اضافه کردن فونت به المنتور
اضافه کردن فونت به المنتور موضوع بحث امروز ما در سایت کیت وردپرس است در واقع شما در جلسه سوم آموزش المنتور رایگان هستید توی این جلسه قصد داریم به صورت کامل آموزش دهیم چگونه برای افزودن فونت در المنتور اقدام کنید این کار یکی از ساده ترین کارهایی است که می تونید در المنتور انجام دهید اما در قالب های مختلف این مورد یکم سخت و دردسرساز است اگر به تغییر فونت در قالب های دیگر نیاز به آموزش دارید می تونید از مقاله آموزش تغییر فونت قالب های وردپرس استفاده کنید. اما اگر نیاز به آموزش تغییر فونت در المنتور دارید این آموزش رو تا آخر همراه ما باشید.
خلاصه این مطلب:
Toggleآموزش اضافه کردن فونت به المنتور
برای اضافه کردن فونت به المنتور باید نسخه المنتور پرو رو حتماً در کنار افزونه رایگان آن نصب کنید سپس از داشبورد وردپرس روی گزینه custom fonts یا فونت های سفارشی از المنتور مانند تصویر زیر کلیک کنید

بعد از اینکه وارد بخش فونت های سفارشی شدید از بخش بالا روی گزینه add new یا افزودن جدید کلیک کنید

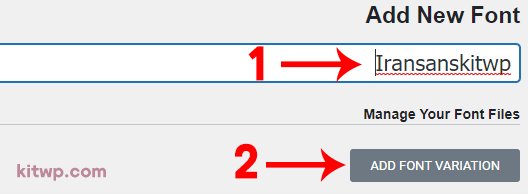
بعد از اینکه گزینه افزودن جدید رو زدید وارد صفحه زیر می شود که اول از همه باید یک نام برای فونت خودتون انتخاب کنید مثلا همونطور که می بینید ما نام فونت دلخواه خود را Iransanskitwp قرار دادیم بعد از تنظیم کردن نام فونت روی دکمه Add Font Variation کلیک کنید.

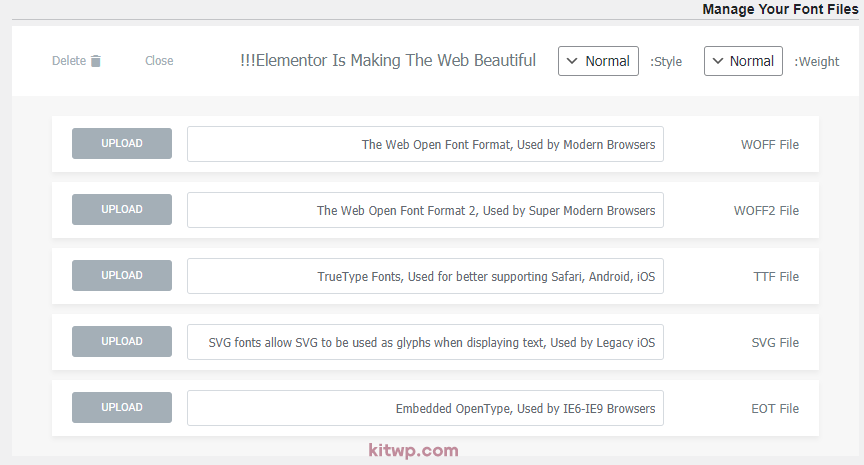
بعد از کلیک کردن روی گزینه موردنظر باکس زیر براتون باز خواهد شد که باید فایل های ضروری فونت مربوطه رو آپلود کنید برای پیدا کردن فایل های فونت ادامه آموزش اضافه کردن فونت به المنتور همراه کیت وردپرس باشید.

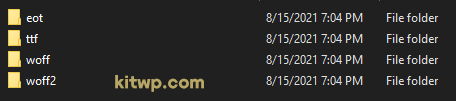
خب برای پیدا کردن فایل های مربوطه شما باید وارد پوشه WebFonts فونت خودتون شوید یعنی زمانی که یک فونت رو خریداری می کنید باید این پوشه در بین فایل های فونت وجود داشته باشد بعد از وارد شدن به این پوشه وارد پوشه fonts شوید تا فایل های آپلودی فونت رو مشاهده کنید که مانند تصویر زیر است

حالا هر کدام از فایل های فونت رو در جای صحیح آن در المنتور آپلود کنید
- فرمت EOT: این فرمت برای مرورگر اینترنت اکسپلورر (IE) قابل استفاده است.
- فرمت TTF: این فرمت توسط اکثر مرورگر ها پشتیبانی می شود.
- فرمت WOFF: این فرمت نیز توسط بیشتر مرورگرهای مدرن و اینترنت اکسپلورر ۹ به بعد پشتیبانی می شود.
- فرمت WOFF2: این فرمت نسحه جدید فرمت WOFF می باشد این فرمت به دلیل حجم کمتر نسبت به نسل قبلی خود باعث میشود لود فونت ها خیلی سریع تر انجام شود.
شما می تونید مجدد گزینه Add Font Variation کلیک کنید و وزن های دیگر فونت رو هم آپلود کنید مثلاً وزن bold که یکی از وزن های فونت ها است رو می تونید آپلود کنید و از بخش weight گزینه bold رو انتخاب کنید
نکته
در آخر بعد از اینکه تمام تنظیمات فونت خودتون رو انجام دادید روی گزینه انتشار کلیک کنید تا فونت های آپلودی شما ذخیره شود
نحوه استفاده بعد از اضافه کردن فونت به المنتور
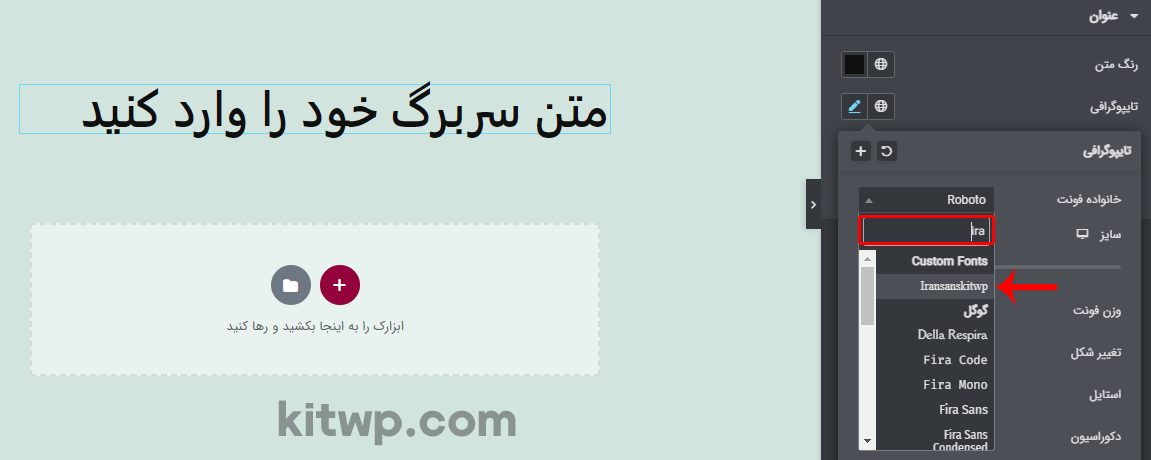
در ادامه آموزش اضافه کردن فونت به المنتور می خواهیم از فونتی که اضافه کردیم استفاده کنیم برای اینکار وارد بخش ویرایشگر المنتور می شویم و یک المان سربرگ اضافه می کنیم سپس از تب استایل و گزینه تایپوگرافی خانواده فونت خود را جستجو می کنیم باید همون نامی رو جستجو کنید که در بخش آپلود فایل تنظیم کردید مثلاً در آموزش ما Iransanskitwp بود

رفع مشکل افزودن فونت به المنتور
ما در این ویدیو سعی کردیم تمام جنبه های افزودن فونت در المنتور رو توضیح دهیم اما امکان داره یکسری از دوستان هنوز سوالاتی داشته باشند که پاسخشان در لیست زیر موجود باشد اگر سوالتون در لیست زیر وجود نداشت می تونید در قسمت کامنت مطرح کنید.
- فونت هارو از کجا دانلود کنیم ؟ اصولاً فونت های مثل ایران سنس و ایران یکان رو باید خریداری کنید ولی یکسری فونت های رایگان هم وجود داره که می تونید از سایت های فروش فونت مثل fontiran دانلود و استفاده کنید
- من فونت رو تغییر دادم ولی فونت بخشی از سایتم تغییر نکرده ؟ باید با کدنویسی این کار رو انجام دهید که آموزشش در مقاله تغییر فونت قالب های وردپرس توضیح داده شده
- چی کار کنم تا نیاز نباشه هر دفعه فونت المان هارو انتخاب کنم ؟ از طریق منو همبرگری(سه خط) ویرایشگر المنتور، گزینه تنظیمات سایت رو انتخاب کنید سپس از بخش فونت های عمومی فونت های خودتون رو تنظیم کنید.
- تمام تنظیمات رو به درستی انجام دادم ولی هنوز فونت اعمال نشده ؟ احتمال زیاد یا قالب یا یکی از افزونه ها مشکل ایجاد می کنه که باید آنها رو غیر فعال کنید و مجدد تست کنید
فونت های مناسب برای اضافه کردن فونت به المنتور
ما در دنیای وب برای اضافه کردن فونت به المنتور فونت های بسیار زیادی داریم که هر مدیر سایت بسته به سلیقه خودش از فونت های مختلفی استفاده می کنند اما بهترین فونت برای یک وبسایت چیست و از چه فونتی باید استفاده کنیم؟ پاسخ این سوال بستگی به خودتون داره ولی اکثر وبسایت های ایرانی و فارسی زبان از فونت های زیر استفاده می کنند
- فونت ایران سنس
- فونت ایران یکان
این دو فونت جزو پر استفاده ترین فونت ها در سایت های فارسی زبان هستند حالا با توجه به سلیقه خودتون می تونید یکی از فونت های بالارو استفاده کنید یا فونت های دیگری رو تهیه و داخل سایتتون استفاده کنید مثلاً فونت سایت کیت وردپرس فونت ایران یکان است. معمولاً زمانی که شما یک قالب خریداری می کنید یکسری فونت های پولی پیش فرض دارند اما اگر قالبی دارید که فونت مناسبی ندارد می تونید از سایت های اصلی فونت موردنظرتون رو خریداری کنید و مانند آموزش تغییر فونت قالب در وردپرس که در پاراگراف اول مقاله اضافه کردن فونت به المنتور لینکش رو قرار دادم فونت خریداری شده رو به قالبتون اضافه کنید.
خلاصه آموزش اضافه کردن فونت به المنتور
ما برای اضافه کردن فونت به قالب های وردپرس داستان های زیادی داریم که لینک آموزشش رو در اول همین مقاله قرار دادیم اما اضافه کردن فونت در المنتور بسیار ساده تر از اون چیزی هست که فکرش رو کنید همونطور که در این آموزش دیدید ما به راحتی تونستیم فونت دلخواه رو داخل المنتور اضافه کنیم و بدون هیچ مشکلی از آن استفاده کنیم هر گونه سوالی در ارتباط با اضافه کردن فونت به المنتور داشتید در قسمت نظرات مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام اگه سازنده فونت احمق باشه و فقط از فرمت ttf پشتیبانی کنه نمیشه نصب کرد در ورد پرس؟
سلام و درود
تست کنید احتمالا کار کنه