قرار دادن کد اینماد در وردپرس و حل مشکل عدم نمایش

قرار دادن کد اینماد در وردپرس یکی از کارهایی است که شاید شما هم بخواهید در برای سایت خود انجام دهید در این بخش به چند روش توضیح می دهیم چگونه کد اینماد رو بعد از دریافت کردن در سایت خود بدون افزونه و با افزونه اضافه کنید و سپس مشکل عدم نمایش آن را در سایت خود برطرف کنید.
خلاصه این مطلب:
Toggleآموزش قرار دادن کد اینماد در وردپرس
برای قرار دادن کد اینماد در سایت وردپرسی شما به چندین روش مختلف می تونید عمل کنید و در جاهای مختلف سایت به نمایش بگذارید. معمولاً اکثر وبسایت ها لوگو اینماد را در بخش فوتر سایت برای نمایش قرار می دهند اما برای اینکه سرعت سایت دچار تاثیر منفی نشود می تونید اینماد را در یک برگه جداگانه قرار دهید سپس به صورت غیر مستقیم به قسمت فوتر لینک کنید.
1-قرار دادن کد اینماد در ابزارک فوتر
اولین روش برای نمایش اینماد در سایت های وردپرسی استفاده از ابزارک فوتر است البته به شرطی که قالب سایت شما ابزارک فوتر داشته باشد که معمولاً اکثر قالب های حرفه ای ابزارک فوتر دارند اگر به هر دلیلی نداشت از بقیه روش ها استفاده کنید اما برای استفاده از این روش می تونید مراحل زیر رو طی کنید.
- دریافت کد اینماد:
ابتدا باید از پنل مدیریت اینماد کد اینماد خود را دریافت کنید. این کد معمولاً به صورت یک قطعه کد JavaScript ارائه میشود. - ورود به پیشخوان وردپرس:
وارد پیشخوان وردپرس خود شوید. - رفتن به بخش “نمایش” > “ابزارکها”:
از منوی سمت چپ به “نمایش” بروید و بر روی “ابزارکها” کلیک کنید. - اضافه کردن ابزارک HTML سفارشی:
در صفحه ابزارکها، به بخشی که مربوط به “فوتر” یا “Footer” است، بروید. سپس یک ابزارک HTML سفارشی اضافه کنید. - قرار دادن کد اینماد در ابزارک HTML:
در ابزارک HTML سفارشی، کد اینماد را در قسمت مربوط به محتوا یا متن قرار دهید. به عنوان مثال:
- ذخیره تغییرات:
تغییرات را ذخیره کنید. - بررسی نتیجه:
حالا به صفحهی اصلی سایت خود بروید و اطمینان حاصل کنید که کد اینماد به درستی در فوتر نمایش داده میشود.
توجه داشته باشید که ممکن است توصیهها یا راهنماییهای مرتبط با استفاده از اینماد تغییر کرده باشد، بنابراین بهتر است دستورالعملهای مربوط به اینماد را از پنل مدیریت اینماد یا منابع مربوطه دریافت کنید.
2-قرار دادن اینماد در ورپرس با افزونه
روش دوم قرار دادن کد اینماد در وردپرس، استفاده از افزونه Logo Manager For Enamad هست برای نصب این افزونه کافیه وارد بخش پیشخوان وردپرس شوید سپس به بخش افزودن افزونه ها برید و از مخزن وردپرس این افزونه را نصب و فعال کنید.
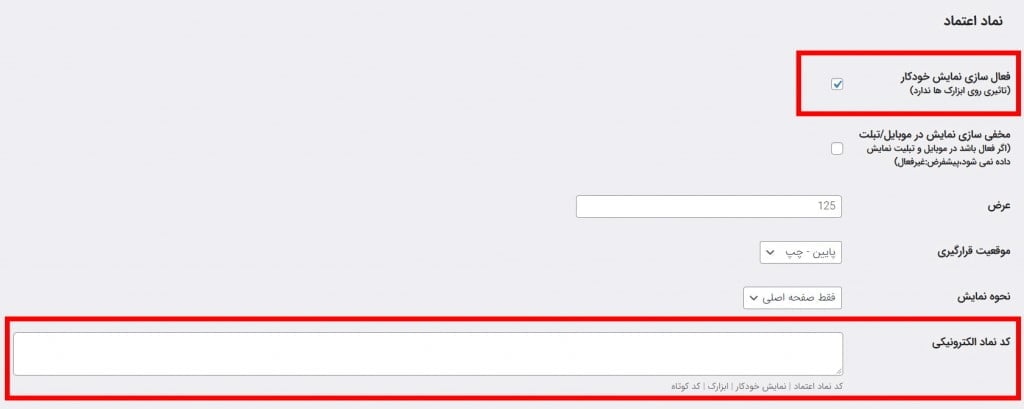
بعد از نصب افزونه در بخش تنظیمات وردپرس گزینه نماد الکترونیکی اضافه می شود که با کلیک روی آن به بخش زیر هدایت می شود و بخش های مشخص شده مهم ترین قسمت هایی هستند که می تونید برای نمایش اینماد در سایت به صورت خودکار استفاده کنید.

3-قراردادن اینماد در برگه جداگانه
برای اینکه اینماد در همه صفحات نمایش داده نشه و سایتتون سنگین نشه می تونید یک صفحه جداگانه بسازید و کد اینماد را در آن قرار دهید برای استفاده از این روش مراحل زیر رو طی کنید.
- ورود به پیشخوان: وارد پیشخوان وردپرس شوید.
- افزودن برگه جدید:
- به قسمت “پیشخوان” بروید.
- بر روی “پستها” یا “نوشتهها” کلیک کنید.
- بر روی “افزودن جدید” کلیک کنید.
- تعیین نام و محتوا:
- در صفحه جدید، عنوان “نماد الکترونیک” را وارد کنید.
- کد اینماد را در قسمت متن برگه قرار دهید.
- افزودن لینک به لوگو نماد الکترونیک:
- لوگو نماد الکترونیک را دانلود کنید.
- آن را در هاست سایت آپلود کنید.
- در محتوای برگه، یک تصویر از لوگو نماد الکترونیک اضافه کرده و به آدرس آپلود شده لینک دهید و ذخیره کنید.
از اونجایی که سایت اینماد گفته باید اینماد رو داخل همه صفحات نمایش دهید بنابراین این روش مورد قبول اینماد نیست و اگر متوجه بشن بهتون اخطار می دهند ولی به هر حال اگر سرعت سایت براتون مهم تره می تونید از این روش استفاده کنید.
نکته :
4-قرار دادن اینماد با استفاده از صفحه HTML
- ایجاد یک صفحه HTML:
- از یک ویرایشگر متن مثل Notepad یا Visual Studio Code یک فایل با پسوند .html ایجاد کنید.
- کد اینماد را درون فایل HTML قرار دهید.
- آپلود فایل HTML به هاست:
- وارد هاست سایت خود شوید.
- به بخش “مدیریت فایل” یا “File Manager” بروید.
- فایل HTML را در روت (root) هاست بارگذاری کنید.
- لینک دادن به صفحه HTML:
- لوگوی نماد الکترونیک را در سایت آپلود کنید.
- در برگه “نماد الکترونیک”، تصویر لوگو را وارد کنید و به لینک فایل HTML که بارگذاری کردهاید لینک دهید و تنطیمات رو ذخیره کنید.
5- قرار دادن کد اینماد در فایل footer.php
روش دیگری برای افزودن اینماد به فوتر سایت از طریق ویرایش فایل footer.php قالب است. این روش اطمینان حاصل میکند که کد اینماد به صورت مستقیم در فوتر سایت نمایش داده شود. دقت کنید که برای اجرای این کار، نیاز به دانش اولیه از زبان HTML دارید. در صورتی که با این زبان آشنایی ندارید، میتوانید از دوره آموزش html و css رایگان سایت استفاده کنید تا مفاهیم ابتدایی HTML و CSS را یاد بگیرید.
مراحل افزودن اینماد به فوتر سایت با ویرایش فایل footer.php:
- ورود به مدیریت فایلها:
- از طریق هاست یا پنل مدیریت فایلهای وبسایت خود، به مسیر
wp-content/themes/نام-قالببروید یا از پیشخوان وردپرس ->نمایش->ویرایشگر پوسته فایل footer.php رو پیدا و بازش کنید. - در جایی که مناسب دیدید کد اینماد رو اضافه کنید و بعد از ذخیره کردن تغییرات نتیجه رو مشاهده کنید.
حل مشکل عدم نمایش اینماد در سایت
بعد از قرار دادن کد اینماد در وردپرس مشکلات نمایش اینماد در سایت ممکن است به دلایل مختلفی ایجاد شود و احتمالاً مشکل از سمت سایت اینماد ناشی میشود. اگر کد اینماد به درستی در سایت شما قرار داده شده باشد و با توجه به توضیحاتی که ارائه کردید، احتمالاً مشکل از خود سرویس اینماد است.
در این صورت، انجام مراحل زیر میتواند به حل مشکل کمک کند:
- تنظیمات پلاگین اینماد: اگر از افرونه استفاده کردید
- وارد پنل مدیریت وردپرس شوید.
- به بخش “افزونهها” و سپس “مدیریت افزونهها” بروید.
- از لیست افزونهها، افزونه مرتبط با نماد الکترونیک را انتخاب کنید.
- در تنظیمات افزونه، گزینه مربوط به “لود کد از خارج از ایران” را فعال کنید.
- استفاده از راهکارهای جایگزین:
اگر بعد از قرار دادن کد اینماد در وردپرس اینماد در وردپرس به درستی نمایش داده نمیشود، میتوانید مراحل زیر را بررسی کنید تا به راحتی مشکل را تشخیص دهید و رفع کنید:
- بررسی کد اینماد:
- اطمینان حاصل کنید که کد اینمادی که از سایت اینماد دریافت کردهاید، صحیح و بدون هیچ خطایی است. اگر کدی دارید که به شکل یک
<script>یا کد دیگری است، اطمینان حاصل کنید که درست و بدون هیچ گونه اشکال نوشته شده باشد.
- مکان قرار دادن کد:
- اگر از روش افزودن کد به
footer.phpیا هر فایل دیگری استفاده کردهاید، مطمئن شوید که کد به درستی درج شده باشد و در محل صحیح قرار گرفته باشد.
- استفاده از افزونهها:
- اگر از افزونه یا پلاگینی برای مدیریت نماد الکترونیک استفاده میکنید، اطمینان حاصل کنید که آن افزونه به درستی تنظیم شده باشد و کد نماد الکترونیک به درستی از طریق آن در سایت قرار گرفته باشد.
- بررسی CSS و قالب:
- بعضی از قالبها ممکن است استایلهای خاصی برای فوتر داشته باشند. اطمینان حاصل کنید که کد اینماد با استایلهای قالب در تداخل نیافته باشد و در فایلهای CSS به درستی اعمال شده باشد.
- استفاده از ابزارهای توسعهدهنده:
- از ابزارهای توسعهدهنده مرورگر خود (به عنوان مثال، ابزار “Inspect” در Chrome) برای بررسی کد HTML و CSS صفحه استفاده کنید و از وجود هر گونه خطا یا تداخل مطلع شوید.
- تماس با پشتیبانی اینماد:
- در صورتی که مشکل ادامه دارد و با مراجعه به مستندات یا راهنمایی اینماد حل نمیشود، با پشتیبانی اینماد تماس بگیرید تا مشکل را گزارش دهید و راهنمایی بیشتری دریافت کنید.
نتیجه گیری قرار دادن کد اینماد در وردپرس
در این مقاله سعی کردیم به روش های مختلف قرار دادن کد اینماد در وردپرس رو توضیح دهیم اگر مشکلی داشتید می تونید در بخش نظرات سوالات و مشکلات خودتون رو مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.