ساخت جدول قیمت با المنتور
ساخت جدول قیمت با المنتور موضوع این جلسه ما در آموزش المنتور رایگان است قصد داریم با استفاده از المان Pricing Table یا جدول قیمت بیایم و پلن های جذاب و کاربردی طراحی کنیم. سایت های زیادی هستند که دوست دارند یکسری پلن رو در سایت خودشون ایجاد کنند اما نمی دونند چطوری و در نهایت شاید چند صد هزارتومان هزینه پرداخت کنند تا یک برنامه نویس چندین پلن در سایت طراحی کند اما اگر شما این جلسه رو مشاهده کنید نیازی نیست این هزینه رو کنید و می تونید به صورت رایگان طرح های مختلفی برای پلن های خودتون طراحی کنید.
خلاصه این مطلب:
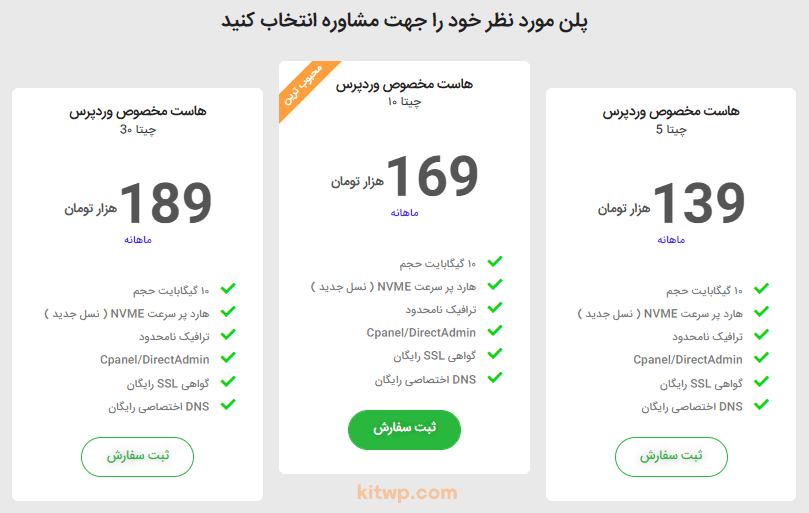
Toggleپلن قیمت بیشتر برای سایت هایی کاربرد دارد که یک محصول یا خدماتی دارند که کاربران باید به صورت ماهانه به آن ها هزینه پرداخت کنند تا بتونند از اون خدمات یا محصول استفاده کنند مثلاً سایت هایی که از طریق اشتراک ویژه کسب درآمد می کنند یا سایت های هاستینگ دو نوع از سایت هایی هستند که از این المان استفاده می کنند در ادامه تصویر یک پلن رو مشاهده می کنید که در ویدیو ساخت جدول قیمت با المنتور برای یک سایت هاستینگ طراحی شده است.

آموزش ساخت جدول قیمت با المنتور
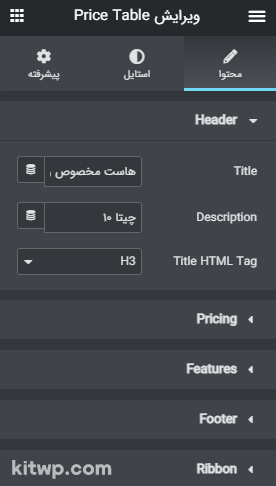
برای ساخت جدول قیمت با المنتور همونطور که در اول جلسه اشاره کردیم باید از المان Pricing Table استفاده کنید که این المان هم جزو عناصر پرو است و حتماً باید افزونه المنتور پرو را نصب کرده باشید بعد از اینکه این المان رو داخل صفحه کشیدید تنظیمات آن مشابه تصویر زیر براتون باز خواهد شد

خب همونطور که مشاهده می کنید تب محتوا شامل 5 قسمت است
- header : تنظیمات بخش بالای پلن رو می تونید از این قسمت انجام دهید
- pricing : تنظیمات مربوط به قیمت رو می تونید از این بخش انجام دهید
- feature : این قسمت مربوط به ایتم ها است که ویژگی های پلن شمارو شامل میشه
- footer : قسمت فوتر که در آن دکمه قرار دارد رو می تونید در این بخش انجام دهید
- ribbon : اگر به پلن دمو در بالا نگاه کنید محبوبترین ها در این بخش قرار می گیرد
برای سفارش سازی ظاهر جدول قیمت های خودتون می تونید مثل همیشه از تب استایل اقدام کنید در ویدیو آموزش ساخت جدول قیمت با المنتور نحوه کار با تمام بخش های استایل آموزش داده شده است.
چگونه برای پلن ها قابلیت خرید ایجاد کنیم؟
خب ما اومدیم و یک پلن بسیار حرفه ای طراحی کردیم اما چطور قابلیت خرید رو برای پلن های خودمون اضافه کنیم تا کاربران به عنوان یک محصول اون پلن رو خریداری کنند برای این کار شما مثلاً می تونید پلن های مدنظرتون رو به عنوان یک محصول داخل ووکامرس اضافه کنید سپس موقع طراحی پلن به جای دکمه پیش فرض خود پلن با المان Custom Add To Cart یک دکمه خرید ایجاد کنید و محصولی که برای هر پلن طراحی کردید رو انتخاب کنید
دقت کنید که این یکی از روش ها است روش های دیگری نیز وجود دارد مثلاً یکی از بهترین افزونه ها برای اشتراک ویژه افزونه Restrict Content است. باید با توجه به خدمات و نوع ارائه محصولات سایتتون بررسی کنید ببینید بهترین شیوه برای شما چیست اما در کل آموزش ساخت جدول قیمت در المنتور این امکان رو به شما می دهد که بتونید پلن های خودتون رو با طرح های زیبا به کاربران نمایش دهید

نتیجه آموزش ساخت جدول قیمت با المنتور
خب ما در جلسه ساخت جدول قیمت با المنتور المان Pricing Table رو بررسی کردیم و با استفاده از این المان چندین پلن بسیار حرفه ای طراحی کردیم شما می تونید با آموزش ویدیویی همین جلسه پلن های مختلف با طرح های جذاب رو ایجاد کنید فقط باید کمی خلاقیت داشته باشید و یا از دیگران الگوبرداری کنید گاهی اوقات المان لیست قیمت برای بسیاری از سایت ها کاربردی می شود اگر شما هم روزی خدماتی داشتید که باید کابران به صورت ماهیانه هزینه پرداخت می کردند این المان می تونه کار شمارو راه بندازه
در سایت کیت وردپرس ما صدها مقاله منتشر کردیم مثل دوره آموزش وردپرس که می تونید به صورت رایگان از آنها استفاده کنید
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت بخیر
پس زمینه ترنسپرنت یا شفافیتش صفر نباشه کدام قسمته یه راهنمایی لطفا؟
همون بخش رنگ ها داخل کالر پیکر
سلام وقت بخیر
وقتی بک گراند را سفید میکنم هر رنگی تبدیل میشه بجز سفید لطفا کمک
سلام مطمئن شوید رنگ پس زمینه ترنسپرنت یا شفافیتش صفر نباشه و رنگ رو هم 3 تا fff تنظیم کنید