ساخت فرم تماس با المنتور
یکی از بهترین راه های ساخت فرم در وردپرس، ساخت فرم تماس با المنتور است که در این جلسه آموزش المنتور به آن خواهیم پرداخت تا اگر در سایتتون از افزونه المنتور استفاده می کنید نیازی نباشد افزونه اضافی برای ایجاد فرم تماس داخل سایتتون نصب کنید و بتونید با المان Form المنتور فرم های جذابی رو داخل سایتتون طراحی کنید. در ادامه قصد داریم یک فرم حرفه ای رو از صفر تا صد باهم طراحی کنیم پس اگر دوست دارید یاد بگیرید ادامه آموزش ساخت فرم تماس با المنتور همراه ما باشید.
خلاصه این مطلب:
Toggle
آموزش ساخت فرم تماس با المنتور
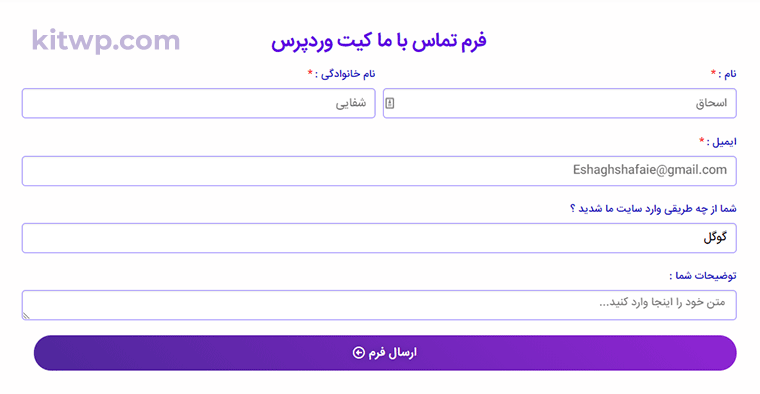
تصویر بالا دمو فرم تماسی است که در ویدیو آموزش این جلسه طراحی شده همونطور که می بینید قبل از اضافه کردن المان فرم یک عنوان اضافه کردیم و متن آن را “فرم تماس با ما کیت وردپرس” قرار دادیم اضافه کردن عنوان رو در جلسات قبل آموزش دادیم اگر نمی دونید چطور با این المان کار کنید می تونید از جلسه آموزش اضافه کردن عنوان در المنتور استفاده کنید.
اضافه کردن فیلد های فرم تماس در المنتور
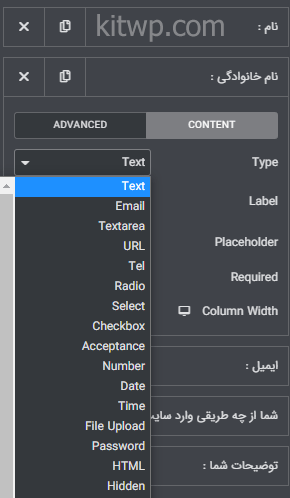
شما می تونید فیلدهای مختلفی رو در فرم خودتون اضافه کنید در المان Forms المنتور تمام فیلدها به صورت آیتم تعریف شده اند و شما می تونید برای هرکدوم از آیتم ها تنظیمات خاصی رو انجام دهید که در ادامه آموزش ساخت فرم تماس با المنتور تمام فیلدهارو بررسی می کنیم.

مثلاً در تصویر بالا که مربوط به ویدیو آموزش ساخت فرم تماس با المنتور است ما 5 فیلد برای فرم خودمون تعریف کردیم و از بخش type نوع آنها را مشخص کردیم شما می تونید فیلدهای مختلفی تعریف کنید و در فرم خودتون استفاده کنید که هر کدوم رو در قسمت زیر تک به تک براتون توضیح خواهم داد
- Text : برای فیلدهای متنی استفاده می شود
- Email : برای دریافت ایمیل استفاده می شود
- Textarea : برای نوشتن متن طولانی
- URL : برای آدرس یا لینک های اینترنتی
- Tel : برای دریافت شماره تلفن
- Radio : برای انتخاب یک گزینه از بین چندین گزینه مثلاً مرد یا زن
- Select : برای اضافه کردن یک سلکت باکس
- Checkbox : برای اضافه کردن چک باکس
- Acceptance : این فیلد هم یک جورایی یک چک باکس است
- Number : وارد کردن عدد
- Date : وارد کردن تاریخ
- Time : وارد کردن زمان
- File Upload : برای آپلود کردن فایل
- Password : برای وارد کردن پسورد
- HTML : برای نوشتن کدهای html توسط خودتون
- Hidden : برای اضافه کردن فیلد پنهان
- Step : برای اضافه کردن فرم های چند مرحله ای
- reCAPTCHA : اضافه کردن ریکپچا در فرم
- reCAPTCHA V3 : اضافه کردن ریکپچا نسخه 3 در فرم
- Honeypot : یک گزینه برای محافظت کردن فرم در برابر اسپمرها است
مشخص کردن عمل بعد از ارسال فرم کاربر
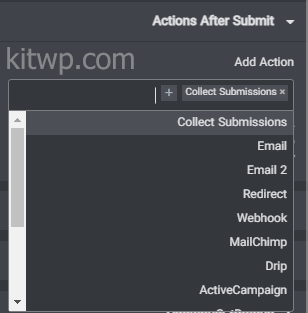
خب بعد از اینکه کاربر فرم رو پر کرد و برای شما ارسال کرد باید یک اتفاقی رخ دهد و یا اطلاعات کاربر در یک مسیری مشخص شود حالا شما می تونید این اتفاق رو خودتون مشخص کنید که چی باشه و اطلاعات فرم به کجا ارسال بشه برای مشخص کردن این موضوع باید به بخش Action After Submit بروید و نوع اکشن خودتون رو مشخص کنید.

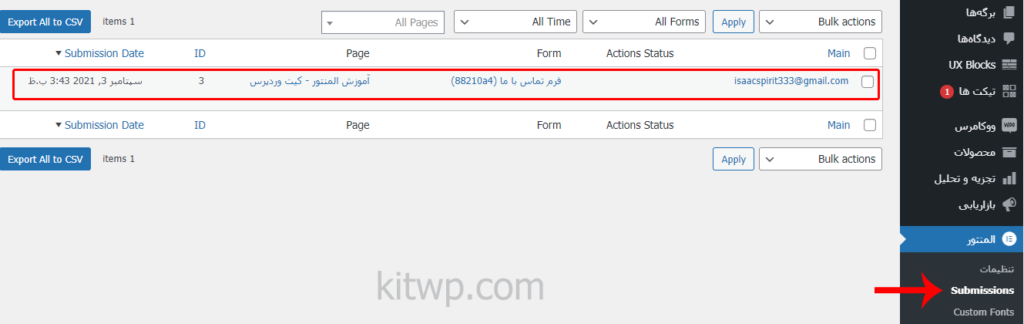
خب همونطور که در تصویر بالا مشاهده می کنید ما عمل های مختلفی بعد از ارسال فرم داریم که ما گزینه collect submission رو انتخاب کرده ایم. این گزینه یعنی زمانی که کاربر روی دکمه ارسال فرم کلیک کرد اطلاعات فرم به submission المنتور در پیشخوان وردپرس یعنی تصویر زیر ارسال شود .

خب در تصویر بالا بخش submission رو مشاهده می کنید که تمام فرم های ارسالی توسط کاربران در این بخش ذخیره شده است و می تونید تک تک فرم های ارسالی رو بررسی کنید. حتی شما می تونید در بخش Action After Submit تنظیم کنید که اطلاعات فرم به یک ایمیل ارسال شود این موضوع یکی از بهترین ویژگی های ساخت فرم تماس با المنتور است.
سفارش سازی پیغام های فرم در المنتور
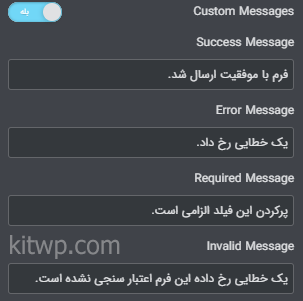
بعد از ساخت فرم تماس با المنتور شما می تونید تمام پیغام های فرم رو سفارش سازی کنید چون به صورت پیش فرض انگلیسی است و شما باید طبق تصویر زیر آنها رو فارسی سازی کنید

این پیغام ها در موقعیت های مختلف به شما نمایش داده می شود مثلاً پیغام success message بعد از ارسال فرم بدون مشکل به کاربر نمایش داده می شود. از تب استایل هم می تونید رنگ های پیغام هارو تنظیم کنید مثلاً رنگ پیغام های موفقیت آمیز سبزرنگ و رنگ پیغام های خطا قرمز باشند.
سفارش سازی ظاهر فرم ها در المنتور
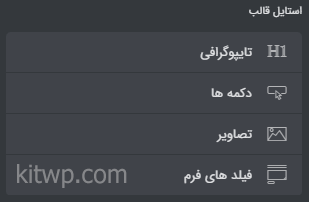
شما می تونید به جز تنظیمات خود المان فرم که در آموزش ساخت فرم تماس با المنتور توضیح داده شد از بخش دیگری هم فرم های خودتون رو سفارش سازی کنید اما تنظیماتی که در این بخش صورت می گیرد برای تمام فرم ها و دکمه در سایت شما اعمال می شود برای این کار وارد منو همبرگری المنتور شوید از بخش بالا سمت راست سپس تنظیمات سایت رو انتخاب کنید و در نهایت مانند تصویر زیر از بخش استایل قالب دکمه ها و فیلدهای فرم رو سفارش سازی کنید.

پس برای سفارش سازی ظاهر فرم ها و دکمه های آن مسیر زیر رو طی کنید
- به منو همبرگری بروید
- تنظیمات سایت رو انتخاب کنید
- از بخش استایل قالب دکمه ها و فیلدهای فرم رو انتخاب کنید
- و در نهایت تنظیمات موردنظر رو انجام دهید
تنظیم عرض فیلدها در فرم
در هنگام ساخت فرم تماس با المنتور شما می تونید عرض فیلدهای فرم رو با توجه به نیازتون سفارش سازی کنید مثلاً می تونید 3 تا فیلد رو می تونید در یک سطر قرار دهید یا مثلاً مثل تصویر دمو دوتا فیلد رو در یک سطر قرار دهید برای این کار کافیه از بخش column width فیلد عرض فیلد رو بر اساس درصد تنظیم کنید اگر دوتا فیلد رو پشت سرهم روی 50 درصد تنظیم کنید در یک سطر شما دوتا فیلد نمایش داده خواهد شد.
نتیجه آموزش ساخت فرم تماس با المنتور
خب در این جلسه از آموزش المنتور ساخت فرم تماس با المنتور رو هم یاد گرفتیم المان Form یک المان فوق العاده و کامل برای طراحی و ایجاد فرم های مختلف در وردپرس است. هر چند که ما قبلاً در سایت کیت وردپرس یک مقاله در مورد ساخت فرم تماس در وردپرس منتشر کردیم اما اگر شما از المنتور استفاده می کنید نیازی نیست افزونه های اضافی نصب کنید با خود المان form المنتور می تونید هر نوع فرمی که دوست دارید طراحی کنید
در جلسات بعدی آموزش ساخت فرم تماس با المنتور سعی می کنیم ساخت فرم های چند مرحله ای و فرم های دانلود لینک رو به استفاده از همین المان آموزش دهیم چون ساخت فرم با المنتور بسیار ساده است و هر فرمی رو می شود با آن طراحی کرد.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
7 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







آقا بازم عالی بود – دمتون گرم! 🙂
من وقتی میخواد فرم ایمیل فوتر سایت و ایجاد کنم هر کاری میکنم دکمه تراز نمیشه زیر جدول ایمیل قرار میگیره تو صفحه ی ویراش المنتور اوکیه ولی وقتی سایت و رفرش میکنم دکمه ارسال زیر دکمه جدول قرار میگیره خواهشا کمک کنید
سلام و درود اول مطمئن شوید وردپرس و مرورگر شما کش نیست کش مرورگر رو می تونید با دکمه CTRL + F5 خالی کنید و کش وردپرس رو با افزونه wp rocket سپس اگر بازهم مشکل سرجای خودش بود باید بررسی بشه احتمالا یکی از کدهای css با تنظیمات شما تداخل داره
سلام
المنتور میباست نسخه پرو باشه ؟
سلام و درود بله
سلام
برای طراحی فرم از آموزش شما استفاده کردم و بسیار خوب بود
ولی از موقعی که فرم رو گذاشتم همیشه پیامهای تبلیغاتی زیادی برام میاد؟؟؟؟
چیکار کنم پیام های تبلیغاتی فیلتر بشه؟
سلام از ریکپچا و افزونه اکیسمت استفاده کنید