استفاده از کتابخانه المنتور و قالب های آماده
استفاده از کتابخانه المنتور و وارد کردن قالب های آماده موضوع اصلی این جلسه ما در دوره آموزش المنتور است البته در این جلسه به یکسری المان های دیگه هم پرداختیم مثلاً اگر ویدیو این جلسه رو مشاهده کنید می بینید که به جز آموزش استفاده از کتابخانه المنتور و قالب های آماده، المان دکمه پی پال، المان template، المان lottie و المان نمایش کد زبان های برنامه نویسی را نیز آموزش دادیم پس حتماً ویدیو این جلسه رو مشاهده کنید.
خلاصه این مطلب:
Toggleقالب های آماده المنتور چیست؟
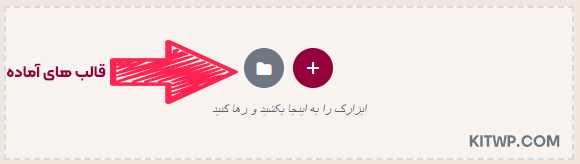
اگر شما المنتور رو نصب کنید در صفحه اضافه کردن المان دو گزینه وجود دارد یک گزینه که آیکونش به اضافه هست برای اضافه کردن المان در صفحه استفاده می شود اما در کنار آن آیکون یک پوشه وجود دارد که اگر آن را انتخاب کنید می تونید از کتابخانه المنتور یکسری برگه ها و سکشن های آماده وارد کنید و در صفحه استفاده کنید

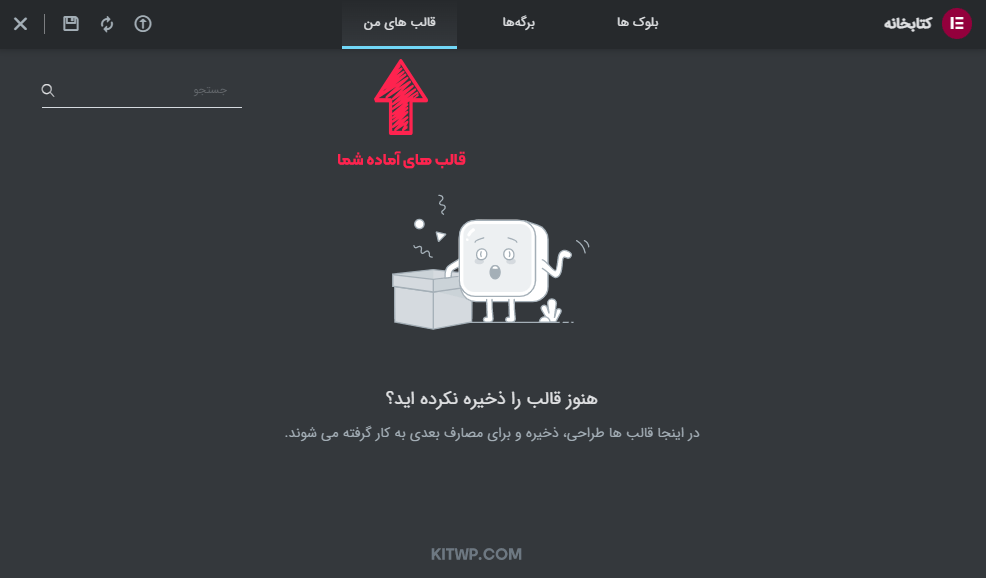
حتی این قالب های آماده می تونه مال خودتون باشه یعنی مثلا شما قبلا از بخش افزودن قالب ها در المنتور یک قالبی رو آماده کردید و می خواهید در صفحات از این قالب استفاده کنید برای استفاده می تونید دکمه افزودن قالب در صفحه رو بزنید و مانند تصویر زیر از تب قالب های من قالبی که قبلاً طراحی کردید رو انتخاب کنید.

در تب های برگه ها و بلوک ها یکسری قالب های آماده وجود داره که اگر نسخه پرو افزونه المنتور رو نصب کرده باشید می تونید از تمام قالب های آماده المنتور استفاده کنید البته قبلش باید حتما یک حساب کاربری در سایت المنتور ایحاد کنید و حساب کاربری خود را به افزونه المنتور متصل کنید نحوه انجام این کار بسیار ساده است در ویدیو استفاده از کتابخانه المنتور و قالب های آماده این موضوع آموزش داده شده
المان استفاده از قالب های آماده در المنتور
شما برای استفاده از قالب های آماده المنتوری که خودتون ایجاد کردید می تونید از المان Template استفاده کنید این المان بسیار ساده است و قابلیت این رو به شما می دهد که بتونید از بین قالب های ایحاد شده، قالب خودتون رو جستجو کنید و در صفحات خاصی استفاده کنید مثلاً شما یکسری محصولاتی دارید که یک بخشی از این محصولات دقیقاً مشابه هم هستند برای اینکه هر دفعه نیاید و دوباره این بخش تکراری رو از اول طراحی کنید می تونید برید داخل قالب های المنتور و یک قالب رو یکبار برای محصول خودتون طراحی و سفارش سازی کنید و سپس در صفحات محصول فقط بیاید و اون قالب رو با المان Template فراخوانی یا انتخاب کنید.
نمایش جعبه کد با المنتور
یکی از المان های کاربردی برای افرادی که آموزش زبان های برنامه نویسی می دهند المان Code Highlight است شما با این المان می توانید به هر زبانی که دوست دارید یکسری کد رو برای کاربران قرار دهید تا بتونند به راحتی کد رو کپی کنند و در پروژه های خود استفاده کنند در تصویر زیر بخشی از کدهای زبان جاوا اسکریت رو مشاهده می کنید که با این المان اضافه شده است.

استفاده از المان Lottie المنتور
المان Lottie یک المان کم کاربرد المنتور است شما با استفاده از این المان می تونید یکسری آیکون های متحرک رو در سایت استفاده کنید مثلاً می تونید از سایت های dribbble و سایت های مشابه تصاویر متحرک دانلود کنید و در سایت خود با این المان استفاده کنید تنظیمات این المان بسیار ساده است و چیز پیچیده ای ندارد.
خلاصه کتابخانه المنتور و قالب های آماده المنتور
خب در این جلسه از آموزش المنتور هم یاد گرفتیم با یکسری المان های کاربردی المنتور کار کنیم در ویدیو این جلسه اول اومدیم المان هایی که نیاز نداشتیم رو کنار گذاشتیم چون یکسری المان های مخصوص فیس بوک داشتیم که برای ایرانی ها کاربردی نیست سپس رفتیم سراغ المان تمپلیت قالب های آماده المنتور و نحوه استفاده از آن را آموزش دادیم سپس سراغ المان Lottie رفتم و نحوه استفاده از آن را توضیح دادیم و در آخر نمایش کدهای برنامه نویسی و دکمه پی پال در المنتور رو آموزش دادیم که امیدوارم تونسته باشید به خوبی این المان هارو یاد بگیرید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت به خیر
بعضی وقت ها ما به یک بخشی خاص از اون قالب احتیاج داریم و میخایم در برگمون وارد کنیم
ولی این درون ریزی سبب میشه تمام اون قالب وارد صفحمون بشه برای رفع این مشکل باید چی کار کنیم؟
سلام و درود
این مورد جزء مشکل نیست شما باید کامل وارد کنید و بخش های اضافی رو حذف کنید