نمایش نوشته ها در المنتور
در این سری از جلسات اموزش المنتور قصد داریم آموزش نمایش نوشته ها در المنتور یا همون آموزش پست ها در المنتور رو مورد بررسی قرار بدیم. نمایش نوشته ها یا آخرین مقالات سایت در صفحه اصلی یکی از مهم ترین بخش هایی است که در هر سایتی باید وجود داشته باشد چون برای سئو یک موضوع اساسی است. اگر سایت شما هم وبلاگ دارد باید حتماً یک بخش در صفحه اصلی برای نمایش آخرین نوشته ها در صفحه اصلی معین کنید اگر از المنتور استفاده می کنید نمایش نوشته ها در المنتور بسیار ساده است که در این جلسه به صورت کامل آموزش خواهیم داد.
خلاصه این مطلب:
Toggleآموزش نمایش نوشته ها در المنتور
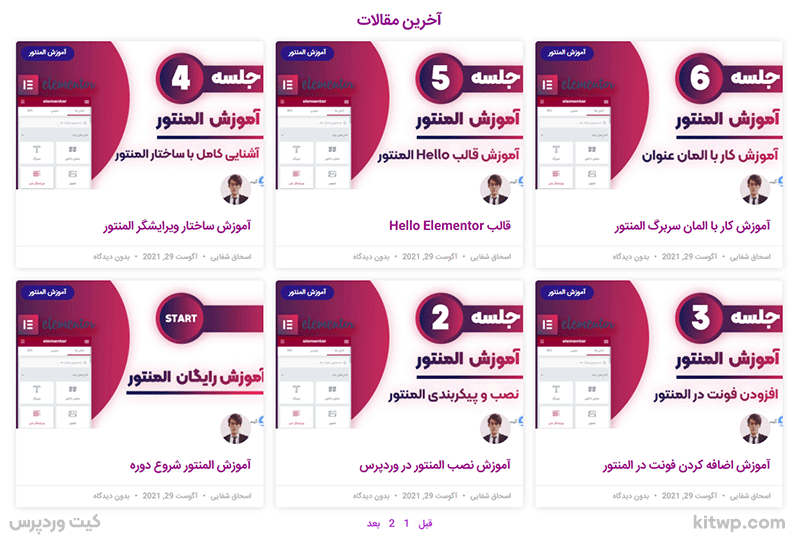
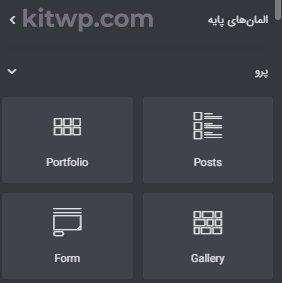
برای نمایش نوشته ها در المنتور باید از المان posts در قسمت پرو استفاده کنید این المان می تواند تمام پست های داخل وردپرس سایت شمارو نمایش دهد و قابلیت سفارش سازی بالایی دارد. زمانی که از پست حرف می زنیم شاید خیلی از دوستان فکر کنند منظور ما مقالات در سایت است در حالی که در وردپرس انواع پست هارو داریم مثلاً نوشته، برگه، محصولات، نمونه کارها، تیکت ها و… و خبر خوب اینکه شما با استفاده از المان posts می تونید تمام این نوع پست هارو داخل سایتتون به نمایش بگذارید. مثلاً تصویر زیر دمویی است که در ویدیو آموزش این جلسه آن را برای نمایش نوشته ها در المنتور طراحی کردیم

دمویی که در تصویر بالا مشاهده می کنید با استفاده از المان posts در همین جلسه نمایش نوشته ها در المنتور ساخته شده است برای استفاده از این المان حتماً باید نسخه پرو المنتور را نصب داشته باشید و المان پست رو داخل صفحه خودتون بکشید

آموزش کار با المان پست ها در المنتور
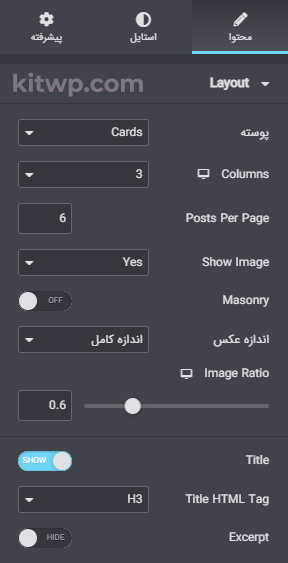
المان پست در المنتور گزینه های زیادی برای تنظیمات دارد مثلاً در تصویر زیر از بخش محتوا می تونید تنظیماتی مثل پوسته، تعداد ستون ها، تعداد نمایش پست ها و… رو تنظیم کنید

- پوسته ها : از این بخش می تونید طرح موردنظر برای نمایش پست هاتون رو انتخاب کنید
- ستون ها : تعداد نمایش پست ها به صورت ستونی
- نمایش در هر صفحه یا post per page : تعداد نمایش پست ها در یک صفحه
- نمایش تصویر : نمایش یا پنهان کردن تصویر پست ها
- Masonry : نمایش پست ها در حالت بهم ریخته
- اندازه عکس : از اینجا می تونید سایز تصویر رو مشخص کنید
- title : نمایش دادن عنوان پست ها در المنتور
- Excerpt : نمایش و تنظیم کردن خلاصه پست ها بر اساس تعداد کلمات
تنظیم کوئری پست ها در المنتور
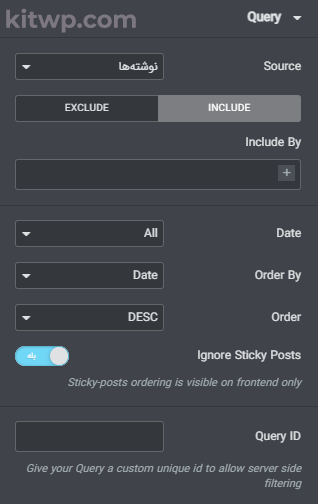
از طریق تب کوئری شما می تونید مشخص کنید چه پست هایی در صفحه نمایش داده شود مثلاً اگر از بین پست ها نوشته هارو انتخاب کردید حالا باید از بین نوشته ها دسته بندی یا نوشته های خاص خودتون رو انتخاب کنید مثلاً همونطور که در تصویر زیر مشاهده می کنید از بخش Source ما منبع خودمون رو نوشته ها انتخاب کردیم در قسمت بعدی یعنی تب اینکلود و ایکسکلود می تونید یکسری نوشته های خاص رو برای نمایش نوشته ها در المنتور فیلتر کنید.

در فیلد include by شما قادر هستید نوشته های یک دسته بندی، برچسب گذاری و نوشته های یک نویسنده خاص رو فیلتر کنید و از بخش پایین تر می تونید بر اساس تاریخ، صعوی، نزولی و… ترتیب نمایش پست هارو مشخص کنید در ادامه یکسری گزینه های دیگری نیز وجود دارد که زیاد مهم نیست اگر دوست دارید اطلاعات بیشتر در مورد این گزینه ها بدونید می تونید ویدیو این جلسه رو تا آخر مشاهده کنید
نمایش پست های شبکه ای در المنتور
شاید پست های شبکه ای یا پست های گرید به گوشتان خورده باشد در واقع این پست ها حالتی مشابه کاشی های خانه شما دارد یعنی به صورت مربع یا مستطیلی یکسری پست در کنار همدیگه قرار داده شود مشابه همون دمویی بالایی که در این جلسه طراحی کردیم اگر متوجه نشدید می تونید به تصویر زیر دقت کنید که یک حالت شبکه ای است و پست ها یا تصاویر به صورت گریدی در کنار هم استفاده شده است.

تصویر یا پستی که مشابه تصویر بالا در کنار هم قرار گیرد اصطلاحاً میگیم حالت یا استایل گرید. برای نمایش پست ها در حالت گرید در المنتور شما می تونید از المان های مختلفی استفاده کنید ولی یکی از المان ها استفاده از المان posts برای نمایش نوشته ها با المنتور است این المان به خوبی می تواند پست های سایت شمارو در حالت شبکه ای نمایش دهد که برای بهتر متوجه شدن حتماً ویدیو مربوط به نمایش نوشته ها در المنتور این جلسه رو مشاهده کنید.
همانطور که اشاره شد شما می تونید پست های خودتون رو با استفاده از المان های دیگری هم به صورت شبکه ای نمایش دهید مثلاً المان portfolio یا نمونه کارها یکی از المان های دیگری است که می تونید از آن به عنوان نمایش پست های شبکه ای در المنتور استفاده کنید که در جلسه بعدی نحوه کار با آن را آموزش خواهیم داد.
مزیت نمایش نوشته ها با المنتور در صفحه اصلی
نمایش پست های مهم در صفحه اصلی مثل نمایش نوشته ها در صفحه اصلی برای سئو اهمیت دارد چون از آنجایی که صفحه اصلی قوی ترین صفحه یک وبسایت است و قدرت بیشتری نسبت به صفحات دیگر دارد ما باید یکبار پست های مهم مثل نوشته ها و محصولات رو وارد صفحه اصلی کنیم تا رنک و قدرت صفحه اصلی به صفحات دیگر منتقل شود
علاوه بر آن صفحه اصلی ویترین یک وبسایت است و شما باید آن را ساده و کاربردی نگهدارید یعنی فقط المان های ضروری مثل آخرین مقالات، آخرین محصولات و یکسری اطلاعات دیگر رو در صفحه اصلی قرار دهید تا کاربرانی که از وبسایت شما دیدن می کنند بتونند آخرین مقالات و تغییرات سایت شمارو مشاهده کنند و به محتوای مهم دسترسی داشته باشند.
نتیجه آموزش نمایش نوشته ها در المنتور
نمایش پست های مختلف در سایت مثل نمایش نوشته ها یکی از کارهایی است که بسیاری از وبسایت ها درگیر آن هستند اگر شما هم سایت دارید قطعاً با این چالش روبرو شده اید که برای گذر از این چالش دو راهکار دارید روش اول استفاده از کدنویسی است و روش دوم استفاده صفحه سازهایی مثل المنتور است مثلاً در المنتور می تونید با استفاده از المان Posts این کار رو انجام دهید که آموزش کامل آن را در همین جلسه یعنی نمایش نوشته ها در المنتور بررسی کردیم.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام بعد از درج محتوا در برگه می شه تنظیمات چیدمان صفحه رو تغییر داد؟مثلا تعداد ستون های صفحه
سلام و درود بله میشه