آموزش ساخت فرم چند مرحله ای با المنتور
ساخت فرم چند مرحله ای با المنتور جلسه بیستم آموزش المنتور است. در جلسه قبل ساخت فرم تماس با المنتور رو به صورت کامل یاد گرفتیم اما در این جلسه قرار هست ساخت فرم چند مرحله ای با المنتور رو یاد بگیریم المانی که در این جلسه استفاده خواهیم کرد همون المان جلسه قبلی یعنی المان Form است. اما این بار قصد داریم به شکلی متفاوت این المان رو به کار بگیریم. فرم های چندمرحله ای کاربردهای زیادی دارد مثلاً برای فرم استخدام می تونید از فرم چند مرحله ای استفاده کنید.
خلاصه این مطلب:
Toggleآموزش ساخت فرم چند مرحله ای با المنتور
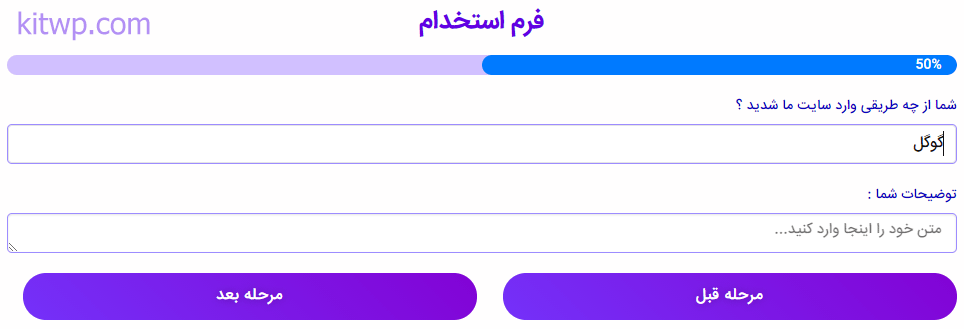
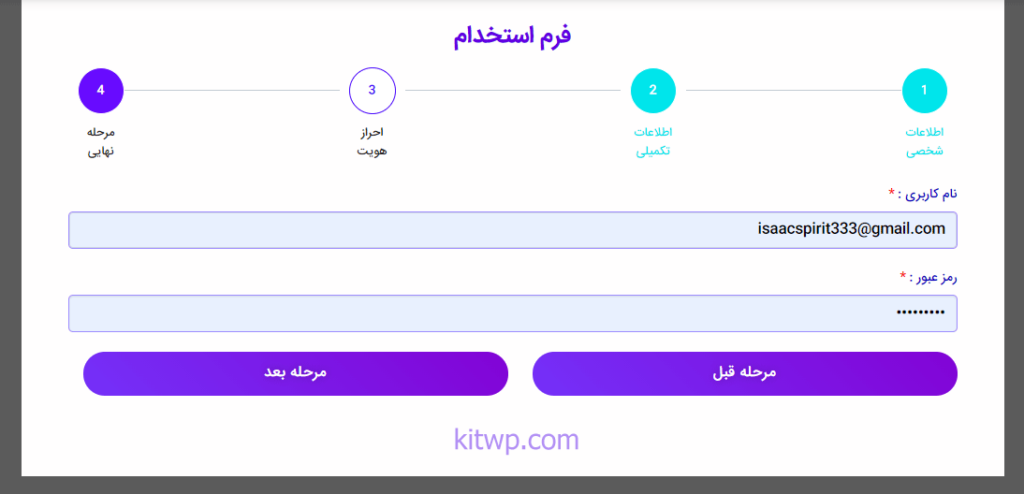
ساخت فرم چند مرحله ای با المنتور یکی از ساده ترین روش های موجود در دنیای وردپرس است. همچنین یکی از ویژگی های این روش طراحی فرم بسیار جذاب در زمان بسیار کوتاه است یعنی شما کمتر از نیم ساعت می تونید یک فرم بسیار حرفه ای چند مرحله ای ایجاد کنید ما در ویدیو آموزش ساخت فرم چند مرحله ای دو نمونه فرم طراحی کردیم که دموهای آن را در تصاویر زیر مشاهده می کنید.

در تصویر بالا یک نمونه فرم چند مرحله ای رو مشاهده می کنید که با استفاده از المان Form در ویدیو آموزش ساخت فرم چند مرحله ای با المنتور طراحی شده در این فرم ما از progress bar برای نمایش مراحل استفاده کردیم اما در تصویر زیر از عدد و نوشته برای نمایش مرحله استفاده کردیم. شما می تونید طرح های مختلفی رو برای فرم چند مرحله ای ایجاد کنید که ما فقط دو نمونه رو برای شما طراحی کردیم.

برای ساخت فرم چند مرحله ای با المنتور باید تمام بخش هارو مثل جلسه قبل طراحی کنید فقط نکته ای که وجود داره این هست برای اضافه کردن مراحل فرم باید از یک فیلد استفاده کنید که در ادامه آموزش ساخت فرم چند مرحله ای با المنتور توضیح خواهیم داد.
اضافه کردن مرحله فرم در المنتور
برای اضافه کردن مراحل فرم شما باید از آیتم step استفاده کنید یعنی یک فیلد اضافه کنید و نوع آن را step یا مرحله انتخاب کنید سپس دو مرحله به صورت پیش فرض برای شما اضافه می شود که می تونید مراحل خودتون رو از بخش هر فیلد سفارش سازی کنید
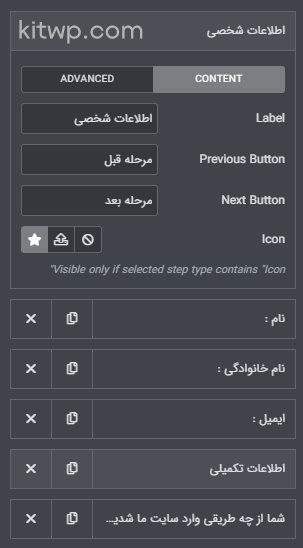
مثلاً در تصویر زیر می بینید که ما در بین فیلدهای مختلف دو نوع فیلد مرحله یا step داریم که یکیش عنوانش اطلاعات شخصی و یکیش اطلاعات تکمیلی است هرکدوم از آیتم های step تنظیمات مختلفی دارد که مهم ترین گزینه هارو در قسمت پایین براتون لیست کردم
- Label : برچسب برای عنوان مرحله
- Previous Button : متن دکمه رفتن به مرحله قبلی
- Next Button : متن دکمه رفتن به مرحله بعدی

دقت کنید که بعد از اضافه کردن آیتم step تمام آیتم های دیگر یعنی فیلدهای زیر آن جزو همون مرحله قرار می گیرد مثلاً در تصویر بالا آیتم های نام، نام خانوادگی، ایمیل جزو مراحل اول یعنی مرحله اطلاعات شخصی است.
مشخص کردن طرح فرم مرحله ای
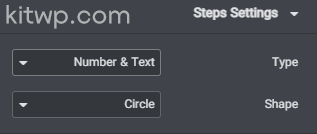
ما طرح های مختلفی رو می تونیم برای مراحل فرم های خودمون طراحی کنیم مثلاً در بخش اول مقاله دیدید که ما دو نمونه فرم مرحله ای طراحی کرده بودیم برای انتخاب طرح موردنظرتون می تونید از تب محتوا به بخش Step Setting بروید و با گزینه های type و shape حالت نمایش مراحل فرم رو سفارش سازی کنید در کل تا الان 6 طرح برای فرم در المنتور وجود دارد که این طرح هارو می تونید در 3 حالت به کاربران نمایش دهید.
- Text : فقط می تونید برای مرحله های فرم عنوان تنظیم کنید
- Icon : به جای متن می تونید برای مرحله ها از آیکون استفاده کنید
- Number : تنها عدد هم می تونید استفاده کنید
- Progress Bar : برای پرکردن فرم می تونید از نوار پیشرفت به صورت درصدی برای کاربران استفاده کنید
- Number & Text : با این گزینه از عدد و متن باهم می تونید استفاده کنید
- Icon & Text : اگر دوست داشته باشید از آیکون و متن استفاده کنید این طرح رو انتخاب کنید

تنظیمات ظاهری فرم مرحله ای در المنتور
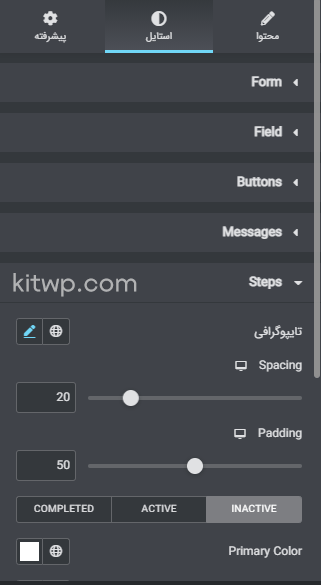
همونطور که می دونید کلاً تنظیمات ظاهری یک المان از بخش style صورت می گیرد پس برای سفارش سازی ظاهر فرم مرحله باید مانند تصویر زیر به بخش Steps مراجعه کنیم

با توجه به نوع طرحی که از تب محتوا برای فرم مرحله ای خودتون انتخاب می کنید در تب استایل تنظیمات مختلفی برای شما نمایش داده می شود یعنی تنظیمات حالت progress bar با حالت Icon متفاوت است.
کجاها باید از فرم مرحله ای استفاده کنیم ؟
فرم های مرحله ای کارایی زیادی دارد و شما بنابر نیازی که دارید می تونید از فرم های مرحله ای در بخش های زیادی استفاده کنید اگر در کل بخواهیم بررسی کنیم فرم های مرحله ای معمولاً زمانی به کار می رود که شما اطلاعات زیادی از کاربر می خواهید و نیاز دارید فیلدهای مختلفی رو در صفحه اضافه کنید. در اینجا برای اینکه کاربر وحشت نکند و از پرکردن فرم منصرف نشود بهترین راهکار استفاده از فرم چند مرحله ای است.
با این کار کاربر کم کم فیلدهای فرم رو مشاهده و پر می کنید و چون هر دفعه تعداد کمی فرم رو می بیند نگرانی خاصی ندارد یکی از ویژگی های خوب ساخت فرم چند مرحله ای با المنتور قابلیت دسته بندی فیلدهای فرم است مثلاً می تونید در یک مرحله از کاربر اطلاعات شخصی رو بخواهید در مرحله ای بعد اطلاعات تحصیلی و به همین صورت در هر مرحله یک بخش خاصی از اطلاعات رو از کاربر دریافت کنید.
نتیجه ساخت فرم چند مرحله ای با المنتور
خب پس ما ساخت فرم چند مرحله ای با المنتور رو هم یاد گرفتیم در واقع کم کم متوجه می شویم که هر بخشی که داخل سایت نیاز داشته باشید رو میشه بدون کدنویسی طراحی کنید پس تنها چیزی که نیاز دارید دانش کار کردن با این المان هاست باید یاد بگیرید چگونه با استفاده از المان ها به بهترین شکل نیازهای خودتون رو برطرف کنید.
خوبی المنتور نسبت به سایر صفحه سازها همین هست که شما قادر هستید تمام بخش های سایتتون رو از نو طراحی کنید و هر بخشی رو که دوست داشتید سفارش سازی کنید. حتماً جلسات قبل و ادامه آموزش المنتور رایگان رو مشاهده کنید و هر سوالی در ارتباط با آموزش ساخت فرم چند مرحله ای با المنتور داشتید در بخش نظرات مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام ممنون از آموزشتون
این اطلاعاتی که کاربر پر میکنه کجا ذخیره میشود؟
و سوال دوم اینکه این فرمی که توسط المنتور طراحی میشه شورتکد نداره؟
سلام در بخش المنتور و ارسال ها یا همون submission می تونید پیام های ارسال شده رو مشاهده کنید
خیر شورتکد نداره
درود فراوان،
بسیار عالی. سپاس از آموزشهای شما.
کیان
سلام ممنون از نظر شما
امکان اضافه کردن ابزارک ها مثل دکمه یا آکاردئون داخل مرحله ای از فرم وجود دارد؟
سلام اگر منظورتون ابزارک های خود وردپرس هست خیر
اگر منظورتون المان های المنتور هست می تونید کنار فرم استفاده کنید
سلام امکان اتصال به پرگاه پرپاخت وجود دارد
سلام خیر
سلام خسته نباشید
اگه بخوایم یک بخشی هم به عنوان دریافت رزومه اضافه کنیم چطور میتونیم این کار رو انجام بدیم؟
توی این بخش کاربر میتونه رزومه خودش رو به صورت عکس یا پی دی اف آپلود کنه
سلام و درود از همین المان استفاده کنید و یکی از فیلدهای مورد نظر رو نوعش رو File upload انتخاب کنید