آموزش کار با المان نمونه کارها در المنتور
در این سری از سلسله آموزش المنتور قصد داریم بریم سراغ آموزش کار با المان نمونه کارها در المنتور یا همون ساخت پورتفولیو در المنتور ، المان portfolio یا نمونه کار برای نمایش پست های مختلف به کار می رود ولی کاربرد اصلی آن نمایش نمونه کارها در المنتور است اما این به این معنی نیست که شما نمی تونید پست های دیگه مثل نوشته ها، محصولات و… رو داخل این المان به نمایش بگذارید برای یادگیری کامل این المان ادامه جلسه همراه کیت وردپرس باشید.
خلاصه این مطلب:
Toggleآموزش ساخت پورتفولیو در المنتور
ما در این جلسه قصد داریم ساخت پورتفولیو در المنتور یا کار با المان نمونه کارها در المنتور رو به صورت کامل به شما عزیزان آموزش دهیم این المان در خیلی از بخش های سایت کاربردی است مخصوصاً اگر یک سایت خدماتی دارید و دوست دارید پروژه ها یا نمونه کارهای خودتون رو برای مشتریانتون به نمایش بگذارید مثلاً تصویر زیر یک دمویی است که ما در ویدیو آموزش این جلسه آن را طراحی کردیم

آموزش تنظیمات نمونه کارها در المنتور
المان نمونه کارها در المنتور یکسری تنظیماتی دارد که برای ساخت پورتفولیو در المنتور می تونید تمام سفارش سازی های لازم رو از این تنظیمات انجام دهید یکی از خوبی های المنتور این هست که تنظیمات المان ها به صورت گروه بندی و مشخص تقسیم بندی شده است و شما به راحتی به تنظیمات موردنیازتون می تونید دسترسی داشته باشید که در ادامه مقاله آموزش کار با المان نمونه کارها در المنتور تنظیماتی گروه بندی که مربوط به المان portfolio است رو مورد بررسی قرار خواهیم داد.

آموزش ساخت پورتفولیو در المنتور بخش Layout
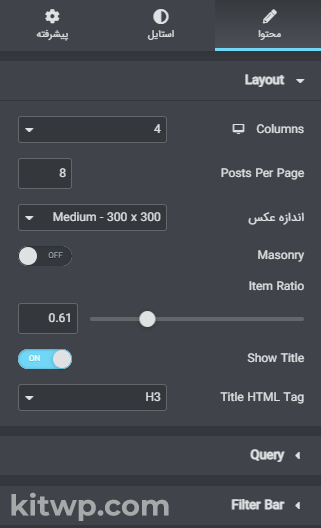
بخش Layout همونطور که از اسمش پیداست برای طرح بندی یا چیدمان المان است که در ادامه آموزش ساخت پورتفولیو در المنتور تک تک تنظیمات رو توضیح خواهیم داد
- columns : مشخص کردن تعداد ستون برای نمایش نمونه کارها
- post per page : تمام پست یا نمونه کارهایی که می خواهید در صفحه نمایش داده شود
- اندازه عکس : از اسمش پیداست که برای تنظیم سایز عکس به کار می رود
- masonry : حالت بنایی است و کمی تصاویر بهم ریخته می شود اگر هم اندازه نباشند
- item ratio : تنظیم کردن بزرگی تصاویر نمونه کارها
- show title : نمایش دادن عنوان نمونه کارها بعد از هاور کردن
- title HTML tag : انتخاب تگ اچ تی ام ال برای نمونه کارها

بخش کوئری المان نمونه کارها
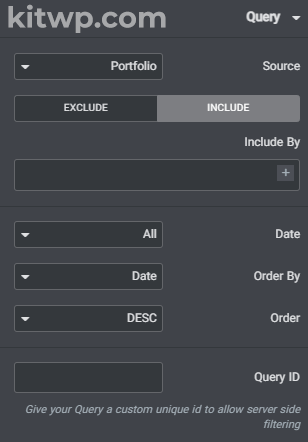
یکی از بخش های مهم آموزش کار با المان نمونه کارها در المنتور یا کلاً المان هایی که داده یا اطلاعاتی از دیتابیس نمایش می دهد بخش کوئری(درخواست ها) است یعنی شما می تونید از این بخش مشخص کنید چه داده هایی بر چه اساسی مرتب شود که در ادامه بیشتر توضیح خواهیم داد
- source : مشخص کردن نوع پست برای نمایش مثلا نوشته، برگه ها، نمونه کارها
- include : انتخاب نمایش دسته خاصی از مطالب بر اساس دسته بندی، برچسب گذاری، نویسنده و…
- exclude : انتخاب نمایش ندادن دسته خاصی از مطالبی مثل همون include
- include by : از اینجا می تونید اون دسته خاص رو مشخص کنید
- date : فیلترکردن پست ها بر اساس تاریخ (مثل یک روز قبل، یک هفته قبل و…)
- order by : مرتب سازی بر اساس عنوان، منو و رندوم
- query ID : در این بخش هم می تونید کوئری دلخواهتون رو بنویسید
بخش Filter Bar در ساخت پورتفولیو در المنتور
اگر دموی نمونه کاری که در صفحه بالا رو مشاهده می کنید یکسری فیلترگذاری یا تب در قسمت بالای تصاویر قرار گرفته شده مثلاً All، دامداری، سلامت، فروشگاهی، لبنیاتی، پزشکی به این تب ها فیلتربار گفته میشه کی می تونید از این بخش فعالش کنید و بعد از فعالسازی مشخص کنید که بر اساس کدوم دسته بندی یا برچسب بخش فیلتر نمایش داده شود. که در ویدیو آموزش کار با المان نمونه کارها در المنتور همین جلسه برای ساخت پورتفولیو در المنتور به صورت کامل آموزش داده شده است.
تنظیمات تب style نمونه کارها
تب استایل همونطور که از اسمش پیداست کلاً برای تنظیمات ظاهری و استایل المان است در این بخش باتوجه به بخش هایی که داخل المان دارید می تونید تنظیمات ظاهری خودتون رو انجام دهید مثلاً در المان نمونه کارها سه بخش گروه بندی داریم Items, Item Overlay, Filter Bar که در ادامه مقاله کار با المان نمونه کارها در المنتور تمام بخش هارو توضیح خواهیم داد.
- columns gap : فاصله بین ستون ها رو می تونید از اینجا تنظیم کنید
- row gap : فاصله بین سطرهارو می تونید از اینجا تنظیم کنید
- border radius : انحنای دور باکس های نمونه کارهارو می تونید از اینجا تنظیم کنید
- background overlay : اگر هاور کنید روی نمونه کارها یک رنگ پس زمینه نمایش داده می شود که می تونید از این بخش تنظیم کنید
- color : تنظیم کردن رنگ متن برای هاور کردن نمونه کارها
- تایپوگرافی : تنظیمات فونت برای نمونه کارها مثل سایز، رنگ و…
بخش filter bar :
- color : رنگ متن های فیلتر بار
- Active color : تنظیم کردن رنگ متن در حالت فعال بودن فیلتربار
- تایپوگرافی : تنظیمات فونت فیلتربار
- space between : فاصله بین گزینه های خود فیلتربار
- spacing : فاصله از سمت پایین
کاربرد المان نمونه کارها در المنتور چیست ؟
شاید براتون سوال باشه که ساخت پورتفولیو در المنتور چه سودی دارد و کجاها می تونیم از این المان استفاده کنیم؟ در واقع همونطور که از اسم آن پیداست بیشتر برای نمایش نمونه کارها استفاده می شود اما شما می تونید برای نمایش تمام پست ها ازش استفاده کنید مثلاً می تونید برای نمایش نوشته ها در صفحه اصلی استفاده کنید یا اگر محصولی دارید که دموهای مختلفی دارد می تونید از آموزش ساخت پورتفولیو در المنتور استفاده کنید.
مثلاً اگر بخواهیم چند نوع حوزه کاری نام ببریم که این المان کاربرد دارد می تونیم به حوزه هایی که در ادامه معرفی می شود اشاره کرد. فروشگاه قالب برای نمایش دموهای مختلف یک قالب مثلاً دمو شرکتی، فروشگاهی و…
سایت های گالری برای نمایش عکس های مختلف در دسته بندی های جداگانه، سایت های طراحی سایت مثل همین دمو برای نمایش نمونه کارها یا سایت های طراحی شده و کلاً هر سایتی که به دنبال نمایش یکسری تصاویر یا پست به صورت جداگانه یا فیلتربار باشد.
نتیجه آموزش کار با المان نمونه کارها در المنتور
در این جلسه ما کار با المان نمونه کارها در المنتور رو مورد بررسی قرار دادیم و در تصویر بالا دیدید که تونستیم یک بخش بسیار جذاب رو برای نمایش نمونه کارهای خودمون طراحی کنیم البته این المان هم مثل بسیاری از المان های دیگر المنتور قرار نیست برای هر نوع سایتی کاربردی باشد و داخل تمام سایت ها استفاده شود ولی در بعضی از موارد می تواند المان کاربردی برای نمایش پست ها یا نمونه کارها باشد امیدوارم این آموزش به کارتون بیاد و ازش استفاده کنید هر سوالی در ارتباط با جلسه کار با المان نمونه کارها در المنتور هم داشتید می تونید در بخش نظرات مطرح کنید 🙂
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
16 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







چگونه گروه بندی میکنین لطفا عملی مثال بزنید؟
باید یک افزونه نمونه کاری نصب کنید که قابلیت دسته بندی داشته باشه دیگه مثل پست ها می تونید از همین نوشته های وردپرس هم استفاده کنید
سلام وقت بخیر
چگونه آینها رو گروهبندی کردین
All، دامداری، سلامت، فروشگاهی، لبنیاتی، پزشکی یه آموزش کوتاه لطفا؟
سلام طبق دسته بندی های اون پست تایپ گروه بندی میشه
سلام لطفا یک مثال عملی برای All، دامداری، سلامت، فروشگاهی، لبنیاتی، پزشکی بدهید؟
طبق آموزش برید جلو و پست تایپ هایی که انتخاب می کنید دسته بندی داشته باشند
کدام افزونه پورتفولیو را نصبش کنیم بهتره؟
خوب تر بدتر نداریم افزونه زیاد هست portfolio رو داخل مخزن وردپرس سرچ کنید و چندتا رو تست کنید هرکدوم به نظرتون بهتر بود استفاده کنید
سلام در کوئری گزینه پورتفولیو ما نیسنش؟
سلام مطمئن هستید پورتفولیو داخل سایتتون به عنوان پست تایپ اضافه شده باشد
سلام وقت شما بخیر
آیا میشه از portfolio برای نمایش محصولات فیزیکی استفاده کرد.؟ از نظر سئو مشکلی نداره؟ چون من نمیخوام ووکامرس روی سایتم فعال باشه، در واقع میخوام که برای اضافه کردن محصولات به سبد خرید بک لینک بخوره به سایت دیگری که اونجا از ووکامرس استفاده میشه.
ممنون
سلام بله می تونید این کار رو انجام دهید و مشکلی نداره
سلام من میخوام نمونه کار هامو بزارم تو سایت و رفتم بخش نمونه کار سایت و اونارو گذاشتم اما تام نیل ندارن و عکس شاخصی نیست چجوری باید این رو اضافه بکنم
سلام باید وارد تک تک نمونه کارها شوید و عکس تامنیل براشون اضافه کنید
کاش ترفندی برای کسانی که از قالب هلوالمنتور استفاده می کنن هم می گفتین. ما بخوایم تو نوشته ها دسته بندی ایجاد کنیم و بعد اون رو کاستوم کنیم خیلی کار داره ولی اگر راه حلی ساده و حرفه ای تر داره حتما بگین
سلام راحل سادش همینه اگر بخواهید از روش های دیگه استفاده کنید کلا باید یدونه پست تایپ جدید به عنوان نمونه کار داخل سایتتون اضافه بشه که افزونه های نمونه کار موجوده