آموزش طراحی دکمه در المنتور
آموزش طراحی دکمه در المنتور جلسه نهم آموزش کامل المنتور است و قصد داریم به صورت کامل ساخت دکمه در المنتور و کار با آن را توضیح دهیم در میان این توضیحان نکات بسیار مهم دیگری هم وجود دارد که آنها را هم یاد خواهید گرفت پس این جلسه رو حتما مشاهده کنید و از نکات ساخت دکمه با المنتور در طراحی سایت خودتون استفاده کنید. یکی از المان های مهم دیگری که در این جلسه بررسی خواهیم کرد المان بخش داخلی است که کاربرد بسیار زیادی در طراحی دارد.
خلاصه این مطلب:
Toggleآموزش طراحی دکمه در المنتور
برای ساخت دکمه با المنتور مانند آموزش های قبلی باید المان دکمه رو بکشید و در سمت چپ یعنی سکش خودتون اضافه کنید سپس از طریق پنلی که در سمت راست برای شما نمایش داده می شود تنظیمات و سفارش سازی های خودتون رو انجام دهید مثلاً در ویدیو این جلسه یعنی آموزش کار با المان دکمه در المنتور یاد خواهید گرفت چگونه مانند دمویی که تعریف کرده بودیم دکمه های جذابی رو طراحی کنید.

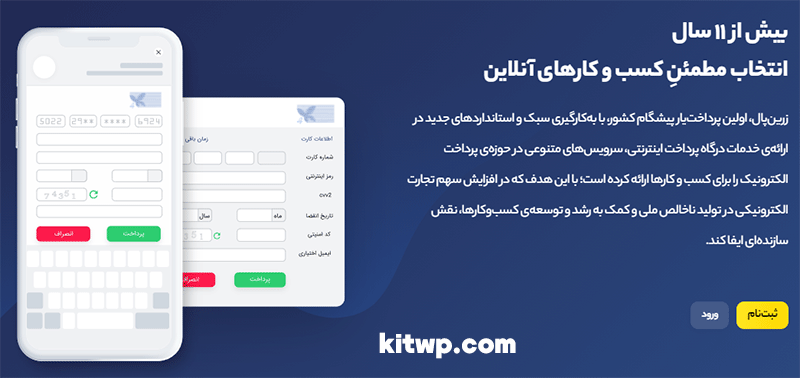
تصویر بالا دکمه هایی است که ما در جلسه آموزش طراحی دکمه در المنتور ایجاد کردیم و سعی کردیم مانند دمویی که در قسمت های قبل مشخص کردیم ساخت دکمه در المنتور رو آموزش دهیم و همانطور که می بینید تقریبا مشابه آن را تونستیم در المنتور ایجاد و سفارش سازی کنیم. دمو مانند تصویر زیر است که در ویدیو قبلی قسمت های عنوان، متن، و تصویر رو اضافه کردیم در این ویدیو دکمه های ورود و ثبت نام را اضافه خواهیم کرد

آموزش طراحی دکمه گرادینت در المنتور
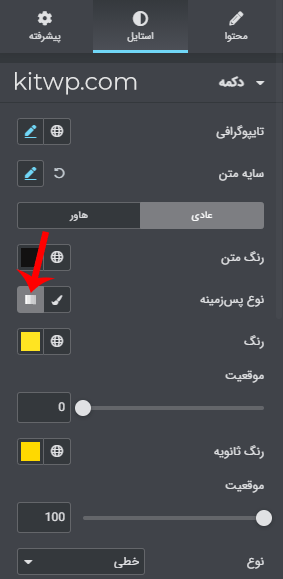
یکی از کارهایی که می تونه طراحی هاتون رو خیلی جذاب کنه استفاده از بک گراند گرادینت یا دو رنگه است در ادامه آموزش کار با المان دکمه در المنتور می خواهیم یک دکمه با پس زمینه گرادینت ایجاد کنیم تا سبک دکمه هامون ظاهر بهتری پیدا کنه برای این کار بعد از اینکه دکمه خودتون رو اضافه کردید کافیه وارد تب استایل شوید و گزینه نوع پس زمینه رو مانند تصویر زیر روی گرادینت تنظیم کنید تا بتونید دو رنگ برای پس زمینه دکمه انتخاب کنید

خب همانطور که در تصویر بالا مشاهده می کنید ما دور رنگ برای پس زمینه خودمون در آموزش طراحی دکمه در المنتور انتخاب کردیم مثلاً گزینه رنگ رو نارنجی انتخاب کردیم و رنگ ثانویه که رنگ دوم است نارنجی پررنگ تر انتخاب کردیم چون ما قصد داشتیم مانند دمو ساخت دکمه در المنتور رو طراحی کنیم به همین دلیل هر دو رنگ رو روی نارنجی تنظیم کردیم ولی شما می تونید رنگ های مختلفی رو انتخاب کنید.
در بخش پایین تر می تونید زاویه تابش رنگ و موقعیت رو هم تنظیم کنید مثل در این آموزش ما از زوایه 270 درجه استفاده کردیم چون باید مشابه دمو طراحی می کردیم اگر شما هم از حالت گرادینت استفاده کردید پیشنهاد می کنم از زاویه های 45 یا 260 استفاده کنید تا حالت خیلی زیبایی برای پس زمینه شما اعمال شود سعی کنید رنگ هاتون رو هم جیغ انتخاب نکنید.
آموزش کار با المان بخش داخلی در المنتور
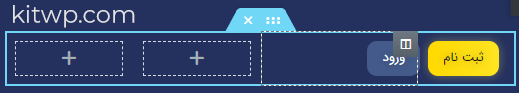
یکی از المان های مهم در افزونه المنتور المان بخش داخلی است شما با استفاده از این عنصر می تونید سکشن های تودرتو ایجاد کنید البته این مورد رو بیش از یکبار نمی تونید انجام بدید یعنی باید المان بخش داخلی رو داخل سکشن اصلی استفاده کنید و المان دیگری رو داخل این المان قرار دهید بیشتر برای مواقعی کاربرد دارد که بخواهید یک سکشن چند ستونه داخل سکشن اصلی ایجاد کنید و المان های خودتون رو در آن قرار دهید دقیقاً مثل همین جلسه که ما برای اضافه کردن دکمه ها استفاده کردیم.

مثلاً به تصویر بالا دقت کنید ما اومدیم و داخل یکی از ستون های سکشن اصلی یک بخش داخلی با چهار ستون ایجاد کردیم که داخل دوتا از ستون ها دکمه قرار دادیم و دوتا ستون دیگر خالی هستند. اما خالی بودن آنها در پیش نمایش دیده نمی شود پس نگران این موضوع نباشید و برای بهتر فهمیدن، ویدیو آموزش طراحی دکمه در المنتور رو مشاهده کنید.
ساخت دکمه در المنتور
ساخت دکمه با المنتور بسیار ساده است اگر شما به خوبی با المان دکمه یاد بگیرید کار کنید می تونید ساخت دکمه با المنتور رو به هر روشی انجام دهید یکی از خوبی المان های المنتور انعطاف پذیری بالای آن هاست که اگر زیاد با المنتور کار کرده باشید خودتون این موضوع رو درک می کنید.
نتیجه آموزش طراحی دکمه در المنتور
خب در جلسه آموزش طراحی دکمه در المنتور هم یاد گرفتیم چطور دوتا دکمه بسیار جذاب و کاربردی طراحی کنیم می تونید از این دمو ایده بگیرید و دکمه های جذابی رو داخل سایتتون طراحی کنید در واقع ما سعی می کنیم در آموزش های المنتور از المان ها به صورت پروژه محور استفاده کنیم تا بهتر بتونید با نحوه کاربرد المان ها آشنا شوید و در موقعیت های مختلف المان ها رو درست برای طراحی انتخاب کنید
دکمه ها یکی از المان های پرکاربرد هر سایت است که در بخش های مختلفی استفاده می شود مثلاً می تونید از المان دکمه برای دکمه ورود، ثبت نام، دکمه های کال تو اکشن مثلا دریافت شماره موبایل یا ایمیل، رفتن به یک لینک مثلاً محصولات، مقالات و… استفاده کنید. بعد از آموزش طراحی دکمه در المنتور، ویدیو های دیگه رو هم قدم به قدم دنبال کنید تا بهتر بتونید با المان های افزونه المنتور سایت طراحی کنید. هر سوالی هم در مورد آموزش طراحی دکمه در المنتور داشتید در قسمت نظرات مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
9 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت بخیر من یک المان دکمه در هدر سایت گذاشتم که این دکمه وقتی توو هوم پیج هستم کار نمیکنه ولی در بقیه صفحه ها کارمیکنه
میشه راهنمایی بفرمایید اشکال از کجا میتونه باشه
سلام کش وردپرس و مرورگرتون رو پاک کنید
گاهی اوقات به دلیل تداخل کدهای افزونه ها نیز این مشکل رخ می دهد
ممنون از پاسخگویی
با سلام و عرض خسته نباشید
آقای مهندس من چطوری میتونم وقتی روی باتم کلیک میکنم کپشن اونو به صفحه بعدی که منتقل میشه انتقال بدم. مثلا روی باتم نوشته شده خرید محصول وقتی کلیک میکنم میره صفحه خرید محصول ولی میخوام عبارت خرید محصول با کلیک کردن روی این باتم فراخوانی بشه. ممنون از لطف شما
سلام و درود منظورتون رو دقیق متوجه نشدم
سلام و درود
چطور میتونم یک دکمه در متن قرار بدم . یک tab یا زبانه ایجاد کردم و نیار دارم که تو هر برگه یک دکمه بذارم.
سلام از برگه منظورتون برگه خود وردپرس هست یا داخل تب های المان؟
سلام وقتتون بخیر. ما در سایت دکمه “جهت خرید از دیجیکالا کلیک کنید” رو قرار دادیم ولی لینک مجزا برای یک کالا اختصاص داده نمیشه و برای همه کالا ها اعمال میشه.بعنوان مثال لینک ساعت مچی هوشمند روی بقیه محصولات مثل هدفون و اسپیکر و… هم قرار میگیره ممنون میشم راهنمایی بفرمایید باتشکر. به این صورت هست در سایت: https://acostore.ir/product-category/%da%a9%d8%a7%d9%84%d8%a7%db%8c-%d8%af%db%8c%d8%ac%db%8c%d8%aa%d8%a7%d9%84/%d9%84%d9%88%d8%a7%d8%b2%d9%85_%d8%ac%d8%a7%d9%86%d8%a8%db%8c_%d9%85%d9%88%d8%a8%d8%a7%db%8c%d9%84/%d8%b3%d8%a7%d8%b9%d8%aa_%d9%88_%d9%85%da%86_%d8%a8%d9%86%d8%af_%d9%87%d9%88%d8%b4%d9%85%d9%86%d8%af/
سلام الان من هیچ دکمه ای برای محصولات مشاهده نمی کنم