آموزش ساخت مگامنو در قالب وودمارت ویدیویی
ساخت مگامنو در قالب وودمارت یکی از سوالاتی است که افراد زیادی در دوره جامع آموزش قالب وودمارت پرسیده بودند و ما به صورت آپدیت این مورد رو در دوره اضافه کردیم اما من تصمیم گرفتم ویدیو آموزش ساخت مگامنو در قالب وودمارت رو به صورت رایگان در اختیار شما عزیزان هم قرار بدم تا بتونید از نکات مهم این ویدیو استفاده کنید. پس اگر شما هم از قالب وودمارت استفاده می کنید و دوست دارید یک مگامنو حرفه ای طراحی کنید ادامه این مقاله همراه کیت وردپرس باشید.
خلاصه این مطلب:
Toggleآموزش ساخت مگامنو در قالب وودمارت با المنتور
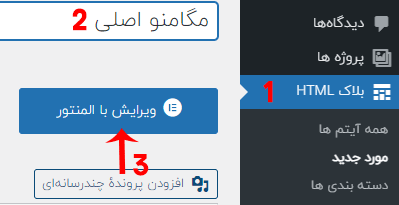
برای ساخت مگامنو در قالب وودمارت به پیشخوان وردپرس بروید و روی گزینه بلاک HTML کلیک کنید سپس مانند تصویر زیر یک نام برای بلاک HTML انتخاب کنید و روی دکمه ویرایش با المنتور کلیک کنید تا وارد محیط ویرایشگر المنتور شوید

دقت کنید که اگر دکمه ویرایش با المنتور رو مشاهده نکردید باید آن را از بخش تنظیمات المنتور فعال کنید برای این کار ادامه آموزش رو دنبال کنید.
نکته :
برای فعال کردن دکمه المنتور در بلاک HTML وارد تنظیمات المنتور شوید و از بخش انواع نوشته ها تیک بلاک HTML رو فعال کنید

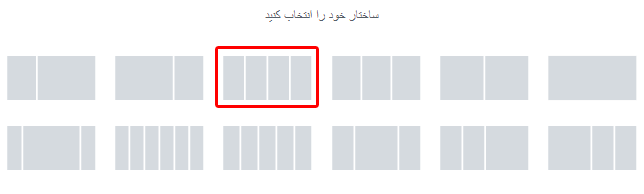
بعد از اینکه دکمه ویرایشگر المنتور رو فعال کردید یک بلاک اچ تی ام ال جدید ایجاد کنید و با المنتور مگامنو خودتون رو طراحی کنید. در ادامه ما سکشن بندی خودمون رو انتخاب می کنیم مثلاً در تصویر زیر من یک سطر چهارستونه انتخاب می کنم.

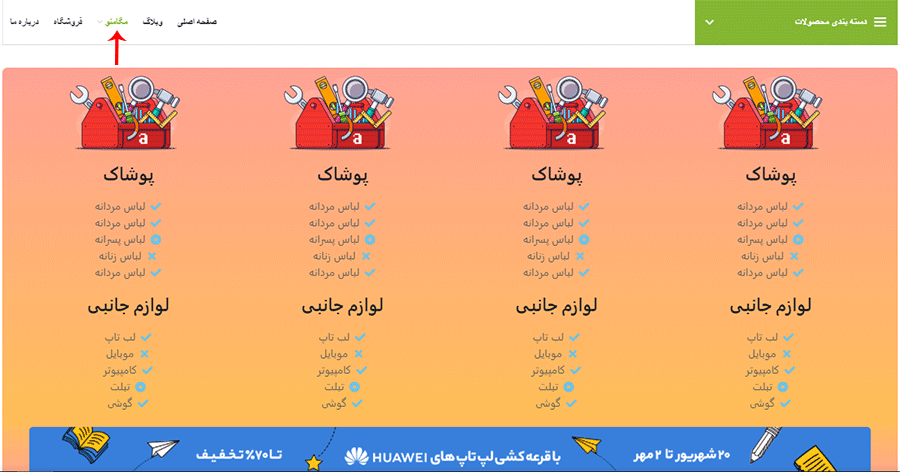
بعد از اینکه سکشن چهارستونه رو انتخاب کردید المان هایی که نیاز دارید در مگامنو نمایش داده شود رو انتخاب کنید مثلاً در تصویر زیر ما اومدیم و با المان های المنتور یم مگامنوی جذابی رو طراحی کردیم و المان های مختلفی رو داخلش استفاده کردیم در ادامه براتون توضیح میدم از چه المان هایی استفاده کردیم.

در تصویر بالا ما از 3 نوع المان استفاده کردیم این المان ها به صورت زیر است
- المان تصویر
- المان عنوان
- المان لیست آیکون
می بینید که با 3 المان ساده ما تونستیم یک مگامنو بسیار جذاب طراحی کنیم، کاری که انجام دادیم به این شکل هست که اول اومدیم یک سکشن چهارستونه ایجاد کردیم و یک رنگ پس زمینه گرادینت برای آن تنظیم کردیم سپس در یکی از ستون ها یک تصویر در بخش بالا اضافه کردیم در قسمت پایین تر یک عنوان برای منو خودمون انتخاب کردیم و در بخش پایین تر یک المان لیست آیکون اضافه کردیم و گزینه های موردنیاز خودمون رو اضافه کردیم.
در نهایت از تمام المان های ستون اول کپی گرفتیم و در بخش پایین تر قرار دادیم و حالا مجدد تمام المان هارو در 3 ستون بعدی هم تکثیر کردیم بعد از اینکه کارمون با ستون ها تموم شد یک المان تصویر نازک در پایین ترین بخش سکشن اضافه کردیم و تنظیمات صفحه رو ذخیره کردیم.
مگامنو خودتون رو ایجاد کنید
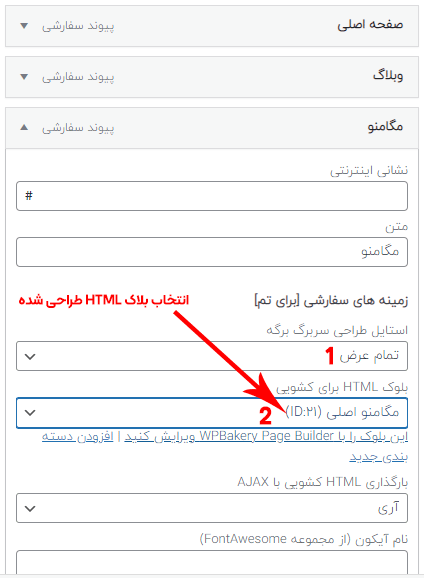
خب حالا باید منو خودتون رو ایجاد کنید برای ساختن منو حتما آموزش ساخت منو در المنتور رو مشاهده کنید بعد از اینکه منو رو ایجاد کردید مطابق شکل زیر تنظیمات مگامنو خودتون رو تنظیم کنید.

بعد از اینکه فهرست رو در سایت ایجاد کرده و گزینه موردنظرتون رو انتخاب کردید مانند تصویر بالا از بخش استایل طراحی سربرگ برگه گزینه تمام عرض رو انتخاب کنید سپس از قسمت بلوک HTML برای کشویی اون مگامنویی که در بخش بلاک html طراحی کردید رو انتخاب کنید.
نمایش مگامنوی طراحی شده
خب حالا طراحی ما تموم شد بریم ببینیم مگامنوی ما به چه صورتی در اومد در تصویر زیر می بینید که ما روی گزینه مگامنو ماوس خودمون رو بردیم و مگامنو برای ما نمایش داده شده است.

نتیجه ساخت مگامنو در قالب وودمارت
خب دوستان عزیز در آموزش ساخت مگامنو در قالب وودمارت یاد گرفتید چطور یک مگامنو حرفه ای در سایت طراحی کنید ما در ویدیو این مقاله نحوه ساخت مگامنو در قالب وودمارت با ویژوال کامپوزر رو آموزش دادیم اما اگر از المنتور استفاده می کنید می تونید از محتوای متنی که در این مقاله برای آموزش به کار برده شد استفاده کنید اگر دوست دارید بیشتر در مورد قالب وودمارت بدونید می تونید دوره آموزش قالب وودمارت سایت کیت وردپرس رو ببینید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
11 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام خسته نباشین، چه افزونه ای نصب کنیم که بلوک اچ تی ام ال رو تو پیشخوان وردپرس داشته باشمش
افزونه خارجی نیازی نیست باید از قالب وودمارت استفاده کنید و woodmart core رو نصب داشته باشید
سلام وقت بخیر
من در چندین سایتم از قالب وودمارت استفاده میکنم و با روش آموزشی شما، مگامنو برای سایت درست کردم. ولی سرعت لود مگامنو بسیار پایینه و بعد از لود کامل سایت چند ثانیه که قابل توجه هم هست طول میکشه منو لود بشه. شما راهی پیشنهاد میکنید برای رفع این مورد؟
سلام و درود آیا داخل همه سایت ها به همین مقدار طول میکشه مگامنو لود بشه؟
بله تمام سایت ها
احتمالاً مشکل از جای دیگست چون مگامنو در این حد باعث کندی سایت نمیشه مگر یک مشکلی داشته باشه من روی لوکال هاست تست کردم سرعت خیلی بالایی داشت و مشکلی به وجود نیومد
کلا ساخت مگامنو در وودمارت به همین شکله
سلام . به منو های مگا منو چطور لینک بدیم
سلام در ویدیو توضیح داده شده با دقت مشاهده کنید
سلام درود بر شما من افزونه بلاک html رو ندارم چطور میتونم پیداش کنم برا دانلود
سلام این بخش نیازی به افزونه نیست خود قالب وودمارت دارد برای اطلاعات بیشنر از دوره آموزش قالب وودمارت استفاده کنید
ممنون ازشما
قالب سایتم archi هست و ویرایشگر ویژوال کامپوزر هم دارم ولی بلاک htm ندارم
ممنون میشم راهنماییم کنید تا بتونم با ابزار هایی که دارم مگامنو بسازم