اضافه کردن آیکون به منو وردپرس (کامل و جدید)
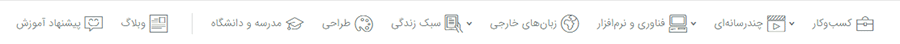
اضافه کردن آیکون به منو وردپرس یکی از کارهایی است که شما می تونید در سایت های وردپرسی با افزونه به راحتی انجام بدید برای این کار افزونه های مختلفی وجود داره که در این مقاله از سایت کیت وردپرس با چندتا از این افزونه ها آشنا خواهیم شد سپس با یکی از این افزونه ها به صورت کامل کار می کنیم تا شما بتونید برای تمام منوهای خودتون مانند تصویر زیر آیکون های مختلفی رو تنظیم کنید.
خلاصه این مطلب:
Toggle
آموزش افزودن آیکون به منو وردپرس
برای اضافه کردن آیکون به منو وردپرس شما باید حتماً از افزونه استفاده کنید البته یکسری قالب های پیشرفته هم این قابلیت رو دارند که بتونید برای منوهای خودتون آیکون اضافه کنید اما تعداد این قالب های زیاد نیستند پس در اکثر وبسایت ها ما مجبوریم از افزونه های موجود استفاده کنیم که در زیر 3 تا از بهترین افزونه های رایگان در مخزن وردپرس رو به شما عزیزان معرفی می کنیم.
- افزونه Menu Icons by ThemeIsle با 200 هزار نصب فعال
- افزونه Menu Image با 100 هزار نصب فعال
- افزونه WP Menu Icons با 20 هزار نصب فعال
ما در این مقاله هر 3 افزونه رو به شما عزیزان به صورت کامل در قالب ویدیو آموزش دادیم حتماً از ویدیو اضافه کردن منو در وردپرس این مقاله استفاده کنید.
اضافه کردن آیکون به منو وردپرس با افزونه Menu Image
شاید براتون سوال باشه از بین 3 تا افزونه بالایی چرا افزونه Menu Image رو برای اضافه کردن منو در وردپرس انتخاب کردیم؟ اگر ویدیو رو مشاهده کنید می بینید که هر 3 افزونه رو آموزش دادیم اما چون با این افزونه هم می تونیم یکسری آیکون های آماده و هم می تونیم آیکون های جدید اضافه کنیم به همین دلیل این افزونه برای اضافه کردن آیکون کامل تر هست.
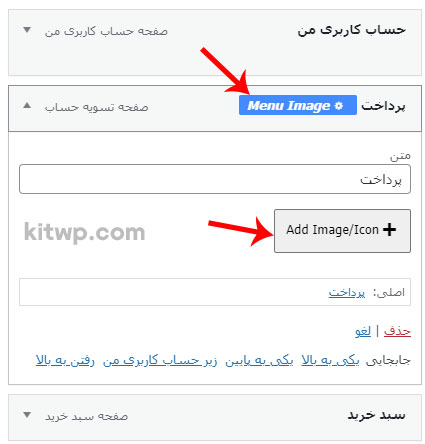
برای شروع کافیه افزونه رو نصب کنید سپس وارد بخش منوها شوید و حالا اگر هر هر آیتم رو باز کنید می بینید که می تونید برای آیتم های خودتون آیکون اضافه کنید.

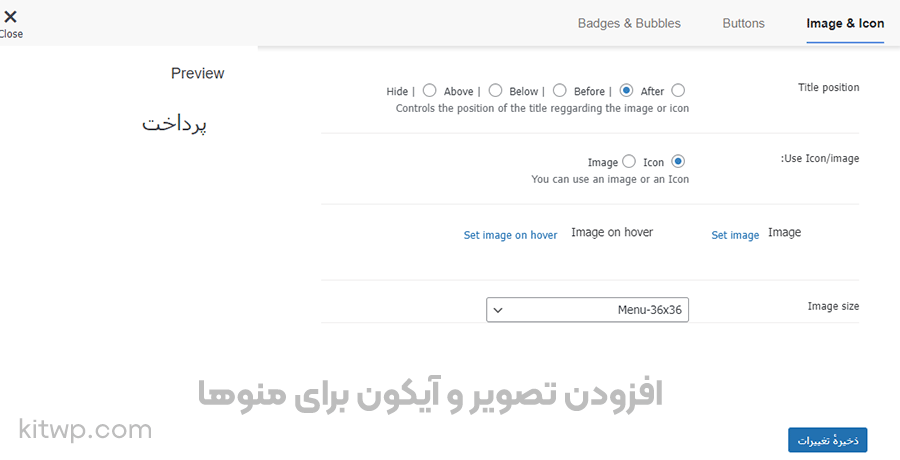
همونطور که در تصویر بالا مشاهده می کنید دوتا گزینه اضافه شده که با کلیک کردن روی یکی از این دوتا گزینه به تصویر زیر هدایت می شوید و می تونید آیکون های خودتون رو اضافه کنید.

خب در بخش اول یعنی title position می تونید موقعیت قرار گرفتن آیکون رو مشخص کنید که معمولا روی before یا قبل از گزینه تنظیم می شود.
در بخش بعدی یعنی Use Icon/Image می تونید مشخص کنید که می خواهید از تصویر استفاده کنید یا آیکون های موجود در افزونه اگر تصویر رو انتخاب کنید شما قابلیت این رو دارید که یک آیکون رو از سایت های دانلود آیکون دانلود کنید مثل سایت های flaticon یا icons8.com و در این بخش آپلود کنید.
در قسمت آخر Image Size هم می تونید سایز آیکون های منو رو مشخص کنید
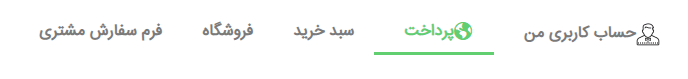
نمونه اضافه کردن آیکون به منو وردپرس

در تصویر بالا همونطور که می بینید برای دوتا از گزینه ها آیکون اضافه کردیم برای گزینه اولی یعنی حساب کاربری من از تصویر استفاده کردیم و برای گزینه بعدی از آیکون های موجود در خود افزونه، حالا شاید بخواهید کمی فاصله آیکون رو از متن بیشتر کنید که این موضوع در ویدیو این مقاله آموزش داده شده.
چرا باید از آیکون در منو وردپرس استفاده کنیم؟
آیکون ها یک مفهموم رو به صورت تصویری به کاربر انتقال می دهد و در سایت جذابیت طراحی رو نیز بیشتر می کند پس دلیلی که ما از آیکون ها در منو استفاده می کنیم بیشتر شدن جذابیت کار و بهبود رابط کاربری در سایت است و برای اضافه کردن آیکون به منو وردپرس اصلاً قرار نیست کار سختی انجام دهیم.
چطور مگامنو طراحی کنیم؟
در کنار افزودن آیکون به منو وردپرس شاید براتون سوال پیش بیاد چطور می تونیم یک مگامنو در وردپرس ایجاد کنیم اگر می خواهید با افزونه مگامنو بسازید می تونید از مقاله ساخت مگامنو در وردپرس استفاده کنید و اگر قصد کدنویسی مگامنو و تبدیل آن به وردپرس رو دارید باید با مباحث دوره طراحی قالب وردپرس آشنا باشید.
جمع بندی اضافه کردن آیکون به منو وردپرس
خب در این مقاله با سه تا افزونه رایگان برای اضافه کردن آیکون به منو وردپرس آشنا شدید حتماً از ویدیو اضافه کردن آیکون به منو وردپرس استفاده کنید و هر سوالی داشتید در بخش نظرات مطرح کنید
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.