آموزش ساخت فلیپ باکس در المنتور
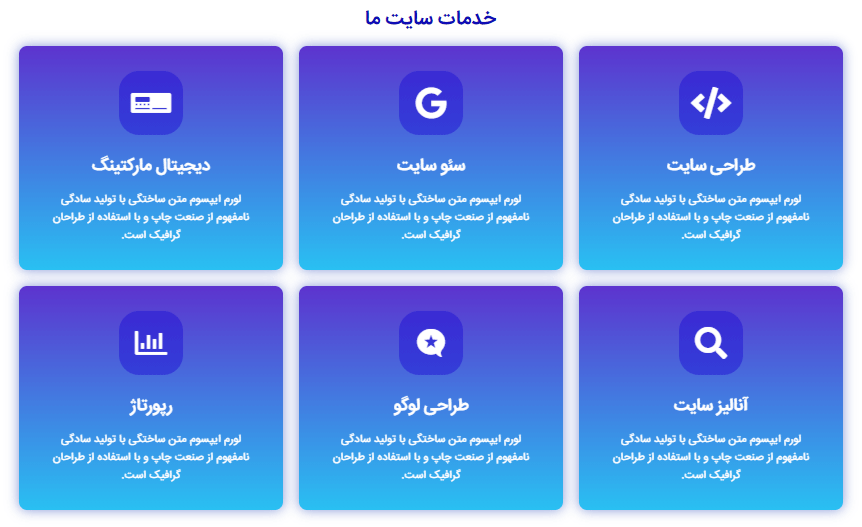
آموزش ساخت فلیپ باکس در المنتور موضوع این جلسه ما در دوره آموزش المنتور سایت کیت وردپرس است المانی که قصد داریم با آن کار کنیم المان Flip Box است این المان یک کادر پشت و رو است که می تونیم هم عقب و هم جلوی آن را سفارش سازی کنیم ما در ویدیو آموزش ساخت فلیپ باکس یک بخش بسیار جذاب رو طراحی کردیم که در ادامه تصویر آن را مشاهده خواهید کرد.
خلاصه این مطلب:
Toggle
آموزش ساخت فلیپ باکس در المنتور پرو
برای شروع کافیه المان فلیپ باکس رو درون صفحه بکشید و تنظیمات آن را مطابق ویدیو انجام دهید قبلاً از اینکه نحوه استفاده از این المان رو آموزش دهیم بیاید بررسی کنیم اصلاً این المان چه کاربردی دارد و کجا ها استفاده می شود؟ در واقع نحوه استفاده از این المان به خودتون بستگی داره و هر کجا دیدید به کارتون میاد می تونید استفاده کنید مثلا می تونید برای معرفی خدمات یا مزیت های سایتتون در صفحه اصلی استفاده کنید همونطور که دیدید ما برای خدمات استفاده کردیم.
تنظیمات و سفارش سازی جلوی باکس
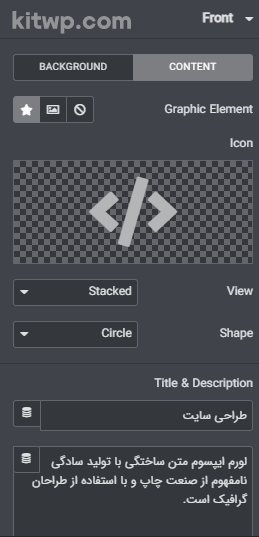
المان فلیپ باکس در المنتور شامل دو بخش است یک بخش جلویی و یک بخش عقبی بعد از اینکه المان رو درون صفحه قرار دادید تنظیماتش مشابه تصویر زیر براتون باز خواهد شد

شما می تونید برای هر بخش از المان فلیپ باکس تنظیمات جداگانه و سفارشی داشته باشید مثلا در بخش جلوی باکس می تونید پس زمینه های رنگی مختلف داشته باشید و محتوای آن را با توجه به نیاز خودتون پر کنید همچنین شما می تونید به جای آیکون از تصویر استفاده کنید مثلا اگر آیکون هایی دارید که فرمت آنها png است می تونید از این گزینه استفاده کنید یا حتی فایل های svg رو استفاده کنید
فایل های svg فرمت مناسب تری برای آیکون های سایت است نسبت به فایل های png که می تونید از سایت های آیکون مثل فلت آیکون و سایت های مشابه دانلود کرده و در سایت استفاده کنید بعد از اینکه کارتون با بخش جلو باکس تموم شد نوبت به عقب باکس است که در ادامه آموزش ساخت فلیپ باکس در المنتور بیشتر توضیح میدم
تنظیمات و سفارش سازی عقب فلیپ باکس
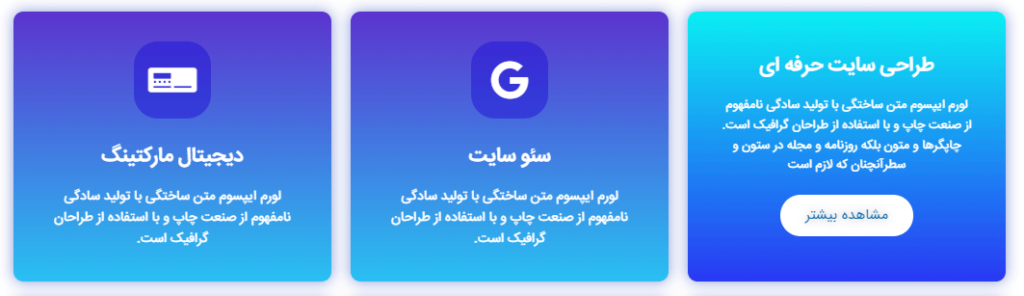
تنظیمات عقب باکس تقریبا مشابه همون بخش جلویی است با این تفاوت که در بخش عقب می تونید دکمه هم اضافه کنید مثلا در تصویر زیر باکس سمت راست نمای عقب فلیپ باکس هایی است که طراحی کردیم

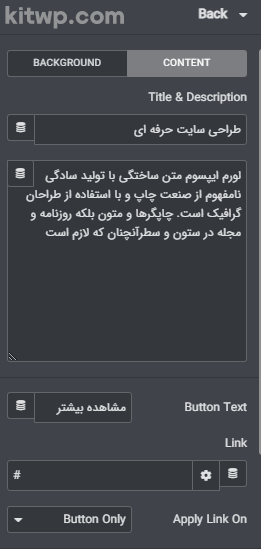
می تونید از همون تب محتوا به تنظیمات پشت باکس هم دسترسی داشته باشید که مانند تصویر زیر است این تنظیمات شامل قرار دادن محتوا مانند عنوان، توضیحات و دکمه است البته می تونید برای پشت باکس هم رنگ پس زمینه متفاوت تنظیم کنید یعنی همون کاری که ما در ویدیو آموزش ساخت فلیپ باکس در المنتور کردیم.

بعد از اینکه تنظیمات بخش محتوا تمام شد می تونید حالا برید سراغ تنظیمات بخش استایل و تمام بخش های باکس رو از لحاظ ظاهری سفارش سازی کنید شما می تونید با کمی زمان گذاشتن کلی المان های خودتون رو جذاب کنید تا کاربران و خودتان با دیدن چنین المان و طرح هایی لذت ببرید. الان دیگه با آموزش ساخت فلیپ باکس در المنتور می تونید هر طرحی رو روی باکس های خودتون پیاده سازی کنید.
نتیجه آموزش ساخت فلیپ باکس در المنتور
خب دوستان عزیزم در جلسه آموزش ساخت فلیپ باکس در المنتور هم یاد گرفتیم چطور با استفاده از المان Flip Box یک بخش بسیار زیبا برای معرفی خدمات سایت طراحی کنیم دقت داشته باشید که هر کدوم از این جلسه ها شامل نکات UI بسیاری است که باید در طراحی رعایت کنید و بحث رابط کاربری چیزی نیست که بتونید یک روزه یاد بگیرید باید اینقدر طراحی کنید و طرح های مختلفی رو ببینید تا در نهایت بتونید یک طراح با رابط کاربری خوبی بشید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام خسته نباشید
چه طوری محتوای روی باکس در موقع هاور و چرخیدن از پس زمینه جدا شده و حالت سه بعدی داره؟