آموزش تغییر فونت در قالب های وردپرس به صورت کامل

به نام خدا سلام و عرض ادب به همه کاربران عزیز سایت کیت وردپرس یکی از مشکلات عمده دوستان وردپرسی تغییر فونت در قالب های مختلف وردپرس می باشد در این مقاله قصد داریم آموزش تغییر فونت در قالب های وردپرسی را به صورت دستی و افزونه آموزش دهیم پس برای تغییر فونت قالب های وردپرس در مدت زمان کمی این مقاله را تا آخر دنبال کنید.
خلاصه این مطلب:
Toggleآموزش تغییر فونت در وردپرس با افزونه
روش اولی که قصد داریم برای آموزش تغییر فونت در وردپرس آموزش دهیم با استفاده از افزونه می باشد برای تغییر فونت قالب های وردپرس با افزونه شما می توانید از افزونه های مختلفی استفاده کنید که بهترین افزونه های را برای شما معرفی خواهیم کرد و آموزش یکی از آنها را قرار خواهیم داد.
مزایا و معایبی که تغییر فونت با استفاده از افزونه در وردپرس با تغییر فونت به صورت دستی دارد را می توان به صورت زیر لیست کرد
- مزیت : سرعت بسیار بالا در تغییر فونت
- مزیت : راحتی در استفاده
- مزیت : بدون دردسر و کدنویسی
- مزیت : وجود بعضی از فونت های فارسی
- مزیت : سازگاری در بسیاری از قالب ها
- مزیت : نصب افزونه اضافی
- معایب : کاهش سرعت در وردپرس
- معایب : درگیری صدها خط کد به جای چند خط کد در وردپرس
- معایب : غیر حرفه ای بودن
تغییر فونت در وردپرس با افزونه MW Font Changer
افزونه MW Font Changer یا افزونه تغییر فونت ماندگار یکی از افزونه های قدیمی تغییر فونت فارسی در قالب های وردپرسی است این افزونه بسیار ساده کارایی فوق العاده ای دارد و در اکثر مواقع کار کاربران را راه می اندازد یکی از ویژگی خوب این افزونه داشتن فونت های معروف وب فارسی است یعنی اکثر فونت های معروف سایت های مختلف را می توانید با استفاده از همین افزونه به صورت رایگان بر روی سایت خود اعمال کنید.
این افزونه ویژگی های زیادی دیگری نیز دارد که تمام این ویژگی ها را در پایین برای شما لیست خواهیم کرد
- استفاده بسیار آسان
- کارایی بسیار بالا
- قابلیت تغییر فونت تمام قالب های وردپرس
- قابلیت تغییر فونت پیشخوان وردپرس
- تغییر فونت عناوین به صورت جداگانه
- تغییر فونت بدنه قالب به صورت جداگانه
- تغییر فونت ادمین بار در صفحه اصلی سایت
- امکان تغییر فونت با استفاده از وارد کردن یک کلاس و آی دی خاص
- امکان تغییر سایز فونت
- امکان تنظیم فونت زیبای ایران سنس و ایران یکان
- دارای پر استفاده ترین فونت های فارسی
آموزش تغییر فونت قالب با افزونه ماندگار
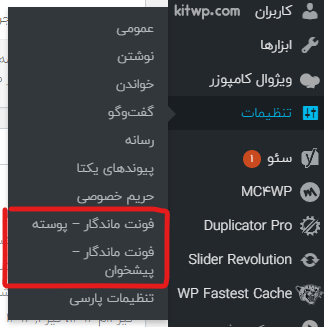
برای نصب افزونه ماندگار یا همان افزونه MW Font Changer کافیست در بخش افزودن یعنی مخزن افزونه های وردپرس نام MW Font Changer را جستجو کرده و نصب کنید در صورت وجود مشکل می توانید نام آن را در گوگل جستجو کنید و به صورت جداگانه از سایت wordpress.org دانلود کرده و مانند تمام افزونه های دیگر نصب کنید بعد از اینکه افزونه ماندگار را نصب کردید دو گزینه در قسمت تنظیمات وردپرس اضافه می شود که به صورت زیر است.

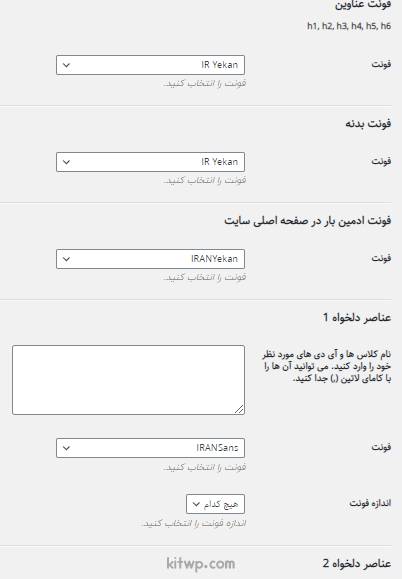
بعد از اینکه وارد بخش فونت ماندگار-پوسته شدید با یک صفحه ای مشابه تصویر زیر برخورد خواهید کرد

هر بخش را به راحتی می توانید تنظیمات دلخواه را انجام دهید و نیازی به توضیح ندارد فقط کادرهای “عناصر دلخواه 1و2و3” ممکن است کمی برایتان گیج کننده باشد که با یک مثال به صورت کامل این قسمت را برای شما توضیح خواهیم داد.
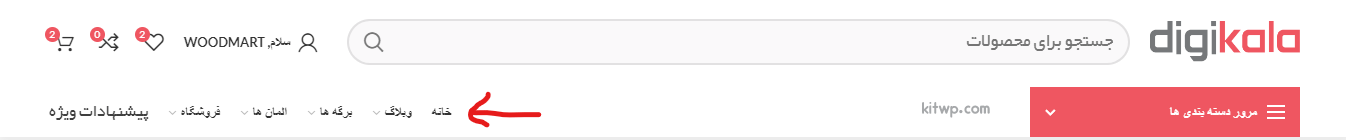
فرض کنید با استفاده از این افزونه قصد تغییر فونت قالب خود را دارید اما بعد از تنظیمات متوجه می شوید که بعضی از قسمت های سایت فونت اعمال نشده است برای این مشکل می توانید آن قسمت های خاص را با این گزینه تغییر فونت اعمال کنید برای مثال در تصویر زیر فونت ها روی تمام قسمت های سایت من اعمال شده است اما در منو سایت فونتی اعمال نشده است.

برای تغییر فونت منو روی منو در صفحه مرورگر راست کلیک کرده و گزینه inspect را انتخاب می کنید سپس با استفاده از علامت انتخابگر در سمت چپ پایین مرورگر خود، المان یا عنصر مورد نظر در صفحه را انتخاب کنید.

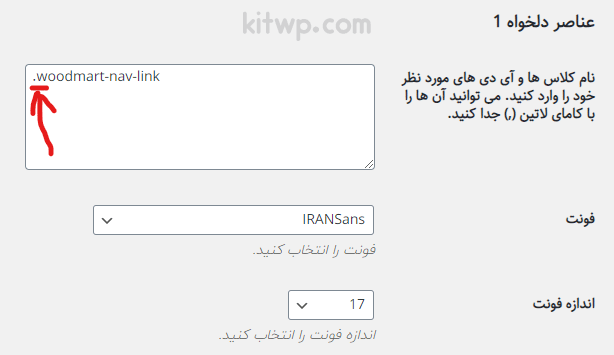
خب بعد از اینکه المان موردنظر را انتخاب کردید که در صفحه بالا المان ما یکی از گزینه های منو می باشد کلاس آن در صفحه پایین در کدها برای شما نمایش داده می شود کلاس را کپی کرده و در بخش عناصر دلخواه در افزونه ماندگار جایگذاری کنید اگر class را کپی کردید قبل از جایگذاری حتما یک نقطه قرار دهید اما اگر ID را کپی کردید قبل از جایگذاری حتما علامت # را قرار دهید اگر چند class یا ID در کنار هم قرار دادید حتما با علامت کامای لاتین (,) آنها را از همدیگر جدا کنید.

افزونه های دیگر تغییر فونت قالب های وردپرس
همانطور که خدمتان عرض کردیم برای تغییر فونت قالب های وردپرس افزونه های متعددی وجود دارد که در صورت کار نکردن افزونه ماندگار می توانید از این افزونه های به عنوان افزونه های جایگزین اگر مفید بود استفاده کنید افزونه های تغییر فونت وردپرس را در زیر برای شما لیست خواهیم کرد.
- افزونه [ Use Any Font [ Freemium
- افزونه Google Fonts for WordPress
- افزونه Easy Google Fonts
- افزونه Seed Fonts
- افزونه Custom Font Uploader
- افزونه Arabic Webfonts
- افزونه Fonts By Brad Dalton – WP Sites
تغییر فونت وردپرس با کد و به صورت دستی
روش دوم برای تغییر فونت در وردپرس به صورت دستی و کد می باشد که این روش از بسیاری لحاظ بهتر محسوب می شود اگر بخواهیم به صورت دقیق تر بررسی کنیم استفاده از این روش مزیت ها و معایب زیر را دارد.
- مزایا : جلوگیری از نصب افزونه و کاهش سرعت وردپرس
- مزایا :حرفه ای بودن
- مزایا :جلوگیری از کدهای اضافی در وردپرس
- مزایا :آشنایی با کدهای css و فونت
- مزایا :روشی مطمئن و دائمی برای تمام قالب ها
- معایب : ممکن است برای تازه کارها کمی گیج کننده باشد
آموزش تغییر فونت قالب وردپرس به صورت دستی
برای اینکه شما بتوانید فونت وردپرس خود را به صورت دستی تغییر دهید باید با فایل های فونت ها آشنا باشید چون زمانی که شما فونتی را دانلود می کنید و از حالت زیپ خارج می کنید شاهد فایل های زیادی هستید که هر کدام از این فایل ها کاربرد خاص خود را دارد مثلا اگر بخواهید صرفا از فونت در ویندوز خود برای نرم افزارهایی مانند فتوشاپ استفاده کنید تنها کاری که نیاز دارید این است که فونت را راست کلیک کرده و نصب کنید اما استفاده از فونت در دنیای وب کمی متفاوت است.
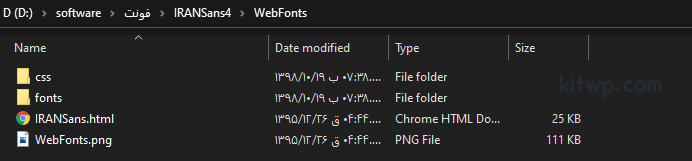
همراه فایل های دانلودی فونت موردنظر یکی از این پوشه ها یا فایل ها WebFont نام دارد اگر آن را باز کنید شامل فایل های زیر است

خب در بین این فایل ها پوشه fonts را کپی کرده و در پوشه قالب وردپرسی که قصد دارید فونت آن را تغییر دهید جایگذاری کنید دقت کنید که در بعضی از قالب ها ممکن است این پوشه وجود داشته باشد اگر وجود داشت آن پوشه را با پوشه جدید جایگزین کنید.
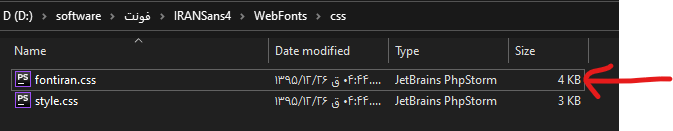
سپس به سراغ پوشه css فونت بروید و فایل مثلا fontiran که مربوط به فونت ایران سنس است را باز کنید این فایل ممکن است در فونت های دیگر نام متفاوتی داشته باشد.

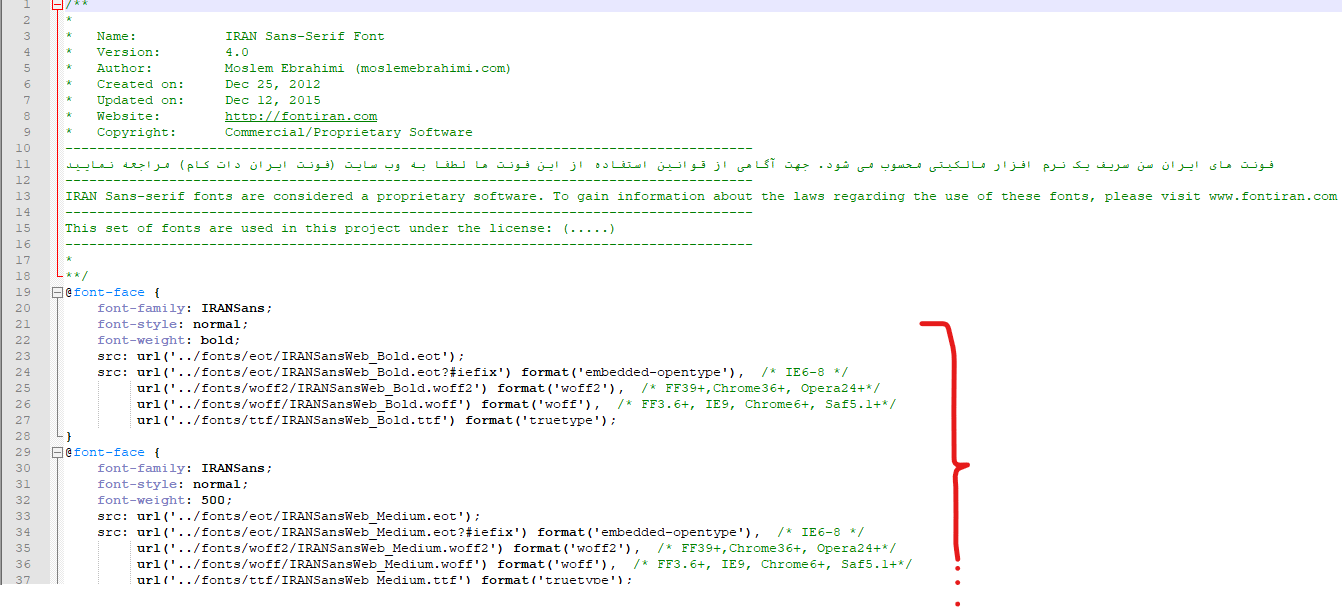
بعد از اینکه فایل را با نرم افزارهای برنامه نویسی یا notepad ساده باز کردید کدهایی مشابه تصویر زیر خواهید دید

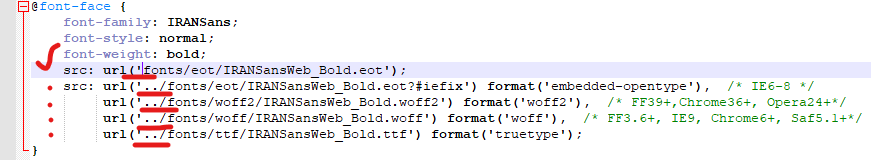
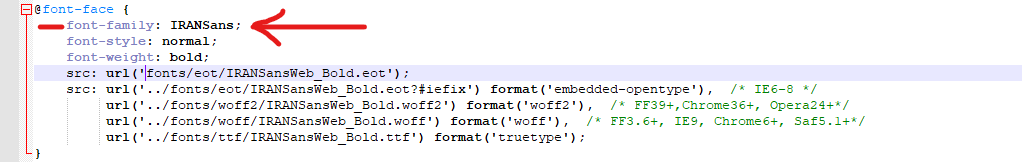
تمام کدها را انتخاب کرده و کپی کنید و در پوشه قالب موردنظر در فایل style.css یا rtl.css اضافه کنید بعد از انجام این کار آدرس فونت را باید تغییر دهید برای اینکار کافیست اسلش و دو نقطه اول آدرس فونت را حذف کنید تا آدرس صحیح شود یعنی /.. را باید حذف کنید مانند تصویر زیر

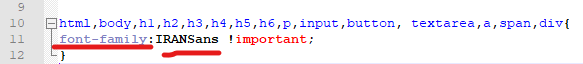
بعد از انجام این کار آخرین مرحله نوبت به اعمال فونت اضافه شده به تمام المان های مورد نظر در قالب یا سایت است برای انجام این کار کافیست مجددا به فایل style.css یا rtl.css رفته و کدهای زیر را اضافه کنید.
html,body,h1,h2,h3,h4,h5,h6,p,input,button, textarea,a,span,div{
font-family:IRANSans !important;
}
البته دقت کنید که بعد از font-family باید نام فونت خود که در تیکه کد font-face وجود داشت را قرار دهید که برای من IRANSans بود برای مفهوم بهتر تصویر زیر را برای شما قرار دادیم


درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
11 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







فونت ماندگار خیلی سایت رو سنگین میکنه بابا
با عرض سلام و خسته نباشید.
من با استفاده از این افزونه تمام نوشته های سایتم همون فونت قبلی مونده با اینکه هدینگ ها و تایتل هام با فونت جدید جایگزین شده!
از قسمت تنظیمات هم برای نوشته های پستم فعال کردم اما همچنان فونت نوشته هام عوض نمیشه!
چرا !؟ کار دیگه ای باید بکنم !؟ به نظر شما؟!
سلام احتمال داره استایل های فونت قبلی اولویت بیشتری دارند
پیشنهاد می کنم از روش های بدون افزونه استفاده کنید یا اگر از المنتور استفاده می کنید از آموزش تغییر فونت در المنتور استفاده کنید
سلام ممنون از شما،من افزونه رو نصب کردم اما فونت منو من تغییر نکرده کار خاصی باید انجام بدم؟؟؟
سلام باید تنظیمات افزونه رو تنظیم کنید البته دقت کنید که همه فونت های دلخواه در این افزونه وجود ندارد روش کدنویسی شده بهتر هست
ممنون از آموزشتون واقعا عالی بود اما من هم در هاست و هم در لوکال هاست به صورت دستی تک تک کارها رو انجام دادم اما تغییری حاصل نشد کش مرورگر و وردپرس هم پاک کردم با افزونه ماندگار هم فقط بغضی قسمت ها تغییر کرد.باعث خرسندی منه اگه با تجربیاتتون به من کمک کنید
سلام و عرض ادب احتمال زیاد در یکی از مراحل آدرس دهی اشتباهی رخ داده است آدرس هارو با دقت وارد کنید مخصوصا قسمت /..
@font-face {
font-family: ‘BYekan’;
src: url(‘fonts/BYekan.eot?#’) format(‘eot’),
url(‘fonts/BYekan.woff’) format(‘woff’),
url(‘fonts/BYekan.ttf’) format(‘truetype’);
}
@font-face {
font-family: ‘BNazanin’;
src: url(‘fonts/BNazanin.eot?#’) format(‘eot’),
url(‘fonts/BNazanin.woff’) format(‘woff’),
url(‘fonts/BNazanin.ttf’) format(‘truetype’);
}
body , .nav > h > a,h1,h2,h3,h4,h5,h6,.heading-font,.alt-font{font-famliy:BNazanin !important;
}
nav-top-link{font-family:BYekan !important;
font-size: 30px !important;
}
a,h1,h2,h3,h4,h5,h6{font-size: 30px !important;}
}
این رو در فایل استایل در قالب میذارم و قالب هم فلت سام است در لوکال هاسته و فولدر فونت هم در فولدر قالبه همین طور که گفتم با افزونه ماندگار همه تغییرات انجام نمیشه و در هاست هم امتحان کردم.کش مرورگر و وردپرس هم پاک کردم.ممنون میشم فرصت استفاده از تجربیاتتون را به من بدید…
سلام ببینید شما دوتا فونت ایمپورت کردید Bnazanin رو حذف کنید همچنین دقت کنید که شما در آدرس دهی اشتباه کردید بعد از پوشه fonts باید پوشه eot و پوشه های دیگر رو وارد کنید
با سلام و عرض ادب
از یه قالب انگلیسی استفاده میکنم و تمام فونت ها فارسی میشن به جز منوی موبایل و دکمه سبد خرید
ممنون میشم راهنمایی کنید از چه کلاسی استفاده کنم.
html,body,h1,h2,h3,h4,h5,h6,p,input,button, textarea,a,span,div
از این توابع استفاده کردم اما فقط منو و سبد خرید نشد
با سپاس
سلام دوست عزیز برای فارسی کردن منو باید از بخش پیشخوان وردپرس ،نمایش و فهرست ها اقدام کنید
برای تغییر تغییر سبد خرید هم ووکامرس فارسی رو نصب کنید