ساخت مگامنو در قالب وودمارت یکی از سوالاتی است که افراد زیادی در دوره جامع آموزش قالب وودمارت پرسیده بودند و ما به صورت آپدیت این مورد رو در دوره اضافه کردیم اما من تصمیم گرفتم ویدیو آموزش ساخت مگامنو در قالب وودمارت رو به صورت رایگان در اختیار شما عزیزان هم قرار بدم تا بتونید از نکات مهم این ویدیو استفاده کنید. پس اگر شما هم از قالب وودمارت استفاده می کنید و دوست دارید یک مگامنو حرفه ای طراحی کنید ادامه این مقاله همراه کیت وردپرس باشید.
آموزش ساخت مگامنو در قالب وودمارت با المنتور
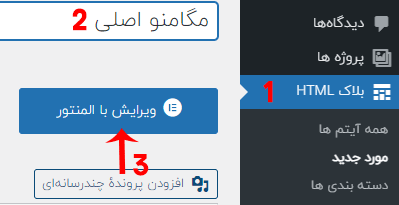
برای ساخت مگامنو در قالب وودمارت به پیشخوان وردپرس بروید و روی گزینه بلاک HTML کلیک کنید سپس مانند تصویر زیر یک نام برای بلاک HTML انتخاب کنید و روی دکمه ویرایش با المنتور کلیک کنید تا وارد محیط ویرایشگر المنتور شوید

دقت کنید که اگر دکمه ویرایش با المنتور رو مشاهده نکردید باید آن را از بخش تنظیمات المنتور فعال کنید برای این کار ادامه آموزش رو دنبال کنید.
نکته :
برای فعال کردن دکمه المنتور در بلاک HTML وارد تنظیمات المنتور شوید و از بخش انواع نوشته ها تیک بلاک HTML رو فعال کنید
بعد از اینکه دکمه ویرایشگر المنتور رو فعال کردید یک بلاک اچ تی ام ال جدید ایجاد کنید و با المنتور مگامنو خودتون رو طراحی کنید. در ادامه ما سکشن بندی خودمون رو انتخاب می کنیم مثلاً در تصویر زیر من یک سطر چهارستونه انتخاب می کنم.
بعد از اینکه سکشن چهارستونه رو انتخاب کردید المان هایی که نیاز دارید در مگامنو نمایش داده شود رو انتخاب کنید مثلاً در تصویر زیر ما اومدیم و با المان های المنتور یم مگامنوی جذابی رو طراحی کردیم و المان های مختلفی رو داخلش استفاده کردیم در ادامه براتون توضیح میدم از چه المان هایی استفاده کردیم.
در تصویر بالا ما از 3 نوع المان استفاده کردیم این المان ها به صورت زیر است
- المان تصویر
- المان عنوان
- المان لیست آیکون
می بینید که با 3 المان ساده ما تونستیم یک مگامنو بسیار جذاب طراحی کنیم، کاری که انجام دادیم به این شکل هست که اول اومدیم یک سکشن چهارستونه ایجاد کردیم و یک رنگ پس زمینه گرادینت برای آن تنظیم کردیم سپس در یکی از ستون ها یک تصویر در بخش بالا اضافه کردیم در قسمت پایین تر یک عنوان برای منو خودمون انتخاب کردیم و در بخش پایین تر یک المان لیست آیکون اضافه کردیم و گزینه های موردنیاز خودمون رو اضافه کردیم.
در نهایت از تمام المان های ستون اول کپی گرفتیم و در بخش پایین تر قرار دادیم و حالا مجدد تمام المان هارو در 3 ستون بعدی هم تکثیر کردیم بعد از اینکه کارمون با ستون ها تموم شد یک المان تصویر نازک در پایین ترین بخش سکشن اضافه کردیم و تنظیمات صفحه رو ذخیره کردیم.
مگامنو خودتون رو ایجاد کنید
خب حالا باید منو خودتون رو ایجاد کنید برای ساختن منو حتما آموزش ساخت منو در المنتور رو مشاهده کنید بعد از اینکه منو رو ایجاد کردید مطابق شکل زیر تنظیمات مگامنو خودتون رو تنظیم کنید.
بعد از اینکه فهرست رو در سایت ایجاد کرده و گزینه موردنظرتون رو انتخاب کردید مانند تصویر بالا از بخش استایل طراحی سربرگ برگه گزینه تمام عرض رو انتخاب کنید سپس از قسمت بلوک HTML برای کشویی اون مگامنویی که در بخش بلاک html طراحی کردید رو انتخاب کنید.
نمایش مگامنوی طراحی شده
خب حالا طراحی ما تموم شد بریم ببینیم مگامنوی ما به چه صورتی در اومد در تصویر زیر می بینید که ما روی گزینه مگامنو ماوس خودمون رو بردیم و مگامنو برای ما نمایش داده شده است.
نتیجه ساخت مگامنو در قالب وودمارت
خب دوستان عزیز در آموزش ساخت مگامنو در قالب وودمارت یاد گرفتید چطور یک مگامنو حرفه ای در سایت طراحی کنید ما در ویدیو این مقاله نحوه ساخت مگامنو در قالب وودمارت با ویژوال کامپوزر رو آموزش دادیم اما اگر از المنتور استفاده می کنید می تونید از محتوای متنی که در این مقاله برای آموزش به کار برده شد استفاده کنید اگر دوست دارید بیشتر در مورد قالب وودمارت بدونید می تونید دوره آموزش قالب وودمارت سایت کیت وردپرس رو ببینید.