سئو تصاویر در وردپرس🔥بهینه سازی تصاویر برای گوگل

همونطور که در دوره آموزش سئو توضیح داده شد سئو تصاویر در وردپرس یکی از مهم ترین کارهایی است که شما باید برای تولید محتوای سئو شده انجام بدید حالا اینکه چرا باید تصویر رو سئو کنیم و چگونه باید این کار رو انجام دهیم در ادامه براتون توضیح میدم اگر از وردپرس استفاده می کنید حتماً این مقاله رو تا آخر مطالعه کنید تا بتونید از این بعد تصاویر سئو شده در سایت خود آپلود کنید.
خلاصه این مطلب:
Toggleچرا باید تصاویر رو سئو کنیم؟
سوالی که وجود داره اینه که چرا باید به سئو تصاویر در وردپرس اهمیت بدهیم همونطور که می دونید برای تولید محتوا در سایت ما باید حتماً از تصاویر استفاده کنیم تا کاربران ارتباط بهتری با محتوای ما برقرار کنند خودتون رو بزارید جای کاربر فرض کنید داخل گوگل جستجو می کنید آموزش برنامه اینشات در موبایل حالا اگر وارد سایت شدید و فقط متن مشاهده کردید و هیچ تصویری ندیدید احتمالاً سایت رو می بندید و وارد سایت بعدی می شوید.
دلیل دیگه ای که برای سئو کردن تصاویر وجود داره نمایش تصاویر در نتایج گوگل هست مثلاً فرض کنید شما یک محتوا در مورد گوشی ردمی نوت 8 نوشتید و از تصاویر سئو شده این گوشی استفاده کردید حالا اگر کاربر عبارت عکس گوشی ردمی نوت 8 رو در گوگل جستجو کند امکان دارد عکس مقاله شما در نتایج اول گوگل نمایش داده شود و ورودی بیشتری وارد سایت شما شود. به این شکل شما حتی می تونید از تصاویر هم ورودی داشته باشید.
بهینه سازی تصاویر برای سئو و سرعت

سرعت، نقش مهمی در سئو و تجربه کاربری دارد. موتورهای جستجو به طور مداوم وب سایت های سریع را در رتبه بالاتری قرار می دهند. این مورد برای جستجوی تصویر هم صدق است.
تصاویر زیاد و حجیم باعث افزایش بارگذاری صفحه شما می شوند. بارگیری آنها بیش از حد طول می کشد، به این معنی است که اگر چندین فایل تصویر با حجم بزرگ در سایت وجود داشته باشد، صفحه شما با سرعت کمتری بارگیری می شود.
بنابر این برای سئو تصاویر در وردپرس، اولین قدم بهینه سازی صحیح تصاویر قبل از بارگزاری در سایت است.
چگونه تصاویر را در وردپرس سئو کنیم؟
برای سئو تصاویر در وردپرس شما باید یکسری کارهایی که در ادامه این مقاله گفته می شود رو انجام دهید تا تصاویر سئو شده در سایت داشته باشید وردپرس یکی از خوبی هایی که دارد این است که با وجود افزونه های آماده اکثر اوقات کار ما راحت تر است اما دقت کنید که شما می تونید بدون استفاده از افزونه نیز تصاویر در وردپرس رو سئو کنید.
برای سئو، تصاویر را فشرده کنید

برای کم حجم کردن تصاویر می تونید از ابزارهای مختلفی استفاده کنید مثلا سایت tinypng.com یکی از سایت های خوبی است که بدون کم کردن رزولوشن زیاد حجم تصاویر رو خیلی پایین میاره، البته می تونید از فتوشاپ هم برای کم حجم کردن استفاده کنید با زدن دکمه های ترکیبی ctrl + alt + shift + s می تونید وارد محیط ذخیره سازی برای وب شوید و رزولوشن تصویر رو کم و زیاد کنید که آموزش ویدیویی آن رو در بخش زیر براتون قرار دادیم.
اگر بخواهید از افزونه استفاده کنید می تونید از افزونه های Semrush استفاده کنید که من پیشنهادش نمی کنم چون تاثیر خاصی نداره ولی شما تست کنید اگر وضعیت سایتتون بهتر شد استفاده کنید پس به صورت کلی می تونید از روش های زیر برای کم حجم کردن تصویر استفاده کنید.
- استفاده از نرم افزار ویرایش عکس مانند Adobe Photoshop
- استفاده از افزونه فشرده سازی تصویر برای وردپرس
- استفاده از سایت های فشرده ساز
شما باید اطمینان حاصل کنید که تصاویر موجود در سایت شما، قبل از بارگزاری برای وب سایت بهینه شده باشد.
بهترین راه برای بهینه سازی تصاویر قبل از بارگزاری، ویرایش آنها در رایانه با استفاده از یک نرم افزار ویرایش عکس مانند Adobe Photoshop است. این ابزار به شما امکان می دهد قالب مناسب را برای ایجاد اندازه کوچک فایل انتخاب کنید و تصاویر خود را مخصوص وب ذخیره کنید.
همچنین می توانید از یک افزونه فشرده سازی تصویر برای وردپرس استفاده کنید. این افزونه های بهینه ساز تصویر به شما امکان می دهند هنگام بارگذاری تصویر در وردپرس، به طور خودکار از حجم پرونده بکاهید.
کم حجم کردن تصاویر قبل از بارگذاری با Adobe Photoshop
Adobe Photoshop یک نرم افزار عالی و شناخته شده برای بهینه سازی تصاویر قبل از بارگزاری در سایت است. این نرم افزار همراه با ویژگی ذخیره تصاویر بهینه شده برای وب “Save for Web” ارائه می شود که به سادگی می توانید تصاویر خود را بهینه شده برای وب ذخیره کنید.
با این کار یک جعبه جدید باز می شود. در سمت راست، می توانید قالب های مختلف تصویر را تنظیم کنید. گزینه های مختلف کیفیت را مشاهده خواهید کرد. پس از تنظیم و انتخاب گزینه ها، می توانید اندازه پرونده را در پایین سمت چپ مشاهده کنید.
حجم تصویر با توجه به انتخاب گزینه ها مثل انتخاب نوع فرمت تصویر، انتخاب کیفیت تصویر (high، low و..) تغییر می کند.
بهترین افزونه های فشرده سازی تصویر برای وردپرس
ما معتقدیم که بهترین راه برای بهینه سازی تصاویر، انجام آن قبل از بارگذاری تصاویر در وردپرس است. با این حال، اگر یک سایت با چند نویسنده دارید یا به یک راه حل خودکار نیاز دارید، می توانید یک افزونه فشرده سازی تصویر وردپرس را امتحان کنید.
در زیر لیست بهترین پلاگین های فشرده سازی تصویر وردپرس معرفی شده است.
- Optimole
- EWWW
- Compress JPEG & PNG images
- Imagify
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
سئوکردن تصاویر در وردپرس برای گوگل

تا این جای آموزش با اهمیت سئو تصاویر، روش های بهینه سازی تصاویر قبل از بارگزاری در وردپرس آشنا شدیم. اکنون در این بخش با آموزش سئو تصاویر برای موتورهای جستجو، این مقاله رو ادامه می دهیم.
هر زمان که بحث از بهینه سازی تصاویر به میان می آید. بلافاصله صحبت بهینه سازی Alt Text تصاویر باز می شود. چرا که متن Alt برای سئوی تصویر بسیار مهم است. این متن جایگزین تصویر به موتورهای جستجو کمک می کند تا موضوع تصویر را درک کنند.
حتما برای تصاویر متن ALT قرار دهید!
متن Alt یا متن جایگزین که مخفف Alternative است یک ویژگی HTML است که به برچسب تصویر اضافه می شود. و برای نمایش تصاویر در یک صفحه وب استفاده می شود.

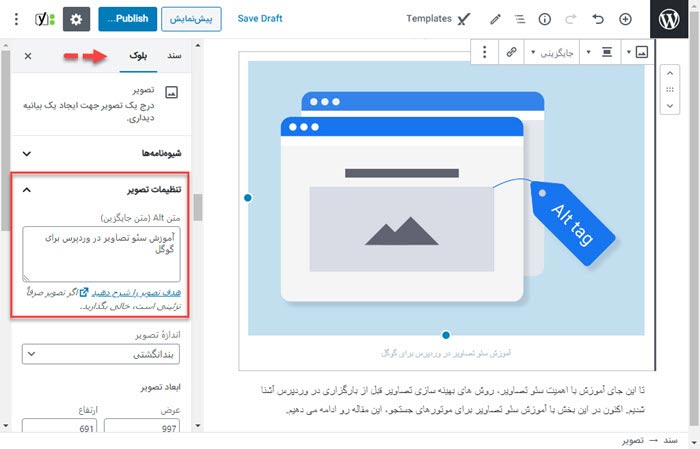
همونطور که در تصویر بالا مشاهده می کنید زمانی که شما یک تصوی رو آپلود می کنید می تونید انواع اطلاعات رو برای یک تصویر اضافه کنید مثل متن جایگزین، عنوان، نام، توضیح که اگر تمام این اطلاعات رو مخصوصاً متن جایگزین رو پر کنید برای سئو تصاویر در وردپرس بی تاثیر نیست.
به صاحبان وب سایت این امکان را می دهد تا تصویر را در متن ساده توصیف کنند. در ابتدا متن جایگزین با هدف بهبود قابلیت دسترسی برای خوانندگان صفحه نمایشی است که می توانند متن alt را برای کاربران کم بینا بخوانند.
متن Alt برای سئوی تصویر بسیار مهم است. به موتورهای جستجو کمک می کند تا موضوع تصویر را درک کنند.
موتورهای جستجوی مدرن می توانند یک تصویر و محتوای آن را با استفاده از هوش مصنوعی تشخیص دهند. با این حال، آنها هنوز هم به دارندگان وب سایت اعتماد می کنند تا تصویر را به قول خودشان توصیف کنند.
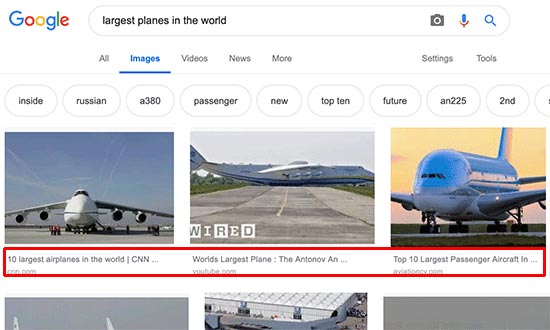
متن Alt همچنین تصاویر را در جستجوی تصاویر Google همراهی می کند، که به کاربران در درک تصویر کمک می کند و شانس شما را برای بازدید بیشتر بهبود می بخشد.

معمولاً متن alt در وب سایت شما قابل مشاهده نیست. اما اگر تصویری شکسته باشد یا پیدا نشود، کاربران شما می توانند متن جایگزین را با یک نماد تصویر شکسته در کنار آن مشاهده کنند. مانند تصویر زیر.

سئو تصاویر در وردپرس با بهینه سازی Alt تصاویر
همچنین می توانید alt تصویر را پس از بارگزاری در مقاله، از بلوک سمت تصویر ویرایش کنید. برای انجام این کار، پس از بارگزاری تصویر در یک پست یا نوشته جدید، مانند تصویر از بلوک سمت چپ می توانید متن جایگزین یا alt تصویر را وارد کنید.

تفاوت بین متن جایگزین (Alt Text) و عنوان چیست؟
متن Alt برای دستیابی و سئو تصویر استفاده می شود، در حالی که قسمت عنوان توسط وردپرس برای جستجوی رسانه در وردپرس استفاده می شود.
چه تفاوتی بین متن جایگزین (Alt Text) و توضیح مختصر (زیر نویس عکس) وجود دارد؟
متن alt برای توصیف تصویر برای موتورهای جستجو و صفحه خوان ها استفاده می شود. از طرف دیگر، توضیح مختصر برای توصیف تصویر برای کاربران استفاده می شود.
قرار دادن متن جایگزین با افزونه Image Optimization For SEO
در بخش بالا مشاهده کردید که ما می تونیم برای تصاویر متن جایگزین و… تنظیم کنیم اما اگر حال ندارید یا تصاویرهای زیادی از قبل داخل وردپرس آپلود کردید که متن جایگزین ندارد می تونید از افزونه Image Optimization For SEO جهت سئو تصاویر در وردپرس استفاده کنید.
این افزونه قابلیت های خوبی دارد یکی از ویژگی های این افزونه Resize و فشرده کردن تصاویر است همچنین برای قرار دادن متن خودکار عنوان و Alt می تونید از این افزونه استفاده کنید تمام تغییرات این افزونه بدون تاثیر منفی گذاشتن رو دیتابیس است پس نگران بیشتر شدن حجم دیتابیس خود نباشید.
استفاده از لوگو یا آدرس سایت رو تصویر
یکی از کارهایی که بسیاری از افراد برای سئو تصاویر در وردپرس انجام نمیدن استفاده از لوگو یا نام برند روی تصاویر است این کار چندین مزیت عالی برای وبسایت شما داره اولین مزیتش برندسازی شما در وبسایت های دیگر است یعنی اگر تصویری از سایت شما کپی شود نام برند شما در تصویر موجود است مزیت دوم اختصاصی شدن تصویر برای سایت شما است.
حتماً سعی کنید یک تصویر رو زمانی که از گوگل دانلود می کنید هم تغییر سایز دهید مثلا برش بدید و هم اینکه نام وبسایتتون را روی تصویر اضافه کنید به این شکل سئو تصاویر در وردپرس رو بیشتر رعایت کردید.
چند عدد تصویر برای سئو استفاده کنیم؟
اینکه چند عدد تصویر برای مطالب خود جهت سئو تصاویر در وردپرس استفاده کنید بستگی به محتوای شما داره اما همیشه سعی کنید حداقل 3 عدد تصویر برای هر مطلب استفاده کنید چون مطالبی که بدون تصویر متشر می شوند از نظر گوگل حرف زیادی برای گفتن ندارند.
از کجا برای سایت تصویر دانلود کنیم؟
یکی از سوالات چالش برانگیز سئو تصاویر در وردپرس این است که از کجا تصویر برای محتوای سایت دانلود کنیم برای دانلود تصویر سایت های زیادی وجود داره مثل سایت freepik ,Unsplash و… اما کار ساده تر این است که موضوع مرتبط خود را در گوگل جستجو کنید و یک تصویر مناسب و با کیفیت رو دانلود کنید و طبق دستورات بالا آن را برای سای خود سفارش سازی کنید.
فرمت تصاویر چه چیزی باشد؟
برای سئو تصاویر در وردپرس باید فرمت درستی رو برای تصاویر انتخاب کنید معمولا در وبسایت ها بیشتر از دو فرمت png, jpg استفاده می شود اما ما پیشنهاد می کنیم بیشتر از فرمت png استفاده کنید.
اگر نکات و آموزش های این مقاله را به درستی انجام داده باشید، تبریک می گوییم شما تصاویر سایت خود را بهینه و سئو کرده اید.
جمع بندی سئو تصاویر در وردپرس
تصاویر، بخش جذاب و مهم هر سایت وردپرسی است. استفاده از تصاویر به سایت شما و به مقالات، جنبه بصری خوبی می دهد. اما اگر از این محتوای بصری به درستی استفاده نشود ممکن است مشکلاتی برای سایت شما به همراه داشته باشد.
خب در این مقاله از سایت کیت وردپرس یاد گرفتیم چطور یک تصویر رو قبل از بارگزاری در سایت و بعد از بارگزاری در وردپرس سئو کنیم و نکات مهم آن را رعایت کنیم اگر دوست داشتید در کنار آموزش وردپرس از مباحث سئو نیز بهره مند شوید می تونید از دوره جامع سئو کیت وردپرس استفاده کنید و تمام صفحات مهم سایت رو به نتایج اول گوگل هدایت کنید.
مقالات مرتبط
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.