آموزش ساخت فرم ورود با المنتور
آموزش ساخت فرم ورود با المنتور موضوع این جلسه از دوره آموزش رایگان المنتور است ما قصد داریم در این جلسه با استفاده از المان Login یک فرم ورود مناسب برای سایت خودمون طراحی کنیم اگر شما هم نیاز به یک فرم ورود دارید می تونید از این المان در بخش های مختلف سایت استفاده کنید مثلاً اگر دوست داشته باشید مانند بعضی از سایت ها فرم ورود به سایت رو در سایدبار قرار دهید این المان می تونه براتون کاربردی باشه در ادامه همراه کیت وردپرس باشید تا یاد بگیرید محدودیت هارو هم داخل این المان کنار بزنید.
خلاصه این مطلب:
Toggleساخت فرم ورود و ثبت نام با المنتور
برای ساخت فرم ورود و ثبت نام با المنتور خود صفحه ساز المنتور یک المان دارد اما تمام نیازهای کاربران رو این المان پوشش نمی دهد در ادامه آموزش ساخت فرم ورود با المنتور توضیح میدم که اول چطور با استفاده از المان Login یک فرم ورود به سایت طراحی کنید سپس یکسری محدودیت های که به وجود میاد رو حل کنید.
شما برای ساخت فرم ورود و ثبت نام با المنتور باید المان login رو به درون صفحه خودتون بکشید که البته این صفحه می تونه قسمت های مختلف یک سایت باشه مثلا در قسمت زیر یکسری بخش هایی که می تونید از این المان به صورت کاربردی استفاده کنید رو لیست خواهم داد
- در یک صفحه جداگانه فرم ورود رو طراحی کنید
- فرم ورود رو در بخش سایدبار قرار دهید
- می تونید در یک پاپ آپ فرم ورود رو طراحی کرده و به یک دکمه در بخش هدر لینکش کنید
- می تونید در بخش فوتر فرم ورود رو قرار دهید
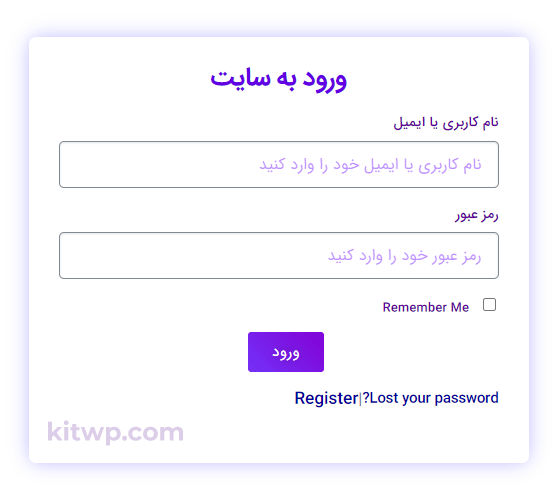
ما در آموزش ساخت فرم ورود با المنتور از روش اول استفاده کردیم یعنی در یک صفحه جداگانه فرم ورود به سایت رو طراحی کردیم که دموی آن را در تصویر زیر مشاهده می کنید

همونطور که در تصویر بالا شاهد هستید ما یک فرم بسیار ساده و جذاب برای ورود به سایت طراحی کردیم. درسته که این فرم ورود گاهی اوقات کاربردی است و کار بسیاری از افراد رو راه می اندازد اما برای هر کاربری مناسب نیست چون نمی تونیم بخش های مختلف فرم رو مطابق میل خودمون سفارش سازی کنیم.
آموزش ساخت فرم ورود با المنتور (المان Login)
برای ساخت فرم ورود با المنتور روش های مختلفی وجود داره که ساده ترین روش استفاده از المان Login است که می تونید بعد از نصب افزونه المنتور پرو از بخش المان های پرو آن را استفاده کنید اما آیا این روش بهترین روش است؟ قطعاً خیر روش های دیگری هم وجود دارد که بسیار کاربردی تر از این روش است که در ادامه آموزش ساخت فرم ورود با المنتور سعی می کنیم هر کدوم رو به صورت جداگانه توضیح دهیم.
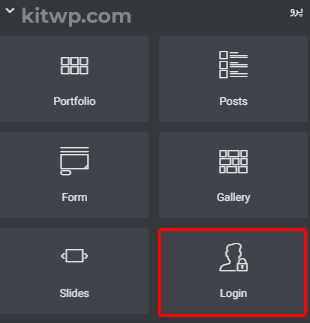
- اولین قدم در آموزش ساخت فرم ورود با المنتور انتخاب المان ورود یا Login و کشیدن آن داخل صفحه است

بعد از اضافه کردن المان Login برای ساخت فرم ورود با المنتور باید تنظیمات المان رو مطابق میل خودتون سفارش سازی کنید مثلاً از تب محتوا قادر هستید ساختار فرم ورود به سایت رو مشخص کنید

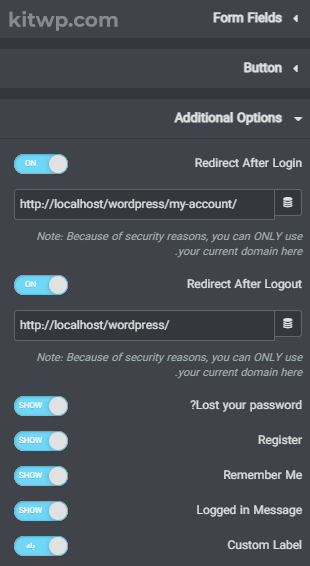
در بخش محتوا تنظیمات ساده و مختلفی وجود داره که هر بخش رو به صورت خلاصه براتون توضیح خواهم داد البته در ویدیو آموزش ساخت فرم ورود با المنتور این موارد به صورت کامل آموزش داده شده است.
- Form Fields : از این قسمت می تونید سایز فیلدها و نمایش برچسب هارو مشخص کنید
- Button : این بخش شامل تنظیمات متن،سایز و چیدمان برای دکمه ورود است
- Additional Options : در این بخش باید مشخص کنید چه گزینه هایی نمایش داده بشه، بعد از ورود کاربر به کجا هدایت بشه و متن گزینه های صفحه ورود چی باشه
با تب استایل هم که همه شما عزیزان آشنا هستید و می دونید برای ظاهر فرم چه تنظیماتی رو باید انجام داد البته من این بخش رو در ویدیو آموزش ساخت فرم ورود با المنتور به صورت کامل آموزش دادم.
آموزش ساخت فرم ورود با المنتور (افزونه المنت پک)
اما روش دوم آموزش ساخت فرم ورود با المنتور استفاده از افزونه المنت پک هست شما می تونید از المان User Login که داخل افزونه Element Pack وجود دارد یک فرم ثبت نام کاملتر نسبت به المان قبلی یعنی Login طراحی کنید یک نکته وجود دارد
دقت کنید که اگر فقط برای ساخت فرم ورود با المنتور قصد دارید افزونه Element Pack رو نصب کنید پیشنهاد می کنم نصب نکنید چون زمانی که شما یک افزونه نصب می کنید کدهای زیادی داخل وردپرس شما اجرا می شود و شما با خیلی از این کدها نیازی ندارید در نهایت این کدهای اضافی باعث می شود سایت شما سنگین شود.
نکته :
روش سوم ساخت فرم ورود با المنتور (افزونه Theme My Login)
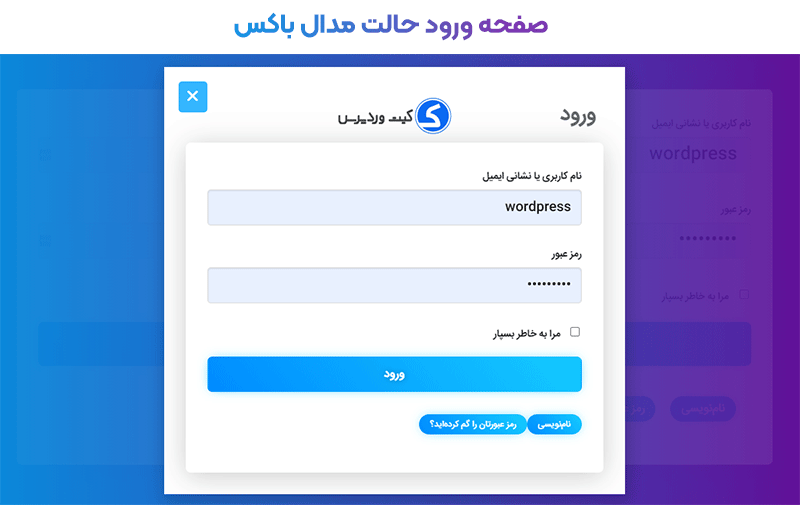
روش سومی که برای ساخت فرم ورود با المنتور وجود دارد استفاده از افزونه Theme My Login است این افزونه بسیار ساده قابلیت های کاربردی دارد و شما به همراه افزونه المنتور می تونید فرم ورود و ثبت نام جذابی طراحی کنید در دوره آموزش ساخت حساب کاربری با استفاده از این روش فرم های جذابی برای ورود، ثبت نام و فراموشی رمز عبور طراحی کردیم که یک نمونش رو در تصویر زیر مشاهده می کنید

تصویر بالا یکی از دموهای صفحه ثبت نام است که در دوره آموزش ساخت حساب کاربری طراحی شده است این دوره کاملاً با استفاده از افزونه المنتور و بدون هیچ افزونه جانبی برای آن آموزش داده شده است و این موضوع قدرت المنتور رو نمایش می دهد.
نتیجه آموزش ساخت فرم ورود با المنتور
در این جلسه یاد گرفتیم چطور با استفاده از المان Login و یکسری روش های دیگه فرم ورود به سایت رو طراحی کنیم. فرم ورود به سایت یکی از مهم ترین اجزای سایت است که شما باید به آن اهمیت زیادی بدهید ساخت فرم ورود با المنتور بسیار ساده است و چندین روش برای اینکار وجود دارد.
ما در این آموزش 3 روش کاربردی آن را مورد بررسی قرار دادیم که امیدوارم به کارتون بیاد البته که ساخت یک فرم ورود و ثبت نام حرفه ای تر در سایت کار یک جلسه نیست و نیاز به کار بیشتر دارد اگر نیاز داشتید فرم ورود و ثبت نام یا یک پنل کاربری حرفه ای داشته باشید می تونید از دوره ساخت حساب کاربری در وردپرس استفاده کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
7 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام بنده با پاورپک استفاده میکنم و مشکل منم هست که کاربر اشتباه میزنه به صفحه ورود خود وردپرس میره لطفا این افزونه های جایگزین رو نام ببرید
سلام اگر می خواید کاربر به صفحه وردپرس هدایت نشه پیشنهاد میکنم از افزونه های نظیر theme my login استفاده کنید که در ویدیو هم توضیح داده شد
سلام و درود تشکر از محتوا عالی تون. چطور وقتی کسی که لایگن کرده و دکمه ورود رو میزنه به جایی که بره تو صفحه ورود بره تو صفحه داشبود؟
سلام اگر طبق آموزش برید جلو این اتفاق باید بیوفته اگر نشد از افزونه تم مای لاگین استفاده کنید
خیلی عالی بود تشکر
ممنونم از پست خوبتون. من با المان لاگین المنتور پرو فرم ثبت نام رو طراحی کردم. مشکل اینجاست که اگر کاربر رمز عبور رو اشتباه بزنه یا فیلدها رو پر نکنه و دکمه ورود رو بزنه توی همون صفحه نمیمونه و به صفحه لاگین خود وردپرس هدایت میشه و خطاها رو اونجا میبینه. میشه راهنمایی کنید چطور این مشکل رو حل کنم؟
خود المان المنتور قابلیت های زیادی نداره باید از افزونه های جایگزین برای اینکار استفاده کنید