آموزش ساخت سایدبار در وردپرس

آموزش ساخت سایدبار در وردپرس یکی از سرفصل های مهم و کاربردی در مبحث طراحی سایت با وردپرس است. اکثر سایت ها از بخشی به نام سایدبار استفاده می کنند که این نوار ابزار، شامل چند پیوند به بخش های اصلی سایت و جدیدترین مطالب آپلود شده بر روی صفحات می باشد.
خلاصه این مطلب:
Toggleاستفاده از یک نوار کناری سفارشی به شما این امکان را می دهد تا ظاهر متفاوتی را برای سایت و راه اندازی فروشگاه اینترنتی خود ایجاد کنید. همچنین می تواند روشی جالب برای پیاده سازی ویژگی های جدید مانند افزودن عناصر سفارشی یا تبلیغات برای صفحات منفرد و نمایش محبوب ترین پست ها را به شما ارائه دهد. بعلاوه، شما به فضای بیشتری نسبت به یک نوار ناوبری منظم در بالای صفحه تان دسترسی پیدا می کنید.

در این مقاله، ما در مورد اینکه چرا شما باید از یک نوار کناری سفارشی در سایت وردپرسی خود استفاده کنید، صحبت خواهیم کرد و نحوه راه اندازی آن را با استفاده از افزونه Custom Sidebars که رایگان است، آموزش می دهیم.
چرا باید از سایدبار سفارشی وردپرس استفاده کنید؟
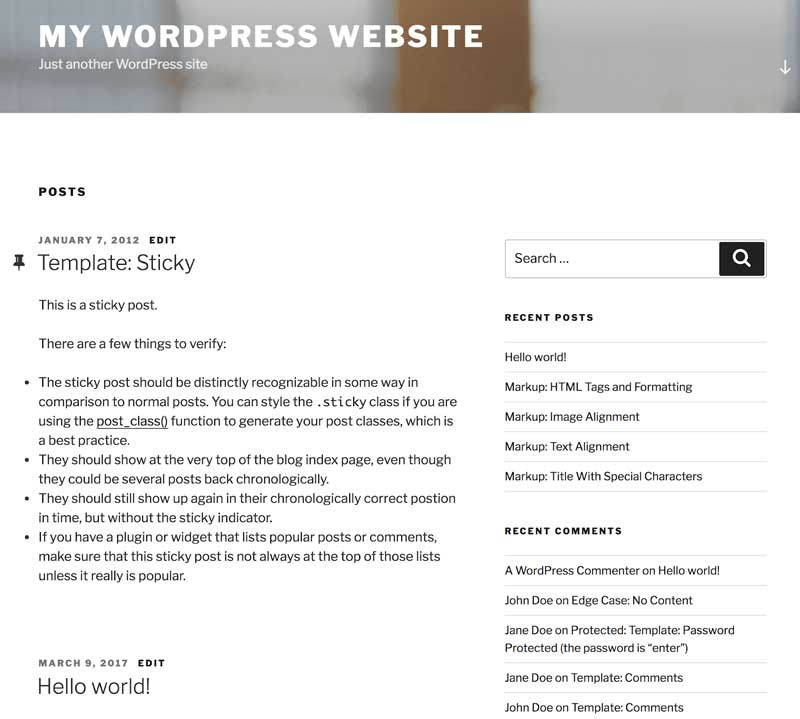
هدف ما از قرار دادن هر المانی در صفحات سایت، آسان کردن دسترسی کاربران به دیگر صفحات و بهبود تجربه کاربری می باشد. بنابراین هدف اصلی یک سایدبار، آسان تر کردن دسترسی کاربران به بخش های مهم و پر بازدید یک وبسایت می باشد.
یک هدر ساده در بالای وب سایت شما در بسیاری موارد کار شما را راه می اندازد، اما یک نوار کناری سفارشی گاهی اوقات می تواند انتخاب بهتری باشد. دلایل مختلفی هم برای این گفته وجود دارد؛ از جمله:
- می توانید از سایدبار های سفارشی در صفحات خاص استفاده کنید. ساخت ساید بار در وردپرس شما را قادر میسازد تا از ابزارک ها به عنوان عناصر استفاده کنید. با استفاده از پلاگین های مناسب، می توانید ستون های فرعی متناسب با هر یک از صفحات خود را ایجاد کنید. به عنوان مثال می توانید با استفاده از این نوع منو، پیوند به محبوب ترین پست های خود را قرار دهید، یا می توانید جدیدترین نظرات خود را برای تحریک کاربران به بحث نمایش دهید.
- از نظر بصری برجسته خواهید شد. منوهای تکراری تقریبا در هر سایتی حاضر هستند. یک سایدبار ساده با طراحی خاطره انگیز، می تواند به شما کمک کند تا در مقایسه با سایر سایت ها متمایز شوید.
- می توانید شخصی سازی محتوا را اضافه کنید. با یک نوار کناری سفارشی، می توانید پیوندهای ناوبری و سایر مطالبی را که با محتوای هر صفحه بیشتر مطابقت دارد، نمایش دهید.
- اگر احساس می کنید یک صفحه خاص در سایت شما وجود دارد که نیاز به ویژگی های اضافی دارد، اما مطمئن نیستید که در کجای آن قرار دهید، اضافه کردن این ویژگی ها به وسیله نوار کناری سفارشی می تواند انتخابی هوشمندانه باشد.
سایدبار در کدام طرف سایت قرار بگیرد بهتر است؟
در مورد محل قرارگیری نوار سایدبار، باید بگوییم که تصمیم گیری در مورد آن بیشتر به سلیقه شخصی شما بستگی دارد.
نحوه ساخت سایدبار در وردپرس (در 2 مرحله)
برای این آموزش ساخت سایدبار در وردپرس، ما از پلاگین Custom Sidebars استفاده خواهیم کرد. این ابزار ساده شما را قادر می سازد تا نوار کناری اصلی وردپرس خود را با گزینه های قابل تنظیم تر جایگزین کنید. با استفاده از آن، می توانید چندین ستون کناری جدید ایجاد کنید و آن ها را به صفحات خاص، انواع پست ها و دسته بندی ها اختصاص دهید.
آموزش ساخت سایدبار در وردپرس با افزونه Custom Sidebars
به طور طبیعی ابزارهای زیادی برای ساخت سایدبارهای سفارشی در وردپرس وجود دارد، اما تعداد کمی از آن ها به اندازه این ابزار ساده و جذاب هستند. در واقع، ما فقط و فقط در دو مرحله می توانیم نحوه استفاده از آن را به شما آموزش دهیم. قبل از شروع به کار، به یاد داشته باشید ابتدا پلاگین را نصب و فعال کنید.
مرحله 1: اولین نوار سایدبار سفارشی خود را در وردپرس ایجاد کنید
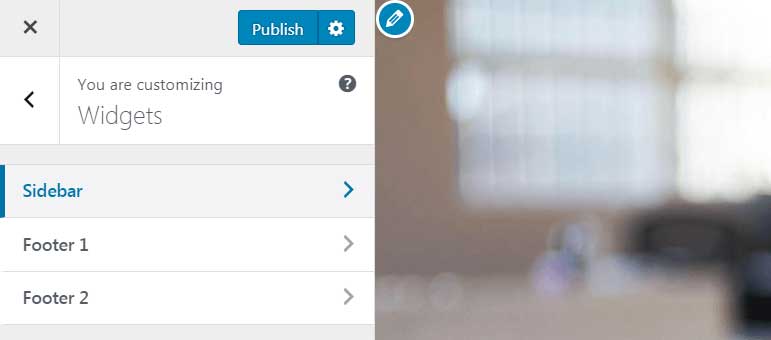
پس از به روزرسانی افزونه، گزینه ای پیدا خواهید کرد که به شما این امکان را می دهد تا نوار کناری جدیدی را در قسمت Appearance> ابزارک ها در داشبورد خود ایجاد کنید. روی آن کلیک کنید، قادر خواهید بود نامی را انتخاب کنید و توضیحی برای سایدبار خود بنویسید.

اگر قصد طراحی بیش از یک سایدبار را دارید، به یاد داشته باشید که یک نام توصیفی انتخاب کنید تا بتوانید به یاد بیاورید که کدام سایدبار و برای چه صفحه ای است. افزودنی جدید شما در قسمت Custom Sidebars ظاهر می شود.
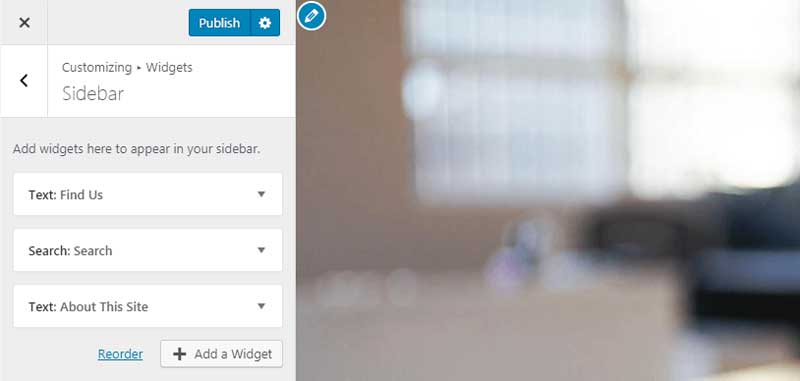
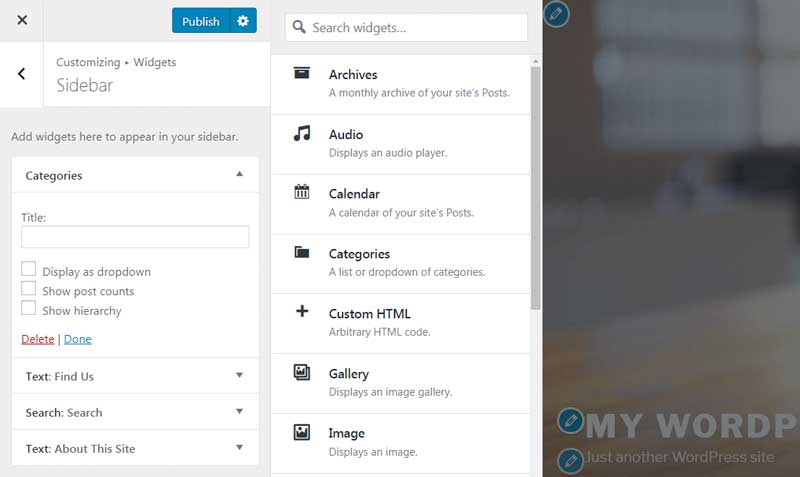
اکنون، تنها کاری که شما باید انجام دهید این است که عناصر مورد نظر خود را از ستون ابزارک های موجود به نوار کناری جدید خود بکشید و رها کنید.

به عنوان مثال، ما یک نوار کناری سفارشی به نام Archives Sidebar ایجاد کردیم و هر دو ابزارک Archives و Recent Posts را به داخل آن کشیدیم.
اما تفاوت واقعی در مرحله شماره دو نهفته است. شایان ذکر است که نوارهای جانبی سفارشی هیچ گزینه ویجت جدیدی به وردپرس اضافه نمی کند. اگر می خواهید عناصر جدید را امتحان کنید، باید گزینه های دیگر را جستجو کنید.
مرحله 2: مکان نمایش را برای سایدبار جدید خود مشخص کنید
وقتی یک سایدبار سفارشی جدید ایجاد می کنید، تا زمانی که به افزونه نگویید مکان نمایشش کجاست، در بخش فرانت سایت شما نمایش داده نمی شود. برای این کار، به قسمت Custom Sidebars در بخش Appearance> Widgets بازگردید. سایدباری را که می خواهید به سایت خود اضافه کنید پیدا کنید و روی Sidebar Location کلیک کنید.
یافتن گزینه مکان نمایش سایدبار

پس از انتخاب مکان نمایش مورد نظر، به یاد داشته باشید که تغییرات خود را ذخیره کنید.
سخن آخر
اگر مشکلی با ظاهر سایدبار خود و گزینه های آن دارید، نیازی به حذف کامل آن نیست. به ویژه هنگامی که WordPress گزینه های زیادی را برای ویرایش . ساخت سایدبار ارائه می دهد. ایجاد یک سایدبار سفارشی می تواند به شما کمک کند طراحی سایت خود را متحول کرده و عناصر منحصر به فردی را بسته به اینکه کاربران شما در چه صفحه ای مرور می کنند، اضافه کنید. به علاوه، این می تواند پیمایش در سایت شما را آسان تر کند که امری کاملا مطلوب است.
از همه بهتر،ساخت سایدبار در وردپرس نیازی با استفاده از افزونه Custom Sidebars امری بسیار آسان شده است. تمام کاری که شما باید انجام دهید اینست که پلاگین را نصب و فعال کنید، اولین سایدبار سفارشی خود را ایجاد، مکان آن را مشخص کنید و اگر قصد دارید بیش از یک مورد تنظیم کنید، مراحل گفته شده را تکرار کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.