ایجاد فهرست در نوشته های وردپرس با المنتور
ایجاد فهرست در نوشته های وردپرس با المنتور موضوع بحث ما در این جلسه از آموزش المنتور است عبارت های زیادی رو میشه برای این کار استفاده کرد مثلاً فهرست بندی مقالات، ساخت آنچه در این مقاله می خوانید، ساخت خلاصه مطلب در وردپرس، فهرست عناوین پست های وردپرس و… در کل قصد داریم در این آموزش با استفاده از المان Table Of Content المنتور یک بخش بسیار زیبا برای فهرست مطالب در وردپرس ایجاد کنیم تا کاربران راحت مطالب یک مقاله رو مشاهده کنند و روی عنوان دلخواه خودشون کلیک کنند.
خلاصه این مطلب:
Toggle
فهرست بندی مطالب در وردپرس چیست؟
شاید براتون سوال باشه که ایجاد فهرست در نوشته های وردپرس با المنتور چه دردی رو از ما دوا می کنه؟ درواقع فهرست بندی مطالب در وردپرس یعنی نمایش دادن تمام عنوان ها به سبک فهرست که قابل لینک باشند و کاربران هر موقع دوست داشتند به اول مقاله مراجعه کنند و بخشی که بیشترین کاربرد رو برای آنها دارد رو مطالعه کنند. خب شاید پیش خودتون سوال کنید این مورد چه مزیت هایی دارد؟
مزیت خوب این قابلیت راحت بودن کاربر است و از اونجایی که کاربر به خوبی با سایت شما تعامل برقرار می کند در آینده اگر مجدد موضوعی رو سرچ کرد و سایت شما رو در گوگل دید روی سایت شما کلیک خواهد کرد که در نهایت کمک می کند سئو سایت شما بهبود پیدا کند. دقت داشته باشید که موضوع این جلسه رو با جلسه ساخت فهرست در وردپرس اشتباه نگیرید چون این دوتا موضوعات کاملاً جدا از هم هستند.
چرا باید فهرست بندی مقالات رو در سایت اضافه کنیم؟
اکثر کارهایی که ما در سایت انجام می دهیم برای بهبود سایت است تا کاربران بهتر با سایت ما تعامل داشته باشند اگر کاربران به خوبی با سایت ما ارتباط برقرار کنند گوگل بیشتر سایت مارو به کاربران نمایش خواهد داد و این سیکل ادامه دارد و هر روز باعث بهبود و رشد سایت ما می شود پس اضافه کردن فهرست بندی مقالات یکی از کارهای بسیار مفیدی است که باعث می شود کاربران سریع تر و راحت تر پاسخ سوال خود را پیدا کنند.
مثلاً اگر شما یک مقاله طولانی که به اصطلاح به آن مقالات آسمان خراش نیز می گویند داشته باشید کاربر شاید سردرگم شود و در آخر برای حوصله نداشتن مقاله را ببند و سراغ سایت بعدی برود اما اگر همین مقاله طولانی شما فهرست بندی شده باشد یا جدول محتوا داشته باشد کاربران به راحتی می توانند مستقیم به عنوان موردنظرشون پرش کنند و از آن استفاده کنند.
بسیاری از سایت های معتبر از جمله سایت ویکی پدیا از این قابلیت استفاده می کند و شاید بارها با این سایت ها روبرو شده باشید در کل اگر از این قابلیت در سایت خود استفاده نمی کنید می تونید با افزونه های رایگانی که وجود دارد این بخش رو در سایت خود اضافه کنید که در ادامه مقاله ایجاد فهرست در نوشته های وردپرس با المنتور افزونه های کاربردی برای اضافه کردن این بخش رو معرفی خواهیم کرد.
ایجاد فهرست در نوشته های وردپرس با افزونه Table Of Content
برای ایجاد فهرست در نوشته های وردپرس یک افزونه معروفی وجود دارد که بسیاری از افراد از این افزونه به عنوان فهرست نوشته ها در وردپرس استفاده می کنند این افزونه Easy Table Of Contents نام دارد که می تونید به صورت رایگان از مخزن وردپرس دانلود و استفاده کنید.

ایجاد فهرست در نوشته های وردپرس با المنتور
خب حالا بریم سراغ بحث اصلی یعنی ایجاد فهرست در نوشته های وردپرس با المنتور از اونجایی که ما در جلسات آموزش المنتور هستیم پس قصد داریم با المان های خود المنتور بخش فهرست مطالب در وردپرس رو ایجاد کنیم برای این کار همونطور که در بالا اشاره شد باید از المان Table of Contents المان های پرو استفاده کنیم.
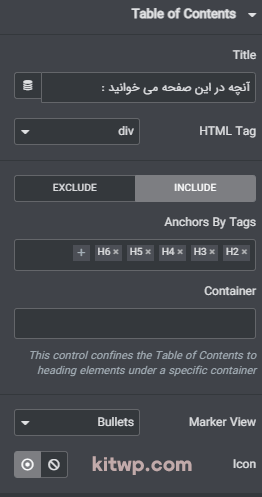
بعد از کشیدن این المان در صفحه تنظیمات کلی آن را می توانید از بخش محتوا و تنظیمات ظاهری آن را می تونید از بخش استایل انجام دهید در تصویر زیر تنظیمات قسمت محتوا رو می تونید مشاهده کنید

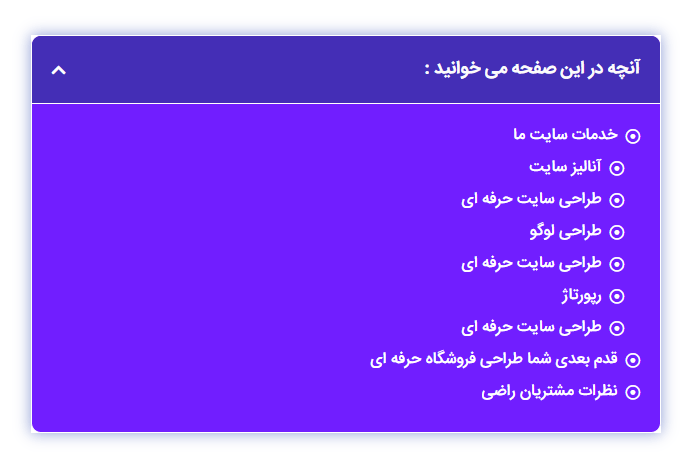
از بخش title شما باید عنوانی که در بالای جدول محتوا نمایش داده می شود رو انتخاب کنید مثلاً در تصویر همونطور که مشاهده می کنید ما عنوان رو آنچه در این صفحه می خوانید قرار دادیم و نوع تگش چون مهم نبوده روی div تنظیم کردیم در بخش سلکت باکس پایین می تونید تمام تگ های H رو مشخص کنید که در لیست یا فهرست مطالب نمایش داده شود شاید براتون سوال باشه که چرا برای ایجاد فهرست در نوشته های وردپرس از تگ های h استفاده می شود؟
دلیل آن مشخص است چون مهم ترین تگ های ما در یک متن تگ های h است و از آنها همیشه برای متن عناوین استفاده می شود و اگر از تگ h6 شروع کنیم هرچقدر به سمت بالا بریم اولیت و مهم بودن تگ ها بیشتر می شود.
دقت داشته باشید که شما در هر صفحه حتما باید یکبار از تگ H1 استفاده کنید چون داخل این تگ فقط عنوان صفحه ای که قرار هست در گوگل نمایش داده شود قرار می گیرد پس اگر شما چندین تگ h1 رو در یک صفحه استفاده کنید گوگل رو گیج می کنید و این موضوع باعث جریمه شدن سایت شما توسط گوگل می شود.
نکته :
ساخت فهرست بندی عنوان ها در مقالات به صورت داینامیک
خب تا اینجای کار ما یاد گرفتیم چطور یک بخش فهرست بندی برای پست ها طراحی کنیم اما یک مشکلی داریم و مشکل ما این هست که باید برای هر صفحه مقاله به صورت جداگانه این بخش رو طراحی کنیم که زمان و انرژی زیادی از ما می گیرد برای اینکه این مشکل رو رفع کنیم دوتا راهکار داریم راهکار اول به این شکل هست که باید از بخش قالب های ذخیره شده المنتور وارد بخش single post شویم و یک صفحه مقاله جدید ایجاد کنیم و در اول صفحه مقاله این قسمت رو طراحی کنیم و در آخر تنظیمات رو برای Entire Site یا کل وبسایت ذخیره کنیم تا صفحه مقاله جدید ما جایگزین صفحه مقاله قبلی شود.
اما شاید ما نخواهیم استایل صفحه مقاله رو تغییر دهیم و فقط هدفمون قرار دادن فهرست در نوشته های وردپرس باشه در اینجا راهکار دوم به این شکل است که شما یک tamplate یا قالب جدید در المنتور ایجاد می کنید و در آن قالب فهرست نوشته های خودتون رو ایجاد می کنید و در هر صفحه مقاله فقط آن را از کتابخانه المنتور فراخوانی یا انتخاب می کنید به همین راحتی می تونید این کار رو برای ایجاد فهرست در نوشته های وردپرس با المنتور انجام دهید.
خلاصه ایجاد فهرست در نوشته های وردپرس با المنتور
خب دوستان عزیزم همونطور که در مقاله ایجاد فهرست در نوشته های وردپرس با المنتور بررسی کردیم شما یاد گرفتید که نحوه ایجاد فهرست در نوشته های وردپرس بسیار ساده است و شما کمتر از 10 دقیقه می تونید یک جدول محتوا یا فهرست برای مقالات طراحی کنید و از آن در سایت خود استفاده کنید ما در این مقاله علاوه بر استفاده از المان المنتور برای ساخت فهرست بندی پست ها یک افزونه بسیار کاربردی رو هم معرفی کردیم که بسیاری از سایت ها از جمله سایت کیت وردپرس از آن استفاده می کنند که در اول هر مقاله شاهد دیدنش هستید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام توضیحات عالی بود
سلام سپاس از شما