ساخت صفحه اصلی سایت با المنتور
ساخت صفحه اصلی سایت با المنتور یکی از مهم ترین بخش های آموزش المنتور است که هر شخصی که از المنتور استفاده می کند باید با آن آشنا باشد و بتواند یک صفحه اصلی جذاب برای سایت خود ایجاد و طراحی کند. اگر نمی دونید ساخت صفحه اصلی با المنتور چطور صورت می گیرد حتما تا آخر مقاله ساخت صفحه اصلی سایت با المنتور همراه کیت وردپرس باشید.
خلاصه این مطلب:
Toggleساخت صفحه اصلی سایت با المنتور
برای ساخت صفحه اصلی سایت با المنتور وارد بخش برگه ها شوید و یک برگه جدید ایجاد کنید سپس روی گزینه ویرایش با المنتور کلیک کنید تا به محیط ویرایشگر المنتور وارد شوید حالا می تونید المان هایی که نیاز دارید در صفحه اصلی استفاده کنید رو اضافه کنید در ادامه آموزش ساخت صفحه اصلی در المنتور به شما خواهم گفت که چه المان هایی مهم است برای صفحه اصلی که حتماً باید اون هارو استفاه کنید.
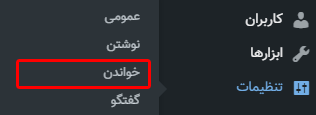
بعد از اینکه تمام تنظیمات رو برای ساخت صفحه اصلی سایت با المنتور ایجاد کردید و المان های خودتون رو اضافه کردید روی گزینه ذخیر یا save المنتور بزنید تا تغییراتی که انجام دادید ذخیره شود. سپس مانند تصویر زیر از بخش داشبورد وردپرس وارد منوی تنظیمات و گزینه خواندن شوید

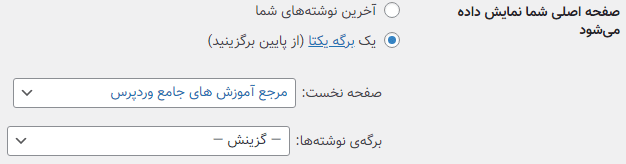
بعد از اینکه وارد تنظیمات خواندن شدید از بخش صفحه اصلی شما نمایش داده میشود گزینه یک برگه یکتا رو انتخاب کنید و از منو صفحه نخست صفحه ای که برای ساخت صفحه اصلی سایت با المنتور طراحی کردید رو برای صفحه اصلی تنظیم کنید.

همونطور که در تصویر بالا مشاهده می کنید صفحه اصلی ما مرجع آموزش های جامع وردپرس نام دارد که با المنتور طراحی شده و ما آن را برای ساخت صفحه اصلی سایت با المنتور انتخاب کرده ایم.
یک نکته خیلی مهم وجود داره که باید خیلی بهش دقت کنید و نکته این هست که صفحه اصلی مهم ترین صفحه یک وبسایت است و هرگز سعی نکنید المان های بی ارزش در آن استفاده کنید سعی کنید پرکاربردترین المان هایی که یک کاربر نیاز دارد رو در صفحه اصلی قرار دهید و همچنین در اضافه کردن المان زیاده روی نکنید و سعی کنید صفحه اصلی خلوتی داشته باشید.
نکته
المان های ضروری در صفحه اصلی
شاید براتون سوال باشه در ساخت صفحه اصلی سایت با المنتور چه المان هایی باید استفاده شود چون صفحه اصلی مهم ترین صفحه یک وبسایت است و حکم ویترین آن سایت رو داره پس برای طراحی صفحه اصلی باید خیلی وقت بزارید و این بخش رو با دقت طراحی کنید حالا می خواهیم المان هایی که خیلی ضروری است در وبسایت رو نام ببریم.
قبل از همه چیز باید بدونید که طراحی صفحه اصلی با المنتور بستگی به موضوع کاری و وبسایت شما داره مثلاً سایت های فروشگاهی می تونند از المان های زیر استفاده کنند
- المان نمایش محصولات
- المان نمایش مقالات
- المان نمایش اسلایدر
- المان نمایش محصولات تخفیف دار
- المان نمایش بنرهای محصولات
- المان نمایش برندهای محصولات
اما اگر یک وبسایت آموزشی دارید المان های استفاده شده در صفحه اصلی می تونه متفاوت باشه البته یک المانی که پیشنهاد میشه در تمام سایت ها در صفحه اصلی قرار داده بشه المان نمایش مقالات در سایت است. خب در زیر می خواهیم المان هایی که برای سایت های آموزشی کاربرد دارد رو عنوان کنیم
- المان نمایش آخرین ویدیوهای آموزشی
- المان نمایش آخرین محصولات آموزشی
- نمایش آخرین مقالات آموزشی
- المان نمایش دسته بندی های آموزش
حالا قصد داریم المان های پرکاربرد برای سایت های شرکتی رو معرفی کنیم البته قبلش یک نکته ای رو بگم که نیاز نیست صفحه اصلیتون خیلی شلوغ باشه سعی کنید المان هایی که واقعاً نیاز دارید رو استفاده کنید خب حالا بریم سراغ المان سایت های شرکتی
- المان نمایش مقالات
- المان نمایش نمونه کارها
- المان نمایش ویژگی های شرکت
- المان برای نمایش نظرات مثبت کاربران و مشتریان سایت شما
باکس محتوا اضافه کنید
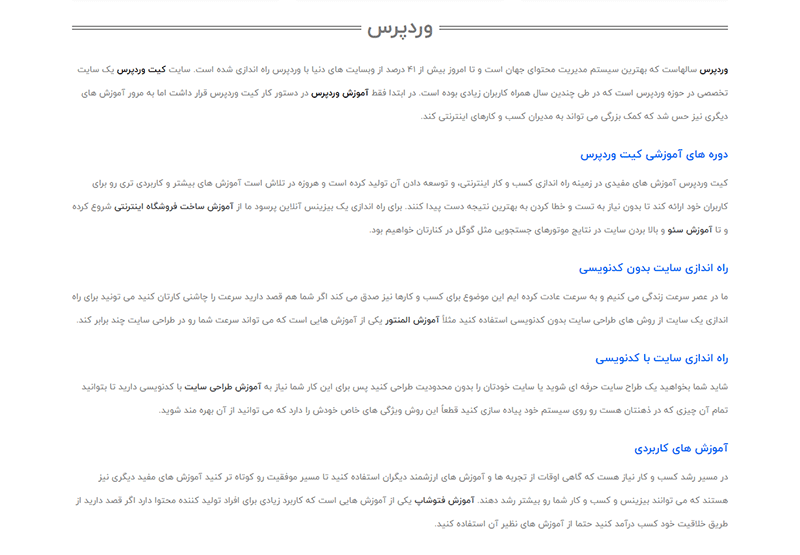
با باکس محتوا شاید خیلی از شما دوستان آشنا نباشید در واقع باکس محتوا یک بخشی در صفحه اصلی است که ما میایم و یک متن مرتبط در مورد سایت می نویسیم و در اون محتوا یکسری کلمات کلیدی که برای ما مهم است رو لینک می دهیم به صفحات مقصد خب حالا این کار چه سودی برای ما دارد؟ در بحث سئو چون صفحه اصلی بسیار مهم است و هرگز پنالتی نمی شود از نظر گوگل اهمیت زیادی دارد و لینک هایی که شما در صفحه اصلی قرار می دهید از ارزش بالاتری برخوردار است.
به همین دلیل میایم و کلمات کلیدی که قصد داریم در گوگل رشد دهیم و به نتایج اول برسونیم رو در این محتوا لینک می دهیم درست مانند سایت کیت وردپرس که در تصویر زیر مشاهده می کنید می بینید که این موضوع اینقدر مهم است که خود ما هم اجرا کردیم نکته اینکه در ساخت صفحه اصلی سایت با المنتور این مورد به راحتی امکان پذیر است.

فقط برای دسکتاپ طراحی نکنید!
یکی از موارد مهمی که در ساخت صفحه اصلی سایت با المنتور باید بهش دقت کنید طراحی رسپانسیو صفحه اصلی است یعنی در تمام دستگاه های موبایل،تبلت و کامپیوتر سایت و مخصوصاً صفحه اصلی سایت شما به درستی نمایش داده شود خداروشکر این موضوع برای افرادی که از المنتور استفاده می کنند هیچ مشکلی ایجاد نمی کند و شما به راحتی می تونید با استفاده از تنظیمات المنتور سایتتون رو با موبایل، تبلت و کامپیوتر سازگار کنید.
حواستون به سرعت صفحه اصلی باشه !
یکی از مهم ترین نکاتی که در ساخت صفحه اصلی سایت با المنتور وجود داره و خیلی از افراد بهش توجه نمیکنن سرعت هست امروزه کاربران خیلی کم حوصله شده اند و اگر زیادی کاربر رو منتظر لود شدن صفحه نگه دارید کاربران از سایت شما خارج می شوند و سراغ سایت بعدی می روند پس یادتون باشه در بحث ساخت صفحه اصلی سایت با المنتور هرگز سرعت رو فدای جذابیت نکنید و همیشه حواستون باشه تا اونجایی که می تونید کمتر المان استفاده کنید
نتیجه مقاله ساخت صفحه اصلی با المنتور
خب همونطور که دیدید ما با استفاده از آموزش ساخت صفحه اصلی سایت با المنتور تونستیم صفحه نخست سایت خودمون رو ایجاد کنیم و المان های ضروری و پرکاربرد رو اضافه کنیم برای ساخت صفحه اصلی روش های مختلفی وجود داره که یکی از بهترین روش ها استفاده از افزونه المنتور هست امیدوارم از این آموزش استفاده کرده باشید و یک صفحه جذاب برای سایتتون طراحی کرده باشید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام. وقت بخیر. میشه خواهش کنم لطف کنید بهم بگید تگ باکس محتوا رو چی بذاریم؟
سلام p بزارید
سلام
سایت من یه صفحه داره که با المنتور طراحی شده ولی در قسمت تنظیمات خواندن وردپرس اون صفحه رو نشون نمیده تا انتخابش کنم .چطور میتونم اینکارو انجام بدم ؟
سلام یه صفحه جدید بسازید و از اون بخش تنظیم کنید