ساخت شمارشگر معکوس با المنتور
ساخت شمارشگر معکوس با المنتور موضوع بحث ما در این جلسه از آموزش المنتور سایت کیت وردپرس است شمارشگر معکوس یکی از المان های کاربردی است که برای محصولات تخفیف دار استفاده زیادی می شود مثلاً شما اگر یکسری محصولاتتون رو برای یک هفته تخفیف دار کردید می تونید زمان پایان تخفیف رو به صورت لحظه ای به کاربران نمایش دهید تا کاربران بیشتر ترغیب شوند که محصولات سایتتون رو خریداری کنند.
خلاصه این مطلب:
Toggle
چرا باید شمارشگر معکوس استفاده کنیم؟
استفاده از تایمر معکوس یکی از روش های بازاریابی اینترنتی است که سال هاست استفاده می شود در واقع کم بود همیشه یکی از باورهای جامعه است و همیشه مردم در حال تلاش هستند تا از فرصت استفاده کنند این موضوع برای تخفیف های زمانی نیز صادق است یعنی اگر شما یک محصول ارزشمند داشته باشید و قصد خرید آن را داشته باشید شاید به راحتی نتونید تصمیم بگیرید که محصول رو خریداری کنید یا خیر اما زمانی که مدیر سایت برای آن محصول یک تخفیف بسیار ویژه در نظر می گیرد درصد خرید شما بسیار بالا می رود چون فکر می کنید زمان زیادی باقی نمانده باید از این فرصت طلایی استفاده کنم وگرنه از دستش خواهم داد.
حالا شما می تونید از همین تکنیک بازاریابی در سایت خودتون استفاده کنید و فروش سایتتون رو بسیار بالا ببرید البته که باید قیمت محصول شما متناسب با ارزش آن تعیین شده باشد اگر محصولتان بسیار کاربردی نباشد احتمالش خیلی کم هست که فروش بالایی داشته باشید.
ساخت شمارشگر معکوس با المنتور
خب حالا می خواهیم بریم سراغ ساخت شمارگر معکوس با المنتور البته در ادامه آموزش یکسری افزونه های دیگر رو هم معرفی خواهم کرد که اگر از المنتور استفاده نمی کنید بتونید با این افزونه ها یک شمارشگر معکوس در سایت ایجاد کنید ولی چون موضوع اصلی ما المنتور است پس پایه اصلی آموزش ما بر مبنای المنتور خواهد بود.
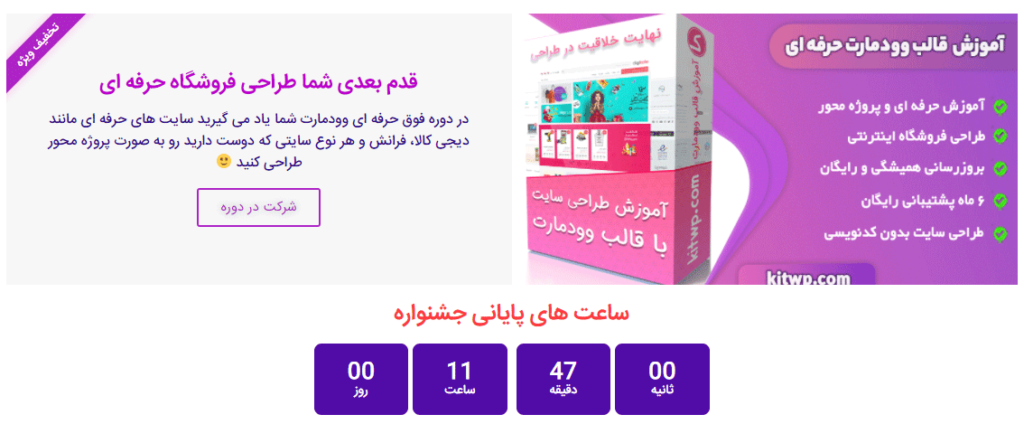
برای ساخت شمارشگر در المنتور می تونیم از المان Countdown استفاده کنیم که جزو المان های پرو است شمارشگری که در تصویر اول صفحه مشاهده می کنید با همین المان ساخته شده است که آموزشش در ویدیو ساخت شمارشگر معکوس با المنتور به صورت کامل آموزش داده شده است.

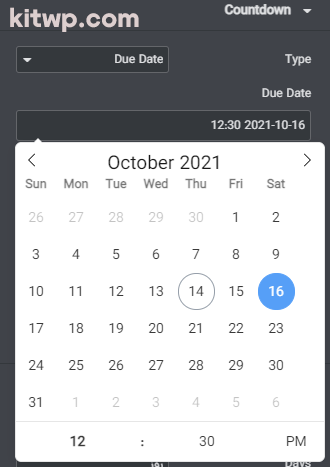
بعد از اینکه المان شمارشگر رو اضافه کردید می تونید به دو صورت زمان آن را تعیین کنید برای انتخاب شیوه زمان دهی از گزینه Type باید اقدا کنید بعد از اینکه این گزینه رو بازکردید شاهد دو گزینه زی خواهید بود
- Due Date : اگر این گزینه رو انتخاب کنید می تونید از فیلد پایین ترش هم زمان و هم تاریخ رو به صورت دقیق تنظیم کنید
- Evergreen Timer : اگر این گزینه رو انتخاب کنید فقط می تونید با ساعت و دقیقه زمان رو تنظیم کنید
بعد از اینکه با یکی از روش های بالا زمان دقیق شمارشگر رو تایین کردید می تونید از بخش پایین تر از بین پارامترهای روز، ساعت، دقیقه، ثانیه هرکدوم رو که نیاز نداشتید حذف یا پنهان کنید تا برای کاربران نمایش داده نشود برای این کار کافی است چک باکس آن را غیر فعال کنید.
فارسی کردن نوشته های شمارشگر (برچسب ها)
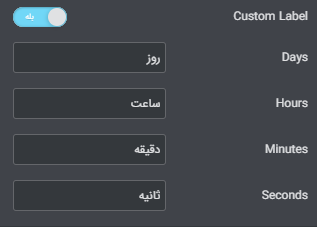
به صورت پیش فرض تمام برچسب های شمارشگر به زبان انگلیسی است برای اینکه برچسب هارو فارسی سازی کنید کافیه گزینه Custom Label رو فعال کنید و فیلدهایی که باز می شود متن های خودتون رو درون آنها قرار دهید دقیقا مشابه تصویر زیر

بعد از پایان شمارشگر چه اتفاقی رخ دهد؟
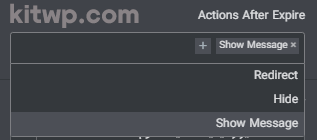
یکی از قابلیت های جالب المان شمارشگر در المنتور این است که شما می تونید مشخص کنید بعد از اینکه شمارشگر به پایان رسید یعنی عددش صفر شد چه اتفاقی رخ دهید برای این مورد با توجه به تنظیمات این المان می تونید 3 گزینه رو انتخاب کنیدپ
- Redirect : با این گزینه می تونید کاربر رو به یک صفحه دیگه هدایت یا انتقال دهید
- Hide : اگر دوست داشید بعد از پایان یک تخفیف ویژه شمارشگر به صورت خودکار حذف شود این گزینه رو انتخاب کنید
- Show Message : اگر قصد داشتید یک پیغام به کاربر نمایش داده شود این گزینه رو تنظیم کنید و متن پیغام رو در پایین بنویسید

تنظیم سایز و رنگ شمارشگر المنتور
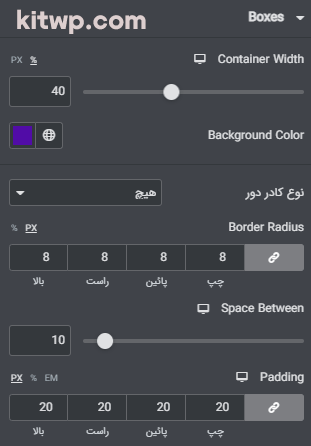
اگر کاربران دیگر جلسات آموزش المنتور سایت کیت وردپرس باشید قطعاً می دونید که همیشه تنظیمات ظاهری المان ها در تب استایل قرار دارد پس برای تنظیم سایز و رنگ شمارشگر باید وارد تب استایل شوید دقیقا مطابق تصویر زیر

برای تنظیم عرض باکس های شمارشگر گزینه container width رو کم و زیاد کنید تا سایز دلخواه رو بدست بیارید مثلاً در ویدیو آموزشی ساخت شمارشگر معکوس با المنتور ما عرض رو 40 درصد انتخاب کردیم و از بخش پایین تر رنگ پس زمینه رو تنظیم کردیم همیشه دقت داشته باشید که توی طراحی نباید از رنگ های بسیار جیغ استفاده کنید همچنین سعی کنید از رنگ های زیادی هم استفاده نکنید یعنی به اصطلاح زیاد رنگارنگ یا گل باغالی 🙂 طراحی های خودتون رو انجام ندید و رنگی که انتخاب می کنید باید با رنگ المان های کناری و پس زمینه سایت سازگار باشد.
ساخت شمارنده در وردپرس با افزونه
خب ما ساخت شمارشگر معکوس با المنتور رو یاد گرفتیم حالا می خواهیم بریم سراغ افزونه های موجود برای این کار تا اگر دوستانی هستند که ساخت شمارشگر معکوس با المنتور به کار آنها نمیاد از این افزونه در سایت وردپرسی خودشون استفاده کنند. افزونه Countdown Timer Ultimate یکی افزونه های بسیار عالی برای این کار است که تنظیمات بسیار ساده ای دارد.
ساخت شمارنده معکوس در ووکامرس
حالا بریم سراغ ساخت شمارنده در ووکامرس برای این کار می تونید از افزونه YITH WooCommerce Product Countdown استفاده کنید این افزونه مخصوص ووکامرس است و بعد از نصب آن یک شمارنده در صفحات محصولی که تخفیف زمانی دارند نمایش داده می شود برای تنظیم تخفیف زمانی در ووکامرس جلسه اضافه کردن محصول در ووکامرس رو مشاهده کنید.
خلاصه ساخت شمارشگر معکوس با المنتور
خب دوستان عزیز در ویدیو ساخت شمارشگر معکوس با المنتور هم یاد گرفتید چگونه یک شمارشگر جذاب با استفاده از صفحه ساز المنتور طراحی کنید ما گفتیم که شمارشگر معکوس در چه زمان هایی استفاده می شود و نحوه ساخت آن را هم یاد گرفتید سعی کنید حتماً برای محصولات تخفیف دار ازش استفاده کنید مثلاً می تونید برای تخفیف های نوروزی و بلک فرایدی از این المان استفاده کنید البته بستگی به خودتون داره و هر وقت عشقتون کشید استفاده کنید هر سوالی در ارتباط با ساخت شمارشگر معکوس با المنتور داشتید می تونید در بخش نظرات مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







عرض ادب
خوب با المنتور درست کردیم ولی چطور تنظیم کنیم که تایمر مخصوص محصول مورد نظر باشه که ما تو ووکامرس ثبت کردیم نه تایمری که تو المنتور دستی روز و ساعتشو تعیین میکنیم
با المنتور نمی تونیم به این شکل برای محصولات ووکامرس شمارشگر تنطیم کنیم این بخش باید کدنویسی بشه مثل دوره طراحی قالب وردپرس
ممنون از پاسخ
یعنی عملا به هیچ دردی نمی خوره فقط جنبه نمایشی داره؟
بدرد که قطعا می خوره اما کاربردی که شما می خواهید رو نداره
سلام وقت بخیر
ممنون از شما در خصوص شمارش معکوس..
من تمامی کارهایی که شما گفتین رو انجام دادم
نتیجه عالی شد ..
ولی وقتی با موبایل به سایتم سر میزنم همون حالت اولیه رو نمایش میده،لطفا راهنمایی کنید ممنونم..
سلام و درود حالت اولیه منظورتون چیست اگر سایز و مقادیر دیگر رو منظورتونه باید در حالت واکنشگرایی هم تنظیم کنید اما متن قاعدتا باید تغییر پیدا کند در غیراینصورت امکان داره مرورگر شما کش کرده باشه که با چندین بار CRTL + F5 کش رو باید خالی کنید یا از افزونه های کش استفاده کنید