نمایش نقل قول در المنتور
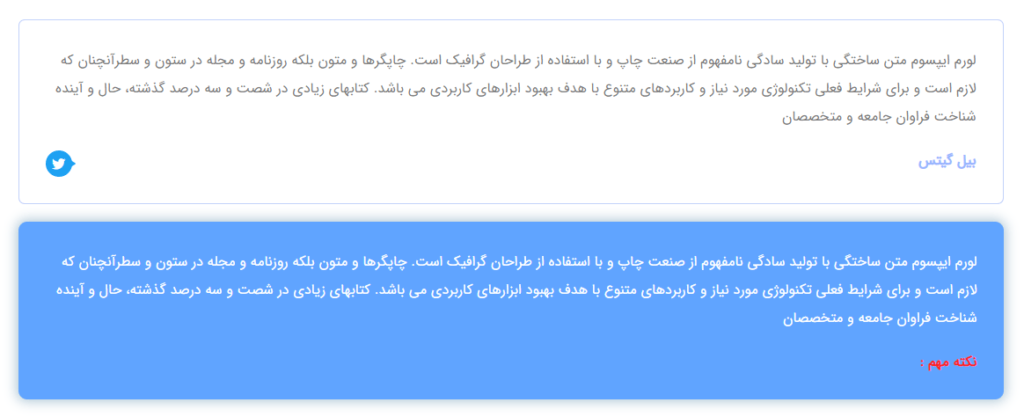
در این جلسه آموزش المنتور با موضوع نمایش نقل قول در المنتور خدمت شما عزیزان هستیم که قصد داریم با استفاده از مثال های واقعی و کاربردی این بخش رو آموزش دهیم نکته ای که در ویدیو این جلسه عنوان کردیم این بود که با استفاده از المان نقل قول یا blockquote می تونیم یک باکس برای نکات و مطالب مهم سایت ایجاد کنیم و برای کاربردهای دیگری نیز استفاده کنیم در تصویر زیر دو نمونه طراحی با این المان رو مشاهده می کنید که یک بخش رو برای نقل قول استفاده کردیم و بخش دیگر رو برای باکس نکات سایت
خلاصه این مطلب:
Toggle
نمایش نقل قول در المنتور
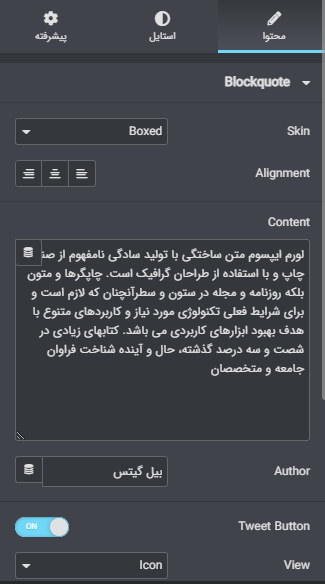
برای نمایش نقل قول در المنتور المان blockauote رو داخل صفحه بکشید و تنظیمات آن را مطابق ویدیو آموزشی نمایش نقل قول در المنتور انجام دهید تنظیمات این المان بسیار ساده است و شما اگر کمی خلاقیت داشته باشید می تونید باکس های بسیار جذابی رو با این المان برای نقل قول در سایت طراحی کنید.

در تصویر بالا بخشی از تنظیمات بلاک نقل قول رو مشاهده می کنید از متن های آن مشخص هست که هر گزینه مربوط به چه قسمتی است اما برای اطلاعات بیشتر می تونید از ویدیو این جلسه یعنی نمایش نقل قول در المنتور هم کمک بگیرید.
جایگاه نقل قول در سئو
شاید خیلی از کاربران براشون سوال باشه آیا استفاده از بلاک نقل قول در وردپرس تاثیری در سئو داره یا نه؟ که جوابش این هست که بستگی داره چطور از آن استفاده کنید مثلاً اگر شما دوست دارید بخشی از مطالب یک سایت رو کپی کنید و در سایت خود قرار دهید اگر این کار رو به صورت عادی انجام دهید متن شما توسط گوگل کپی محسوب می شود و امکان جریمه شدن شما وجود دارد اما اگر همین متن کپی رو داخل یک بلاک نقل قول قرار دهید هیچ مشکلی برای شما پیش نمی آید چون خود گوگل تشخیص می دهید که شما از نقل قول استفاده کردید و این متن منبعش شخص یا سایت دیگری است.
تگ نقل قول در HTML بدون افزونه
خب ما در این مقاله اضافه کردن باکس نقل قول با افزونه و المان های المنتور رو یاد گرفتیم اما شما در حقیقت کار تمام این افزونه ها اضافه کردن یک تگ blockquote است که به شکل زیر تعریف می شود
<blockquote>
<p>ما خالق زندگی خود هستیم و هیچ عاملی بیرون از ما تاثیری در زندگی ما ندارد</p>
<cite>اسحاق شفایی</cite>
</blockquote>ما با همین چند خط کد html بالا خودمون اومدیم بدون افزونه یک بخش نقل قول ایجاد کردیم در واقع خود وردپرس هم داخل ویرایشگر با همین 3 خط کد بخش نقل قول خود را ایجاد می کند که می تونید کدهای آن را با کلیک کردن روی گزینه سه نقطه یک المان و ویرایش به عنوان html مشاهده کنید یا خودتون با استفاده از همین کد در حالت ویرایش html یک بلاک در بخش ویرایشگر گوتنبرگ وردپرس قسمت نقل قول خود را بنویسید.

افزونه نمایش نقل قول در وردپرس
شما بدون استفاده از المنتور هم می توانید نقل قول های خود را در سایت منتشر کنید یکی از افزونه هایی که برای این کار استفاده می شود افزونه Request a Quote است. نحوه کار با این افزونه بسیار راحت است بعد از اینکه این افزونه رو نصب کردید می تونید نقل قول های خودتون رو مانند نوشته ها در سایت اضافه کنید و در صفحات مختلفی به نمایش بگذارید.
خلاصه نمایش نقل قول در المنتور
خب در این جلسه یاد گرفتیم چطور با استفاده از المان نقل قول المنتور یک باکس ساده و جذاب برای نمایش نقل قول در سایت استفاده کنیم دقت داشته باشید که نقل قول گاهی اوقات می تواند خیلی مفید باشد در سایت پس گاهی اوقات از این المان یا تگ html آن در سایت استفاده کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.