افزودن دکمه شبکه های اجتماعی در وردپرس
افزودن دکمه شبکه های اجتماعی در وردپرس یکی از دغدغه های کاربران وردپرسی است که در این مقاله از سایت کیت وردپرس می خواهیم خیلی ساده به این موضوع بپردازیم و یکبار برای همیشه این مشکل رو در سایت شما رفع کنیم پس اگر به دنبال افزودن دکمه شبکه های اجتماعی در وردپرس خودتون هستید شدیداً این مقاله رو مطالعه کنید چون خیلی به کارتون میاد
خلاصه این مطلب:
Toggleچرا باید از افزونه دکمه شبکه های اجتماعی استفاده کنیم ؟
پاسخ این است که مسئله اصلی ما استفاده کردن از افزونه دکمه شبکه های اجتماعی در وردپرس نیست بلکه داشتن آیکون های شبکه اجتماعی در بخش های مختلف سایت مثلا بخش فوتر است. در واقع هر سایتی باید یک بخشی داشه باشد که کاربران به راحتی بتوانند از آن بخش به تمام کانال های شبکه اجتماعی آن سایت دسترسی داشته باشد. اگر شما این مورد رو در سایت خود نداشته باشید از نظر کاربران و گوگل یک سایت نامعتبر محسوب می شوید پس برای اطمینان بیشتر الگوریتم های گوگل و کاربران باید حتما دکمه های شبکه اجتماعی رو در سایت خود قرار دهید.
اکثر قالب های وردپرس استاندارد و حرفه ای این بخش رو صد در صد دارند و شما نیازی به استفاده از افزونه دکمه شبکه های اجتماعی در وردپرس ندارید. کافی است وارد تنظیمات قالب خودتون بشید و از تنظیمات مربوط به شبکه های اجتماعی تمام کانال هایی که نیاز دارید رو در سایتتون اضافه کنید که معمولاً بیشتر سایت ها دکمه های شبکه اجتماعی رو در بخش فوتر به نمایش می گذارند. اما اگر حالا به هر دلیلی قالبتون این امکان رو نداشت یا تنظیمات ساده ای داشت می تونید از افزونه هایی که مخصوص این کار طراحی شده اند استفاده کنید در ادامه چندتا از افزونه های دکمه شبکه اجتماعی که کاربردی است رو معرفی خواهیم کرد و یکی از آن هارو به صورت کامل جهت افزودن دکمه شبکه های اجتماعی در وردپرس آموزش خواهیم داد.
افزودن دکمه شبکه های اجتماعی در وردپرس
همونطور که در بالا اشاره شد برای افزودن دکمه شبکه های اجتماعی در وردپرس افزونه های مختلفی وجود داره که ما سه تا از اون هارو به ترتیب زیر معرفی می کنیم
- افزونه Social Media Share Buttons Popup
- افزونه Simple Social Media Share Buttons
- افزونه Simple Share Buttons Adder
آموزش افزونه Ultimate Social Media plugin
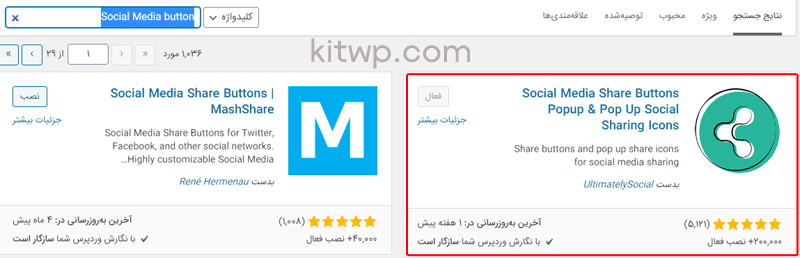
خب ما برای افزودن دکمه شبکه های اجتماعی در وردپرس قصد داریم از افزونه Ultimate Social Media plugin یا همون Social Media Share Buttons که دربالا ذکر کردیم استفاده کنیم برای شروع کافیه عبارت Social Media button رو در مخزن وردپرس جستجو کنید و افزونه زیر رو نصب کنید

بعد از اینکه این افزونه رو نصب کردید یک گزینه مشکی با متن قرمز رنگ Ultimate Social Media plugin در بخش داشبورد وردپرس براتون ظاهر میشه که با کلیک کردن روی این بخش وارد تنظیمات این افزونه می شوید. در نگاه اول شاید تنظیمات این افزونه کمی براتون پیچیده باشه و کمی نگران افزودن دکمه شبکه های اجتماعی در وردپرس باشید ولی همونطور که می بینید با شماره بندی تمام تنظیمات با یک حالت آکاردئون از هم جدا شده و شما می تونید به صورت جداگانه به هر بخش از این افزونه دسترسی داشته باشید.
تنظیمات افزونه به صورت زیر نمایش داده می شود که در ادامه افزودن دکمه شبکه های اجتماعی در وردپرس هرکدوم رو براتون به صورت تک به تک ترجمه خواهیم کرد

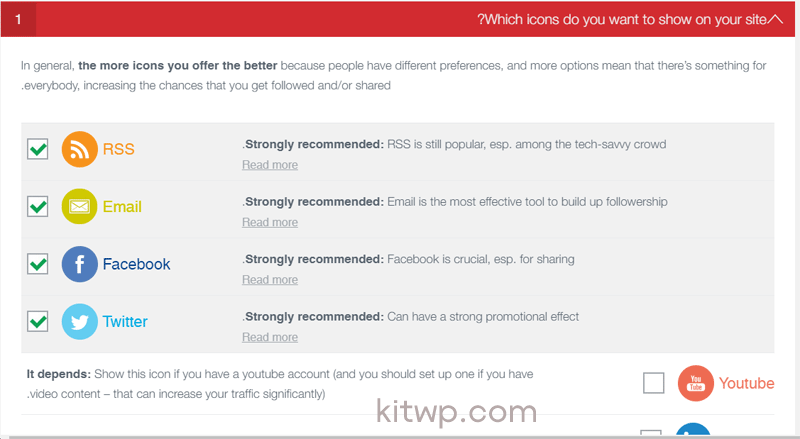
- Which icons do you want to show on your site? : کدوم آیکون هارو می خواهید در سایت نمایش دهید؟
همونطور که از سوالش پیداست در این بخش ما تیک آیکون هایی که قصد داریم در سایت به عنوان افزودن دکمه شبکه های اجتماعی در وردپرس استفاده کنیم رو انتخاب می کنیم البته دوتا گزینه اول یعنی RSS و Email شاید زیاد برای ما فارسی زبان ها کاربردی نباشد ولی از بقیه شبکه های اجتماعی می تونیم استفاده کنیم. یکی از نکات مثبت این افزونه نسبت به افزونه های دیگه داشتن آیکون شبکه های اجتماعی پرطرفدار در ایران است.
مثلا در بسیاری از افزونه ها وقالب ها آیکون های واتساپ، تلگرام یا اینستاگرام وجود نداره ولی این افزونه تمام شبکه های اجتماعی پرکاربرد در ایران رو پشتیبانی میکنه البته یکسری آیکون های دیگه ای هم هست که در نسخه پرمیومش قابل دسترسیه، بعد از اینکه تنظیمات رو انجام دادید در آخر بخش مورد نظر یک گزینه سبز رنگ به نام save قرار داره که باید تنظیمات رو ذخیره کنید تا افزودن دکمه شبکه های اجتماعی در وردپرس براتون اعمال شود.

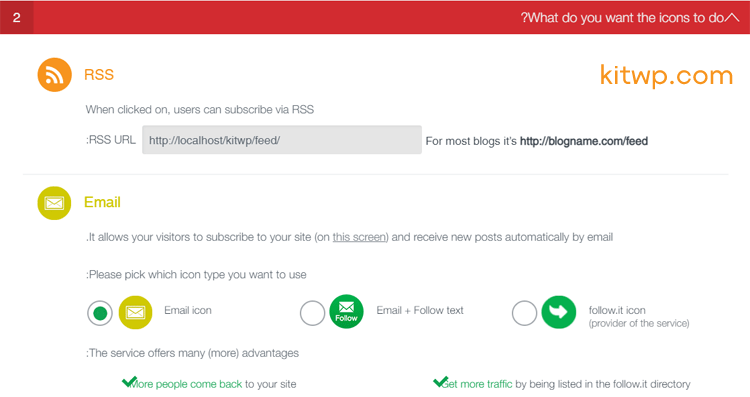
- What do you want the icons to do? : می خواهید آیکون ها چه کاری انجام دهند؟
در بخش دوم افزودن دکمه شبکه های اجتماعی در وردپرس شما می تونید تمام آیکون هایی که در بالا برای نمایش انتخاب کردید رو به صورت تک تک تنظیماتشون رو از اینجا انجام بدید که مهم ترین گزینه تنظیم لینک های شبکه اجتماعی است مثلاً در بخش تنظیمات اینستاگرام شما باید آدرس پیچ سایت خودتون رو در فیلد موردنظر قرار دهید و در آخر روی گزینه save یا ذخیره سبز رنگ کلیک کنید.

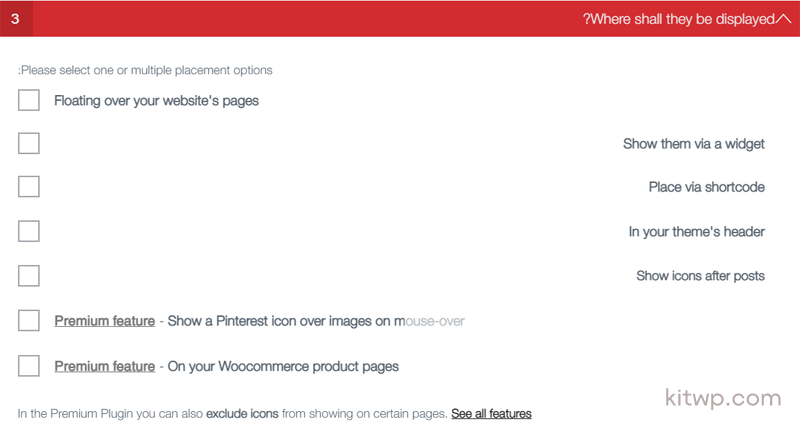
- Where shall they be displayed? : کجا باید آیکون ها نمایش داده شوند ؟
در این بخش از افزودن دکمه شبکه های اجتماعی در وردپرس همونطور که حدس زدید باید جایگاه نمایش آیکون های شبکه اجتماعی رو انتخاب کنیم که هر گزینه رو به صورت تک تک توضیح خواهیم داد
- Floating over your website’s pages : اگر این گزینه فعال شود آیکون ها در حالت شناور در صفحات نمایش داده خواهد شد
- Show them via a widget : فعال کردن این گزینه باعث می شود از آیکون های شبکه اجتماعی در بخش ویجت یا ابزارک ها هم استفاده کنید
- Place via shortcode : این گزینه مشخص می کند که شما می خواهید با شورتکد افزونه کار کنید
- In your theme’s header : با فعال کردن این گزینه افزودن دکمه شبکه های اجتماعی در وردپرس یا آیکون ها در هدر قالب سایت شما نمایش داده می شود
- Show icons after posts : این گزینه آیکون های شما رو بعد از پایان هر پست یا مقاله نمایش می دهد

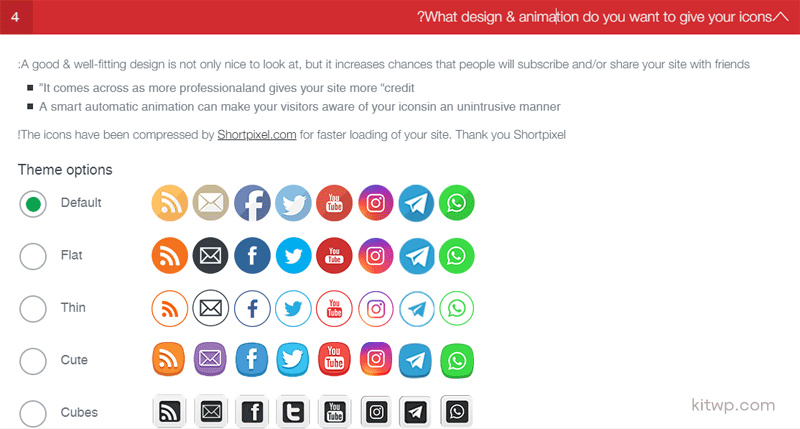
- What design & animation do you want to give your icons? : چه طرح و انیمیشنی قصد دارید به آیکون ها بدهید ؟
در این بخش شما باید استایل و طرح افزودن دکمه شبکه های اجتماعی در وردپرس رو انتخاب و تنظیم کنید. حالت های جذاب و مختلفی داریم که برای انتخاب هر کدوم کافیه از بخش سمت چپ پیش نمایش گزینه موردنظر رو انتخاب کنیم. برای انیمیشن هم از قسمت آخر یعنی بخش Animate them می تونیم اقدام کنیم که قسمت جالبی برای افزودن دکمه شبکه های اجتماعی در وردپرس است.

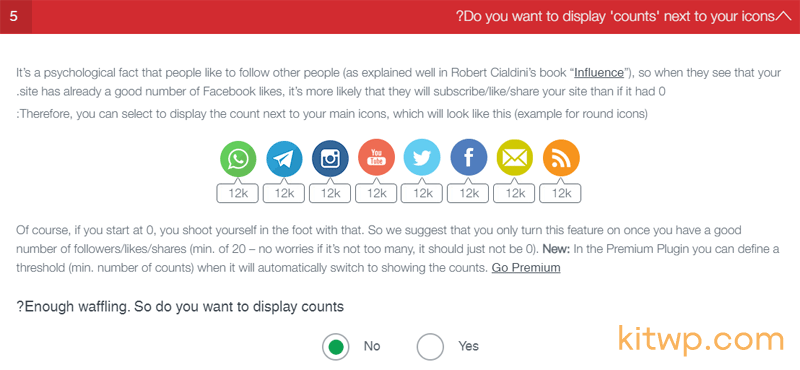
- Do you want to display ‘counts’ next to your icons? : آیا می خواهید شمارش را در کنار آیکون نمایش دهید ؟
این بخش دیگه فکر نکنم نیازی به توضیح باشه با تنظیم گزینه yes عدد شمارش در کنار آیکون های شبکه اجتماعی نمایش داده می شود. در ادامه آموزش افزودن دکمه شبکه های اجتماعی در وردپرس سراغ بخش بعدی یعنی قسمت هفتم می رویم.

Any other wishes for your main icons? : آیا قصد تغییرات دیگر برای آیکون های اصلی دارید ؟
در این بخش شما می تونید تنظیمات بیشتری رو روی افزودن دکمه شبکه های اجتماعی در وردپرس انجام بدید برای اطلاعات کاملتر به گزینه های زیر دقت کنید
- Order of your icons : در این بخش می تونید ترتیب نمایش آیکون های شبکه اجتماعی رو با کشیدن و رها کردن تنظیم کنید
- Show more useful tips for more sharing & traffic? : نکات مفیدتری برای اشتراک گذاری و ترافیک بیشتر نشان می دهد
- Suppress error messages? : پیام های خطا سلب می شود
- Mouseover text : در اینجا شما می تونید مشخص کنید که زمانی که کاربر ماوس خودش رو روی آیکون موردنظر می بره متنی که نمایش داده میشه چی باشه
- Sharing texts & pictures? : در این بخش نوشته ها یا صفحات خود را ویرایش می کنید ، قسمتی (جدید) مشاهده می کنید که در آن می توانید مشخص کنید کدام تصاویر و متن باید به اشتراک گذاشته شود.
- Sticky icons : حالت چسپان آیکون ها
- New window : باز شدن لینک در تب جدید جهت افزودن دکمه شبکه های اجتماعی در وردپرس
- Alignments : مشحص کردن چیدمان آیکون ها در بخش های مختلف سایت
- Size & spacing of your icons : تنظیم اندازه و فاصله بین آیکون ها

Do you want to display a pop-up, asking people to subscribe? : آیا می خواهید یک پنجره نمایش دهید و از افراد بخواهید عضو شبکه های اجتماعی شما شوند؟
از این بخش افزودن دکمه شبکه های اجتماعی در وردپرس شما می تونید با نمایش دادن یک پنجره پاپ آپ شانس عضویت افراد در شبکه های اجتماعی رو بالا ببرید
- Text & Design : از این بخش می تونید تنظیمات متن و طراحی شبکه های اجتماعی رو انجام دهید
- Where shall the pop-up be shown? : از این بخش شما می تونید مشخص کنید که پاپ آپ در در چه صفحاتی نمایش داده شود
- When shall the pop-up be shown? : از این قسمت می تونید زمان نمایش پاپ آپ رو مشخص کنید

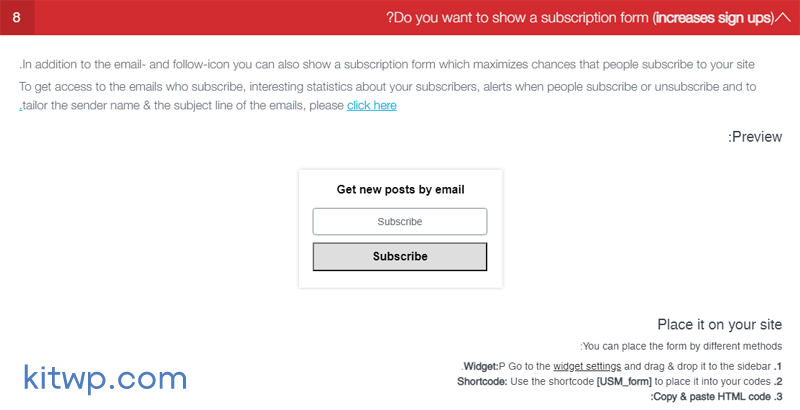
- Do you want to show a subscription form (increases sign ups)? : آیا می خواهید یک فرم اشتراک (افزایش ثبت نام) نشان دهید؟
حتما برای شما هم پیش اومده که وارد یک وبسایت شوید و یک فرم عضویت اشتراک براتون باز شده تا ایمیل خودتون رو وارد کنید تا آخرین مقالات سایت برای شما ارسال شوند. این روش یکی از راه های بازاریابی برای دریافت ایمیل و فروش محصولات است.
برای نمایش این فرم در سایت شما به 3 طریق مختلف می تونید اقدام کنید :
- به بخش نمایش» ابزارک ها بروید و ویجت مربوط به ایمیل رو در قسمت سایدبار یه هر بخش دیگه ای که قالبتون داره نمایش دهید
- شورتکد [USM_form] رو کپی کنید و در قسمت یا صفحه ای که دوست دارید نمایش داده شود قرار دهید.
- کدهای Html که در همین صفحه ای که باز کردید وجود داره رو کپی کنید و هر جایی که دوست داشتید استفاده کنید.
در ادامه آموزش افزودن دکمه های شبکه اجتماعی در وردپرس همونطور که مشاهده می کنید در این بخش یکسری تنظیمات دیگه ای هم برای سفارش سازی فرم داریم که به صورت تک تک براتون توضیح میدم
- Define text & design (optional) : از این بخش می تونید تنظیمات عرض و ارتفاع، تنظیمات حاشیه و پس زمینه فرم رو تغییر دهید.
- Text above the entry field : از این بخش هم می تونید تنظیمات مربوط به برچسب فیلد رو انجام بدید مثلا نوع فونت، چیدمان، متن داخل
- Entry field : از این بخش هم می تونید تنظیمات خود فیلد رو انجام دهید
- Subscribe button : این بخش هم مربوط به دکمه فرم می باشد و تنظیماتش از اینجا انجام می شود
دقت داشته باشید که بعد از هر تغییر باید در پایین ترین قسمت اون بخش روی گزینه سبز رنگ save یا ذخیره کلیک کنید تا بتونید تنظیمات اعمال شده رو در سایت مشاهده کنید به جای راحتی کار می تونید تمام تنظیمات خود را انجام دهید و اسکرول کنید تا به آخر تنظیمات افزونه برسید سپس روی گزینه save all کلیک کنید تا یکباره تمام تنظیمات افزونه اعمال شود و نیازی نباشد هر بخش رو جدا جدا ذخیره کنید. همچنین داشته باشید که اگر بعد از ذخیره کردن تغییری در سایت مشاهده نکردید دکمه ترکیبی CTRL + F5 رو چندین بار فشار دهید یا با افزونه های کش مثل WP Rocket کش سایت خود را خالی کنید و سپس تغییرات رو بررسی کنید.
توجه
نمایش آیکون های شبکه اجتماعی در سایت
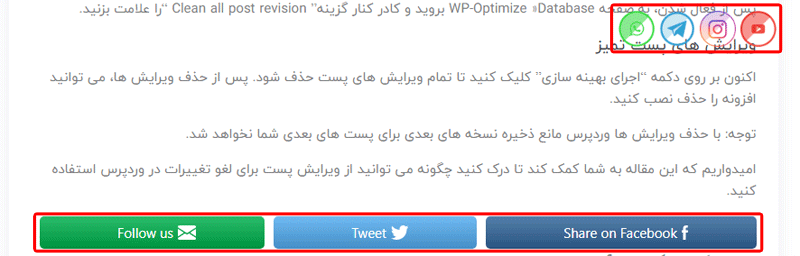
همونطور که قبل تر در افزودن دکمه شبکه های اجتماعی در وردپرس اشاره شد شما می تونید از بخش سوم یعنی قسمت Where shall they be displayed? تنظیمات مربوط به نمایش آیکون های شبکه اجتماعی در سایت رو انجام دهید. مثلا در تصویر زیر من موقعیت حالت شناور نمایش آیکون هارو وسط-سمت راست تنظیم کردم و تیک نمایش آیکون ها در آخر هر پست رو هم فعال کردم و می بینید که به درستی هردو قسمت در سایت من نمایش داده می شود.

خلاصه آموزش افزودن دکمه شبکه های اجتماعی در وردپرس
همونطور که دیدید در مقاله افزودن دکمه شبکه های اجتماعی در وردپرس ما تونستیم با استفاده از افزونه Ultimate Social Media برای سایتمون دکمه های شبکه اجتماعی رو اضافه کنیم. افزونه های مختلفی جهت این کار وجود داره ولی این افزونه یکی از بهترین و کاملترین افزونه های رایگان است که البته نسخه پولی هم داره پس ما با این افزونه به راحتی می تونیم دکمه های شبکه اجتماعی رو در بخش هدر، فوتر، بعد از هر پست، حالت شناور و … نمایش دهیم هر سوالی داشتید بپرسید در اسرع وقت پاسخ میدم.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت بخیر
قالب وبسایتم که بی تم هست آیکون لینکدین را ندارد. با استفاده از افزونه Ultimate Social Media plugin هم این آیکن به ویجت social icon اضافه نشد . میخواهم در قسمت فوتر یا هدر (هر قسمت که امکانپذیر باشه ولی ترجیحا فوتر ) آیکن شبکه اجتماعی لینکدین درج شود. باید چه کنم؟
سلام می تونید از المنتور استفاده کنید در غیراینصورت باید از افزونه های جایگزین مثل استفاده کنید برای این کار داخل گوگل جستجو کنید
سلام وقت بخیر
ببخشید با استفاده از افزونه Ultimate Social Media plugin آیکون شبکه اجتماعی مورد نظر در فوتر به نمایش در می آید یا در هدر ؟ امکان اینکه جای این آیکون را در وبسایت تغییر بدهیم وجود دارد؟
سلام خیر باید از افزونه های دیگری استفاده کنید
سلام وقت بخیر
ببخشید بعد از اینکه تنظیمات مربوط به افزونه Ultimate Social Media plugin را انجام دادم آیکون شبکه اجتماعی مورد نظر در وبسایت نمایش داده میشود و در قسمت ویجت social icons هم اضافه میشود ؟ قالب وبسایتم که بی تم هست آیکون لینکدین رو ندارد این افزونه را نصب کردم اما آیکون لینکدین در وبسایت نمایش داده نشد. چرا؟
سلام احتمال زیاد لینکدین نداره
سلام و تشکر
پس برای درج لینکدین چکار باید کرد؟
کجا منظورتون هست اگر برای هدر یا فوتر می خواهید بستگی به قالبتون داره اگر خودش داره که هیچی اگر نداره و هدر یا فوترتون رو با المنتور ساختید راحت می تونید با المنتور اضافه کنید اگر خیر باید از افزونه های جانبی استفاده کنید
سلام وقت بخیر
ببخشید در قسمت Enter company ID اسم وبسایت را باید وارد کنیم؟ مثلا برای وبسایت kitwp.com بنویسیم:kitwp؟
سلام زیاد مهم نیست