210,000 تومان
توضیحات محصول
آموزش قالب وودمارت نیاز ضروری هر وردپرس کار است چرا که بعد از دیدن آموزش قالب وودمارت تجربه بیشتری در طراحی سایت و سایت زدن با وردپرس بدست میارید و تازه متوجه می شوید وردپرس و قالب های حرفه آن چه قدرت و امکاناتی دارد و چه فروشگاه هایی شما می تونید با این قالب ها طراخی کنید.
شاید شما هم بدونید که قالب وودمارت پرفروش ترین و پر استفاده ترین قالب فروشگاهی در ایران است پس اگر با وردپرس آشنا هستید اما هنوز کار با قالب وودمارت رو نمی دونید باید گفت از رقیبان خود عقب تر هستید.
حتماً ویدیو خلاصه آموزش قالب وودمارت رو مشاهده کنید
آموزش قالب وودمارت
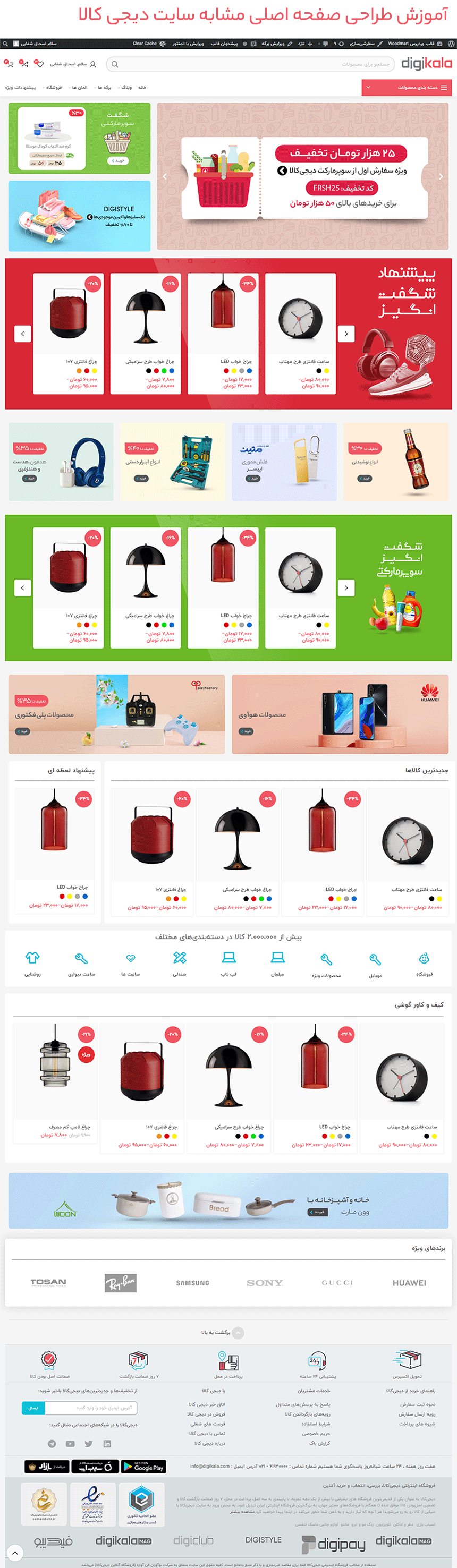
قالب وودمارت تنظیمات بسیار زیادی دارد اگر شما یک کاربر تازه کار باشید شاید با خیلی از بخش های قالب وودمارت آشنایی نداشته باشید به همین دلیل تصمیم گرفتیم چند قسمت از فیلم آموزش قالب وودمارت رو به صورت رایگان در اختیار شما عزیزان قرار دهیم تا بتونید علاوه بر بخش هایی از قالب وودمارت با نحوه تدریس و کیفیت دوره آشنا شوید در واقع تمام این ویدیوهایی که مشاهده می کنید فقط بخش کوچکی از دوره آموزش قالب وودمارت است و در ادامه جلساتی که در دوره اصلی قرار دارد شما یاد خواهید گرفت چطور به صورت پروژه محور یک فروشگاه اینترنتی مانند دیجی کالا طراحی کنید.
نمونه آموزش قالب وودمارت در این دوره
برای مشاهده آموزش رایگان قالب وودمارت کلیک کنید
پس اگر به دنبال راه اندازی یک وبسایت حرفه ای در حوزه کاری خودتون هستید می تونید از این دوره نهایت استفاده رو کنید و با استفاده از قالب وودمارت وبسایت های حرفه ای رو مطابق سلیقه خودتون طراحی کنید چون ما در این دوره تمام بخش های قالب وودمارت رو به صورت عملی توضیح دادیم تا شما بتونید با بهترین قالب فروشگاهی وردپرس به راحتی کار کنید.

چرا دوره جامع آموزش قالب وودمارت کیت وردپرس ؟
تقریباً 90 درصد دوره های آموزش قالب وودمارت در سطح وب فقط به تنظیمات این قالب پرداخته اند و آموزش ها به صورت پروژه محور نیستند برعکس دوره آموزش قالب وودمارت کیت وردپرس که این آموزش ها فقط بخش کوچکی از این دوره هستند و آموزش های اصلی مربوط به طراحی سایت های پروژه محور مانند دیجی کالا است. در دوره آموزش قالب وودمارت کیت وردپرس یاد خواهید گرفت با کمترین هزینه بیشترین نتیجه رو در فروشگاهتون خلق کنید.
آموزش قالب وودمارت برای انواع فروشگاه ها
دوره آموزش قالب وودمارت به شما کمک میکنه بتونید هر نوع فروشگاهی که مدنظرتون هست رو بسازید. شاید کار کردن با قالب وودمارت برای شما ساده باشه ولی تا نتونید از قابلیت های قالب وودمارت به درستی استفاده کنید قطعاً نمی تونید سایت های جذاب و کاربردی بسازید. این دوره به شما کمک میکنه بتونید از تمام امکانات قالب وودمارت نهایت استفاده رو کنید و فروشگاه های حرفه ای طراحی کنید.

قالب وودمارت با افزونه صفحه ساز المنتور هم سازگار شد !
قالب وودمارت که چندین سال است جزو یکی از بهترین و پرفروش ترین قالب های وردپرس است افرادی زیادی را عاشق خود کرده است همچنین در بین صفحه سازهای وردپرس المنتور و ویژوال کامپوزر دو صفحه ساز بسیار قدرتمند و معروفی هستند که تمام کاربران وردپرس آن را می شناسند. دوستانی که طرفدار ویژوال کامپوزر بودند قطعا انتخابشان قالب وودمارت بود.
اما دوستان المنتوری با توجه به علاقه ای که به قالب وودمارت داشتند اما طراحی با المنتور برایشان مهم تر بود که قالب وودمارت با آن سازگاری نداشت اما قالب وودمارت با آپدیت به نسخه 5 کولاک کرد. در نسخه جدیدی که به تازگی منتشر شد افزونه المنتور نیز با قالب وودمارت سازگار شد و الان دوستان المنتوری نیز می توانند با استفاده از افزونه المنتور صفحات خود را در قالب وودمارت طراحی کنند. افزونه المنتور ویژگی های فوق العاده ای دارد برای اینکه بتوانید به بهترین نحو از این افزونه استفاده کنید حتما از آموزش المنتور استفاده کنید.
البته ما هم برای کاربران قبلی آموزش قالب وودمارت کم نذاشتیم و سریع دوره رو آپدیت کردیم و در آپدیت جدید قالب وودمارت شما می تونید با المنتور در قالب وودمارت بهترین فروشگاه های اینترنتی در وردپرس رو راه اندازی کنید.

آموزش قالب وودمارت به صورت حرفه ای
قالب وودمارت واقعا یک قالب حرفه ای و کامل است به شخصه خیلی به این قالب علاقه دارم و اگر شخصی کمی از قابلیت های این قالب آگاه باشد می تواند جذاب ترین سایت ها را با این قالب طراحی کند و از طریق سایت خود هزاران کاربر را جذب کند تا منجر به کسب درآمد شود. شما با استفاده از این قالب نیازی به خیلی از افزونه ها ندارید و این قدرت پوسته Woodmart را نشان می دهد. 
چرا آموزش کامل قالب وودمارت تهیه شد ؟
همانطور که گفیتم قالب وودمارت یک قالب فوق حرفه ای است و یکی از بهترین گزینه ها برای سایت های فروشگاهی می باشد اما اما بسیاری از افرادی که از این پوسته استفاده می کنند متاسفانه با تمام ظرفیت های قالب آشنا نمی باشند و نمی توانند یک سایت جذاب و حرفه ای طراحی کنند و صرفا یک طراحی ساده برای سایت خود انتخاب می کنند که این طرح های ساده را با قالب های ساده نیز می شود طراحی کرد.
پس اگر از قالب حرفه ای استفاده می کنید باید سایتتان نیز حرفه ای باشد این دلیلی محکمی شد تا آموزش قالب وودمارت را ارائه دهیم و تمام ظرفیت های این پوسته را به کاربران معرفی کنیم.

با آموزش قالب Woodmart حرفه ای ترین فروشگاه را طراحی کنید
از آموزش قالب وودرمات برای طراحی سایت های مختلفی می توان استفاده کرد اما تمرکز اصلی این دوره روی سایت های فروشگاهی است از آنجایی که طراحی فروشگاهی اینترنتی پیچیده تر از سایت های دیگر است بعد از گذراندن این دوره قادر خواهید بود سایت های مختلفی در حوزه های مختلفی طراحی کنید.
پس اگر قصد طراحی یک فروشگاه اینترنتی حرفه ای برای کسب درآمد را دارید آموزش قالب وودمارت کمک زیادی به شما خواهد کرد تا نهایت جذابیت و خلاقیت را در فروشگاه خود به کار بگیرید.

آموزش المنتور به پکیج قالب وودمارت اضافه شد !
همانطور که در بالا هم اشاره کردیم بعد از اینکه قالب وودمارت المنتوری شد ما نحوه کارکردن با المنتور را نیز در این قالب آموزش دادیم و به صورت آپدیت در اختیار کاربران قبلی آموزش قالب وودمارت قرار دادیم اگر کاربر جدید هستید هم اینک می توانید با خرید این پکیج به تمام آموزش ها دسترسی داشته باشید اما اگر جزو کاربران قبلی هستید از پنل کاربری خود می توانید آموزش ها را دانلود کرده و استفاده کنید.
چون پایه طراحی ما در این دوره سایتی مشابه دیجی کالا بود قبلا آموزش آن را با افزونه ویژوال کامپوزر داده بودیم اما این دفعه طراحی سایت دیجی کالا را با المنتور به شما آموزش دادیم.

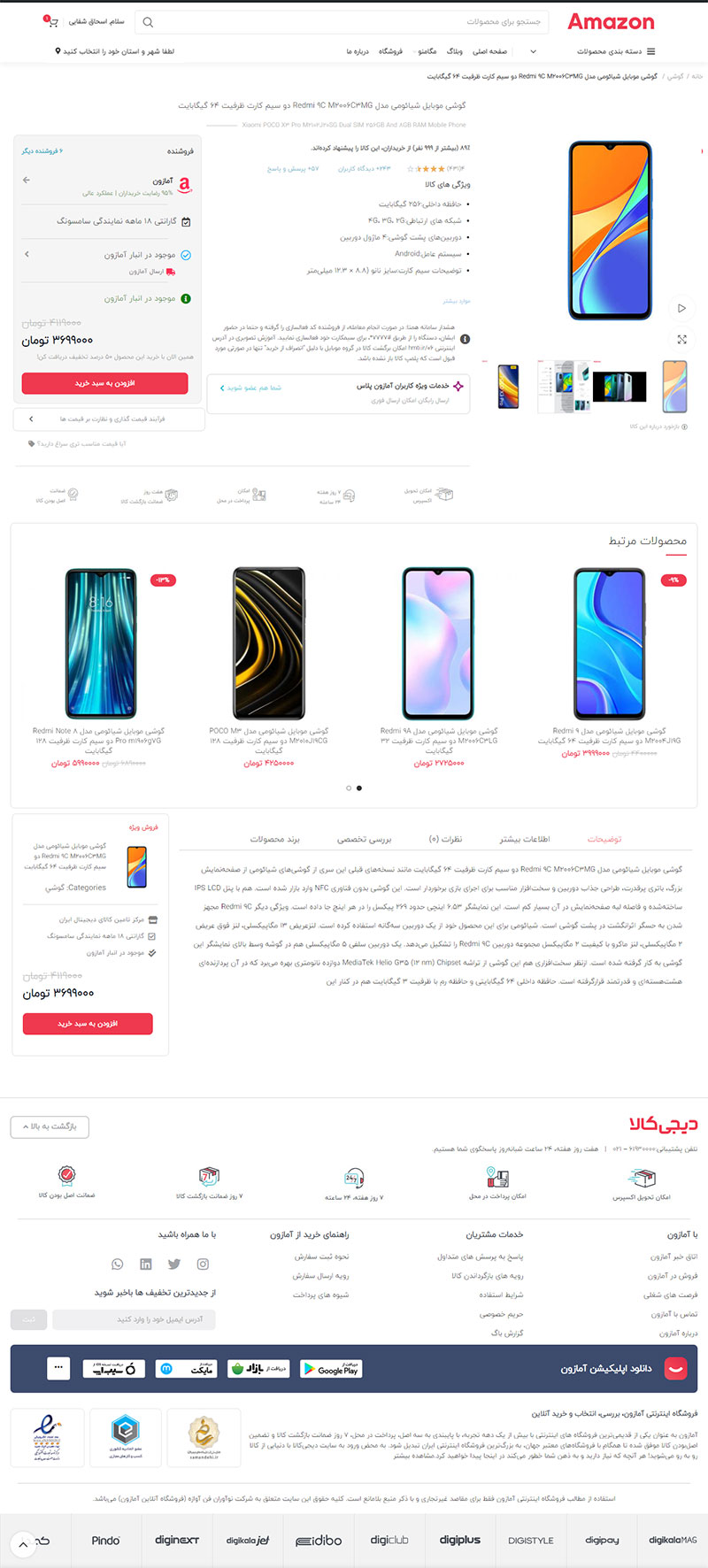
طراحی صفحه محصول اختصاصی مشابه دیجی کالا
در دوره آموزش قالب وودمارت شما یاد میگیرید چگونه یک صفحه محصول فوق العاده زیبا و جذاب دقیقاً مشابه دیجی کالا طراحی کنید که البته این نمونه فقط یک نمونه ساده است و با آموزش های داده شده شما می توانید با کمی زمان گذاشتن صفحه محصولات فوق العاده جذاب تر و کاملتری طراحی کنید.

طراحی اختصاصی بخش مشخصات کالا به صورت داینامیک
بله در آپدیت جدید آموزش قالب وودمارت آموزش دادیم چطور یک قسمت کاربردی مانند سایت دیجی کالا برای مشخصات محصولات طراحی کنید و تک تک محصولات رو با توجه به مشخصات متفاوتی که دارند در سایتتون اضافه کنید با این بخش از آموزش قالب وودمارت نه نیازی به کدنویسی دارید و نه نیازی به هزینه اضافی، چون به بهترین شکل این بخش رو ایجاد و بهینه سازی خواهیم کرد.

در دوره آموزش قالب ودمارت / وودمارت چه چیزی می آموزیم ؟
در دوره آموزش قالب ودمارت تمام بخش های مهم این پوسته توضیح داده شده و نحوه کارکرد آنها را به دانشجویان این دوره آموزش داده ایم هم چنین افزونه های مهم استفاده شده در این را نیز مورد بررسی و آموزش قرار دادیم تا کاربران بتوانند بدون نیاز به آموزش های دیگری سایت خود را از 0 تا 100 پیاده سازی و طراحی کنند سرفصل های مهم آموزش قالب وودمارت را می توانید در بخش های زیر مطالعه فرمایید. 
آموزش کامل قالب وودمارت از صفر تا صد
در دوره آموزش کامل قالب وودمارت به شما آموزش داده می شود چگونه با استفاده از یک قالب قدرتمند یک فروشگاه زیبا و حرفه ای طراحی کنید تمام چیزی که شما برای راه اندازی فروشگاه اینترنتی نیاز دارید را می توانید در این پکیج آموزشی یاد بگیرید.
همچنین در جلسات آخر دوره تمام افزونه های ضروری یک فروشگاه و بهترین افزونه های موجود برای استفاده به شما دوستان معرفی خواهد شد که اگر خودتان به تنهایی بخواهید این افزونه ها را پیدا کنید زمان های زیادی از شما گرفته خواهد شد پس اگر جزو دانشجویان دوره آموزش کامل قالب وودمارت هستید نهایت استفاده رو از این جلسه کنید.
بیش از 20 ساعت آموزش کاربردی
در پکیج آموزش قالب وودمارت بیش از 16 ساعت آموزش کاربردی و مفید قرار دارد که به صورت حرفه ای از صفر شروع و به یک سایت فروشگاهی حرفه ای ختم می شود با استفاده از این آموزش نیازی نیست میلیون ها تومان برای طراحی سایت هزینه کنید. خودتان با دستان خودتان می توانید یک سایت حرفه ای در زمینه کاری خودتان طراحی کنید و محصولات خود را به فروش برسانید.
طراحی فروشگاه اینترنتی به صورت پروژه محور
یکی از ویژگی های فوق العاده آموزش قالب وودمارت کیت وردپرس نسبت به دیگر سایت ها پروژه محور بودن آن است در واقع تمام سعی ما بر این بوده تا در دوره آموزش قالب Woodmart، طراحی فروشگاه اینترنتی را به صورت پروژه محور آموزش دهیم تا دوستان حرفه ای تر نیز بهتر بتوانند از آموزش ها استفاده کنند و صرفا توضیح یک المان ساده یا توضیح تنظیمات قالب به تنهایی در این دوره جایی ندارد.
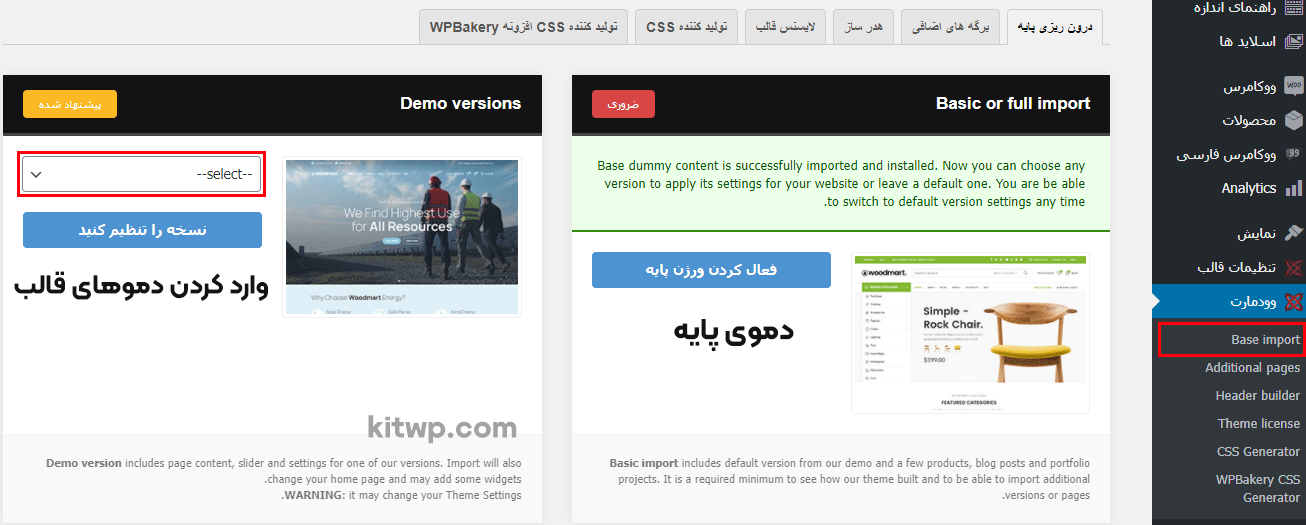
نصب دموهای قالب وودمارت
یکی از امکانات قالب وودمارت دموهای مختلفی است که می توانید از آن ها استفاده کنید قالب وودمارت برای دموها دو بخش مجزا دارد همونطور که در دوره جامع آموزش قالب وودمارت توضیح داده شد برای استفاده از دموهای قالب وودمارت اول از همه باید دموی base یا پایه رو ایمپورت یا وارد کنید تا بتونید از دموهای دیگر این قالب استفاده کنید برای این کار ادامه آموزش قالب وودمارت رو دنبال کنید

خب همانطور که در تصویر بالا مشاهده می کنید ما از بخش وودمارت->Base import وارد نصب دموها شدیم در سمت راست شما باید دموی پایه قالب وودمارت رو نصب کنید و در سمت چپ دموهای مختلف فروشگاهی، شرکتی و… رو می تونید نصب کنید یعنی بعد از اینکه از گزینه دراپ دان دموی خود را انتخاب کردید روی گزینه صفحه را تنظیم کنید کلیک کنید.
از دموهای قالب وودمارت استفاده کنیم؟
بسیاری از دوستان سوالشون این هست که از دموها استفاده کنیم یا خودمون یک دموی جدید از صفر طراحی کنیم پاسخ این سوال این هست که اگر با قالب وودمارت به صورت حرفه ای می تونید کار کنید می تونید از یک دموی آماده که خوشتون اومده استفاده کنید سپس طبق سایت خودتون اون دمو رو سفارش سازی کنید اما اگر با تمام بخش های قالب وودمارت آشنا نیستید
حتما از دوره آموزش قالب وودمارت استفاده کنید در کل اگر یک طرح رو از صفر خودتون بر اساس چیزی که نیاز دارید طراحی کنید خیلی بهتر است چون زمانی که از دمو استفاده می کنید بسیاری از المان هایی که شما به آن نیاز ندارید هم اضافه می شود و علاوه بر اینکه سایت شما رو سنگین می کند بعد بعضی از صفحات بی کیفیت دمو ممکن است در گوگل ایندکس شود که برای سئو سایت خوب نیست.
آموزش صفر تا صد قالب وودمارت برای چه کسانی است؟
دوره آموزش صفر تا صد قالب وودمارت برای افرادی مناسب هستند که قصد دارند از قالب وودمارت استفاده کنند و یک فروشگاه اینترنتی حرفه ای از صفر تا صد برای خودشون یا مشتریانشون راه اندازی کنند پس اگر شما هم قصد دارید با یکی از کاملترین قالب های فروشگاهی وردپرس یک وب سایت فروشگاهی راه اندازی کنید حتما از دوره آموزش قالب وودمارت استفاده کنید.
نصب افزونه های ضروری قالب وودمارت
زمانی که شما قالب woodmart رو نصب می کنید یک گزینه در بخش نمایش->نصب پلاگین اضافه می شود که می تونید تمام افزونه های ضروری قالب وودمارت رو مانند تصویر زیر نصب کنید

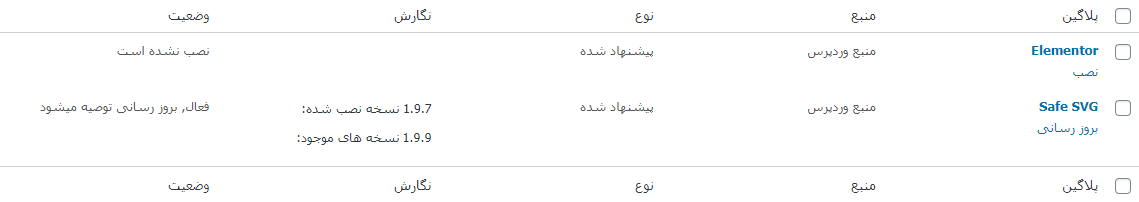
بعد از اینکه روی گزینه نصب پلاگین ها کلیک کردید یک صفحه مشابه تصویر زیر براتون باز خواهد شد و شما قادر خواهید بود افزونه هایی که قالب woodamrt نیاز دارد رو نصب کنید یا حتی افزونه هایی که نیاز به بروزرسانی دارند رو از مخزن وردپرس یا سایت وودمارت آپدیت کنید. اگر متوجه نشدید ویدیوهای آموزش قالب وودمارت رو مشاهده کنید.

بلاک های HTML در قالب وودمارت
بلاک های html در قالب وودمارت یکی از ویژگی های فوق العاده این قالب است که امکانات زیادی رو در اختیار شما قرار می دهد و شما امکان این رو خواهید داشت که بتونید تمام بخش های سایتتون رو با استفاده از صفحه سازها سفارش سازی کنید مثلا شما می تونید طبق آموزش قالب وودمارت با بلاک های html بخش های زیر رو طراحی کنید.
- طراحی مگامنوهای جذاب برای سایت
- طراحی فوتر فوق العاده سفارش سازی شده
- استفاده بلاک های html در پاپ های نمایشی
- استفاده از بلاک های html در هر قسمتی که شورتکد پشتیبانی می شود
نحوه کار با بلاک های html در وودمارت
برای استفاده از بلاک اچ تی ام ال در قالب وودمارت می تونید از پیشخوان وردپرس گزینه مربوط به این بخش رو انتخاب کنید و سپس مانند پست تایپ های دیگر روی گزینه افزودن بزنید و یک بلاک html جدا ایجاد کنید

بعد از اینکه یک بلاک html خام ایجاد کردید می تونید روی دکمه ویرایش با المنتور کلیک کنید سپس طراحی های خودتون رو انجام دهید البته اگر در صقحه ویزایشگر دکمه ورود به ویرایشگر المنتور رو مشاهده نمی کنید از تنظیمات افزونه المنتور نمایش داده شدن ویرایشگر المنتور رو در صفحات بلاک html فعال کنید اگر هم از صفحه ساز ویژوال کامپوزر استفاده می کنید باید مانند آموزش قالب وودمارت وارد تنظیمات این افزونه شوید و بخش مربوطه رو برای نمایش داده شدن فعال کنید.
پاسخ سوالات متداول
خیر شما در این دوره تمام مباحث رو از صفر تا صد یاد خواهید گرفت یعنی از راه اندازی فروشگاه اینترنتی تا اتصال درگاه پرداخت شمارو همراهی خواهیم کرد.
بله، شما با این دوره می توانید یک فروشگاه اینترنتی بسیار حرفه ای طراحی کنید همونطور که در دمو مشاهده کردید یاد می گیرید سایتی مشابه دیجی کالا راه اندازی کنید.
در این دوره تنها افزونه پولی که استفاده خواهیم کرد افزونه المنتور است و بقیه افزونه ها در اختیار شما قرار خواهد گرفت
در دوره آموزش قالب وودمارت با هردو افزونه کار خواهیم کرد یعنی هم با افزونه ویژوال کامپوزر و هم المنتور شما یاد می گیرید صفحه اصلی دیجی کالارو طراحی کنید.
در دوره آموزش قالب وودمارت یاد خواهید گرفت :

woodmart tutorial
نصب قالب وودمارت ویدئو
install woodmart
اولین بخش آموزش قالب وودمارت مربوط به نصب کردن استاندارد قالب است همونطور که می دونید شما می تونید به دو طریق یک قالب رو در وردپرس نصب کنید باید هر دو روش رو به خوبی یاد بگیرید تا برای جلسات بعدی آموزش قالب وودمارت به مشکل نخورید.
آموزش نصب قالب وودمارت مثل تمام قالب های وردپرسی دیگه بسیار ساده است به تازگی در نسخه جدید قالب وودمارت قابلیت نصب ویزارد یا چند مرحله ای نیز اضافه شده که به کاربران اجازه میده یکسری پیکربندهای اولیه و مهم رو انجام بده
معمولاً قالب های حرفه ای یکسری دموهای آماده دارند که بعضی از کاربران دوست دارند از این دموهای آماده استفاده کنند قالب وودمارت هم از این قابلیت مستثنی نیست و دموهای مختلفی دارد. در دوره آموزش قالب وودمارت نحوه نصب دموهای آماده آموزش داده شده است اما پیشنهاد میشه خودتون سایتتون رو از صفر طبق دوره آموزش قالب وودمارت طراحی کنید.
دلیل آن هم این است که دموهای آماده محتواهای زیادی رو اضافه می کند که شاید شما خیلی از اونهارو نیاز نداشته باشید و بعدا برای سئو سایتتون دچار مشکل شوید البته این نکته رو هم بدونید بد نیست که سطح دوره آموزش قالب وودمات در حدی است که نه تنها خودتون می تونید یک سایت کامل رو طراحی کنید بلکه می تونید تمام دموهای آماده قالب وودمارت رو نیز سفارش سازی کنید.
ساخت هدر در قالب وودمارت ویدئو
design header
هدر مهم ترین بخش هر وبسایت است درست مثل هد یا سر انسان است و مهم ترین المان های یک وبسایت مثل لوگو، منو، مگامنو، دکمه ورود و ثیت نام و یکسری المان های دیگر در این بخش قرار می گیرد از آنجایی که قالب وودمارت یک هدرساز احتصاصی دارد شما باید به آن مسلط باشید تا بتونید هدرهای سفارشی ایجاد کنید و المان هارو درست سرجای خودش قرار دهید.
همچنین این نکته رو هم باید بدونید که هدر قالب وودمارت در مویایل کلاً جداگانه سفارش سازی می شود و بخش جدایی رو دارد ما داخل آموزش قالب وودمارت این بخش رو کامل توضیح دادیم و نحوه تغییر تنظیمات هدر قالب وودمارت رو در موبایل کامل توضیح دادیم.
در بخش پایین نمونه هدر وودمارت در موبایل رو مشاهده می کنید.

بعد از گذروندن کامل آموزش قالب وودمارت می تونید هدرهای حرفه ای تری طراحی کنید.
تنظیمات عمومی قالب وودمارت ویدئو
general setting
قالب وودمارت تنظیمات بسیار زیادی داره به طوریکه یک کاربر عادی بعد از نصب قالب وودمارت شاید کار خاصی نتونه انجام بده چرا که در اوایل نمیدونه چطور با تنظیمات قالب وومارت کار کنه، اگر شما یک کاربری هستید که تازه با قالب وودمارت آشنا شدید می تونید از 10 جلسه رایگان آموزش قالب وودمارت در همین صفحه استفاده کنید و با تمام بخش های تنظیمات قالب وودمات آشنا شوید.
در این جلسه از آموزش قالب وودمارت به تنظیمات عمومی یا general قالب وودمارت می پردازیم و گزینه های آن را مورد بررسی قرار خواهیم داد.
تنظيمات چيدمان، عنوان و فوتر ویدئو
align, title & footer
چیدمان المان ها در سایت ها به هنر شما بستگی داره هرچقدر تجربه طراحی بیشتری داشته باشید می تونید وبسایت های بهتر با رابط کاربری جذاب تری رو با قالب وودمارت طراحی کنید در این جلسه از آموزش قالب وودمارت به تنظیمات چیدمان، عنوان و فوتر قالب وودمارت می پردازیم.
سعی کنید تمام بخش های تنظیمات قالب وودمارت رو به خوبی یاد بگیرید تا بعداً هر جا تغییرات نیاز داشتید به راحتی بتونید تغییرات خودتون رو اعمال کنید
تنظيمات فونت و رنگ و استايل ها ویدئو
font & colors & styles
اما می رسیم به یکی از مهم ترین بخش های وبسایت یعنی بخش تنظیمات مربوط به فونت، رنگ و استایل در آموزش قالب وودمارت
یکی از نکات مهمی که وجود داره استفاده از یک فونت در سایت هستید پس سعی نکنید در یک وبسایت بیش از یک فونت استفاده کنید چون استفاده از چند فونت به صورت همزمان در قالب وودمارت و قالب های دیگه باعث افت سرعت سایت شما خواهد شد.
رنگ هم که مشخصه شما می تونید طبق رنگ سازمانی که برای برند خودتون در نظر گرفتید رنگ های وبسایتتون رو تنظیم کنید و قالبتون رو طبق آموزش قالب وودمارت استایل دهی کنید.
تنظيمات وبلاگ ویدئو
blog setting
حتماً شما هم در مورد اهمیت سئو مطالبی رو شنیده باشید ما در سایت کیت وردپرس قبلاً یک دوره جامع سئو منتشر کردیم تا دوستانی که علاقه دارند سئو رو به صورت عمیق یاد بگیرند از این دوره استفاده کند حالا با توجه به توضیحات باید بدونید که بخش وبلاگ یک سایت مثل سوخت موتور جت برای پیشرفت وبسایت شما است و کمک می کنه سئو سایت شما قوی تر شود
در این جلسه از آموزش قالب وودمارت به تنظیمات مربوط به وبلاگ وودمارت می پردازیم و کاربرد گزینه های مهم رو توضیح خواهیم داد.
تنظيمات نمونه کارها ویدئو
portfolio setting
در این بخس از آموزش قالب وودمارت با قسمت نمونه کارها کار خواهیم کرد.
تنظيمات فروشگاه ویدئو
store setting
تنظیمات آرشیو محصولات ویدئو
product archive setting
تنظیمات محصول تکی ویدئو
single product setting
تنظیمات صفحه ورود و ثبت نام ویدئو
login & register setting
تنظیمات دیگر قالب وودمارت ویدئو
woodmart other setting
آموزش ویژوال کامپوزر در وودمارت ویدئو
WPbakery in woodmart
ساخت اسلایدر دیجی کالا ویدئو
digikala slider
طراحی صفحه اصلی دیجی کالا (1) ویدئو
digikala home page
طراحی صفحه اصلی دیجی کالا (2) ویدئو
digikala home page
طراحی صفحه اصلی دیجی کالا (3) ویدئو
digikala home page
طراحی صفحه اصلی دیجی کالا (4) ویدئو
digikala home page
طراحی صفحه اصلی دیجی کالا (5) ویدئو
digikala home page
طراحی فوتر دیجی کالا (1) ویدئو
design digikala footer
طراحی فوتر دیجی کالا (2) ویدئو
design digikala footer
طراحی فوتر دیجی کالا (3) ویدئو
design digikala footer
طراحی فوتر دیجی کالا (4) ویدئو
design digikala footer
نکات مهم طراحی صفحه اصلی ویدئو
home page tips
نکات مهم صفحه مقاله ویدئو
article page tips
سفارش سازی صفحه مقاله (1) ویدئو
custom article page
سفارش سازی صفحه مقاله (2) ویدئو
custom article page
سفارش سازی سایدبار ویدئو
custom sidebar
سفارش سازی صفحه محصول (1) ویدئو
custom product page
سفارش سازی صفحه محصول (2) ویدئو
custom product page
سفارش سازی صفحه محصول (3) ویدئو
custom product page
سفارش سازی صفحه محصول (4) ویدئو
custom product page
ساخت پاپ آپ ویدئو
create popup
ساخت مگامنو ویدئو
create megamenu
طراحی صفحه اصلی دیجی کالا المنتوری (1) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (2) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (3) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (4) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (5) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (6) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (7) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (8) ویدئو
elementor digikala home page
طراحی صفحه اصلی دیجی کالا المنتوری (9) ویدئو
elementor digikala home page
طراحی صفحه محصول اختصاصی دیجی کالا (1) ویدئو
digikala product page
طراحی صفحه محصول اختصاصی دیجی کالا (2) ویدئو
digikala product page
طراحی صفحه محصول اختصاصی دیجی کالا (3) ویدئو
digikala product page
طراحی جدول مشخصات محصول ویدئو
product specification table
طراحی فوتر جدید دیجی کالا (1) ویدئو
new digikala footer
طراحی فوتر جدید دیجی کالا (2) ویدئو
new digikala footer
ابزار موردنیاز فایل های ضمیمه
necessary tool
محصولات مرتبط
آموزش پروژه محور Tailwind CSS❤️آموزش تیلویند css
آموزش tailwind css به شما کمک میکند فرانت پروژه های مختلف رو با سرعت بیشتری انجام دهید همچنین در این بین کدهای شما بهینه تر و از لحاظ ساختار بهتر خواهد بود. بنابراین اگر به دنبال یادگیری پروژه محور این فریم ورک هستید و دوست دارید بدون نیاز به آموزش دیگری یکبار برای همیشه به این فریم ورک مسلط شوید این دوره بهترین گزینه برای شما خواهد بود.
آموزش رایگان HTML و CSS (کامل و حرفه ای)
آموزش HTML CSS اولین قدمی است که شما باید برای طراحی سایت آنها را یاد بگیرید از اونجایی که برای طراح سایت شدن باید پایه قوی در این دو زبان تگ گذاری و استایل نویسی داشته باشید خیلی مهمه که به هردو این دو زبان تسلط کافی پیدا کنید در این دوره ما سعی کردیم به بهترین شکل HTML و CSS رو به صورت رایگان به شما عزیزان آموزش دهیم.
آموزش طراحی قالب وردپرس حرفه ای 0 تا 100❤️(آپدیت 1402)
دوره آموزش طراحی قالب وردپرس کاملترین آموزش طراحی قالب در ایران است که با آن می توانید تبدیل یه یک طراح حرفه ای شوید و از این طریق در سایت های فروش قالب یا گرفتن پروژه طراحی سایت کسب درآمد کنید. در دوره 2 قالب حرفه ای فروشگاهی و آموزشی طراحی می کنیم که دموی آنها را می تونید از لینک پایین مشاهده کنید.





مصطفی ثابت
سلام وقتتون بخیر من قصد خرید آموزش شما را داشتم می خواستم بپرسم این صفحه مشابه دیجی کالا را با ویژوال کامپوزر طراحی خواهیم کرد یا المنتور و اینکه در آموزش طراحی سایت با المنتور صفحه اصلی جدیدی طراحی خواهیم کرد؟
تیم پشتیبانی(مدیریت)
سلام دوست عزیزم
بله صفحه دیجی کالا را با ویژوال کامپوزر آموزش داده ایم همچنین آموزش جدیدی که قرار است در این پکیج اضافه شود کار با المنتور خواهد بود که یک صفحه اصلی جداگانه با آن طراحی خواهیم کرد
کامیار احمدی
درود بنده قصد خرید این دوره را داشتم با توجه با وجود چند دوره دیگر در سایت های مختلف متوجه شدم آموزش سایت شما کاملتر است آیا تخفیفی دارید تا بنده خرید رو انجام دهم
تیم پشتیبانی(مدیریت)
سلام کامیار عزیز
احتراما فعلا کد تخفیفی برای این محصول در نظر نداریم
سیامک راغب
سلام بنده آموزش های رایگان زیادی را در مورد قالب وودمارت مشاهده کردم ولی به اندازه زمانی که گذاشتم نتونستم نتیجه بگیرم اما بعد از تهیه این دوره واقعا دیدگاهم نسبت به آموزش های پولی تغییر کرد دوستانی که از قالب وودمارت استفاده می کنند حتما این دوره را مشاهده کنند علاوه بر کامل بودن زمان زیادی براتون صرفه جویی میشه امیدوارم همیشه موفق باشید
تیم پشتیبانی(مدیریت)
سلام دوست عزیز
سپاس فراوان از نظر بسیار ارزشمند شما خوشحالیم این دوره مفید براتون واقع شده است
فیض الله سرلک
سلام بنده قصد فروش لوازم خانگی دارم به نظر آمد این آموزش به همراه قالب می تواند برای کسب و کار بنده مفید باشد آیا تمام افزونه های ضروری این قالب هم در اختیار ما قرار خواهد گرفت و اینکه تخفیف ندارید ؟
اسحاق شفایی
سلام دوست عزیزم تمام افزونه های ضروری به همراه قالب اورجینال و فارسی در این پکیج در اختیار شما قرار خواهد گرفت
همچنین احتراما تخفیف بر روی این محصول به صورت کلی اعمال شده است قیمت اصلی دوره در صفحه محصول درج شده است اگر سطح وب را بررسی کنید متوجه خواهید شد که قیمت بسیار منصفانه است.
سیسمونی چایلد
سلام و درود خدمت اعضای کیت وردپرس بنده قصد راه اندازی یک سایت فروشگاهی سیسمونی آنلاین دارم اما آشنایی با افزونه صفحه ساز ویژوال کامپوزر ندارم مخصوصا المان های خود قالب وودمارت آیا در این آموزش افزونه ویژوال کامپوزر آموزش داده شده است و می توانم استفاده از المان های قالب وودمارت را یاد بگیرم.
تیم پشتیبانی(مدیریت)
سلام و سپاس از حضور شما دوست عزیز
بله در این دوره افزونه ویژوال کامپوزر نیز آموزش داده شده است همچنین تقریبا تمام المان های پرکاربرد قالب وودمارت نیز به کار رفته است و در این دوره آموزش داده شده است.
امیر کریمی
سلام خسته نباشید برای راه اندازی یک فروشگاه اینترنتی با قالب وودمارت احتیاج به یک آموزش صفر تا صد دارم.یعنی از کوچکترین جزییات تا کامل نمودن فروشگاه رو آموزش بده. چون من اصلا با وردپرس آشنایی ندارم و میخوام دقیقا طبق آموزش شروع به ایجاد فروشگاه اینترنتی کنم
اسحاق شفایی
سلام دوست عزیز این آموزش می تواند برای شما مفید باشد از خرید هاست شروع و به طراحی صفحه محصول ختم می شود همچنین تمام اطلاعات دوره در صفحه محصول ذکر شده است مطالعه فرمایید در صورتی که سوال داشتید بنده در خدمتم
صاحبی
سلام و درود خدمت تیم کیت وردپرس بنده واقعا لذت بردم از آموزش طراحی سایت با قالب وودمارت من قبلا این آموزش رو از یک سایت دیگه تهیه کرده بودم ولی فقط توضیحات پیش و پا افتاده ای رو در چند جلسه ضبط کرده بودند که ناامید شدم در خرید از سایت شما هم شک داشتم ولی بالاخره آموزش رو تهیه کردم واقعا کامل و جامع بود امیدوارم هر روز سایتتون موفق تر بشه
اسحاق شفایی
سلام صاحبی عزیز سپاس از نظر ارزشمند شما خوشحالیم که دوره براتون مفید واقع شده
شمیس زرگر
سلام می خواستم ازتون صادقانه تشکر کنم آموزشتون واقعا کامل بود مخصوصا بنده که فروشگاهم محصولات زیادی داشت خیلی تونستم استفاده کنم
تیم پشتیبانی(مدیریت)
سلام دوست عزیز سپاس از نظر ارزشمند شما بسیار خوشحالیم که آموزش براتون مفید واقع شده
حسن وجدانی زاده
مرسی از پاسخگویی تون حتما آموزش رو تهیه خواهم کرد
تیم پشتیبانی(مدیریت)
خواهش میکنم دوست عزیز امیدوارم از آموزش نهایت استفاده را ببرید.
حسن وجدانی زاده
سلام من قالب وودمارت را قبلا از سایت دیگری خریداری کردم آیا می توانم این آموزش را برای آن استفاده کنم یا حتما باید قالب شما را استفاده کنم؟
تیم پشتیبانی(مدیریت)
سلام دوست عزیزم
خیر حتما نیازی نیست قالب موجود در این پکیج رو استفاده کنید این قالب اورجینال تفاوتی با قالب اصلی وودمارت ندارد اگر صرفا قالب نصب شده شما اورجینال می باشد تمام آموزش ها را می توانید در سایت خود پیاده سازی کنید.
مهشید بابایی
سلام می خواستم تشکر کنم بابت این دوره آموزش کامل و جامعی بود
تیم پشتیبانی(مدیریت)
سلام و سپاس از حضور شما
از نظر ارزشمندتان بسیار انرژی گرفتیم خوشحالیم که براتون مفید واقع شده است
شبانپور
سلام و عرض ادب آیا دوره به صورت پروژه محور است یعنی پیش نمایش صفحه اصلی رو طراحی خواهید کرد یا صرفا فقط توضیح می دهید ؟
تیم پشتیبانی(مدیریت)
سلام کاربر عزیز بله دوره به صورت پروژه محور است و همچنین پیش نمایش به صورت عملی در دوره طراحی می شود
سینا خراسانی
سلام بنده قصد خرید این دوره رو داشتم اما امروز که اومدم خرید انجام بدم متوجه شدم قیمت محصول افزایش پیدا کرده است من به این آموزش شدیدا نیاز دارم نمیشه یک کد تخفیف برام ایمیل کنید 🙁
تیم پشتیبانی(مدیریت)
سلام و سپاس از حضور شما دوست عزیز
بله این دوره آموزشی افزایش قیمت داشته است و احتراما برای فعلا کد تخفیفی برای این محصول صورت نگرفته است
همچنین قیمت دوره نسبت به کامل بودن و به همراه خود قالب اورجینال قطعا ارزشش را دارد
محسن افرادی
من به تمام کسانی که قالب وودمارت رو دارن پیشنهاد می کنم حتما این دوره رو تهیه کنند
بسیار خوب و مفصل توضیح داده شده و خیلی کاربردی آموزش میدن
تشکر فراوون از تیم خوب KITWP
تیم پشتیبانی(مدیریت)
سلام آقای افرادی عزیز سپاس از نظر ارزشمند شما خوشحالیم که دوره براتون مفید واقع شده
سید رضا موسوی
سلام و درود بنده آموزش رو تهیه کردم برای دانلود افزونه ها باید از کجا اقدام کنم ؟
تیم پشتیبانی(مدیریت)
سلام به شما دوست عزیز آموزش به تازگی آپدیت شده و ایمیل آپدیت برای کاربران فرستاده شده لطفا ایمیل خود را بررسی فرمایید یا از طریق پنل کاربری خودتون می تونید آموزش دریافت افزونه های مورد نیاز رو مشاهده فرمایید
یگانه لاجوردی
سلام بنده قصد راه اندازی یک سایت فروشگاهی دارم که بتونم داخلش لوازم آرایشی بفروش برسونم آیا می تونم بعد از دیدن این آموزش یک سایت استاندارد طراحی کنم و اینکه بنده با وردپرس به تازگی آشنایی پیدا کردم و زیاد وارد نیستم
ممنون میشم اگر راهنمایی کنید
اسحاق شفایی
سلام و عرض احترام در این آموزش به صورت کامل از 0 تا 100 یک سایت فروشگاهی تقریبا شبیه دیجی کالا راه اندازی خواهیم کرد و تمام قسمت های ضروری را آموزش داده ایم اگر تازه شروع کرده اید اصلا نگران نباشید در این پکیج وردپرس هم به صورت کامل آموزش داده شده است با کمی تمرین و ممارست سایت خوبی در حوزه کاریتون می تونید طراحی کنید
sahand
سلام من دوتا قالب رو مدنظر دارم تا برای سایتم استفاده کنم یکی قالب انفولد هست و یکی قالب وودمارت نمیدونم کدوم برای سایتم مناسبتر هست در ضمن سایتم یه جورایی شرکتی فروشگاهی هست اگر می شود راهنمایی کنید ممنون
تیم پشتیبانی(مدیریت)
باسلام و عرض ادب قالب وودمارت بیشتر قالب فروشگاهی است اگر صرفا سایت شرکتی با محصولات کم دارید از قالب انفولد استفاده کنید آموزش این قالب نیز در سایت موجود هست می تونید استفاده کنید
سینا سلیمانی
سلام لینک خرید برای من باز نمیشه نمیتونم خرید کنم لطفا بررسی کنید ؟
تیم پشتیبانی(مدیریت)
سلام کاربر عزیز احتراما لینک بررسی شد و مشکلی ندارد ممکن است مرورگز شما کش کرده باشد فول رفرش کنید و مجددا امتحان کنید
عاطفه بخشی
وقت بخیر سلام و خسته نباشید به مدرس قالب وودمارت ممنونم ار آموزش خوب و کاملتون بنده این دوره رو خریداری کردم و تا جلسه 19 پیش رفتم من از همون اول سایت خودم رو در هاست واقعی به جای لوکال هاست طراحی کردم آیا اشکالی ندارد یا حتما باید در لوکال هاست طراحی رو انجام دهم؟
تیم پشتیبانی(مدیریت)
سلام دوست بسیار عزیز
خیر هیچ مشکلی ندارد می توانید طراحی خود را از هاست واقعی شروع کنید
fatemh
با عرض سلام و خسته نباشید خدمت اعضای کیت وردپرس
میخواستم بپرسم که منوی حساب کاربری توی تنظیمات هدر رو کجا میشه ویرایش کرد و گزینه های مختلفی داخلش گذاشت ، بطور پیش فرض پیشخوان ، سفارش ها ، دانلود ها و … داخلش هست و میخوام اونهارو عوض کنم
با تشکر
تیم پشتیبانی(مدیریت)
سلام دوست عزیز
از تنظیمات قالب وودمارت می توانید اقدام کنید هم چنین از افزونه Yith woocommerce my acount هم می توانید استفاده کنید