طراحی فرم استخدام در وردپرس

به نام خدای مهربان سلام به همه شما عزیزان وردپرس کار در این مقاله قصد داریم یک فرم استخدام معمولی برای کاربران خود طراحی کرده و آن را در سایت به نمایش بگذاریم افزونه ای که قصد ساختن فرم با آن را داریم افزونه فرم ساز گراویتی فرم است این افزونه یکی از بهترین و پیشرفته ترین فرم سازهای دنیای وردپرس است اگر شما هم به یک فرم استخدام ضروری نیاز دارید حتما این مقاله را مطالعه فرمایید.
خلاصه این مطلب:
Toggleطراحی و ساخت یک فرم استخدام در وردپرس
خیلی از اوقات نیاز است که ما در سایت خود و مشتریان یک فرم استخدام پیاده سازی کنیم در دنیای وردپرس راه های زیادی برای این کار وجود دارد مثلا شما می توانید خودتان یک فرم استخدام طراحی کنید یا می تونید به یک متخصص بسپارید اما شاید بخواهید بهترین راه را پیش بگیرید که قطعا اکثر افراد برای سرعت کار و کمتر بودن هزینه این راه را انتخاب می کنند یعنی استفاده از افزونه های وردپرس خب در اینجا شاید براتون سوال باشه که بین این همه افزونه از چه افزونه ای استفاده کنم که جوابگوی فرم من باشد.
برای ساختن فرم های پیشرفته بهترین پلاگین موجود افزونه گراویتی فرم است این افزونه از بهترین های وردپرس بوده و یک افزونه بسیار معروف است با استفاده از این افزونه می توانید فرم های استخدام حرفه ای و پیشرفته ای طراحی کنید نه تنها فرم استخدام بلکه فرم های بسیار پیشرفته و حرفه ای دیگری را نیز می توانید با استفاده از این افزونه طراحی و پیاده سازی کنید.
آموزش طراحی فرم استخدام با افزونه گراویتی فرم
همانطور که عرض کردیم با استفاده از افزونه گراویتی فرم می توان فرم های استخدامی پیشرفته ای طراحی کرد برای طراحی فرم اسخدام در Gravity Form باید به صورت زیر عمل کنید. بعد از نصب افزونه گراویتی فرم روی فرم جدید کلیک کنید تا وارد بخش ساخت فرم شوید بعد از اینکه روی گزینه افزودن فرم کلیک کردید باید برای فرم خود یک نام انتخاب کنید سپس وارد بخش ساخت و طراحی فرم می شوید که از این بخش می توانید نسبت به ساخت فرم های حرفه ای به آسانی اقدام کنید و حتی فرم های شرطی ایجاد کنید یعنی زمانی که کاربر یک گزینه رو انتخاب کرد مثل مرد یک سری گزینه ها ظاهر شود و زمانی که گزینه زن رو انتخاب کرد یک سری گزینه های دیگر ظاهر شود.
طراحی فرم استخدام در وردپرس با درگ و دراپ کردن
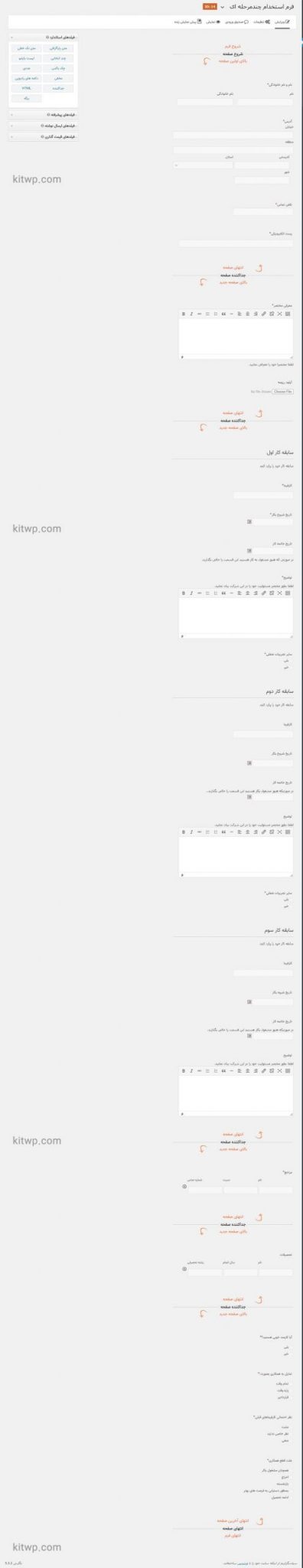
یکی از ویژگی های فوق العاده افزونه Gravity Form قابلیت طراحی درگ و دراپ کردن آن است به همین علت این مقاله را به صورت تخصصی آموزش ندادیم چون اینقدر طراحی فرم استخدام در وردپرس با این افزونه راحت است که نیاز به آموزش خاصی ندارد و شما می توانید با کشیدن و رها کردن فیلدها فرم های حرفه ای خود را طراحی کنید و از نمایش آن در سایت خود لذت ببرید. پشت صحنه افزونه گراویتی برای ساخت فرم ها به شکل زیر است.

ساخت فرم های استخدام چند مرحله ای در وردپرس
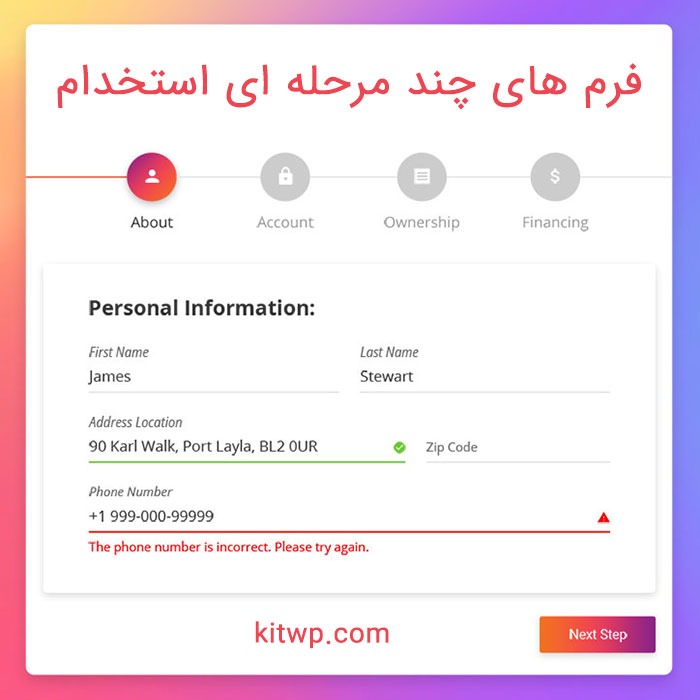
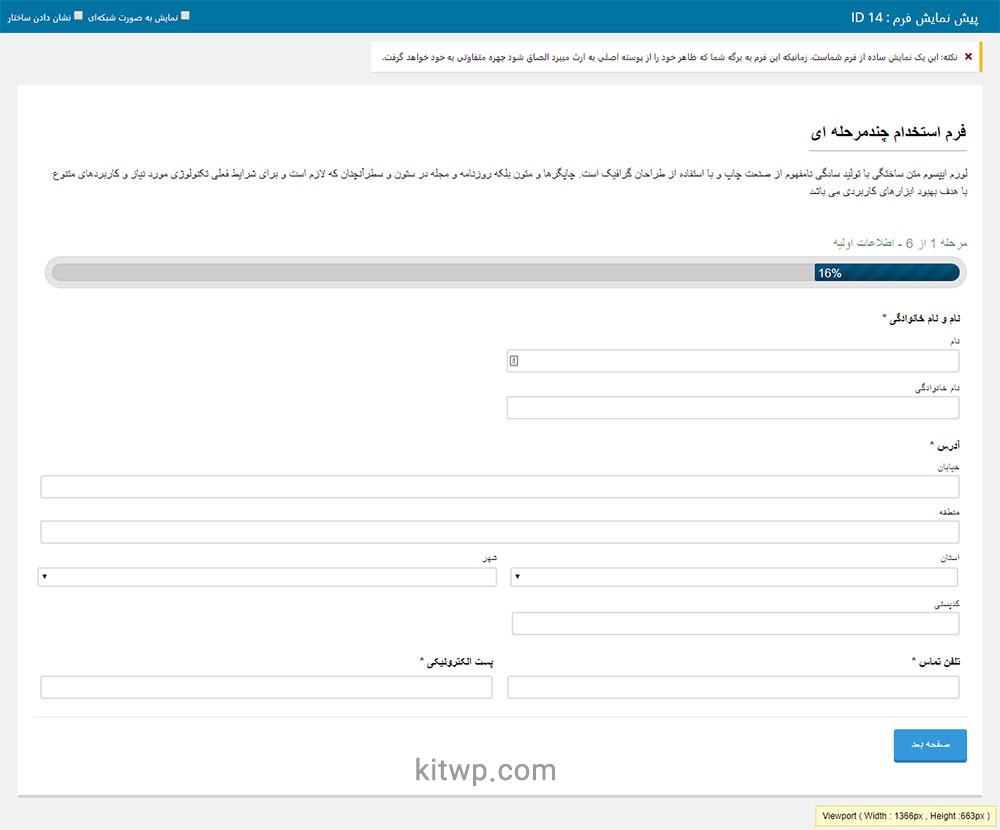
شما می توانید فرم های خود را چند مرحله ای ایجاد کنید و کار خود را حرفه ای تر نشان دهید همچنین با چند مرحله کردن فرم ها کار را برای کاربران راحت تر کرده و فرم استخدام شما در سایت تمیزتر خواهد بود برای مثال در زیر یکی از فرم های استخدام چند مرحله ای است که با افزونه Gravity Form ساخته شده

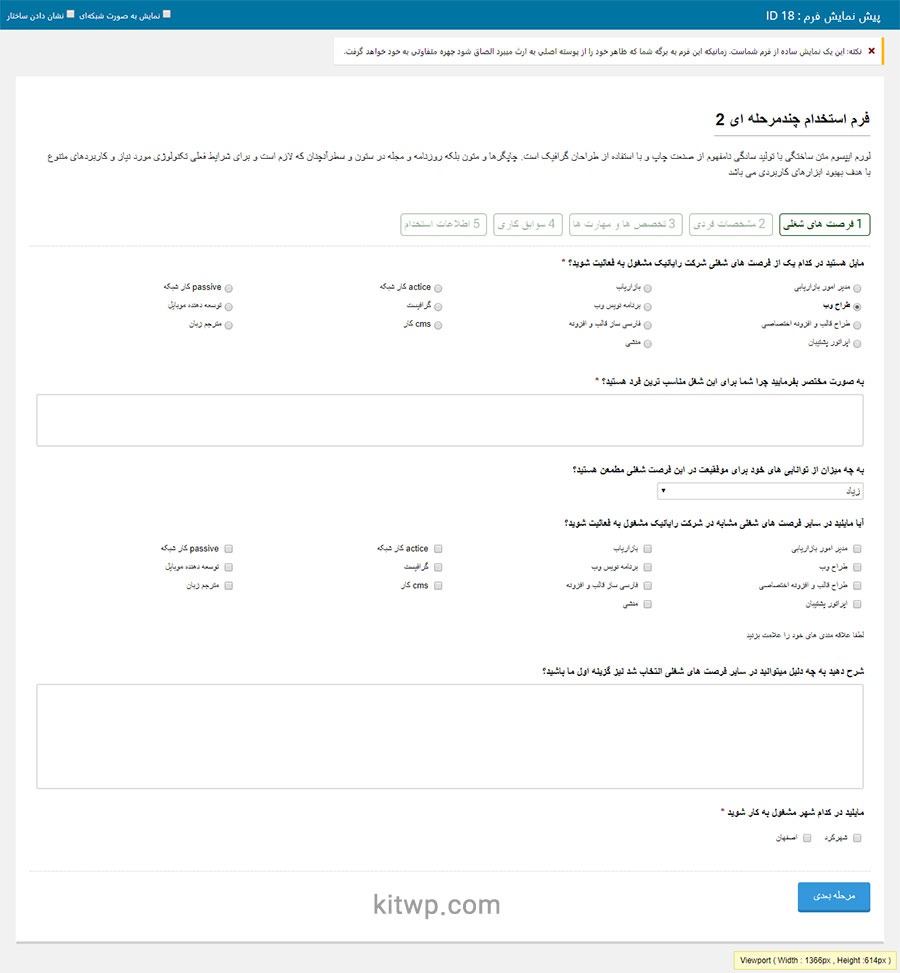
با افزونه گراویتی که جزو بهترین افزونه های فرم ساز است می توانید هر فرمی طراحی کنید یکی دیگر از نمونه های فرم استخدامی ساخته شده با گراویتی فرم به شکل زیر است البته خودتان بسیار حرفه ای تر از این فرم می تونید طراحی کنید.

یکی از خوبی های این افزونه برای ساخت فرم های استخدام چند مرحله ای وجود داشتن فیلدهای مختلف است یعنی شما به راحتی می توانید فیلدهای مورد نظر را کشیده و فرم خود را طراحی کنید برای مثال فیلدهای مانند نام ، نام خانوادگی، شماره تماس، کدملی، انواع radio button، آدرس و… را می توانید استفاده کنید و برای آنها شرط گذاری کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







این افزونه از لحاظ امنیتی مشکلی به وجود نمیاره؟ چون در سایت های دیگه رایگان نیست.
سلام از لحاظ امنیتی خیر چون در سایت گیت هاب قرار گرفته اما آپدیت نمیشه برای دسترسی به آپدیت باید خریداریش کنید از سایت های فروش قالب یا سایت اصلی
سلام وقت بخیر .آدرس صفحه فرم استخدام رو نمیتونم پیدا کنم .میخوام یک برگه بسازم دو فرم استخدام داخلش باشه و لینک فرم استخدام روبدم ولی هیچ آدرسی پیدا نمیکنم .ممنون میشم راهنمایی کنید
سلام بستگی داره از چه افزونه ای استفاده می کنید معمولا اکثر افزونه ها شورتکد دارند که باید در یک صفحه قرار دهید و آدرس آن صفحه رو بدید