دارید که افزونه Redirect رو نصب کنید. یعنی بعد از اینکه افزونه AMP رو غیر فعال کردید افزونه ریدایرکت رو نصب کنید.
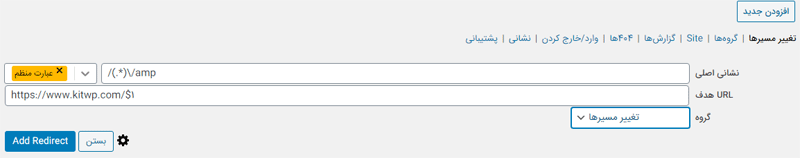
سپس از بخش ابزارها در پیشخوان وردپرس روی گزینه Redierction کلیک کنید و تمام تنظیمات رو مانند تصویر زیر انجام بدید

در فیلد نشانه اصلی کد زیر رو کپی کنید و قرار بدید
/(.*)\/ampدر فیلد URL هدف کد زیر رو قرار بدید یاتون نره سایت خودتون رو به جاش قرار بدید
https://www.kitwp.com/$1گزینه گروه رو روی تغییر مسیرها و از بخش چپ چک باکس عبارت منظم رو تیک بزنید و در آخر روی دکمه Add Redirect کلیک کنید
ریدایرکت کردن با فایل htaccess
اگر خواستید بدون نصب افزونه با فایل htaccess. این کار رو انجام بدید کافیه کد زیر رو در فایل htaccess قرار بدید
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]نتیجه گیری مقاله افزونه AMP چیست
خب امیدوارم از مقاله افزونه AMP چیست استفاده کرده باشید و تصمیم درستی بگیرید که می خواهید از این افزونه استفاده کنید یا خیر چون ممکن است برای بعضی از سایت ها مشکلاتی رو ایجاد کند و مدیر سایت رو دچار درگیری های زیاد کند پس قبل از نهایی کردن سایت در حالت AMP پیشنهاد می کنم فقط یکی از محتوارو تستی روی AMP ببرید اگر اوکی بودید می تونید برای بقیه هم استفاه کنید.
شاید آموزش های زیر برای شما مفید باشه :
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.