آموزش کامل crisp🔥آموزش افزونه کریسپ

آموزش افزونه crisp بحث امروز ما در سایت کیت وردپرس است افزونه چت آنلاین Crisp یکی از بهترین افزونه های چت آنلاین برای پشتیبانی سایت های وردپرسی است این سیستم قابلیت های بسیار فوق العاده ای داره و تمام آن چیزی که شما برای پشتیبانی نیاز دارید رو میشه در این سیستم چت آنلاین پیدا کرد افزونه چت crisp در بسیاری از کشورها استفاده می شود و سایت های زیادی از آن استفاده می کنند از آنجایی که بسیاری از سایت های فارسی زبان هم از این افزونه استفاده می کنند یا می خواهند استفاده کنند تصمیم گرفتیم آموزش کامل crisp رو برای عزیزان قرار بدیم تا بتونند به بهترین نحوه از این افزونه در سایت های وردپرسی استفاده کنند.
خلاصه این مطلب:
Toggleاز تاریخ ۲۶ شهریور ۱۴۰۱ به دلیل فیلترینگ گسترده فعلاً چت crisp در سایت های ایرانی به درستی کار نمی کند و برای اینکه کاربر چت آنلاین رو مشاهده کند باید فیلترشکن یا vpn روشن کند بنابراین پیشنهاد می شود فعلاً از چت آنلاین های جایگزین استفاده کنید.
توجه :
با توجه به فیلترینگ پیشنهاد می شود از سیستم های جایگزین مثل گفتینو یا رایچت استفاده کنید ما از هردو استفاده کردیم و بیشتر از امکانات گفتینو راضی بودیم البته باید هزینه پرداخت کنید تا از قابلیت های کلیدیشون استفاده کنید. ما هم در حال حاضر از سیستم چت گفتینو استفاده می کنیم.
چت جایگزین
آموزش کامل crisp
اول از همه یک نکته اینکه سیستم چت کریسپ فقط برای وردپرس نیست و تمام سایت ها می تونند از این سیستم چت آنلاین در سایت خود استفاده کنند ولی خب مثل همیشه بیس اصلی آموزش برای سایت های وردپرسی است. زمانی که شما کریسپ رو به سایت خودتون متصل می کنید شاید در نگاه اول از تنظیمات زیادی که برای این سیستم چت پشتیبانی وجود داره گیج شوید ولی نگران نباشید تمام نکات مهم افزونه crisp رو سعی میکنم در این مقاله براتون توضیح بدم.
اتصال افزونه crisp به وردپرس
برای متصل کردن افزونه crisp به وردپرس دو روش وجود داره که در ادامه هر دو روش رو توضیح میدم براتون
- روش وصل کردن با نصب افزونه crisp
- روش متصل شدن با قرار دادن کد در هدر قالب
اتصال کریسپ با نصب افزونه در وردپرس
برای اتصال crisp به وردپرس با استفاده از افزونه باید وارد بخش نصب افزونه ها از مخزن وردپرس شوید سپس کلمه Crisp رو در مخزن وردپرس جستجو کنید مانند تصویر زیر افزونه crisp رو نصب کنید

بعد از نصب این افزونه به یک صفحه ای منتقل می شوید که یک دکمه با عنوان Connect With Crisp وجود دارد کافیه روی این دکمه کلیک کنید تا به وبسایت اصلی crisp هدایت شوید و مراحل ثبت نام در این سایت رو انجام دهید. بعد از اینکه ثبت نام شما در سایت Crisp تکمیل شد می تونید برگردید به پیشخوان وردپرس و از گزینه های مربوط به افزونه crisp روی دکمه Go to my inbox کلیک کنید تا وارد پیشخوان سیستم چت آنلاین Crisp شوید.
متصل Crisp به وردپرس بدون افزونه
روش دومی که می تونید سایت خودتون رو به چت آنلاین کریسپ متصل کنید استفاده از کد به صورت مستقیم است که پیشنهاد می شود از این روش استفاده کنید چون روش بهینه تری است و نیازی به نصب افزونه های اضافی نیست. برای استفاده از این روش کافیه وارد سایت اصلی کریسپ به آدرس https://crisp.chat/ شوید سپس روی گزینه use crisp for free کلیک کنید و مراحل ثبت نام در سایت رو دنبال کنید.
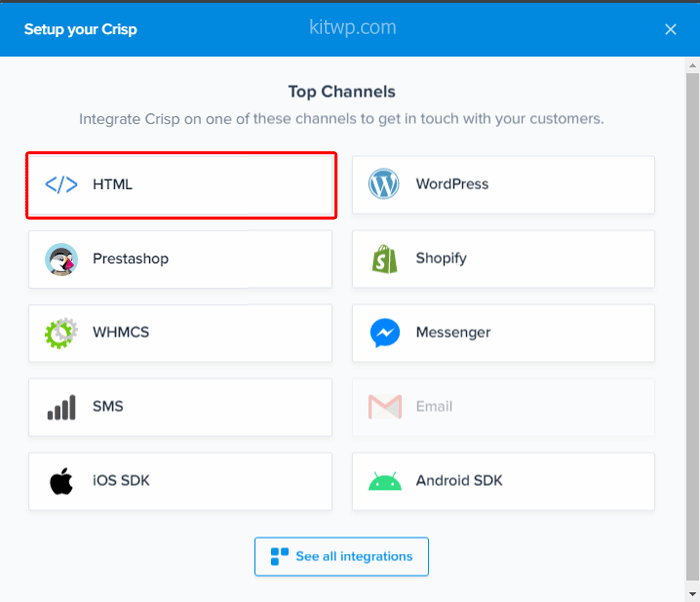
بعد از ثبت نام به آدرس app.crisp.chat/settings/websites بروید و از بخش website setting سایت مورد نظر خودتون رو پیدا کنید اگر هنوز سایتی اضافه نکردید روی گزینه add new website کلیک کنید و سایت خودتون رو اضافه کنید سپس از گزینه integrations مانند تصویر زیر گزینه html رو انتخاب کنید.

بعد از اینکه وارد بخش html شدید کدهایی که برای شما نمایش داده می شود رو کپی کنید و در بخش هدر سایت خودتون اضافه کنید.
آموزش کار با افزونه Crisp
بعد از اتصال crisp به سایت می تونید تمام تنظیمات آن را با رفتن به سایت crisp مشاهده کنید دقت کنید که تمام بخش های مدیریت چت آنلاین crisp در خود سایت آن قابل مشاهده است و پنل کاربری خاصی در وردپرس شما نیست چون شاید فکر کنید بعد از اتصال سایت خودتون می تونید آمار و ارقام و پشتیبانی کاربران رو از پنل وردپرس سایتتون مدیریت کنید در حالی که اینطور نیست و باید به سایت crisp جهت این کار برید.
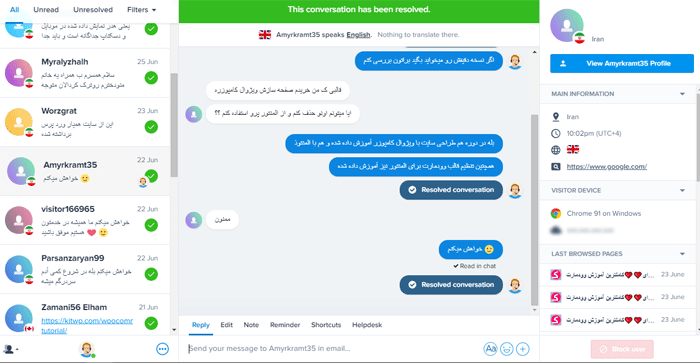
کار با بخش inbox در crisp
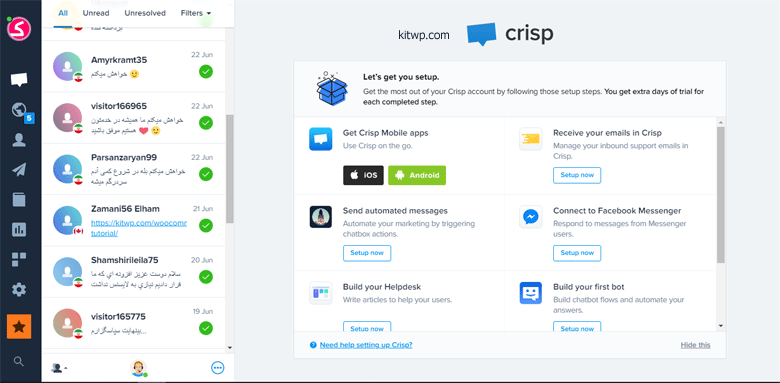
بعد از ثبت سایت خودتون از بخش اینباکس مانند تصویر زیر می تونید تمام پیام هایی که کاربران برای شما ارسال می کنند رو مشاهده کنید

همانطور که مشاهده می کنید تمام کاربرانی که در چت پشتیبان crisp پیام ارسال کرده اند رو می تونیم در بخش inbox مشاهده کنیم.
کار با بخش visitors در crisp
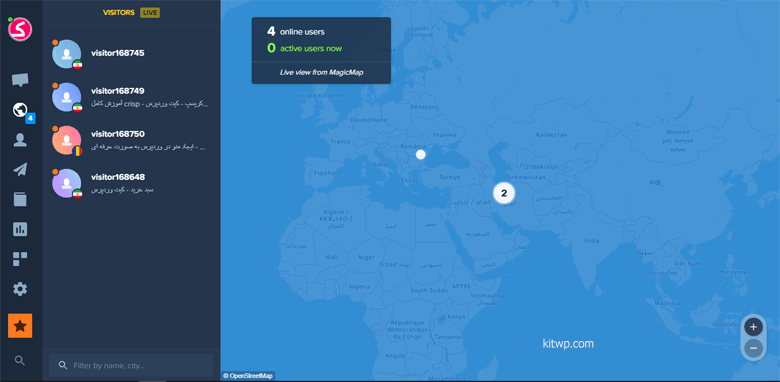
از این بخش که مانند تصویر زیر است شما می تونید به تمام افرادی که در حال حاضر در سایت شما حضور دارند و از صفحات سایت شما بازدید می کنند دسترسی داشته باشید و همه آنها رو مانیتور کنید همچنین می تونید هر کاربری که دلتون میخواد رو انتخاب کنید و به او پیام ارسال کنید تا در چت پشتیبانی برای کاربر ارسال شود.

چت آنلاین crisp قابلیت های بسیار زیادی دارد و برای پشتیبانی از کاربران سایت یکی از بهترین راه ها به شمار می رود این سیستم کار مارو بسیار ساده کرده و از تمام امکانات ضروری آن در نسخه رایگان می تونیم استفاده کنیم مثلا اگر بخواهیم چندتا از مهم ترین قابلیت های این سیستم چت رو به شما بگیم به صورت زیر است
- تشخیص موقعیت جغرافیایی کاربر
- تشخیص آی پی کشوری که کاربر از آن وارد سایت شده است
- تشخیص صفحه ای که کاربر در آن حضور دارد
- امکان ارسال پیام به هر کاربر در هر صفحه ای از سایت
- نمایش تعداد کاربران آنلاین در سایت
- نمایش تعداد کاربران فعال در سایت
- امکان ارسال عکس در چت برای کاربر
آموزش هایی که می تونه براتون مفید باشه :
تنظیم موقعیت آیکون چت پشتیبانی در سایت
شاید براتون سوال باشه چطور میشه جایگاه آیکون Crisp رو تغییر داد مثلا در سمت راست یا در سمت چپ قرار داد؟ برای تنظیم جایگاه باید به پنل کاربری خود در سایت crisp برید و در مسیر /app.crisp.chat/settings/website روی گزینه settings مربوط به وبسایت خود کلیک کنید سپس از قسمت Chatbox & Email Settings گزینه Chatbox Appearance رو انتخاب کنید حالا در اینجا اگر گزینه Reverse the position of the chatbox (show on the left) رو فعال کنید آیکون پشتیبانی در سمت چپ قرار می گیرد اما اگر غیر فعال باشد در سمت راست قرار می گیرد.
در این بخش یکسری گزینه های دیگری هم وجود داره که به صورت تک تک براتون توضیح میدم
- Color theme (chatbox color) : برای تنظیم رنگ باکس چت پشتیبانی (سعی کنید رنگ سازمانیتون رو قرار بدید)
- Text theme (text visible on chatbox header) : قالب متن رو مشخص می کنید مثلا سوالی باشه یا چیزهای دیگه
- Welcome message (first message seen by users) : برای تنظیم پیغام خوش آمد گویی
- Chatbox background (messages texture) : تنظیم پس زمینه چت باکس مثلا شکل های هندسی دایره باشه یا مربع و…
- Chatbox language (autodetect, or force a language) : تنظیم زبان که باید روی Persian یا فارسی تنظیم کنید
تغییر آیکون چت پشتیبانی Crisp
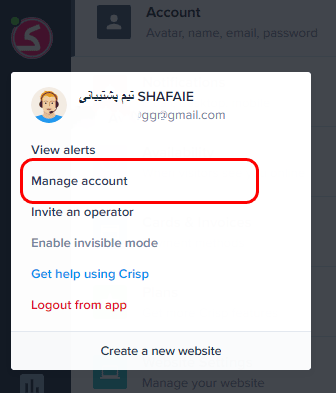
برای تغییر آیکون یا آواتار چت آنلاین crisp کافیه از قسمت سمت چپ بالا روی پروفایل خودتون کلیک کنید و از منوی باز شده مشابه تصویر زیر گزینه Manage account رو انتخاب کنید

خب حالا در صفحه باز شده می تونید نام، نام خانوادگی، آدرس ایمیل، شماره تلفن، عکس آواتار، زبان و پسورد خودتون رو تغییر بدید. پس به همین راحتی می تونید روی گزینه Avatar کلیک کنید و هر آیکون یا تصویری که دوست داشتید روی آیکون چت پشتیبانی خودتون تنظیم کنید.
حذف کردن پیام در افزونه Crisp
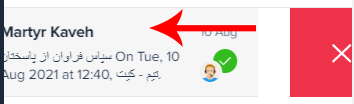
در این بخش از آموزش افزونه Crisp قصد داریم نحوه پاک کردن پیام رو توضیح دهیم برای حذف کردن یک گقتگو در crisp کافیه از بخش اینباکس گفتگوی خودتون رو با ماوس از سمت راست به چپ بکشید اگر از چپ به سمت راست بکشید گفتگو به عنوان چت حل شده در نظر گرفته می شود و به رنگ سبز رنگ تبدیل می شود اما اگر از سمت راست به چپ با ماوس بکشید چت شما با فرد مورد نظر به راحتی پاک می شود

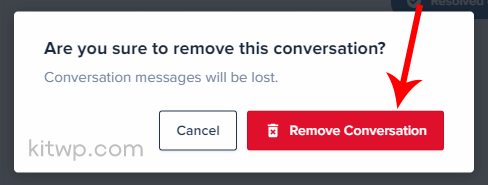
بعد از اینکه روی گفتگو کلیک کردید و ماوس خودتون رو به سمت چپ کشیدید یک پیغام مانند تصویر زیر نمایش داده می شود و از شما می پرسد مطمئن هستید می خواهید گفتگو را پاک کنید؟ که در اینجا باید روی گزینه Remove Conversation کلیک کنید.

آموزش پنهان کردن چت پشتیبانی crisp در موبایل
در این بخش از آموزش افزونه crisp قصد داریم نحوه پنهان کردن چت پشتیبانی crisp در موبایل رو آموزش دهیم برای این کار مانند تصویر زیر وارد تنظیمات افزونه شوید.

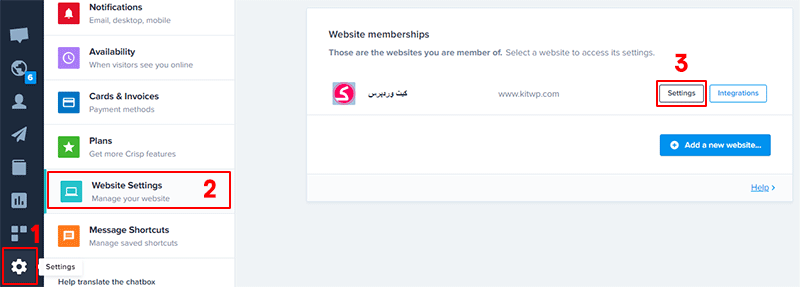
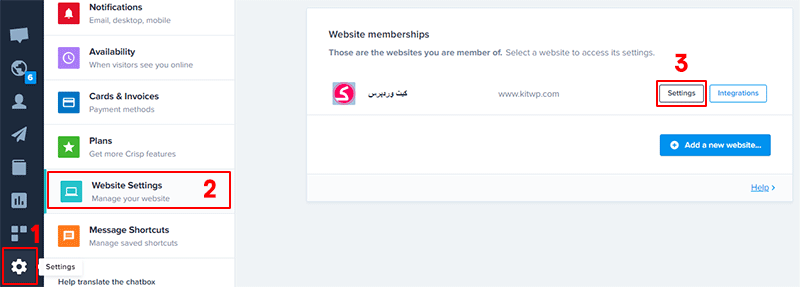
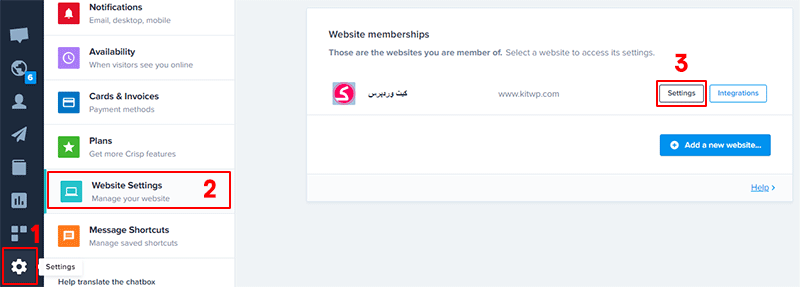
- وارد settings شوید
- گزینه Website Settings رو انتخاب کنید
- از بخش سمت راست گزینه ُsettings مربوط به سایتتون رو انتخاب کنید
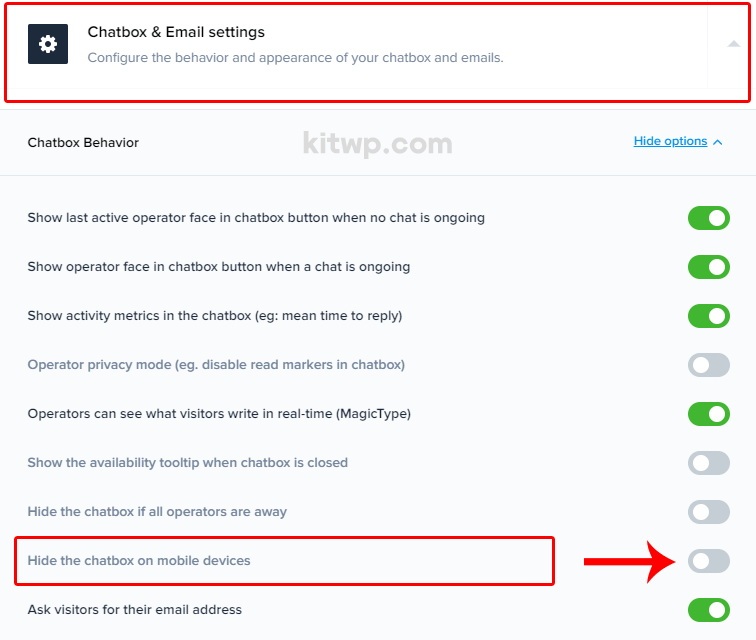
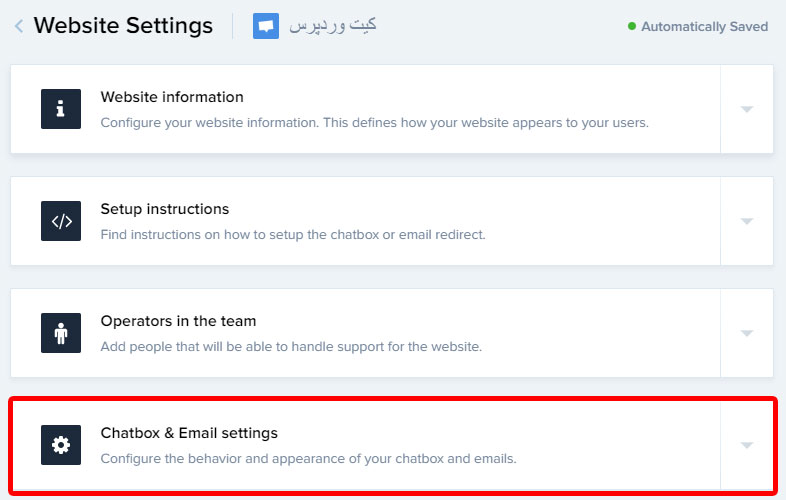
- روی بخش Chatbox & Email settings کلیک کنید
- سپس گزینه “Hide the chatbox on mobile devices” رو فعال کنید

چگونه از پاسخ اتوماتیک افزونه Crisp استفاده کنیم ؟
قابلیت پاسخ اتوماتیک در افزونه چت crisp رو داخل خیلی از سایت ها شاید دیده باشید و براتون سوال باشه چطور می تونیم این قابلیت رو در سایت فعال کنیم. امکان پاسخ اتوماتیک در کریسپ در پلن رایگان وجود ندارد و شما باید از پلن بدون محدودیت یا unlimitited کریسپ استفاده کنید.
غیر فعال کردن نمایش زمان پاسخ دهی crisp
شاید دوست نداشته باشید زمان پاسخ دهی رو در چت پشتیبانی به کاربران نمایش دهید شما می تونید این قابلیت رو در افزونه چت پشتیبانی crisp غیرفعال کنید برای این کار مانند تصویر زیر وارد تنظیمات افزونه کریسپ شوید

- وارد settings اکانت سایت خودتون شوید
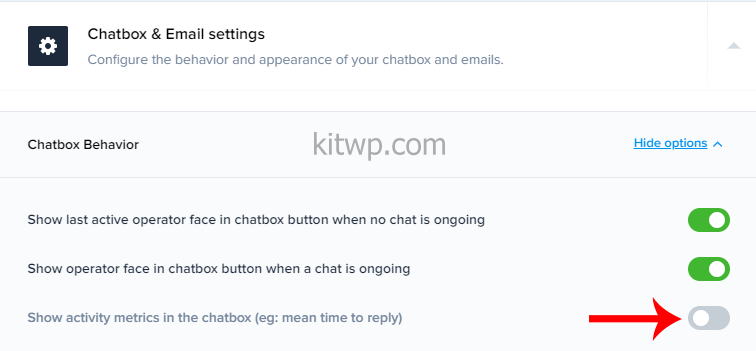
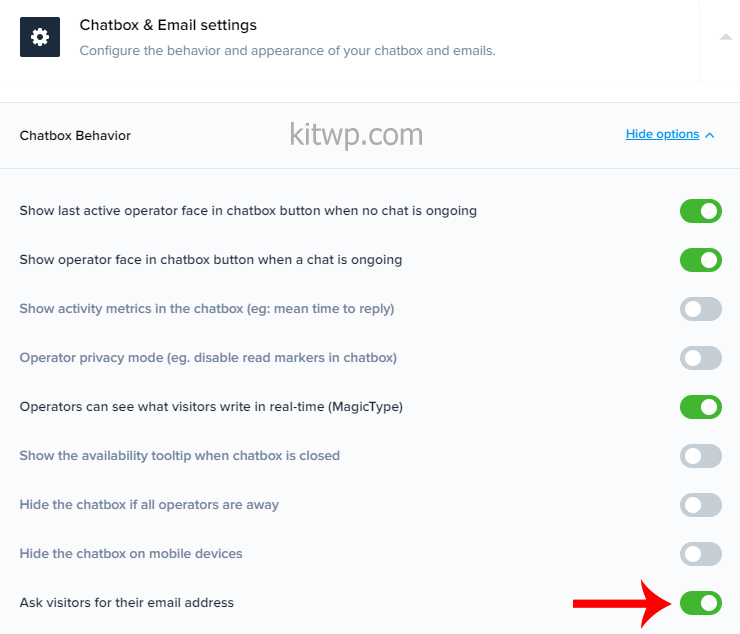
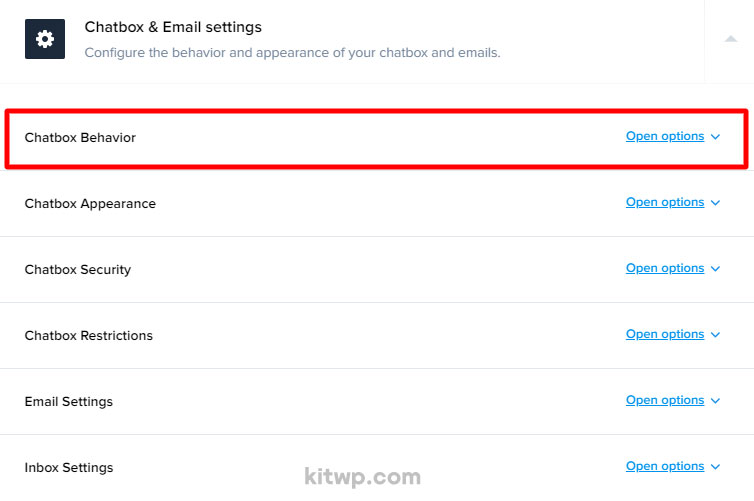
- مانند تصویر زیر تب Chatbox & Email settings رو باز کنید
- گزینه Chatbox Behavior رو انتخاب کنید
- گزینه Show activity metrics in the chatbox (eg: mean time to reply) رو غیر فعال کنید

غیر فعال کردن فیلد دریافت ایمیل از کاربر در چت Crisp
زمانی که یک کاربر در چت پشتیبانی اولین پیام خود را ارسال می کند یک فیلد دریافت ایمیل برای کاربر نمایش داده می شود و تا کاربر ایمیل خود را وارد نکند نمی تواند پیام دیگری ارسال کند و چت خود را ادامه دهد برای اینکه شما به عنوان مدیر سایت این فیلد رو بردارید می تونید در ادامه از این آموزش استفاده کنید.
مثل تصویر بالا وارد تنظیمات افزونه کریسپ شوید
- وارد settings اکانت سایت خودتون شوید
- مانند تصویر زیر تب Chatbox & Email settings رو باز کنید
- گزینه Chatbox Behavior رو انتخاب کنید
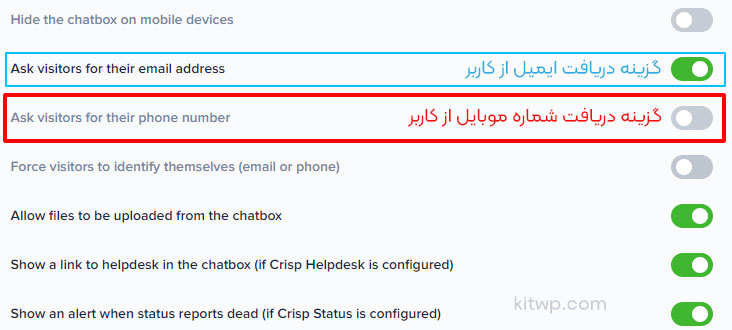
- و گزینه Ask visitors for their email address رو غیر فعال کنید

غیرفعال کردن نمایش آنلاین بودن شما برای کاربران در Crisp
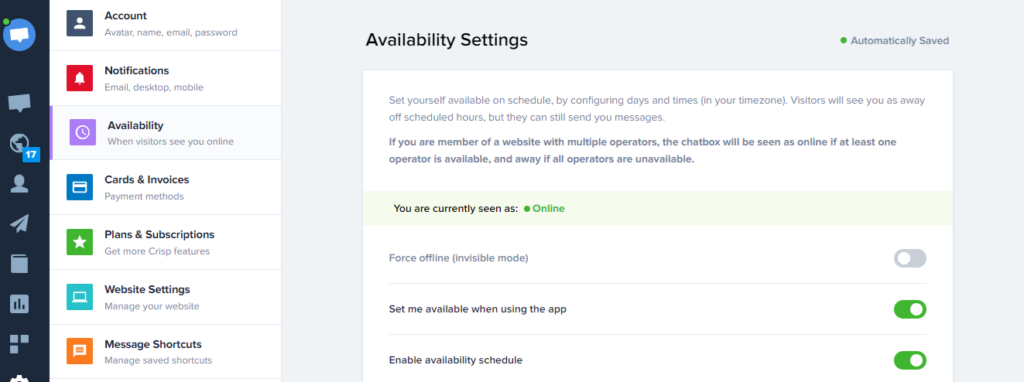
اگر دوست ندارید کاربران متوجه بشن که شما آنلاین هستید می تونید مانند تصویر زیر وارد تنظیمات crisp شوید و از بخش Availability اولین گزینه رو غیرفعال کنید یعنی گزینه Force offline (invisible mode) رو خاموش کنید.

گرفتن شماره تماس به جای ایمیل از کاربر در crisp
اگر دوست دارید به جای ایمیل از کاربر شماره موبایل در چت آنلاین کریسپ بگیرید می تونید از آموزش زیر استفاده کنید برای اینکار مانند تصویر زیر وارد تنظیمات crisp شوید.

سپس از بخش دسته بندی website setting دسته بندی Chatbox & Email Setting رو باز کنید.

خب بچه ها در قم بعدی باید روی گزینه chatbox behavior کلیک کنید مانند تصویر زیر تا زیر گزینه های آن برای شما نمایش داده شود.

بعد از اینکه وارد تنظیمات این بخش شدید گزینه Ask visitors for their phone number رو پیدا کنید و تیک آن را فعال کنید در بخش بالای آن می تونید دریافت ایمیل رو فعال/غیرفعال کنید حتی می تونید هردو گزینه رو فعال کنید و ایمیل و شماره تلفن رو باهم بگیرید.

نتیجه گیری مقاله آموزش کامل Crisp
در این مقاله سعی کردیم به صورت خیلی کاربردی و خلاصه آموزش کامل افزونه Crisp رو در اختیار شما قرار دهیم سعی می کنم به زودی یک ویدیو هم در این مورد ضبط کنم و به صورت کاملتر سیستم چت آنلاین crisp رو آموزش بدم امیدوارم این آموزش براتون مفید واقع شده باشه هر سوالی داشتید در قسمت کامنت ها بپرسید ارادتمند شما اسحاق شفایی
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت بخیر
میخاستم بدونم چجوری میشه ایکن افزونه crisp را بالاتر برد و از پایین فاصله بیشتری بگیره؟ میتونید کمکم کنید؟
سلام داخل تنظیمات بگردید احتمالا چنین گزینه ای براش باشه(سرچ بزنید) اگر نبود با سی اس اس باید این کارو کنید
سلام
چطوری میتونم کاری کنم که وقتی کاربر تو ی صفحه بود بعد چند ثانیه خودکار ی پیام بره براشون ؟
سلام باید پلن پولی آن را از سایت اصلی تهیه کنید
سلام وقت بخیر تفاوت آنلاین یوزر و اکتیو یوزر تو قسمیت ویزیتور چیه؟
سلام و درود
آنلاین یعنی کاربر هنوز تب مرورگر مربوط به سایت شمارو نبسته ولی در سایت شما نیست و فقط یکی از تب مرورگرش سایت شما هم هست
اما حالت اکتیو یعنی علاوه بر اینکه کاربر آن آنلاین است در سایت شما حضور داره